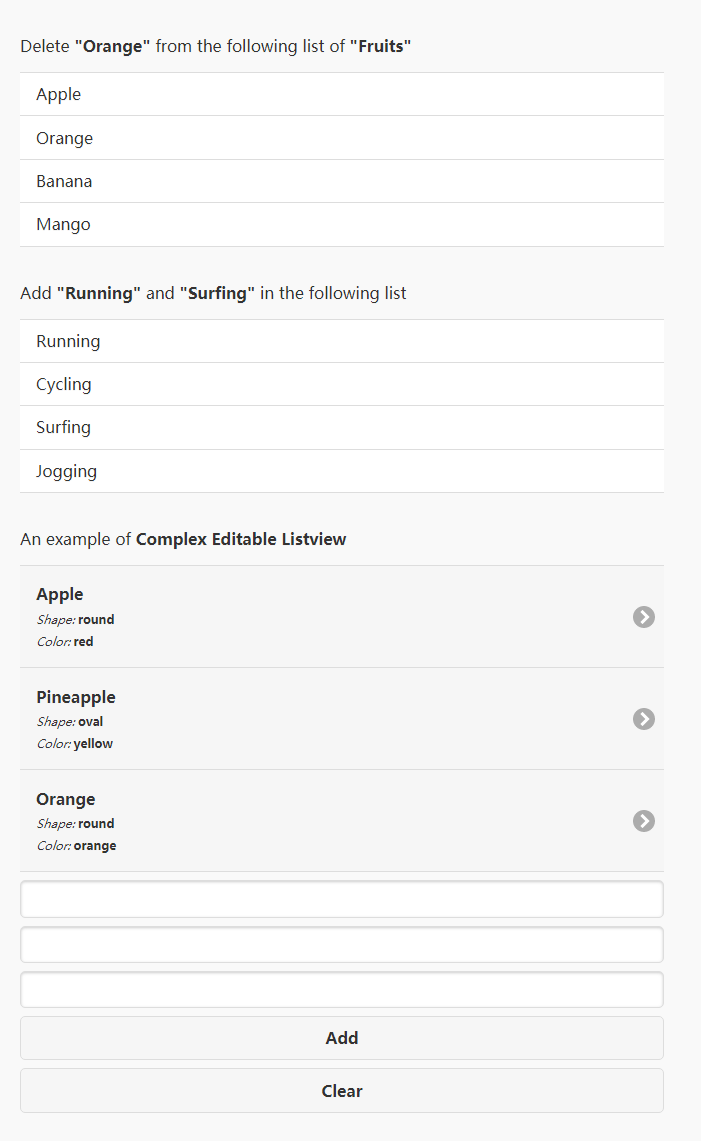
以下是 jQuery添加删除移动列表插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gb2312">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery���ɾ���ƶ��б���</title>
<link rel="stylesheet" href="css/jquery.mobile-git.css" />
<!-- <link rel="stylesheet" href="jquery-mobile/dist/jquery.mobile.css" />-->
<!-- <link rel="stylesheet" href="build/jqm.editable.listview.css">-->
<link rel="stylesheet" href="css/editable-listview.css">
<link rel="stylesheet" href="css/demo.css">
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.mobile-git.js"></script>
<!-- <script src="jquery-mobile/dist/jquery.mobile.js"></script>-->
<!-- <script src="build/jqm.editable.listview.js"></script>-->
<script src="js/collapsible-patched.js"></script>
<script src="js/editable-listview.js"></script>
</head>
<body style="padding: 20px">
<div style="padding: 20px">
<p>Delete <strong>"Orange"</strong> from the following list of <strong>"Fruits"</strong></p>
<ul id="list" data-role="listview">
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
<li>Mango</li>
</ul>
<br>
<p>Add <strong>"Running"</strong> and <strong>"Surfing"</strong> in the following list</p>
<ul id="list2" data-role="listview" data-editable="true" data-editable-type="simple" data-title="Activities" data-empty-title="No Activities" data-button-theme="b" data-button-shadow="false" data-button-corner="false">
<li>Running</li>
<li>Cycling</li>
<li>Surfing</li>
<li>Jogging</li>
</ul>
<br>
<p>An example of <strong>Complex Editable Listview</strong></p>
<ul data-role="listview" data-editable="true" data-editable-type="complex" data-editable-form="editing-form" data-title="Fruits" data-empty-title="No Fruits">
<li>
<a>
<h3>Apple</h3>
<p><em>Shape:</em> <strong>round</strong></p>
<p><em>Color:</em> <strong>red</strong></p>
</a>
</li>
<li>
<a>
<h3>Pineapple</h3>
<p><em>Shape:</em> <strong>oval</strong></p>
<p><em>Color:</em> <strong>yellow</strong></p>
</a>
</li>
<li>
<a>
<h3>Orange</h3>
<p><em>Shape:</em> <strong>round</strong></p>
<p><em>Color:</em> <strong>orange</strong></p>
</a>
</li>
</ul>
<form id="editing-form" data-editable-form="true">
<input type="text" data-item-name="fruitName" data-item-template="<h3>%%</h3>">
<input type="text" data-item-name="fruitShape" data-item-template="<p><em>Shape:</em> <strong>%%</strong></p>">
<input type="text" data-item-name="fruitColor" data-item-template="<p><em>Color:</em> <strong>%%</strong></p>">
<button class="ui-btn ui-corner-all" data-add-button="true">Add</button>
<button class="ui-btn ui-corner-all" data-clear-button="true">Clear</button>
