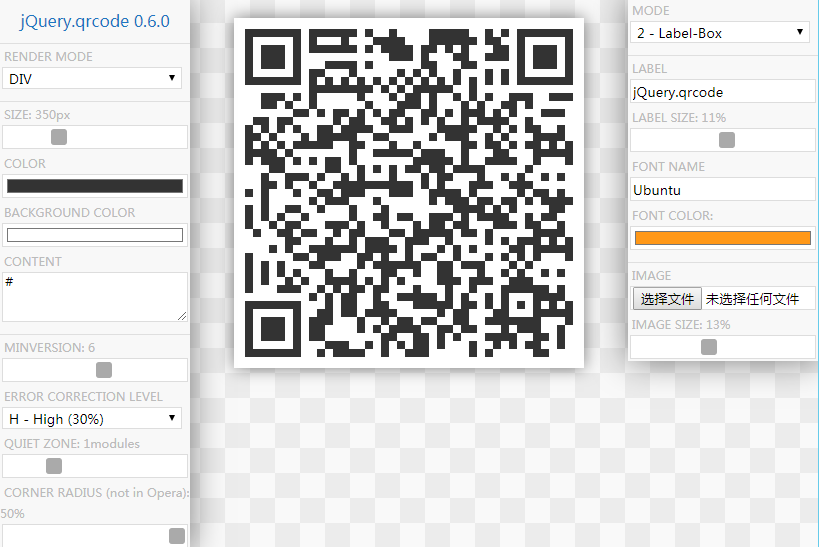
以下是 jQuery生成二维码插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html class="no-js no-browser" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery生成二维码插件 </title>
<!--<link href='http://fonts.googleapis.com/css?family=Ubuntu:400,700' rel='stylesheet'>-->
<link href='styles.css' rel='stylesheet'>
<script src="jquery-1.10.2.js"></script>
<script src="jquery.qrcode.js"></script>
<script src="ff-range.js"></script>
<script src="scripts.js"></script>
</head>
<body>
<div id="container"></div>
<div class="control left">
<a id="banner" href="#">jQuery.qrcode 0.6.0</a>
<hr/>
<label for="render">RENDER MODE</label>
<select id="render">
<option value="canvas" selected="selected">Canvas</option>
<option value="image">Image</option>
<option value="div">DIV</option>
</select>
<hr/>
<label for="size">SIZE:</label>
<input id="size" type="range" value="400" min="100" max="1000" step="50" />
<label for="color">COLOR</label>
<input id="color" type="color" value="#333333" />
<label for="bg-color">BACKGROUND COLOR</label>
<input id="bg-color" type="color" value="#ffffff" />
<label for="text">CONTENT</label>
<textarea id="text">#</textarea>
<hr/>
<label for="minversion">MINVERSION:</label>
<input id="minversion" type="range" value="6" min="1" max="10" step="1" />
<label for="eclevel">ERROR CORRECTION LEVEL</label>
<select id="eclevel">
<option value="L">L - Low (7%)</option>
<option value="M">M - Medium (15%)</option>
<option value="Q">Q - Quartile (25%)</option>
<option value="H" selected="selected">H - High (30%)</option>
</select>
<label for="quiet">QUIET ZONE:</label>
<input id="quiet" type="range" value="1" min="0" max="4" step="1" />
<label for="radius">CORNER RADIUS (not in Opera):</label>
<input id="radius" type="range" value="50" min="0" max="50" step="10" />
<!-- <hr/> -->
<!-- <a id="download" download="qrcode.png">DOWNLOAD</a> -->
</div>
<div class="control right">
<label for="mode">MODE</label>
<select id="mode">
<option value="0">0 - Normal</option>
<option value="1">1 - Label-Strip</option>
<option value="2" selected="selected">2 - Label-Box</option>
<option value="3">3 - Image-Strip</option>
<option value="4">4 - Image-Box</option>
</select>
<hr/>
<label for="label">LABEL</label>
<input id="label" type="text" value="jQuery.qrcode" />
<label for="fontsize">LABEL SIZE:</label>
<input id="fontsize" type="range" value="11" min="1" max="20" step="1" />
<label for="font">FONT NAME</label>
<input id="font" type="text" value="Ubuntu" />
<label for="fontcolor">FONT COLOR:</label>
<input id="fontcolor" type="color" value="#ff9818" />
<hr/>
<label for="image">IMAGE</label>
<input id="image" type="file" />
<label for="imagesize">IMAGE SIZE:</label>
<input id="imagesize" type="range" value="13" min="1" max="30" step="1" />
</div>
<img id="img-buffer" src="dummy.png" />
</body>
</html>
JS代码(scripts.js):
var isOpera = Object.prototype.toString.call(window.opera) == '[object Opera]',guiValuePairs = [["size","px"],["minversion",""],["quiet","modules"],["radius","%"],["fontsize","%"],["imagesize","%"]],updateGui = function (){
