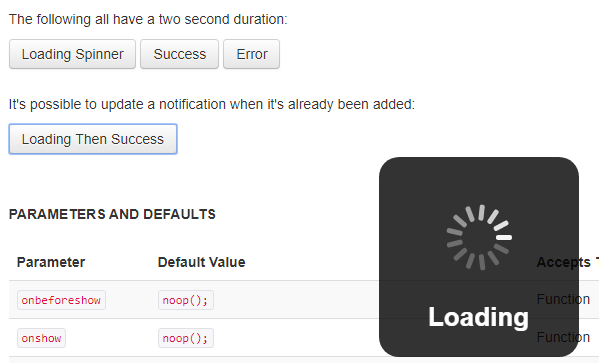
以下是 jQuery IOS风格提示通知层js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery IOS�����ʾ֪ͨ��</title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/custom.css">
<link rel="stylesheet" href="css/iosOverlay.css">
<link rel="stylesheet" href="css/prettify.css">
<script src="js/modernizr-2.0.6.min.js"></script>
</head>
<body>
<div class="container">
<h1>
iosOverlay.js
<small>— iOS-style overlays/notifications for the web</small>
</h1>
<hr>
<h2>Examples</h2>
<p>
The following all have a two second duration:
</p>
<p class="container">
<button id="loading" class="btn">Loading Spinner</button>
<button id="checkMark" class="btn">Success</button>
<button id="cross" class="btn">Error</button>
</p>
<p class="spacer"> </p>
<p>
It's possible to update a notification when it's already been added:
</p>
<p class="container">
<button id="loadToSuccess" class="btn">Loading Then Success</button>
</p>
<h2>Parameters and Defaults</h2>
<table class="table table-striped">
<thead>
<tr>
<th>
Parameter
</th>
<th>
Default Value
</th>
<th>
Accepts Type
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<code>onbeforeshow</code>
</td>
<td>
<code>noop();</code>
</td>
<td>
Function
</td>
</tr>
<tr>
<td>
<code>onshow</code>
</td>
<td>
<code>noop();</code>
</td>
<td>
Function
</td>
</tr>
<tr>
<td>
<code>onbeforehide</code>
</td>
<td>
<code>noop();</code>
</td>
<td>
Function
</td>
</tr>
<tr>
<td>
<code>onhide</code>
</td>
<td>
<code>noop();</code>
</td>
<td>
Function
</td>
</tr>
<tr>
<td>
<code>text</code>
</td>
<td>
null
</td>
<td>
String
</td>
</tr>
<tr>
<td>
<code>icon</code>
</td>
<td>
null
</td>
<td>
String (file path)
</td>
</tr>
<tr>
<td>
<code>spinner</code>
</td>
<td>
null
</td>
<td>
</td>
</tr>
<tr>
<td>
<code>duration</code>
</td>
<td>
null
</td>
<td>
Number (ms)
</td>
</tr>
</tbody>
</table>
<h2>Methods</h2>
<table class="table table-striped">
<thead>
<tr>
<th>
Method
</th>
<th>
Description/Use
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<code>hide</code>
</td>
<td>
Call this to begin the hide animation.
<pre class="prettyprint">
// notification is called
var notification = ...;
// something happens
// fade out notification and destroy on complete
notification.hide();
</pre>
</td>
</tr>
<tr>
<tr>
<td>
<code>update</code>
</td>
<td>
Used to update the contents of a notification on the fly. Accepts <code>text</code> and <code>icon</code> in formats as table above denotes. Accepts one or both.
