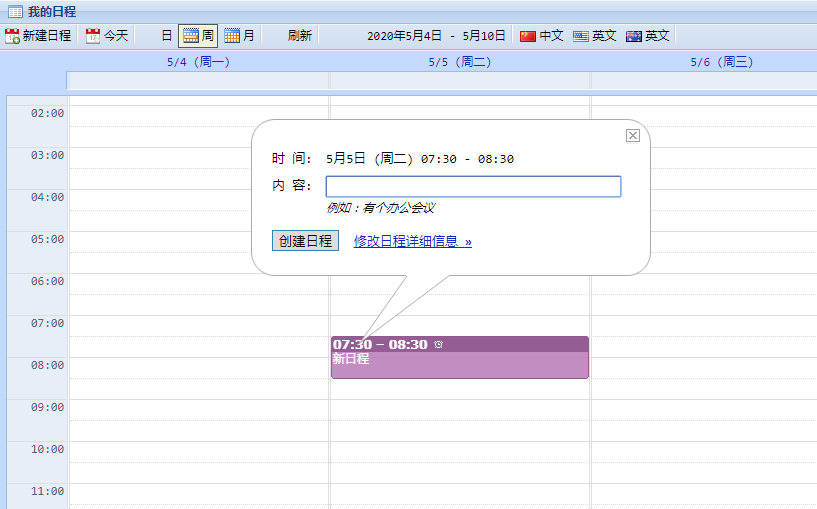
以下是 jQuery用户自定义日程表管理代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery用户自定义日程表管理代码</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link href="css/dailog.css" rel="stylesheet" type="text/css" />
<link href="css/calendar.css" rel="stylesheet" type="text/css" />
<link href="css/dp.css" rel="stylesheet" type="text/css" />
<link href="css/alert.css" rel="stylesheet" type="text/css" />
<link href="css/blackbird.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<div id="calhead" style="padding-left:1px;padding-right:1px;">
<div class="cHead">
<div class="ftitle">我的日程</div>
<div id="loadingpannel" class="ptogtitle loadicon" style="display: none;">正在加载数据...</div>
<div id="errorpannel" class="ptogtitle loaderror" style="display: none;">非常抱歉,无法加载您的活动,请稍后再试</div>
</div>
<div id="caltoolbar" class="ctoolbar">
<div id="faddbtn" class="fbutton">
<div><span title='点击新建日程' class="addcal">新建日程</span></div>
</div>
<div class="btnseparator"></div>
<div id="showtodaybtn" class="fbutton">
<div><span title='点击返回当前日程 ' class="showtoday">今天</span></div>
</div>
<div class="btnseparator"></div>
<div id="showdaybtn" class="fbutton">
<div><span title='日' class="showdayview">日</span></div>
</div>
<div id="showweekbtn" class="fbutton fcurrent">
<div><span title='周' class="showweekview">周</span></div>
</div>
<div id="showmonthbtn" class="fbutton">
<div><span title='月' class="showmonthview">月</span></div>
</div>
<div class="btnseparator"></div>
<div id="showreflashbtn" class="fbutton">
<div><span title='刷新' class="showdayflash">刷新</span></div>
</div>
<div class="btnseparator"></div>
<div id="sfprevbtn" title="上一个" class="fbutton">
<span class="fprev"></span>
</div>
<div id="sfnextbtn" title="下一个" class="fbutton">
<span class="fnext"></span>
</div>
<div class="fshowdatep fbutton">
<div>
<input type="hidden" name="txtshow" id="hdtxtshow" />
<span id="txtdatetimeshow">Loading</span>
</div>
</div>
<div class="btnseparator"></div>
<div id="changetochinese" class="fbutton">
<div><span title='中文' class="chinese">中文</span></div>
</div>
<div id="changetoenglish" class="fbutton">
<div><span title='英文' class="english">英文</span></div>
</div>
<div id="changetoenglishau" class="fbutton">
<div><span title='英文' class="english_au">英文</span></div>
</div>
<div class="btnseparator"></div>
<div class="clear"></div>
</div>
</div>
<div style="padding:1px;">
<div class="t1 chromeColor"> </div>
<div class="t2 chromeColor"> </div>
<div id="dvCalMain" class="calmain printborder">
<div id="gridcontainer" style="overflow-y: visible;"></div>
</div>
<div class="t2 chromeColor"> </div>
<div class="t1 chromeColor"> </div>
</div>
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/Common.js" type="text/javascript"></script>
<script src="js/blackbird.js" type="text/javascript"></script>
<script src="js/datepicker_lang_zh_CN.js" type="text/javascript"></script>
<script src="js/jquery.datepicker.js" type="text/javascript"></script>
<script src="js/jquery.alert.js" type="text/javascript"></script>
<script src="js/jquery.ifrmdailog.js" defer="defer" type="text/javascript"></script>
<script src="js/xgcalendar_lang_zh_CN.js" type="text/javascript"></script>
<script src="js/xgcalendar.js?v=1.2.0.4" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
//[id,title,start,end,全天日程,跨日日程,循环日程,theme,'','']
var view="week";
__CURRENTDATA=[['6147','你好啊',new Date(1338427800000),new Date(1338431400000),0,0,1,0,1,'','']];
var op = {
view: view,
theme:3,
showday: new Date(),
EditCmdhandler:Edit,
DeleteCmdhandler:Delete,
