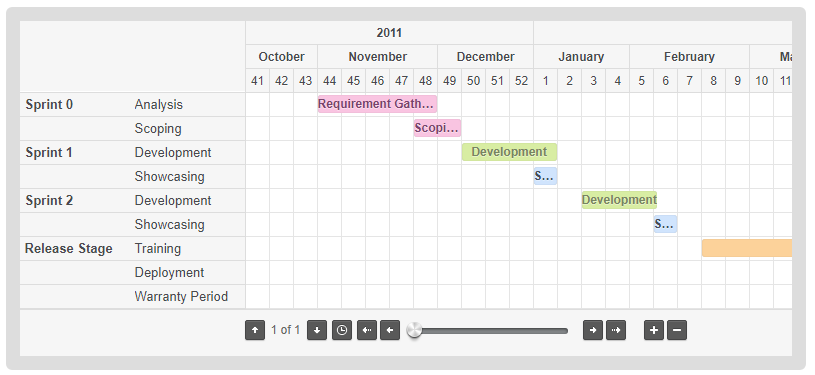
以下是 jquery甘特图项目插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en-au">
<head>
<title>jQuery.Gantt</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1" >
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/prettify.css" />
<style type="text/css">
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
padding: 0 0 50px 0;
}
.contain {
width: 800px;
margin: 0 auto;
}
h1 {
margin: 40px 0 20px 0;
}
h2 {
font-size: 1.5em;
padding-bottom: 3px;
border-bottom: 1px solid #DDD;
margin-top: 50px;
margin-bottom: 25px;
}
table th:first-child {
width: 150px;
}
</style>
</head>
<body>
<div class="contain">
<h1>
jQuery.Gantt
<small>— Draw Gantt charts with the famous jQuery ease of development</small>
</h1>
<h2>Contributors</h2>
<ul>
<li>
<strong>Marek Bielańczuk</strong> wrote the original jQuery.Gantt plugin that this version is based off of.
</li>
<li>
<strong>Tait Brown</strong> enforced stricter code guidelines by validating the code, updating it to support HTML5 and tweaking the design.
</li>
<li>
<strong>Leo Pfeifenberger</strong> made <em>major</em> performance updates as well as adding requested features such as click events, state persisting via cookies and scrollToToday on load functionality.
</li>
</ul>
<h2>
Example
</h2>
<div class="gantt"></div>
<h2>
Gantt Configuration
</h2>
<pre class="prettyprint">
$(".selector").gantt({
source: "ajax/data.json",
scale: "weeks",
minScale: "weeks",
maxScale: "months",
onItemClick: function(data) {
alert("Item clicked - show some details");
},
onAddClick: function(dt, rowId) {
alert("Empty space clicked - add an item!");
},
onRender: function() {
console.log("chart rendered");
}
});
</pre>
<table class="table table-striped">
<thead>
<tr>
<th>
Parameter
</th>
<th>
Default
</th>
<th>
Accepts Type
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<code>source</code>
</td>
<td>
null
</td>
<td>
Array, String (url)
</td>
</tr>
<tr>
<td>
<code>itemsPerPage</code>
</td>
<td>
7
</td>
<td>
Number
</td>
</tr>
<tr>
<td>
<code>months</code>
</td>
<td>
["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]
</td>
<td>
Array
</td>
</tr>
<tr>
<td>
<code>dow</code>
</td>
<td>
["S", "M", "T", "W", "T", "F", "S"]
</td>
<td>
Array
</td>
</tr>
<tr>
<td>
<code>navigate</code>
</td>
<td>
"buttons"
</td>
<td>
String ("buttons","scroll")
</td>
</tr>
<tr>
<td>
<code>scale</code>
</td>
<td>
"days"
</td>
<td>
String
</td>
</tr>
<tr>
<td>
<code>maxScale</code>
</td>
<td>
"months"
</td>
<td>
String
</td>
</tr>
<tr>
<td>
<code>minScale</code>
</td>
<td>
"hours"
</td>
<td>
String
</td>
</tr>
<tr>
<td>
<code>waitText</code>
</td>
<td>
"Please Wait..."