<pre class="prettyprint">
// notification is called
var notification = ...;
// something happens
// notification is updated
notification.update({
text: "Success!",
icon: "img/smiley.png"
});
</pre>
</td>
</tr>
<tr>
</tbody>
</table>
<h2>Browser Support</h2>
<ul>
<li><strong>IE7+</strong> — Rounded corners/animation do degrade when not supported, see optional dependencies</li>
<li><strong>Google Chrome</strong></li>
<li><strong>Firefox</strong></li>
<li><strong>Opera</strong></li>
<li><strong>Desktop Safari</strong></li>
<li><strong>Mobile Safari</strong> — iPhone & iPad</li>
</ul>
<h2>Optional Dependencies</h2>
<ul>
<li><a href="http://fgnass.github.com/spin.js/" target="_blank">Spin.js</a> — Required if you want to use a spinner object.</li>
<li><a href="http://jquery.com" target="_blank">jQuery</a> — Required for a fallback CSS animation support.</li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/iosOverlay.js"></script>
<script src="js/spin.min.js"></script>
<script src="js/prettify.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
JS代码(custom.js):
/*globals $*/
$(function(){
"use strict";
prettyPrint();
}
);
$(document).on("click","#checkMark",function(e){
iosOverlay({
text:"Success!",duration:2e3,icon:"img/check.png"}
);
return false;
}
);
$(document).on("click","#cross",function(e){
iosOverlay({
text:"Error!",duration:2e3,icon:"img/cross.png"}
);
return false;
}
);
$(document).on("click","#loading",function(e){
var opts ={
lines:13,// The number of lines to drawlength:11,// The length of each linewidth:5,// The line thicknessradius:17,// The radius of the inner circlecorners:1,// Corner roundness (0..1)rotate:0,// The rotation offsetcolor:'#FFF',// #rgb or #rrggbbspeed:1,// Rounds per secondtrail:60,// Afterglow percentageshadow:false,// Whether to render a shadowhwaccel:false,// Whether to use hardware accelerationclassName:'spinner',// The CSS class to assign to the spinnerzIndex:2e9,// The z-index (defaults to 2000000000)top:'auto',// Top position relative to parent in pxleft:'auto' // Left position relative to parent in px}
;
var target = document.createElement("div");
document.body.appendChild(target);
var spinner = new Spinner(opts).spin(target);
iosOverlay({
text:"Loading",duration:2e3,spinner:spinner}
);
return false;
}
);
$(document).on("click","#loadToSuccess",function(e){
var opts ={
lines:13,// The number of lines to drawlength:11,// The length of each linewidth:5,// The line thicknessradius:17,// The radius of the inner circlecorners:1,// Corner roundness (0..1)rotate:0,// The rotation offsetcolor:'#FFF',// #rgb or #rrggbbspeed:1,// Rounds per secondtrail:60,// Afterglow percentageshadow:false,// Whether to render a shadowhwaccel:false,// Whether to use hardware accelerationclassName:'spinner',// The CSS class to assign to the spinnerzIndex:2e9,// The z-index (defaults to 2000000000)top:'auto',// Top position relative to parent in pxleft:'auto' // Left position relative to parent in px}
;
var target = document.createElement("div");
document.body.appendChild(target);
var spinner = new Spinner(opts).spin(target);
var overlay = iosOverlay({
text:"Loading",spinner:spinner}
);
window.setTimeout(function(){
overlay.update({
icon:"img/check.png",text:"Success"}
);
}
,3e3);
window.setTimeout(function(){