ViewCmdhandler:View,
onWeekOrMonthToDay:wtd,
onBeforeRequestData: cal_beforerequest,
onAfterRequestData: cal_afterrequest,
onRequestDataError: cal_onerror,
url: "calendar.php?mode=get" ,
quickAddUrl: "calendar.php?mode=quickadd" ,
quickUpdateUrl: "calendar.php?mode=quickupdate" ,
quickDeleteUrl: "calendar.php?mode=quickdelete" //快速删除日程的
/* timeFormat:" hh:mm t", //t表示上午下午标识,h 表示12小时制的小时,H表示24小时制的小时,m表示分钟
tgtimeFormat:"ht" //同上 */
};
var $dv = $("#calhead");
var _MH = document.documentElement.clientHeight;
var dvH = $dv.height() + 2;
op.height = _MH - dvH;
op.eventItems =__CURRENTDATA;
var p = $("#gridcontainer").bcalendar(op).BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
$("#caltoolbar").noSelect();
$("#hdtxtshow").datepicker({ picker: "#txtdatetimeshow", showtarget: $("#txtdatetimeshow"),
onReturn:function(r){
var p = $("#gridcontainer").BCalGoToday(r).BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
}
});
function cal_beforerequest(type)
{
var t="正在加载数据...";
switch(type)
{
case 1:
t="正在加载数据...";
break;
case 2:
case 3:
case 4:
t="正在处理请求...";
break;
}
$("#errorpannel").hide();
$("#loadingpannel").html(t).show();
}
function cal_afterrequest(type)
{
switch(type)
{
case 1:
$("#loadingpannel").hide();
break;
case 2:
case 3:
case 4:
$("#loadingpannel").html("操作成功!");
window.setTimeout(function(){ $("#loadingpannel").hide();},2000);
break;
}
}
function cal_onerror(type,data)
{
$("#errorpannel").show();
}
function Edit(data)
{
var eurl="";
if(data)
{
var url = StrFormat(eurl,data);
OpenModelWindow(url,{ width: 600, height: 400, caption:"管理日程",onclose:function(){
$("#gridcontainer").BCalReload();
}});
}
}
function View(data)
{
var vurl="";
if(data)
{
var url = StrFormat(vurl,data);
OpenModelWindow(url,{ width: 600, height: 400, caption: "查看日程"});
}
}
function Delete(data,callback)
{
$.alerts.okButton="确定";
$.alerts.cancelButton="取消";
hiConfirm("是否要删除该日程?", '确认',function(r){ r && callback(0);});
}
function wtd(p)
{
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
$("#caltoolbar div.fcurrent").each(function() {
$(this).removeClass("fcurrent");
})
$("#showdaybtn").addClass("fcurrent");
}
//显示日视图
$("#showdaybtn").click(function(e) {
//document.location.href="#day";
$("#caltoolbar div.fcurrent").each(function() {
$(this).removeClass("fcurrent");
})
$(this).addClass("fcurrent");
var p = $("#gridcontainer").BCalSwtichview("day").BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
//显示周视图
$("#showweekbtn").click(function(e) {
//document.location.href="#week";
$("#caltoolbar div.fcurrent").each(function() {
$(this).removeClass("fcurrent");
})
$(this).addClass("fcurrent");
var p = $("#gridcontainer").BCalSwtichview("week").BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
//显示月视图
$("#showmonthbtn").click(function(e) {
//document.location.href="#month";
$("#caltoolbar div.fcurrent").each(function() {
$(this).removeClass("fcurrent");
})
$(this).addClass("fcurrent");
var p = $("#gridcontainer").BCalSwtichview("month").BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
$("#showreflashbtn").click(function(e){
$("#gridcontainer").BCalReload();
});
//点击新增日程
$("#faddbtn").click(function(e) {
var url ="";
OpenModelWindow(url,{ width: 500, height: 400, caption: "新增日程"});
});
//点击回到今天
$("#showtodaybtn").click(function(e) {
var p = $("#gridcontainer").BCalGoToday().BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
//上一个
$("#sfprevbtn").click(function(e) {
var p = $("#gridcontainer").BCalPrev().BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
//下一个
$("#sfnextbtn").click(function(e) {