</td>
<td>
String
</td>
</tr>
<tr>
<td>
<code>onItemClick: </code>
</td>
<td>
<code>function (data) { return; }</code></td>
<td>
a JS Function that gets called when clicking on a Gantt-Item. <br />The parameter passed to the function is the dataObj of the item</td>
</tr>
<tr>
<td>
<code>onAddClick</code></td>
<td>
<code>function (dt, rowId) { return; }</code></td>
<td>
a JS Function that gets called when clicking on a Gantt-Item. <br />The parameter passed to the function is the DateTime in ms for the clicked Cell, and the ID if the source object (row)</td>
</tr>
<tr>
<td>
<code>onRender</code></td>
<td>
<code>function () { return; }</code></td>
<td>
a JS Function called whenever the chart is (re)rendered</td>
</tr>
<tr>
<td>
<code>useCookie</code></td>
<td>
<code>false</code></td>
<td>
indicates if cookies should be used to track the chart's state (scale, scrollposition) between postpacks<br />
<code>jquery.cookie.js</code> needs to be referenced for this to work</td>
</tr>
<tr>
<td>
<code>scrollToToday</code></td>
<td>
<code>true</code></td>
<td>
Boolean</td>
</tr>
</tbody>
</table>
<h2>
Source Configuration
</h2>
<pre class="prettyprint">
source: [{
name: "Example",
desc: "Lorem ipsum dolor sit amet.",
values: [ ... ]
}]
</pre>
<table class="table table-striped">
<thead>
<tr>
<th>
Parameter
</th>
<th>
Default
</th>
<th>
Accepts Type
</th>
<th>
Meaning
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<code>name</code>
</td>
<td>
null
</td>
<td>
String
</td>
<td>
Bold value in the left-most column of the gantt row.
</td>
</tr>
<tr>
<td>
<code>desc</code>
</td>
<td>
null
</td>
<td>
String
</td>
<td>
Secondary value in the gantt row.
</td>
</tr>
<tr>
<td>
<code>values</code>
</td>
<td>
null
</td>
<td>
Array
</td>
<td>
Collection of date ranges for gantt items. See next table.
</td>
</tr>
</tbody>
</table>
<h2>
Value Configuration
</h2>
<pre class="prettyprint">
values: [{
to: "/Date(1328832000000)/",
from: "/Date(1333411200000)/",
desc: "Something",
label: "Example Value",
customClass: "ganttRed",
dataObj: foo.bar[i]
}]
</pre>
<table class="table table-striped">
<thead>
<tr>
<th>
Parameter
</th>
<th>
Accepts Type
</th>
<th>
Meaning
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<code>to</code>
</td>
<td>
String (Date)
</td>
<td>
-
</td>
</tr>
<tr>
<td>
<code>from</code>
</td>
<td>
String (Date)
</td>
<td>
-
</td>
</tr>
<tr>
<td>
<code>desc</code>
</td>
<td>
String
</td>
<td>
Text that appears on hover, I think?
</td>
</tr>
<tr>
<td>
<code>label</code>
</td>
<td>
String
</td>
<td>
Appears on the gantt item.
</td>
</tr>
<tr>
<td>
<code>customClass</code>
</td>
<td>
String
</td>
<td>
Custom class to be applied to the gantt item.
</td>
</tr>
<tr>
<td>
<code>dataObj</code>
</td>
<td>
All
</td>
<td>
A data object that is applied directly to the gantt item.