overlay.hide();
}
,5e3);
return false;
}
);
JS代码(spin.min.js):
//fgnass.github.com/spin.js#v1.2.7!function(e,t,n){
function o(e,n){
var r=t.createElement(e||"div"),i;
for(i in n)r[i]=n[i];
return r}
function u(e){
for(var t=1,n=arguments.length;
t<n;
t++)e.appendChild(arguments[t]);
return e}
function f(e,t,n,r){
var o=["opacity",t,~~(e*100),n,r].join("-"),u=.01+n/r*100,f=Math.max(1-(1-e)/t*(100-u),e),l=s.substring(0,s.indexOf("Animation")).toLowerCase(),c=l&&"-"+l+"-"||"";
return i[o]||(a.insertRule("@"+c+"keyframes "+o+"{
"+"0%{
opacity:"+f+"}
"+u+"%{
opacity:"+e+"}
"+(u+.01)+"%{
opacity:1}
"+(u+t)%100+"%{
opacity:"+e+"}
"+"100%{
opacity:"+f+"}
"+"}
",a.cssRules.length),i[o]=1),o}
function l(e,t){
var i=e.style,s,o;
if(i[t]!==n)return t;
t=t.charAt(0).toUpperCase()+t.slice(1);
for(o=0;
o<r.length;
o++){
s=r[o]+t;
if(i[s]!==n)return s}
}
function c(e,t){
for(var n in t)e.style[l(e,n)||n]=t[n];
return e}
function h(e){
for(var t=1;
t<arguments.length;
t++){
var r=arguments[t];
for(var i in r)e[i]===n&&(e[i]=r[i])}
return e}
function p(e){
var t={
x:e.offsetLeft,y:e.offsetTop}
;
while(e=e.offsetParent)t.x+=e.offsetLeft,t.y+=e.offsetTop;
return t}
var r=["webkit","Moz","ms","O"],i={
}
,s,a=function(){
var e=o("style",{
type:"text/css"}
);
return u(t.getElementsByTagName("head")[0],e),e.sheet||e.styleSheet}
(),d={
lines:12,length:7,width:5,radius:10,rotate:0,corners:1,color:"#000",speed:1,trail:100,opacity:.25,fps:20,zIndex:2e9,className:"spinner",top:"auto",left:"auto",position:"relative"}
,v=function m(e){
if(!this.spin)return new m(e);
this.opts=h(e||{
}
,m.defaults,d)}
;
v.defaults={
}
,h(v.prototype,{
spin:function(e){
this.stop();
var t=this,n=t.opts,r=t.el=c(o(0,{
className:n.className}
),{
position:n.position,width:0,zIndex:n.zIndex}
),i=n.radius+n.length+n.width,u,a;
e&&(e.insertBefore(r,e.firstChild||null),a=p(e),u=p(r),c(r,{
left:(n.left=="auto"?a.x-u.x+(e.offsetWidth>>1):parseInt(n.left,10)+i)+"px",top:(n.top=="auto"?a.y-u.y+(e.offsetHeight>>1):parseInt(n.top,10)+i)+"px"}
)),r.setAttribute("aria-role","progressbar"),t.lines(r,t.opts);
if(!s){
var f=0,l=n.fps,h=l/n.speed,d=(1-n.opacity)/(h*n.trail/100),v=h/n.lines;
(function m(){
f++;
for(var e=n.lines;
e;
e--){
var i=Math.max(1-(f+e*v)%h*d,n.opacity);
t.opacity(r,n.lines-e,i,n)}
t.timeout=t.el&&setTimeout(m,~~(1e3/l))}
)()}
return t}
,stop:function(){
var e=this.el;
return e&&(clearTimeout(this.timeout),e.parentNode&&e.parentNode.removeChild(e),this.el=n),this}
,lines:function(e,t){
function i(e,r){
return c(o(),{
position:"absolute",width:t.length+t.width+"px",height:t.width+"px",background:e,boxShadow:r,transformOrigin:"left",transform:"rotate("+~~(360/t.lines*n+t.rotate)+"deg) translate("+t.radius+"px"+",0)",borderRadius:(t.corners*t.width>>1)+"px"}
)}
var n=0,r;
for(;
n<t.lines;
n++)r=c(o(),{
position:"absolute",top:1+~(t.width/2)+"px",transform:t.hwaccel?"translate3d(0,0,0)":"",opacity:t.opacity,animation:s&&f(t.opacity,t.trail,n,t.lines)+" "+1/t.speed+"s linear infinite"}
),t.shadow&&u(r,c(i("#000","0 0 4px #000"),{
top:"2px"}
)),u(e,u(r,i(t.color,"0 0 1px rgba(0,0,0,.1)")));
return e}
,opacity:function(e,t,n){
t<e.childNodes.length&&(e.childNodes[t].style.opacity=n)}
}
),function(){
function e(e,t){
return o("<"+e+' xmlns="urn:schemas-microsoft.com:vml" class="spin-vml">',t)}