var p = $("#gridcontainer").BCalNext().BcalGetOp();
if (p && p.datestrshow) {
$("#txtdatetimeshow").text(p.datestrshow);
}
});
$("#changetochinese").click(function(e){
location.href="?lang=zh-cn";
});
$("#changetoenglish").click(function(e){
location.href="?lang=en-us";
});
$("#changetoenglishau").click(function(e){
location.href="?lang=en-au";
});
});
</script>
</body>
</html>JS代码(Common.js):
/// <reference path="intellisense/jquery-1.2.6-vsdoc.js" />try{
document.execCommand("BackgroundImageCache",false,true);
}
catch (e){
}
var popUpWin;
function PopUpCenterWindow(URLStr,width,height,newWin,scrollbars){
var popUpWin = 0;
if (typeof (newWin) == "undefined"){
newWin = false;
}
if (typeof (scrollbars) == "undefined"){
scrollbars = 0;
}
if (typeof (width) == "undefined"){
width = 800;
}
if (typeof (height) == "undefined"){
height = 600;
}
var left = 0;
var top = 0;
if (screen.width >= width){
left = Math.floor((screen.width - width) / 2);
}
if (screen.height >= height){
top = Math.floor((screen.height - height) / 2);
}
if (newWin){
open(URLStr,'','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=' + scrollbars + ',resizable=yes,copyhistory=yes,width=' + width + ',height=' + height + ',left=' + left + ',top=' + top + ',screenX=' + left + ',screenY=' + top + '');
return;
}
if (popUpWin){
if (!popUpWin.closed) popUpWin.close();
}
popUpWin = open(URLStr,'popUpWin','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=' + scrollbars + ',resizable=yes,copyhistory=yes,width=' + width + ',height=' + height + ',left=' + left + ',top=' + top + ',screenX=' + left + ',screenY=' + top + '');
popUpWin.focus();
}
function OpenModelWindow(url,option){
var fun;
try{
if (parent != null && parent.$ != null && parent.$.ShowIfrmDailog != undefined){
fun = parent.$.ShowIfrmDailog}
else{
fun = $.ShowIfrmDailog;
}
}
catch (e){
fun = $.ShowIfrmDailog;
}
fun(url,option);
}
function CloseModelWindow(callback,dooptioncallback){
parent.$.closeIfrm(callback,dooptioncallback);
}
function StrFormat(temp,dataarry){
return temp.replace(/\{
([\d]+)\}
/g,function(s1,s2){
var s = dataarry[s2];
if (typeof (s) != "undefined"){
if (s instanceof (Date)){
return s.getTimezoneOffset()}
else{
return encodeURIComponent(s)}
}
else{
return ""}
}
);
}
function StrFormatNoEncode(temp,dataarry){
return temp.replace(/\{
([\d]+)\}
/g,function(s1,s2){
var s = dataarry[s2];
if (typeof (s) != "undefined"){
if (s instanceof (Date)){
return s.getTimezoneOffset()}
else{
return (s);
}
}
else{
return "";
}
}
);
}
function getiev(){
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
var v;
if ($.browser.msie8){
v = 8;
}
else if ($.browser.msie7){
v = 7;
}
else if ($.browser.msie6){
v = 6;
}
else{
v = -1;
}
return v;
}
$(document).ready(function(){
var v = getiev() if (v > 0){
$(document.body).addClass("ie ie" + v);
}
}
);
CSS代码(dp.css):
.bbit-dp{BORDER-BOTTOM:#718bb7 1px solid;POSITION:absolute;BORDER-LEFT:#718bb7 1px solid;PADDING-BOTTOM:0px;PADDING-LEFT:0px;WIDTH:175px;PADDING-RIGHT:0px;ZOOM:1;FONT-FAMILY:tahoma,verdana,sans-serif;BACKGROUND:#fff;VISIBILITY:hidden;FONT-SIZE:11px;OVERFLOW:hidden;BORDER-TOP:#718bb7 1px solid;TOP:0px;BORDER-RIGHT:#718bb7 1px solid;PADDING-TOP:0px;LEFT:0px}
.bbit-dp EM{FONT-STYLE:normal;FONT-WEIGHT:normal}
.bbit-dp TABLE{WIDTH:100%;BORDER-COLLAPSE:separate;TABLE-LAYOUT:fixed}
.bbit-dp TD TH{MARGIN:0px}
.bbit-dp-top-center{TEXT-ALIGN:center;FONT:11px tahoma,verdana,helvetica;WHITE-SPACE:nowrap;COLOR:#fff;CURSOR:pointer}
