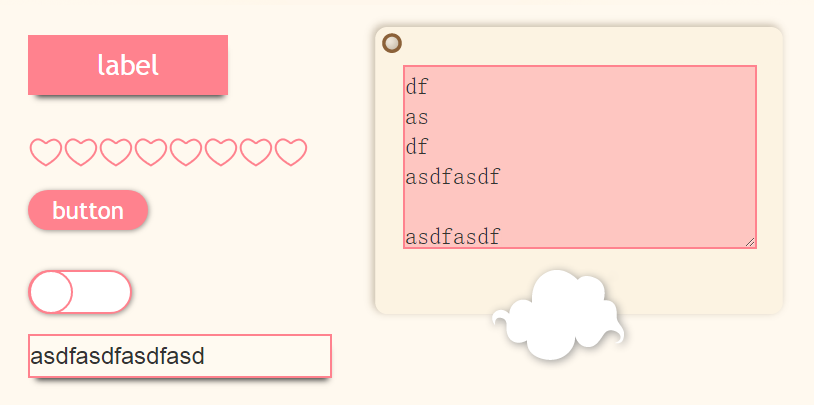
以下是 jQuery粉色风格常用网页控件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PINK-download</title>
<link type="text/css" href="style.css" rel="stylesheet" />
</head>
<body>
<div class="header leather">Pink</div>
<div class="wrapper">
<div class="main">
<fieldset>
<label>label</label>
<div class="pinkCloud">
<textarea class="write"></textarea>
<p class="tips"></p>
</div>
<ul class="rate">
<li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li>
</ul>
<button class="box-shadow">button</button>
<div class="radio">
<div class="circle"></div>
</div>
<input type="text" value=""/>
</fieldset>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type='text/javascript'>
$(document).ready(function(){
/*rating*/
$(".rate li").hover(function(){
$(".select").removeClass("select");
$(this).prevAll().andSelf().addClass("hover");
},
function(){
$(this).prevAll().andSelf().removeClass("hover");
});
$(".rate li").click(function(){
$(this).prevAll().andSelf().addClass("select");
})
$(".radio").click(function(){
$(this).toggleClass("checked");
$(".off,.on").toggleClass("hide");
$(this).children(".circle").toggleClass("right");
})
/*Count Word*/
var pos = 0;
$(".write").keyup(function(){
var value = $.trim($(".write").val());
var len = 120 - value.length;
var sur = -len;
if(len<0){
if(sur>99){sur=99}
$(".tips").html("<span class='red'>Exceed "+sur+"</span>");
}
else{
$(".tips").html("<span>"+len+"/120</span>");
}
})
});
</script>
CSS代码(style.css):
@charset "utf-8";/* CSS Document Download by http://www.veryhuo.com*/
*{margin:0;padding:0;}
body{background:url(images/bg-texture.jpg);font-family:"Trebuchet MS",Arial,Helvetica,sans-serif;}
.clear{clear:both;}
/*============framework===============*/
.header{background:url(images/bg-content-topper.png) center no-repeat;width:960px;height:155px;margin:20px auto 0;color:#FF828E;text-align:center;font:bold 80px 'Bickham Script Pro','Edwardian Script ITC','Palace Script MT',Zapfino,cursive;line-height:200px;text-shadow:0 0 4px #FCC;}
.wrapper{width:960px;height:auto;margin:0 auto;}
.main{display:block;background:url(images/bg-content.png) center repeat-y;width:100%;height:420px;}
/*============basic===============*/
fieldset{width:790px;margin:0 auto;padding:10px;border:none;}
button{border:none;font-size:16px;outline:none;font-family:"Trebuchet MS",Arial,Helvetica,sans-serif;}
input[type='text']{background:none;width:300px;height:40px;display:block;margin:20px;outline:none;line-height:40px;font-size:24px;color:#333;border:none;border:2px solid #FF828E;box-shadow:2px 8px 6px -6px rgba(0,0,0,0.8);background:rgba(255,255,255,0.1);}
input[type='text']:focus{background:#FF828E;background:rgba(255,130,142,0.4);}
textarea{display:block;width:350px;height:180px;margin:50px 40px;overflow:hidden;outline:none;font-size:24px;line-height:30px;color:#333;border:none;border:2px solid #FF828E;background:rgba(255,255,255,0.1);}
textarea:focus{background:#FF828E;background:rgba(255,130,142,0.4);}
label{display:block;float:left;background:#FF828E;width:200px;height:60px;box-shadow:2px 8px 6px -6px rgba(0,0,0,0.8);font-size:28px;line-height:60px;text-align:center;color:#FFF;margin:20px;}
/*============rate===============*/
ul.rate{float:left;width:auto;height:35px;margin:20px;padding:0;}
li{background:url(images/icon_heart.png) no-repeat;float:left;display:inline;width:35px;height:35px;cursor:pointer;}
li.select{background-position:0 -35px;}
li.hover{background-position:0 -35px;}
/*============radioBox===============*/
.radio{float:left;background:#FFF;width:100px;height:40px;display:block;margin:20px;border:2px solid #FF828E;border-radius:30px;cursor:pointer;font-size:20px;color:#FF828E;line-height:40px;text-align:center;box-shadow:1px 1px 5px rgba(0,0,0,0.4);}
.radio.checked{background:#FF828E;color:#FFF;}
.circle{background:#FFF;margin-top:-2px;margin-left:-1px;float:left;width:40px;height:40px;border-radius:30px;border:2px solid #FF828E;}
.circle.right{margin-left:60px;}
.hide{display:none;}
.box-shadow{background:#FF828E;width:120px;height:40px;display:block;margin:20px;border-radius:30px;cursor:pointer;font-size:24px;line-height:40px;text-align:center;color:#fff;box-shadow:1px 1px 5px rgba(0,0,0,0.4);}
.box-shadow:active{filter:progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135,Strength=5);/*for ie6,7,8*/
box-shadow:inset 1px 1px 5px rgba(0,0,0,0.4);}
.pinkCloud{background:url(images/box_about.png);width:435px;height:355px;float:right;}
.tips{display:block;width:200px;color:#999;margin:0 auto;text-align:center;}
.tips span{font:bold 34px Georgia,"Times New Roman",Times,serif;text-shadow:0 0 4px #CCC;padding:0 20px;}
span.red{color:#C00;font-size:30px;}