var t=c(o("group"),{
behavior:"url(#default#VML)"}
);
!l(t,"transform")&&t.adj?(a.addRule(".spin-vml","behavior:url(#default#VML)"),v.prototype.lines=function(t,n){
function s(){
return c(e("group",{
coordsize:i+" "+i,coordorigin:-r+" "+ -r}
),{
width:i,height:i}
)}
function l(t,i,o){
u(a,u(c(s(),{
rotation:360/n.lines*t+"deg",left:~~i}
),u(c(e("roundrect",{
arcsize:n.corners}
),{
width:r,height:n.width,left:n.radius,top:-n.width>>1,filter:o}
),e("fill",{
color:n.color,opacity:n.opacity}
),e("stroke",{
opacity:0}
))))}
var r=n.length+n.width,i=2*r,o=-(n.width+n.length)*2+"px",a=c(s(),{
position:"absolute",top:o,left:o}
),f;
if(n.shadow)for(f=1;
f<=n.lines;
f++)l(f,-2,"progid:DXImageTransform.Microsoft.Blur(pixelradius=2,makeshadow=1,shadowopacity=.3)");
for(f=1;
f<=n.lines;
f++)l(f);
return u(t,a)}
,v.prototype.opacity=function(e,t,n,r){
var i=e.firstChild;
r=r.shadow&&r.lines||0,i&&t+r<i.childNodes.length&&(i=i.childNodes[t+r],i=i&&i.firstChild,i=i&&i.firstChild,i&&(i.opacity=n))}
):s=l(t,"animation")}
(),typeof define=="function"&&define.amd?define(function(){
return v}
):e.Spinner=v}
(window,document);
CSS代码(custom.css):
body > div.container{padding:50px 0;position:relative;}
div.container iframe{position:absolute;top:75px;right:0;}
h2{margin-top:40px;font-size:14px;text-transform:uppercase;}
p.spacer{height:5px;overflow:hidden;}
footer{padding:20px 0;position:relative;}
footer iframe{position:absolute;top:20px;right:0;}
table td:first-child{width:125px;}
li strong{color:#111;}
.btn.btn-large{float:right;margin-top:40px;}
CSS代码(prettify.css):
.com{color:#767e7e;}
.lit{color:#195f91;}
.pun,.opn,.clo{color:#767e7e;}
.fun{color:#dc322f;}
.str,.atv{color:#268bd2;}
.kwd,.tag{color:#195f91;}
.typ,.atn,.dec,.var{color:#CB4B16;}
.pln{color:#767e7e;}
.prettyprint{background-color:#fefbf3;padding:15px 15px 15px 30px;border:1px solid rgba(0,0,0,.2);-webkit-box-shadow:0 1px 2px rgba(0,0,0,.1);-moz-box-shadow:0 1px 2px rgba(0,0,0,.1);box-shadow:0 1px 2px rgba(0,0,0,.1);}
/* Specify class=linenums on a pre to get line numbering */
ol.linenums{margin:0 0 0 40px;}
/* IE indents via margin-left */
ol.linenums li{padding:0 5px;color:rgba(0,0,0,.15);line-height:20px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
/* Alternate shading for lines */
li.L1,li.L3,li.L5,li.L7,li.L9{}
/*$base03:#002b36;$base02:#073642;$base01:#586e75;$base00:#657b83;$base0:#839496;$base1:#767e7e;$base2:#eee8d5;$base3:#fdf6e3;$yellow:#b58900;$orange:#cb4b16;$red:#dc322f;$magenta:#d33682;$violet:#6c71c4;$blue:#268bd2;$cyan:#2aa198;$green:#859900;*/
/*#1d1f21 Background#282a2e Current Line#373b41 Selection#c5c8c6 Foreground#969896 Comment#cc6666 Red#de935f Orange#f0c674 Yellow#b5bd68 Green#8abeb7 Aqua#81a2be Blue#b294bb Purple*/
/* DARK THEME */
/* ---------- */
.prettyprint-dark{background-color:#1d1f21;border:0;padding:10px;}
.prettyprint-dark .linenums li{color:#444;}
.prettyprint-dark .linenums li:hover{background-color:#282a2e;}
/* tags in html */
.prettyprint-dark .kwd,.prettyprint-dark .tag{color:#cc6666;}
/* html attr */
.prettyprint-dark .typ,.prettyprint-dark .atn,.prettyprint-dark .dec,.prettyprint-dark .var{color:#de935f;}
/* html attr values */
.prettyprint-dark .str,.prettyprint-dark .atv{color:#b5bd68;}
.com{color:purple;}