</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.fn.gantt.js"></script>
<script src="js/bootstrap-tooltip.js"></script>
<script src="js/bootstrap-popover.js"></script>
<script src="js/prettify.js"></script>
<script>
$(function() {
"use strict";
$(".gantt").gantt({
source: [{
name: "Sprint 0",
desc: "Analysis",
values: [{
from: "/Date(1320192000000)/",
to: "/Date(1322401600000)/",
label: "Requirement Gathering",
customClass: "ganttRed"
}]
},{
name: " ",
desc: "Scoping",
values: [{
from: "/Date(1322611200000)/",
to: "/Date(1323302400000)/",
label: "Scoping",
customClass: "ganttRed"
}]
},{
name: "Sprint 1",
desc: "Development",
values: [{
from: "/Date(1323802400000)/",
to: "/Date(1325685200000)/",
label: "Development",
customClass: "ganttGreen"
}]
},{
name: " ",
desc: "Showcasing",
values: [{
from: "/Date(1325685200000)/",
to: "/Date(1325695200000)/",
label: "Showcasing",
customClass: "ganttBlue"
}]
},{
name: "Sprint 2",
desc: "Development",
values: [{
from: "/Date(1326785200000)/",
to: "/Date(1325785200000)/",
label: "Development",
customClass: "ganttGreen"
}]
},{
name: " ",
desc: "Showcasing",
values: [{
from: "/Date(1328785200000)/",
to: "/Date(1328905200000)/",
label: "Showcasing",
customClass: "ganttBlue"
}]
},{
name: "Release Stage",
desc: "Training",
values: [{
from: "/Date(1330011200000)/",
to: "/Date(1336611200000)/",
label: "Training",
customClass: "ganttOrange"
}]
},{
name: " ",
desc: "Deployment",
values: [{
from: "/Date(1336611200000)/",
to: "/Date(1338711200000)/",
label: "Deployment",
customClass: "ganttOrange"
}]
},{
name: " ",
desc: "Warranty Period",
values: [{
from: "/Date(1336611200000)/",
to: "/Date(1349711200000)/",
label: "Warranty Period",
customClass: "ganttOrange"
}]
}],
navigate: "scroll",
scale: "weeks",
maxScale: "months",
minScale: "days",
itemsPerPage: 10,
onItemClick: function(data) {
alert("Item clicked - show some details");
},
onAddClick: function(dt, rowId) {
alert("Empty space clicked - add an item!");
},
onRender: function() {
if (window.console && typeof console.log === "function") {
console.log("chart rendered");
}
}
});
$(".gantt").popover({
selector: ".bar",
title: "I'm a popover",
content: "And I'm the content of said popover."
});
prettyPrint();
});
</script>
</html>
JS代码(bootstrap-tooltip.js):
/* =========================================================== * bootstrap-tooltip.js v2.2.2 * http://twitter.github.com/bootstrap/javascript.html#tooltips * Inspired by the original jQuery.tipsy by Jason Frame * =========================================================== * Copyright 2012 Twitter,Inc. * * Licensed under the Apache License,Version 2.0 (the "License");
* you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing,software * distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND,either express or implied. * See the License for the specific language governing permissions and * limitations under the License. * ========================================================== */
!function ($){
"use strict";
// jshint;
_;
/* TOOLTIP PUBLIC CLASS DEFINITION * =============================== */
var Tooltip = function (element,options){
this.init('tooltip',element,options)}
Tooltip.prototype ={
constructor:Tooltip,init:function (type,element,options){
var eventIn,eventOut this.type = type this.$element = $(element) this.options = this.getOptions(options) this.enabled = true if (this.options.trigger == 'click'){
this.$element.on('click.' + this.type,this.options.selector,$.proxy(this.toggle,this))}
else if (this.options.trigger != 'manual'){
eventIn = this.options.trigger == 'hover' ? 'mouseenter':'focus' eventOut = this.options.trigger == 'hover' ? 'mouseleave':'blur' this.$element.on(eventIn + '.' + this.type,this.options.selector,$.proxy(this.enter,this)) this.$element.on(eventOut + '.' + this.type,this.options.selector,$.proxy(this.leave,this))}