.bbit-dp-top-center BUTTON{BORDER-BOTTOM:0px;BORDER-LEFT:0px;MARGIN:0px;OUTLINE-STYLE:none;OUTLINE-COLOR:invert;PADDING-LEFT:3px;OUTLINE-WIDTH:0px;WIDTH:auto;PADDING-RIGHT:10px;FONT:11px tahoma,verdana,helvetica;BACKGROUND:url(../images/btn-arrow-light.gif) no-repeat right top;COLOR:#fff;OVERFLOW:visible;BORDER-TOP:0px;CURSOR:pointer;BORDER-RIGHT:0px;-moz-outline:0 none}
.ie .bbit-dp-top-center BUTTON{}
.bbit-dp-top-right{HEIGHT:21px}
.bbit-dp .bbit-dp-top{BACKGROUND:url(../images/hd-sprite.gif) repeat-x 0px -83px}
.bbit-dp-top-right{WIDTH:18px}
.bbit-dp-top-left{WIDTH:18px}
.bbit-dp-top-right{TEXT-ALIGN:right}
.bbit-dp-top-right A{FILTER:alpha(opacity=60);WIDTH:16px;DISPLAY:block;BACKGROUND-REPEAT:no-repeat;BACKGROUND-POSITION:center 50%;HEIGHT:16px;CURSOR:pointer;opacity:0.6;-moz-opacity:0.6}
.bbit-dp-top-left A{FILTER:alpha(opacity=60);WIDTH:16px;DISPLAY:block;BACKGROUND-REPEAT:no-repeat;BACKGROUND-POSITION:center 50%;HEIGHT:16px;CURSOR:pointer;opacity:0.6;-moz-opacity:0.6}
.bbit-dp-top-right A:hover{FILTER:alpha(opacity=100);opacity:1;-moz-opacity:1}
.bbit-dp-top-left A:hover{FILTER:alpha(opacity=100);opacity:1;-moz-opacity:1}
.bbit-dp-top-left A{BACKGROUND:url(../images/left-btn.gif);MARGIN-LEFT:2px}
.bbit-dp-top-right A{BACKGROUND:url(../images/right-btn.gif);MARGIN-LEFT:2px}
.bbit-dp-inner TH{BORDER-COLLAPSE:separate}
.bbit-dp-inner TD{BORDER-COLLAPSE:separate}
.bbit-dp-inner TH{BORDER-BOTTOM:#a3bad9 1px solid;TEXT-ALIGN:right !important;PADDING-BOTTOM:0px;PADDING-LEFT:0px;WIDTH:25px;PADDING-RIGHT:0px;BORDER-COLLAPSE:separate;BACKGROUND:url(../images/glass-bg.gif) #dfecfb repeat-x left top;COLOR:#233d6d;CURSOR:default;PADDING-TOP:0px}
.bbit-dp-inner TH SPAN{PADDING-BOTTOM:2px;PADDING-LEFT:2px;PADDING-RIGHT:7px;DISPLAY:block;FONT:10px arial,helvetica,tahoma,sans-serif;PADDING-TOP:2px}
.bbit-dp-inner TD{BORDER-BOTTOM:#fff 1px solid;TEXT-ALIGN:right;BORDER-LEFT:#fff 1px solid;PADDING-BOTTOM:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;BORDER-COLLAPSE:separate;COLOR:black;BORDER-TOP:#fff 1px solid;BORDER-RIGHT:#fff 1px solid;PADDING-TOP:0px}
.bbit-dp A{ZOOM:1;COLOR:black;TEXT-DECORATION:none}
.bbit-dp-inner TD A{TEXT-ALIGN:right;PADDING-BOTTOM:2px;PADDING-LEFT:5px;PADDING-RIGHT:5px;DISPLAY:block;FONT:11px arial,helvetica,tahoma,sans-serif;PADDING-TOP:2px}
.picker{BORDER-BOTTOM:medium none;BORDER-LEFT:medium none;WIDTH:16px;BACKGROUND:url(../images/cal.gif) no-repeat left top;HEIGHT:16px;MARGIN-LEFT:-19px;BORDER-TOP:medium none;CURSOR:pointer;BORDER-RIGHT:medium none}
.bbit-dp-inner .bbit-dp-active{COLOR:black;CURSOR:pointer}
.bbit-dp-inner .bbit-dp-selected A{BORDER-BOTTOM:#8db2e3 1px solid;BORDER-LEFT:#8db2e3 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:4px;PADDING-RIGHT:4px;BACKGROUND:url(../images/default/shared/glass-bg.gif) #dfecfb repeat-x left top;BORDER-TOP:#8db2e3 1px solid;BORDER-RIGHT:#8db2e3 1px solid;PADDING-TOP:1px}
.bbit-dp-inner .bbit-dp-today A{BORDER-BOTTOM:darkred 1px solid;BORDER-LEFT:darkred 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:4px;PADDING-RIGHT:4px;BORDER-TOP:darkred 1px solid;BORDER-RIGHT:darkred 1px solid;PADDING-TOP:1px}
.bbit-dp-inner .bbit-dp-selected SPAN{FONT-WEIGHT:bold}
.bbit-dp-inner .bbit-dp-prevday A{COLOR:#aaa;TEXT-DECORATION:none !important}
.bbit-dp-inner .bbit-dp-nextday A{COLOR:#aaa;TEXT-DECORATION:none !important}
.bbit-dp-inner A:hover{BACKGROUND:#ddecfe;COLOR:black;TEXT-DECORATION:none !important}
.bbit-dp-inner bbit-dp-disabled A:hover{BACKGROUND:#ddecfe;COLOR:black;TEXT-DECORATION:none !important}
.bbit-dp-inner .bbit-dp-disabled A{BACKGROUND:#eee;COLOR:#bbb;CURSOR:default}