</form>
</div>
<script>
var $list = $( "#list" ).listview({
editable: true,
// editableType: "simple",
// collapsed: false,
title: "Fruits",
emptyTitle: "No Fruits"
});
// $("#list3").listview().listview("disable")
// console.log($("#list3").listview().listview("dis")[0])
$("#list3").on('listviewchange', function(e, data) {
console.log('listviewchange fired', data)
})
</script>
</body>
</html>
CSS代码(editable-listview.css):
/* Collapsible CSS Patch */
.ui-collapsible-heading.ui-header,.ui-collapsible-heading.ui-header > .ui-btn{cursor:pointer;-webkit-border-radius:.3125em;border-radius:.3125em;}
/* --- End of Patch ---- */
.ui-collapsible-heading.ui-header > h1,h2,h3,h4,h5,h6{text-align:left;margin-left:40px;}
.ui-editable-flex{width:100%;display:inline-flex;flex-direction:row;}
.ui-editable-border-right{border-top-right-radius:.3125em;border-bottom-right-radius:.3125em;}
.ui-editable-border-left{border-top-left-radius:.3125em;border-bottom-left-radius:.3125em;}
.ui-editable-flex-item-right{flex:1 1 auto;}
/* Large desktop */
@media (min-width:1200px){.ui-editable-flex-item-left{flex:35 1 auto;}
}
/* Landscape tablet and dated desktop */
@media (min-width:980px) and (max-width:1199px){.ui-editable-flex-item-left{flex:25 1 auto;}
}
/* Portrait tablet to landscape and desktop */
@media (min-width:767px) and (max-width:979px){.ui-editable-flex-item-left{flex:15 1 auto;}
}
/* Landscape phone to portrait tablet */
@media (max-width:767px){.ui-editable-flex-item-left{flex:15 1 auto;}
}
/* Landscape phones and down */
@media (max-width:480px){.ui-editable-flex-item-left{flex:5 1 auto;}
}
CSS代码(jqm.editable.listview.min.css):
.ui-collapsible-heading.ui-header,.ui-collapsible-heading.ui-header>.ui-btn{cursor:pointer;-webkit-border-radius:.3125em;border-radius:.3125em}
.ui-collapsible-heading.ui-header>h1,h2,h3,h4,h5,h6{text-align:left;margin-left:40px}
.ui-editable-flex{width:100%;display:inline-flex;flex-direction:row}
.ui-editable-border-right{border-top-right-radius:.3125em;border-bottom-right-radius:.3125em}
.ui-editable-border-left{border-top-left-radius:.3125em;border-bottom-left-radius:.3125em}
.ui-editable-flex-item-right{flex:1 1 auto}
@media (min-width:1200px){.ui-editable-flex-item-left{flex:35 1 auto}
}
@media (min-width:980px) and (max-width:1199px){.ui-editable-flex-item-left{flex:25 1 auto}
}
@media (min-width:767px) and (max-width:979px){.ui-editable-flex-item-left{flex:15 1 auto}
}
@media (max-width:767px){.ui-editable-flex-item-left{flex:15 1 auto}
}
@media (max-width:480px){.ui-editable-flex-item-left{flex:5 1 auto}
}