this.options.selector ? (this._options = $.extend({
}
,this.options,{
trigger:'manual',selector:''}
)):this.fixTitle()}
,getOptions:function (options){
options = $.extend({
}
,$.fn[this.type].defaults,options,this.$element.data()) if (options.delay && typeof options.delay == 'number'){
options.delay ={
show:options.delay,hide:options.delay}
}
return options}
,enter:function (e){
var self = $(e.currentTarget)[this.type](this._options).data(this.type) if (!self.options.delay || !self.options.delay.show) return self.show() clearTimeout(this.timeout) self.hoverState = 'in' this.timeout = setTimeout(function(){
if (self.hoverState == 'in') self.show()}
,self.options.delay.show)}
,leave:function (e){
var self = $(e.currentTarget)[this.type](this._options).data(this.type) if (this.timeout) clearTimeout(this.timeout) if (!self.options.delay || !self.options.delay.hide) return self.hide() self.hoverState = 'out' this.timeout = setTimeout(function(){
if (self.hoverState == 'out') self.hide()}
,self.options.delay.hide)}
,show:function (){
var $tip,inside,pos,actualWidth,actualHeight,placement,tp if (this.hasContent() && this.enabled){
$tip = this.tip() this.setContent() if (this.options.animation){
$tip.addClass('fade')}
placement = typeof this.options.placement == 'function' ? this.options.placement.call(this,$tip[0],this.$element[0]):this.options.placement inside = /in/.test(placement) $tip .detach() .css({
top:0,left:0,display:'block'}
) .insertAfter(this.$element) pos = this.getPosition(inside) actualWidth = $tip[0].offsetWidth actualHeight = $tip[0].offsetHeight switch (inside ? placement.split(' ')[1]:placement){
case 'bottom':tp ={
top:pos.top + pos.height,left:pos.left + pos.width / 2 - actualWidth / 2}
break case 'top':tp ={
top:pos.top - actualHeight,left:pos.left + pos.width / 2 - actualWidth / 2}
break case 'left':tp ={
top:pos.top + pos.height / 2 - actualHeight / 2,left:pos.left - actualWidth}
break case 'right':tp ={
top:pos.top + pos.height / 2 - actualHeight / 2,left:pos.left + pos.width}
break}
$tip .offset(tp) .addClass(placement) .addClass('in')}
}
,setContent:function (){
var $tip = this.tip(),title = this.getTitle() $tip.find('.tooltip-inner')[this.options.html ? 'html':'text'](title) $tip.removeClass('fade in top bottom left right')}
,hide:function (){
var that = this,$tip = this.tip() $tip.removeClass('in') function removeWithAnimation(){
var timeout = setTimeout(function (){
$tip.off($.support.transition.end).detach()}
,500) $tip.one($.support.transition.end,function (){
clearTimeout(timeout) $tip.detach()}
)}
$.support.transition && this.$tip.hasClass('fade') ? removeWithAnimation():$tip.detach() return this}
,fixTitle:function (){
var $e = this.$element if ($e.attr('title') || typeof($e.attr('data-original-title')) != 'string'){
$e.attr('data-original-title',$e.attr('title') || '').removeAttr('title')}
}
,hasContent:function (){
return this.getTitle()}
,getPosition:function (inside){
return $.extend({
}
,(inside ?{
top:0,left:0}
:this.$element.offset()),{
width:this.$element[0].offsetWidth,height:this.$element[0].offsetHeight}
)}
,getTitle:function (){
var title,$e = this.$element,o = this.options title = $e.attr('data-original-title') || (typeof o.title == 'function' ? o.title.call($e[0]):o.title) return title}
,tip:function (){
return this.$tip = this.$tip || $(this.options.template)}
,validate:function (){
if (!this.$element[0].parentNode){
this.hide() this.$element = null this.options = null}
}
,enable:function (){
this.enabled = true}
,disable:function (){
this.enabled = false}
,toggleEnabled:function (){
this.enabled = !this.enabled}
,toggle:function (e){
var self = $(e.currentTarget)[this.type](this._options).data(this.type) self[self.tip().hasClass('in') ? 'hide':'show']()}
,destroy:function (){
this.hide().$element.off('.' + this.type).removeData(this.type)}