.bbit-dp-bottom{PADDING-BOTTOM:2px;PADDING-LEFT:2px;PADDING-RIGHT:2px;BACKGROUND:url(../images/glass-bg.gif) #dfecfb repeat-x left top;BORDER-TOP:#a3bad9 1px solid;PADDING-TOP:2px}
.bbit-dp-mp{POSITION:absolute;DISPLAY:none;BACKGROUND:white;TOP:0px;LEFT:0px}
.bbit-dp-mp TD{PADDING-BOTTOM:2px;PADDING-LEFT:2px;PADDING-RIGHT:2px;FONT:11px arial,helvetica,tahoma,sans-serif;PADDING-TOP:2px}
TD.bbit-dp-mp-month{BORDER-BOTTOM:0px;TEXT-ALIGN:center;BORDER-LEFT:0px;WIDTH:25%;VERTICAL-ALIGN:middle;BORDER-TOP:0px;BORDER-RIGHT:0px}
TD.bbit-dp-mp-year{BORDER-BOTTOM:0px;TEXT-ALIGN:center;BORDER-LEFT:0px;WIDTH:25%;VERTICAL-ALIGN:middle;BORDER-TOP:0px;BORDER-RIGHT:0px}
TD.bbit-dp-mp-ybtn{BORDER-BOTTOM:0px;TEXT-ALIGN:center;BORDER-LEFT:0px;WIDTH:25%;VERTICAL-ALIGN:middle;BORDER-TOP:0px;BORDER-RIGHT:0px}
.bbit-dp-mp-ok{MARGIN-RIGHT:3px}
.bbit-dp-mp-btns BUTTON{BORDER-BOTTOM:#005 1px solid;TEXT-ALIGN:center;BORDER-LEFT:#36c 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:3px;WIDTH:45px;PADDING-RIGHT:3px;FONT:11px arial,helvetica,tahoma,sans-serif;BACKGROUND:#083772;COLOR:white;BORDER-TOP:#36c 1px solid;CURSOR:pointer;BORDER-RIGHT:#005 1px solid;TEXT-DECORATION:none !important;PADDING-TOP:1px}
.bbit-dp-mp-btns{BACKGROUND:url(../images/glass-bg.gif) #dfecfb repeat-x left top}
.bbit-dp-mp-btns TD{TEXT-ALIGN:center;BORDER-TOP:#c5d2df 1px solid}
TD.bbit-dp-mp-month A{TEXT-ALIGN:center;PADDING-BOTTOM:2px;PADDING-LEFT:4px;PADDING-RIGHT:4px;DISPLAY:block;COLOR:#15428b;TEXT-DECORATION:none;PADDING-TOP:2px}
TD.bbit-dp-mp-year A{TEXT-ALIGN:center;PADDING-BOTTOM:2px;PADDING-LEFT:4px;PADDING-RIGHT:4px;DISPLAY:block;COLOR:#15428b;TEXT-DECORATION:none;PADDING-TOP:2px}
TD.bbit-dp-mp-month A:hover{BACKGROUND:#ddecfe;COLOR:#15428b;CURSOR:pointer;TEXT-DECORATION:none}
TD.bbit-dp-mp-year A:hover{BACKGROUND:#ddecfe;COLOR:#15428b;CURSOR:pointer;TEXT-DECORATION:none}
TD.bbit-dp-mp-sel A{BORDER-BOTTOM:#8db2e3 1px solid;BORDER-LEFT:#8db2e3 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:3px;PADDING-RIGHT:3px;BACKGROUND:url(../images/glass-bg.gif) #dfecfb repeat-x left top;BORDER-TOP:#8db2e3 1px solid;BORDER-RIGHT:#8db2e3 1px solid;PADDING-TOP:1px}
.bbit-dp-mp-ybtn A{MARGIN:0px auto;WIDTH:15px;DISPLAY:block;BACKGROUND:url(../images/tool-sprites.gif) no-repeat;HEIGHT:15px;OVERFLOW:hidden;CURSOR:pointer}
.bbit-dp-mp-ybtn A.bbit-dp-mp-next{BACKGROUND-POSITION:0px -120px}
.bbit-dp-mp-ybtn A.bbit-dp-mp-next:hover{BACKGROUND-POSITION:-15px -120px}
.bbit-dp-mp-ybtn A.bbit-dp-mp-prev{BACKGROUND-POSITION:0px -105px}
.bbit-dp-mp-ybtn A.bbit-dp-mp-prev:hover{BACKGROUND-POSITION:-15px -105px}
.bbit-dp-mp-ybtn{TEXT-ALIGN:center}
TD.bbit-dp-mp-sep{BORDER-RIGHT:#c5d2df 1px solid}
.bbit-dp-input{PADDING-LEFT:4px;WIDTH:100px;HEIGHT:18px}
CSS代码(main.css):
HTML{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;WIDTH:100%;PADDING-RIGHT:0px;HEIGHT:100%;PADDING-TOP:0px}
.toolBotton{BORDER-BOTTOM:#99bbe8 1px solid;POSITION:relative;BORDER-LEFT:medium none;PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;BACKGROUND:url(../images/tbg.gif) #ccc repeat-x 50% top;HEIGHT:25px;OVERFLOW:hidden;BORDER-TOP:medium none;BORDER-RIGHT:medium none;PADDING-TOP:0px}
.toolBotton A{WIDTH:auto;DISPLAY:block;CURSOR:pointer}
.toolBotton A SPAN{WIDTH:auto;DISPLAY:block;FLOAT:left;CURSOR:pointer}
BODY{PADDING-BOTTOM:0px;BACKGROUND-COLOR:#e8f1f8;MARGIN:0px;PADDING-LEFT:0px;WIDTH:100%;PADDING-RIGHT:0px;FONT-FAMILY:"���ź�","����",Consolas,Verdana;HEIGHT:100%;FONT-SIZE:12px;PADDING-TOP:0px}
DIV{FONT-FAMILY:"���ź�","����",Consolas,Verdana}
SPAN{FONT-FAMILY:"���ź�","����",Consolas,Verdana}
