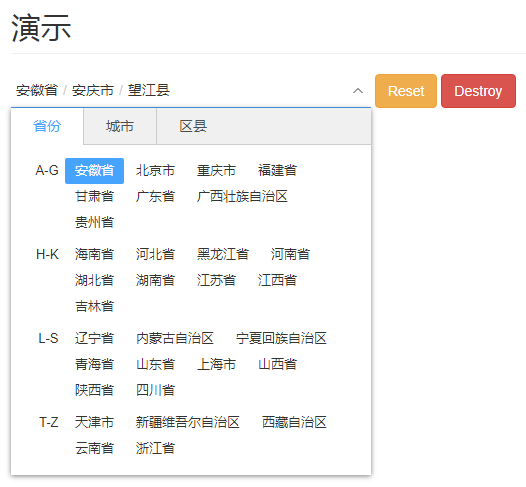
以下是 jQuery省市区三级联动插件city-picker js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>:jQuery省市区三级联动插件city-picker</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/city-picker.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<!-- Content -->
<div class="container">
<h2 class="page-header">演示</h2>
<div class="docs-methods">
<form class="form-inline">
<div id="distpicker">
<div class="form-group">
<div style="position: relative;">
<input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
</div>
</div>
<div class="form-group">
<button class="btn btn-warning" id="reset" type="button">Reset</button>
<button class="btn btn-danger" id="destroy" type="button">Destroy</button>
</div>
</div>
</form>
</div>
</div>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/city-picker.data.js"></script>
<script src="js/city-picker.js"></script>
<script src="js/main.js"></script>
</body>
</html>
JS代码(main.js):
$(function (){
'use strict';
var $citypicker1 = $('#city-picker1');
$citypicker1.citypicker();
var $citypicker2 = $('#city-picker2');
$citypicker2.citypicker({
province:'江苏省',city:'常州市',district:'溧阳市'}
);
var $citypicker3 = $('#city-picker3');
$('#reset').click(function (){
$citypicker3.citypicker('reset');
}
);
$('#destroy').click(function (){
$citypicker3.citypicker('destroy');
}
);
// //$('#distpicker1').distpicker();
// //$('#distpicker2').distpicker({
// province:'---- 所在省 ----',// city:'---- 所在市 ----',// district:'---- 所在区 ----' //}
);
// //$('#distpicker3').distpicker({
// province:'浙江省',// city:'杭州市',// district:'西湖区' //}
);
// //$('#distpicker4').distpicker({
// placeholder:false //}
);
// //$('#distpicker5').distpicker({
// autoSelect:false //}
);
}
);
CSS代码(main.css):
/* Basic style * -------------------------------------------------------------------------- */
/* Header */
.docs-header{margin-bottom:0;}
.navbar-toggle:hover,.navbar-toggle:focus{border-color:#337ab7;}
.navbar-toggle .icon-bar{background-color:#337ab7;}
/* Jumbotron */
.docs-jumbotron{background-color:#3f51b5;color:#fff;}
.docs-jumbotron .version{font-size:14px;color:#fff;filter:alpha(opacity=50);opacity:0.5;}
.docs-carbonads-container{position:relative;}
.docs-carbonads{max-width:350px;padding:15px;border:1px solid #ccc;border-radius:4px;overflow:hidden;}
.carbon-wrap{overflow:hidden;}
.carbon-img{clear:left;float:left;display:block;}
.carbon-text,.carbon-poweredby{display:block;margin-left:140px;}
.carbon-text,.carbon-text:hover,.carbon-text:focus{color:#fff;text-decoration:none;}
.carbon-poweredby,.carbon-poweredby:hover,.carbon-poweredby:focus{color:#ddd;text-decoration:none;}
@media (min-width:992px){.docs-carbonads{position:absolute;right:0;bottom:5px;}
}
/* Content */
.dropzone{padding:150px 15px;border:1px dashed #eee;background-color:#fcfcfc;text-align:center;}
.dropzone > input{display:inline-block;vertical-align:top;}
.logs{height:320px;padding:10px 15px;border:1px solid #eee;background-color:#fcfcfc;overflow-x:hidden;overflow-y:auto;}
.logs > p{margin-bottom:5px;color:#666;}
/* Footer */
.docs-footer{overflow:hidden;margin-bottom:300px;}
.hearts{position:relative;display:block;width:100%;height:30px;margin-top:20px;margin-bottom:20px;color:#ddd;font-size:18px;line-height:30px;text-align:center;}
.hearts:hover{color:#ff4136;}
.hearts:before{position:absolute;top:50%;right:0;left:0;display:block;height:0;border-top:1px solid #eee;content:" ";}
.hearts:after{position:relative;z-index:1;padding-left:8px;padding-right:8px;background-color:#fff;content:"♥";}
input{min-width:360px;}
/* Google Code Prettify * -------------------------------------------------------------------------- */
.prettyprint{margin-bottom:0;padding:15px !important;border:1px solid #ddd !important;}