}
/* TOOLTIP PLUGIN DEFINITION * ========================= */
var old = $.fn.tooltip $.fn.tooltip = function ( option ){
return this.each(function (){
var $this = $(this),data = $this.data('tooltip'),options = typeof option == 'object' && option if (!data) $this.data('tooltip',(data = new Tooltip(this,options))) if (typeof option == 'string') data[option]()}
)}
$.fn.tooltip.Constructor = Tooltip $.fn.tooltip.defaults ={
animation:true,placement:'top',selector:false,template:'<div class="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>',trigger:'hover',title:'',delay:0,html:false}
/* TOOLTIP NO CONFLICT * =================== */
$.fn.tooltip.noConflict = function (){
$.fn.tooltip = old return this}
}
(window.jQuery);
CSS代码(style.css):
.gantt,.gantt2{width:100%;margin:20px auto;border:14px solid #ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.gantt:after{content:".";visibility:hidden;display:block;height:0;clear:both;}
.fn-gantt{width:100%;}
.fn-gantt .fn-content{overflow:hidden;position:relative;width:100%;}
/* === LEFT PANEL === */
.fn-gantt .leftPanel{float:left;width:225px;overflow:hidden;border-right:1px solid #DDD;position:relative;z-index:20;}
.fn-gantt .row{float:left;height:24px;line-height:24px;margin-left:-24px;}
.fn-gantt .leftPanel .fn-label{display:inline-block;margin:0 0 0 5px;color:#484A4D;width:110px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;}
.fn-gantt .leftPanel .row0{border-top:1px solid #DDD;}
.fn-gantt .leftPanel .name,.fn-gantt .leftPanel .desc{float:left;height:23px;margin:0;border-bottom:1px solid #DDD;background-color:#f6f6f6;}
.fn-gantt .leftPanel .name{width:110px;font-weight:bold;}
.fn-gantt .leftPanel .desc{width:115px;}
.fn-gantt .leftPanel .fn-wide,.fn-gantt .leftPanel .fn-wide .fn-label{width:225px;}
.fn-gantt .spacer{margin:-2px 0 1px 0;border-bottom:none;background-color:#f6f6f6;}
/* === RIGHT PANEL === */
.fn-gantt .rightPanel{overflow:hidden;}
.fn-gantt .dataPanel{margin-left:0px;border-right:1px solid #DDD;background-image:url(img/grid.png);background-repeat:repeat;background-position:24px 24px;}
.fn-gantt .day,.fn-gantt .date{overflow:visible;width:24px;line-height:24px;text-align:center;border-left:1px solid #DDD;border-bottom:1px solid #DDD;margin:-1px 0 0 -1px;font-size:11px;color:#484a4d;text-shadow:0 1px 0 rgba(255,255,255,0.75);text-align:center;}
.fn-gantt .holiday{background-color:#ffd263;height:23px;margin:0 0 -1px -1px;}
.fn-gantt .today{background-color:#fff8da;height:23px;margin:0 0 -1px -1px;font-weight:bold;text-align:center;}
.fn-gantt .sa,.fn-gantt .sn,.fn-gantt .wd{height:23px;margin:0 0 0 -1px;text-align:center;}
.fn-gantt .sa,.fn-gantt .sn{color:#939496;background-color:#f5f5f5;text-align:center;}
.fn-gantt .wd{background-color:#f6f6f6;text-align:center;}
.fn-gantt .rightPanel .month,.fn-gantt .rightPanel .year{float:left;overflow:hidden;border-left:1px solid #DDD;border-bottom:1px solid #DDD;height:23px;margin:0 0 0 -1px;background-color:#f6f6f6;font-weight:bold;font-size:11px;color:#484a4d;text-shadow:0 1px 0 rgba(255,255,255,0.75);text-align:center;}
.fn-gantt-hint{border:5px solid #edc332;background-color:#fff5d4;padding:10px;position:absolute;display:none;z-index:11;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
.fn-gantt .bar{background-color:#D0E4FD;height:18px;margin:4px 3px 3px 3px;position:absolute;z-index:10;text-align:center;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.25) inset;-moz-box-shadow:0 0 1px rgba(0,0,0,0.25) inset;box-shadow:0 0 1px rgba(0,0,0,0.25) inset;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.fn-gantt .bar .fn-label{line-height:18px;font-weight:bold;white-space:nowrap;width:100%;text-overflow:ellipsis;overflow:hidden;text-shadow:0 1px 0 rgba(255,255,255,0.4);color:#414B57 !important;text-align:center;font-size:11px;}
.fn-gantt .ganttRed{background-color:#F9C4E1;}