for (var idx in guiValuePairs){
var pair = guiValuePairs[idx],$label = $('label[for="' + pair[0] + '"]');
$label.text($label.text().replace(/:.*/
,':' + $('#' + pair[0]).val() + pair[1]));
}
}
,updateQrCode = function (){
var options ={
render:$("#render").val(),ecLevel:$("#eclevel").val(),minVersion:parseInt($("#minversion").val(),10),color:$("#color").val(),bgColor:$("#bg-color").val(),text:$("#text").val(),size:parseInt($("#size").val(),10),radius:parseInt($("#radius").val(),10) * 0.01,quiet:parseInt($("#quiet").val(),10),mode:parseInt($("#mode").val(),10),label:$("#label").val(),labelsize:parseInt($("#fontsize").val(),10) * 0.01,fontname:$("#font").val(),fontcolor:$("#fontcolor").val(),image:$("#img-buffer")[0],imagesize:parseInt($("#imagesize").val(),10) * 0.01}
;
$("#container").empty().qrcode(options);
}
,update = function (){
updateGui();
updateQrCode();
}
,onImageInput = function (){
var input = $("#image")[0];
if (input.files && input.files[0]){
var reader = new FileReader();
reader.onload = function (event){
$("#img-buffer").attr("src",event.target.result);
$("#mode").val("4");
setTimeout(update,250);
}
;
reader.readAsDataURL(input.files[0]);
}
}
,download = function (event){
var data = $("#container canvas")[0].toDataURL('image/png');
$("#download").attr("href",data);
}
;
$(function (){
if (isOpera){
$('html').addClass('opera');
$('#radius').prop('disabled',true);
}
$("#download").on("click",download);
$("#image").on('change',onImageInput);
$("input,textarea,select").on("input change",update);
$(window).load(update);
update();
}
);
CSS代码(styles.css):
body{font-family:Ubuntu;margin:0;padding:0;text-align:center;background:repeat url("back.png");}
#banner{display:block;text-decoration:none;color:rgb(29,119,194);padding:12px 0 0;text-align:center;}
#banner:hover{color:#333;}
#container{display:inline-block;margin:20px auto;box-shadow:0 0 16px rgba(0,0,0,0.5);}
#container > *{display:block;}
.control{position:absolute;background-color:#f8f8f8;top:0;width:190px;box-shadow:0 0 32px rgba(0,0,0,0.5);overflow:hidden;text-align:left;}
.control.left{left:0;}
.control.right{right:0;}
hr{margin:12px 0 0;padding:0;border:none;height:1px;background-color:rgba(0,0,0,0.1);}
label{font-size:10px;color:#bbb;padding:12px 4px 0 4px;}
html.opera label[for="radius"]{color:#e55;}
#download{text-align:center;font-weight:bold;text-decoration:none;display:block;color:#555;background-color:#ddd;margin:4px;padding:8px 0;border:1px solid #ddd;cursor:pointer;}
input,textarea,select{font-family:Ubuntu;display:block;background-color:#fff;margin:2px;padding:0 2px;border:1px solid #ddd;width:180px;height:22px;}
#text{height:48px;}
#img-buffer{display:none;}
input[type="range"]{-webkit-appearance:none;/*height:8px;margin-top:4px;margin-bottom:4px;*/
cursor:pointer;}
input::-webkit-slider-thumb{-webkit-appearance:none;width:16px;height:16px;border-radius:3px;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#aaa),color-stop(1,#aaa) );}