TD{FONT-FAMILY:"���ź�","����",Consolas,Verdana}
A:link{COLOR:#333;TEXT-DECORATION:none}
A:visited{COLOR:#333;TEXT-DECORATION:none}
INPUT{BORDER-BOTTOM:#3c7fb1 1px solid;BORDER-LEFT:#3c7fb1 1px solid;BORDER-TOP:#3c7fb1 1px solid;BORDER-RIGHT:#3c7fb1 1px solid}
SELECT{BORDER-BOTTOM:#3c7fb1 1px solid;BORDER-LEFT:#3c7fb1 1px solid;BORDER-TOP:#3c7fb1 1px solid;BORDER-RIGHT:#3c7fb1 1px solid}
INPUT[type='text']{BORDER-BOTTOM:#3c7fb1 1px solid;BORDER-LEFT:#3c7fb1 1px solid;HEIGHT:18px;BORDER-TOP:#3c7fb1 1px solid;BORDER-RIGHT:#3c7fb1 1px solid}
INPUT[type='checkbox']{BORDER-BOTTOM:medium none;BORDER-LEFT:medium none;BORDER-TOP:medium none;BORDER-RIGHT:medium none}
INPUT[type='radio']{BORDER-BOTTOM:medium none;BORDER-LEFT:medium none;BORDER-TOP:medium none;BORDER-RIGHT:medium none}
TEXTAREA{BORDER-BOTTOM:#3c7fb1 1px solid;BORDER-LEFT:#3c7fb1 1px solid;OVERFLOW:auto;BORDER-TOP:#3c7fb1 1px solid;BORDER-RIGHT:#3c7fb1 1px solid}
.ellipsis{TEXT-OVERFLOW:ellipsis;DISPLAY:block;WHITE-SPACE:nowrap;OVERFLOW:hidden}
HTML > BODY .ellipsis{CLEAR:both}
.bbit-main{Z-INDEX:0;POSITION:absolute;BACKGROUND-COLOR:#e8f1f8;WIDTH:100%;HEIGHT:100%;TOP:0px;LEFT:0px}
A.linkdelete SPAN{PADDING-LEFT:18px;BACKGROUND:url(../images/delete.png) no-repeat left 6px;COLOR:#000000;TEXT-DECORATION:underline;PADDING-TOP:5px}
A.imgbtn{COLOR:#000000}
A.imgbtn SPAN{PADDING-BOTTOM:3px;PADDING-LEFT:21px;PADDING-RIGHT:4px;CURSOR:point;PADDING-TOP:4px}
A.imgbtn:hover SPAN{BORDER-BOTTOM:#466094 1px solid;BORDER-LEFT:#466094 1px solid;PADDING-BOTTOM:2px;BACKGROUND-COLOR:#edf1d5;PADDING-LEFT:20px;PADDING-RIGHT:3px;BORDER-TOP:#466094 1px solid;CURSOR:point;BORDER-RIGHT:#466094 1px solid;PADDING-TOP:3px}
A.imgbtn SPAN.Save{BACKGROUND:url(../images/Item.Save.gif) no-repeat 3px 4px}
A.imgbtn SPAN.Close{BACKGROUND:url(../images/Btn.Close.gif) no-repeat 3px 4px}
A.imgbtn SPAN.Delete{BACKGROUND:url(../images/delete.png) no-repeat 3px 4px}
SPAN.addcal{PADDING-LEFT:20px;BACKGROUND:url(../images/date_add.png) no-repeat 1px 50%}
SPAN.showdayview{PADDING-LEFT:20px;BACKGROUND:url(../images/cal-day.gif) no-repeat 1px 50%}
SPAN.showweekview{PADDING-LEFT:20px;BACKGROUND:url(../images/cal-week.gif) no-repeat 1px 50%}
SPAN.showwkweekview{PADDING-LEFT:20px;BACKGROUND:url(../images/cal-wk-week.gif) no-repeat 1px 50%}
SPAN.chinese{PADDING-LEFT:20px;BACKGROUND:url(../images/cn.gif) no-repeat 1px 50%}
SPAN.english{PADDING-LEFT:20px;BACKGROUND:url(../images/us.gif) no-repeat 1px 50%}
SPAN.english_au{PADDING-LEFT:20px;BACKGROUND:url(../images/au.gif) no-repeat 1px 50%}
SPAN.showmonthview{PADDING-LEFT:20px;BACKGROUND:url(../images/cal-month.gif) no-repeat 1px 50%}
SPAN.showtoday{PADDING-LEFT:20px;BACKGROUND:url(../images/date.png) no-repeat 1px 50%}
SPAN.fprev{WIDTH:18px;BACKGROUND:url(../images/resultset_previous.png) no-repeat 1px bottom}
SPAN.fnext{WIDTH:18px;BACKGROUND:url(../images/resultset_next.png) no-repeat 1px bottom}
SPAN.showdayflash{PADDING-LEFT:20px;BACKGROUND:url(../images/date_reflash.png) no-repeat 1px 50%}
.size1{WIDTH:50px}
.size2{WIDTH:100px}
.size3{WIDTH:160px}
.size4{WIDTH:200px}
.size5{WIDTH:260px}
.size6{WIDTH:300px}
.size7{WIDTH:360px}
.X{PADDING-RIGHT:3px;FLOAT:right;HEIGHT:16px;COLOR:#555;CURSOR:pointer}
.nodisplay{DISPLAY:none}
LABEL.error{PADDING-BOTTOM:2px;PADDING-LEFT:20px;PADDING-RIGHT:0px;DISPLAY:block;BACKGROUND:url(../images/exclamation.png) no-repeat 2px center;PADDING-TOP:2px}
INPUT.error{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
SELECT.error{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
TEXTAREA.error{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