.fn-gantt .ganttRed .fn-label{color:#78436D !important;}
.fn-gantt .ganttGreen{background-color:#D8EDA3;}
.fn-gantt .ganttGreen .fn-label{color:#778461 !important;}
.fn-gantt .ganttOrange{background-color:#FCD29A;}
.fn-gantt .ganttOrange .fn-label{color:#714715 !important;}
/* === BOTTOM NAVIGATION === */
.fn-gantt .bottom{clear:both;background-color:#f6f6f6;width:100%;}
.fn-gantt .navigate{border-top:1px solid #DDD;padding:10px 0 10px 225px;}
.fn-gantt .navigate .nav-slider{height:20px;display:inline-block;}
.fn-gantt .navigate .nav-slider-left,.fn-gantt .navigate .nav-slider-right{text-align:center;height:20px;display:inline-block;}
.fn-gantt .navigate .nav-slider-left{float:left;}
.fn-gantt .navigate .nav-slider-right{float:right;}
.fn-gantt .navigate .nav-slider-content{text-align:left;width:160px;height:20px;display:inline-block;margin:0 10px;}
.fn-gantt .navigate .nav-slider-bar,.fn-gantt .navigate .nav-slider-button{position:absolute;display:block;}
.fn-gantt .navigate .nav-slider-bar{width:155px;height:6px;background-color:#838688;margin:8px 0 0 0;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.6) inset;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.6) inset;box-shadow:0 1px 3px rgba(0,0,0,0.6) inset;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.fn-gantt .navigate .nav-slider-button{width:17px;height:60px;background:url(img/slider_handle.png) center center no-repeat;left:0px;top:0px;margin:-26px 0 0 0;cursor:pointer;}
.fn-gantt .navigate .page-number{display:inline-block;font-size:10px;height:20px;}
.fn-gantt .navigate .page-number span{color:#666666;margin:0 6px;height:20px;line-height:20px;display:inline-block;}
.fn-gantt .navigate a:link,.fn-gantt .navigate a:visited,.fn-gantt .navigate a:active{text-decoration:none;}
.fn-gantt .nav-link{margin:0 3px 0 0;display:inline-block;width:20px;height:20px;font-size:0px;background:#595959 url(img/icon_sprite.png) !important;border:1px solid #454546;cursor:pointer;vertical-align:top;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-webkit-box-shadow:0 1px 0 rgba(255,255,255,0.1) inset,0 1px 1px rgba(0,0,0,0.2);-moz-box-shadow:0 1px 0 rgba(255,255,255,0.1) inset,0 1px 1px rgba(0,0,0,0.2);box-shadow:0 1px 0 rgba(255,255,255,0.1) inset,0 1px 1px rgba(0,0,0,0.2);-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.fn-gantt .nav-link:active{-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.25) inset,0 1px 0 #FFF;-moz-box-shadow:0 1px 1px rgba(0,0,0,0.25) inset,0 1px 0 #FFF;box-shadow:0 1px 1px rgba(0,0,0,0.25) inset,0 1px 0 #FFF;}
.fn-gantt .navigate .nav-page-back{background-position:1px 0 !important;margin:0;}
.fn-gantt .navigate .nav-page-next{background-position:1px -16px !important;margin-right:15px;}
.fn-gantt .navigate .nav-slider .nav-page-next{margin-right:5px;}
.fn-gantt .navigate .nav-begin{background-position:1px -112px !important;}
.fn-gantt .navigate .nav-prev-week{background-position:1px -128px !important;}
.fn-gantt .navigate .nav-prev-day{background-position:1px -48px !important;}
.fn-gantt .navigate .nav-next-day{background-position:1px -64px !important;}
.fn-gantt .navigate .nav-next-week{background-position:1px -160px !important;}
.fn-gantt .navigate .nav-end{background-position:1px -144px !important;}
.fn-gantt .navigate .nav-zoomOut{background-position:1px -96px !important;}
.fn-gantt .navigate .nav-zoomIn{background-position:1px -80px !important;margin-left:15px;}
.fn-gantt .navigate .nav-now{background-position:1px -32px !important;}
.fn-gantt .navigate .nav-slider .nav-now{margin-right:5px;}
.fn-gantt-loader{background-image:url(img/loader_bg.png);z-index:30;}
.fn-gantt-loader-spinner{width:100px;height:20px;position:absolute;margin-left:50%;margin-top:50%;text-align:center;}
.fn-gantt-loader-spinner span{color:#fff;font-size:12px;font-weight:bold;}
.row:after{clear:both;}