INPUT.cusErrorPanel{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
cusErrorPanel.cusErrorPanel{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
TEXTAREA.cusErrorPanel{BORDER-BOTTOM:red 1px solid;BORDER-LEFT:red 1px solid;BORDER-TOP:red 1px solid;BORDER-RIGHT:red 1px solid}
LABEL.checked{POSITION:relative;PADDING-BOTTOM:0px;PADDING-LEFT:18px;PADDING-RIGHT:0px;BACKGROUND:url(../images/accept.png) no-repeat 2px center;FLOAT:none;PADDING-TOP:0px}
DIV.error{}
DIV.cusErrorPanel{Z-INDEX:auto;POSITION:absolute;FILTER:alpha(opacity=90);LINE-HEIGHT:40px;TEXT-INDENT:5px;WIDTH:276px;FONT-FAMILY:Arial;BACKGROUND:url(../images/tooltop.gif) no-repeat left top;HEIGHT:35px;FONT-SIZE:12px;OVERFLOW:hidden;opacity:0.9}
.infocontainer{BORDER-BOTTOM:#999 1px solid;BORDER-LEFT:#999 1px solid;PADDING-BOTTOM:4px;MARGIN:2px;PADDING-LEFT:4px;PADDING-RIGHT:4px;BACKGROUND:#fff;BORDER-TOP:#999 1px solid;BORDER-RIGHT:#999 1px solid;PADDING-TOP:4px}
.fform{MARGIN:0px}
.fform LABEL{PADDING-BOTTOM:2px;MARGIN-TOP:2px;PADDING-LEFT:2px;PADDING-RIGHT:2px;DISPLAY:block;VERTICAL-ALIGN:top;PADDING-TOP:2px}
.fform LABEL.checkp{DISPLAY:inline}
.fform LABEL SPAN{DISPLAY:block;FONT-WEIGHT:bold}
INPUT.noborder{BORDER-BOTTOM:medium none;BORDER-LEFT:medium none;BORDER-TOP:medium none;BORDER-RIGHT:medium none}
.doing{BORDER-BOTTOM:#555 1px solid;POSITION:absolute;BORDER-LEFT:#555 1px solid;PADDING-BOTTOM:5px;BACKGROUND-COLOR:#ffff00;PADDING-LEFT:5px;PADDING-RIGHT:5px;DISPLAY:none;COLOR:red;VERTICAL-ALIGN:middle;BORDER-TOP:#555 1px solid;TOP:20%;BORDER-RIGHT:#555 1px solid;PADDING-TOP:5px;LEFT:20%}
DIV.clear{CLEAR:both}
DIV.cHead{BORDER-BOTTOM:#99bbe8 1px solid;POSITION:relative;BORDER-LEFT:#99bbe8 1px solid;DISPLAY:block;WHITE-SPACE:nowrap;BACKGROUND:url(../images/headbg.gif) repeat-x 50% top;OVERFLOW:hidden;BORDER-TOP:0px;FONT-WEIGHT:bold;BORDER-RIGHT:#99bbe8 1px solid}
DIV.cHead DIV{PADDING-BOTTOM:4px;PADDING-LEFT:4px;PADDING-RIGHT:4px;WHITE-SPACE:nowrap;PADDING-TOP:4px}
DIV.cHead DIV.ftitle{PADDING-LEFT:20px;BACKGROUND:url(../images/grid.png) no-repeat left 50%;COLOR:#15428b;MARGIN-LEFT:10px}
DIV.cHead DIV.ptogtitle{POSITION:absolute;PADDING-BOTTOM:1px;PADDING-LEFT:2px;PADDING-RIGHT:2px;HEIGHT:18px;TOP:3px;RIGHT:15px;FONT-WEIGHT:normal;PADDING-TOP:1px}
DIV.cHead DIV.loadicon{BACKGROUND:#c44;COLOR:#fff}
DIV.cHead DIV.loaderror{PADDING-BOTTOM:1px;PADDING-LEFT:4px;PADDING-RIGHT:4px;BACKGROUND:#fad163;PADDING-TOP:1px}
DIV.cHead DIV.ptogtitle INPUT{BORDER-BOTTOM:#ccc 1px solid;BORDER-LEFT:#ccc 1px solid;BACKGROUND-COLOR:#fff;PADDING-LEFT:4px;HEIGHT:16px;BORDER-TOP:#ccc 1px solid;BORDER-RIGHT:#ccc 1px solid}
DIV.ctoolbar{BORDER-BOTTOM:#99bbe8 1px solid;POSITION:relative;BORDER-LEFT:#99bbe8 1px solid;BACKGROUND:url(../images/tbg.gif) #ccc repeat-x 50% top;HEIGHT:25px;OVERFLOW:hidden;BORDER-TOP:#99bbe8 0px solid;BORDER-RIGHT:#99bbe8 1px solid}
DIV.ctoolbar DIV.fbutton{PADDING-BOTTOM:1px;PADDING-LEFT:1px;PADDING-RIGHT:1px;DISPLAY:block;FLOAT:left;HEIGHT:22px;MARGIN-LEFT:1px;CURSOR:pointer;PADDING-TOP:1px}
DIV.ctoolbar DIV.fbutton DIV{PADDING-BOTTOM:2px;PADDING-LEFT:3px;PADDING-RIGHT:3px;FLOAT:left;PADDING-TOP:2px}
DIV.ctoolbar DIV.fbutton SPAN{DISPLAY:block;FLOAT:left;HEIGHT:18px}
DIV.ctoolbar DIV.fcurrent.fbutton{BORDER-BOTTOM:#555 1px solid;BORDER-LEFT:#555 1px solid;PADDING-BOTTOM:0px;BACKGROUND-COLOR:#edf1d5;PADDING-LEFT:0px;PADDING-RIGHT:0px;BORDER-TOP:#555 1px solid;CURSOR:pointer;BORDER-RIGHT:#555 1px solid;PADDING-TOP:0px}
DIV.ctoolbar DIV.fcurrent.fbutton DIV{BORDER-BOTTOM:#eee 1px solid;BORDER-LEFT:#fff 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:2px;PADDING-RIGHT:2px;BORDER-TOP:#fff 1px solid;BORDER-RIGHT:#eee 1px solid;PADDING-TOP:1px}
DIV.ctoolbar DIV.fbutton:hover{BORDER-BOTTOM:#466094 1px solid;BORDER-LEFT:#466094 1px solid;PADDING-BOTTOM:0px;BACKGROUND-COLOR:#edf1d5;PADDING-LEFT:0px;PADDING-RIGHT:0px;BORDER-TOP:#466094 1px solid;CURSOR:pointer;BORDER-RIGHT:#466094 1px solid;PADDING-TOP:0px}
.ctoolbar.div DIV.fbOver.fbutton{BORDER-BOTTOM:#466094 1px solid;BORDER-LEFT:#466094 1px solid;PADDING-BOTTOM:0px;BACKGROUND-COLOR:#edf1d5;PADDING-LEFT:0px;PADDING-RIGHT:0px;BORDER-TOP:#466094 1px solid;CURSOR:pointer;BORDER-RIGHT:#466094 1px solid;PADDING-TOP:0px}
DIV.ctoolbar DIV.fbutton:hover DIV{BORDER-BOTTOM:#eee 1px solid;BORDER-LEFT:#fff 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:2px;PADDING-RIGHT:2px;BORDER-TOP:#fff 1px solid;BORDER-RIGHT:#eee 1px solid;PADDING-TOP:1px}
.ctoolbar.div DIV.fbOver.fbutton DIV{BORDER-BOTTOM:#eee 1px solid;BORDER-LEFT:#fff 1px solid;PADDING-BOTTOM:1px;PADDING-LEFT:2px;PADDING-RIGHT:2px;BORDER-TOP:#fff 1px solid;BORDER-RIGHT:#eee 1px solid;PADDING-TOP:1px}
DIV.ctoolbar DIV.btnseparator{BORDER-LEFT:#ccc 1px solid;MARGIN:1px;FLOAT:left;HEIGHT:18px;BORDER-RIGHT:#fff 1px solid}
DIV.ctoolbar DIV.fshowdatep{PADDING-BOTTOM:1px;PADDING-LEFT:1px;PADDING-RIGHT:1px;DISPLAY:block;FLOAT:left;HEIGHT:22px;CURSOR:default;PADDING-TOP:1px}
DIV.ctoolbar DIV.fshowdatep DIV{PADDING-BOTTOM:2px;PADDING-LEFT:3px;PADDING-RIGHT:3px;FLOAT:left;PADDING-TOP:2px}
DIV.ctoolbar DIV.fshowdatep SPAN{DISPLAY:block;FLOAT:left}
DIV.cbody DIV.ctablehead{BORDER-BOTTOM:#9c9c9c 0px solid;POSITION:relative;BORDER-LEFT:#ccc 1px solid;BACKGROUND:url(../images/gridth.gif) #e3f7ff repeat-x left bottom;HEIGHT:25px;OVERFLOW:hidden;BORDER-TOP:#fff 1px solid;BORDER-RIGHT:#ccc 1px solid}
DIV.cbody DIV.ctablehead TH DIV{BORDER-LEFT:medium none;PADDING-BOTTOM:4px;PADDING-LEFT:4px;PADDING-RIGHT:4px;OVERFLOW:hidden;PADDING-TOP:4px}
DIV.cbody DIV.ctablebody TD DIV{BORDER-LEFT:medium none;PADDING-BOTTOM:4px;PADDING-LEFT:4px;PADDING-RIGHT:4px;OVERFLOW:hidden;PADDING-TOP:4px}
DIV.cbody DIV.ctablehead TH{TEXT-ALIGN:left;BORDER-LEFT:#fff 1px solid;WHITE-SPACE:nowrap;VERTICAL-ALIGN:top !important;OVERFLOW:hidden;CURSOR:default;FONT-WEIGHT:normal;BORDER-RIGHT:#ddd 1px solid}
DIV.cbody DIV.ctablehead DIV.ctableheadp{FLOAT:left}
DIV.cbody DIV.ctablehead TH DIV{HEIGHT:17px}
DIV.cbody DIV.ctablebody{BORDER-BOTTOM:#ccc 1px solid;POSITION:relative;BORDER-LEFT:#ccc 1px solid;BACKGROUND:#dfe8f6;OVERFLOW:auto;BORDER-TOP:#ccc 0px solid;BORDER-RIGHT:#ccc 1px solid}
DIV.cbody DIV.ctablebody TD{BORDER-BOTTOM:#ddd 1px dotted;TEXT-ALIGN:left;BORDER-LEFT:#fff 1px solid;BACKGROUND-COLOR:#fff;WHITE-SPACE:nowrap;VERTICAL-ALIGN:top !important;OVERFLOW:hidden;BORDER-TOP:medium none;CURSOR:default;BORDER-RIGHT:#ddd 1px solid}
DIV.cbody DIV.ctablebody TR.erow TD{BACKGROUND:#f5ffef}
DIV.cbody DIV.ctablebody TR:hover TD{BORDER-BOTTOM:#a8d8eb 1px dotted;BORDER-LEFT:#eef8ff 1px solid;BACKGROUND:#ffffbb}
DIV.cbody DIV.ctablebody TR.trOver TD{BORDER-BOTTOM:#a8d8eb 1px dotted;BORDER-LEFT:#eef8ff 1px solid;BACKGROUND:#ffffbb}
DIV.cbody DIV.ctablebody TD DIV{PADDING-BOTTOM:2px;BORDER-TOP:#fff 0px solid}
DIV.ViewgBlock{BACKGROUND:url(../images/load-bg.png) #e3e3e3}
DIV.ViewgBlock > DIV.loading{FILTER:alpha(opacity=50);WIDTH:100%;DISPLAY:block;BACKGROUND:url(../images/indicator_web20_working.gif) #f4f4f4 no-repeat center center;HEIGHT:100%;opacity:0.5}
.transparent{FILTER:alpha(opacity=0);BACKGROUND-COLOR:#000;opacity:0;-moz-opacity:0}


