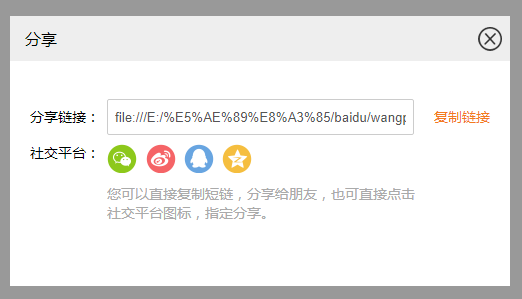
以下是 jQuery点击按钮网页一键分享代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jQuery点击按钮网页一键分享代码</title>
<link rel="stylesheet" href="share.css">
</head>
<body>
<div class="mark"></div>
<div class="share-dialog">
<div class="share-close"></div>
<div class="share-dialog-title">分享</div>
<div class="share-dialog-cont">
<div class="share-copy">
<div class="share-copy-l">分享链接:</div>
<div class="share-copy-c"><input id="copytext" type="text"></div>
<div id="btnCopy" class="share-copy-r" data-clipboard-target="copytext">复制链接</div>
<div class="clear"></div>
</div>
<div class="share-platform">
<div class="share-platform-l">社交平台:</div>
<div class="share-platform-r">
<div class="bdsharebuttonbox">
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
</div>
<div class="share-platform-text">
您可以直接复制短链,分享给朋友,也可直接点击社交平台图标,指定分享。
</div>
</div>
</div>
</div>
</div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"分享到新浪微博","bdMini":"1","bdMiniList":["bdxc","tqf","douban","bdhome","sqq","thx","ibaidu","meilishuo","mogujie","diandian","huaban","duitang","hx","fx","youdao","sdo","qingbiji","people","xinhua","mail","isohu","yaolan","wealink","ty","iguba","fbook","twi","linkedin","h163","evernotecn","copy","print"],"bdPic":"","bdStyle":"1","bdSize":"32"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
<script src="jquery-1.11.1.min.js"></script>
<script src="ZeroClipboard.js"></script>
<script>
var g_url = window.location.href;
$('.share-copy-c input').val(g_url);
var clip = new ZeroClipboard( document.getElementById("btnCopy"));
</script>
</body>
</html>
JS代码(ZeroClipboard.js):
/*!* ZeroClipboard* The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.* Copyright (c) 2013 Jon Rohan,James M. Greene* Licensed MIT* http://zeroclipboard.org/* v1.2.0-beta.4*/
(function(){
"use strict";
var _camelizeCssPropName = function(){
var matcherRegex = /\-([a-z])/g,replacerFn = function(match,group){
return group.toUpperCase();
}
;
return function(prop){
return prop.replace(matcherRegex,replacerFn);
}
;
}
();
var _getStyle = function(el,prop){
var value,camelProp,tagName,possiblePointers,i,len;
if (window.getComputedStyle){
value = window.getComputedStyle(el,null).getPropertyValue(prop);
}
else{
camelProp = _camelizeCssPropName(prop);
if (el.currentStyle){
value = el.currentStyle[camelProp];
}
else{
value = el.style[camelProp];
}
}
if (prop === "cursor"){
if (!value || value === "auto"){
tagName = el.tagName.toLowerCase();
possiblePointers = [ "a" ];
for (i = 0,len = possiblePointers.length;
i < len;
i++){
if (tagName === possiblePointers[i]){
return "pointer";
}
}
}
}
return value;
}
;
var _elementMouseOver = function(event){
if (!ZeroClipboard.prototype._singleton) return;
if (!event){
event = window.event;
}
var target;
if (this !== window){
target = this;
}
else if (event.target){
target = event.target;
}
else if (event.srcElement){
target = event.srcElement;
}
ZeroClipboard.prototype._singleton.setCurrent(target);
}
;
var _addEventHandler = function(element,method,func){
if (element.addEventListener){
element.addEventListener(method,func,false);
}
else if (element.attachEvent){
element.attachEvent("on" + method,func);
}
}
;
var _removeEventHandler = function(element,method,func){
if (element.removeEventListener){
element.removeEventListener(method,func,false);
}
else if (element.detachEvent){
element.detachEvent("on" + method,func);
}
}
;
var _addClass = function(element,value){
if (element.addClass){
element.addClass(value);
return element;
}
if (value && typeof value === "string"){
var classNames = (value || "").split(/\s+/);
if (element.nodeType === 1){
if (!element.className){
element.className = value;
}
else{
var className = " " + element.className + " ",setClass = element.className;
for (var c = 0,cl = classNames.length;
c < cl;
c++){
if (className.indexOf(" " + classNames[c] + " ") < 0){
setClass += " " + classNames[c];
}
}
element.className = setClass.replace(/^\s+|\s+$/g,"");
}
}
}
return element;
}
;
var _removeClass = function(element,value){
if (element.removeClass){
element.removeClass(value);
return element;
}
if (value && typeof value === "string" || value === undefined){
var classNames = (value || "").split(/\s+/);
if (element.nodeType === 1 && element.className){
if (value){
var className = (" " + element.className + " ").replace(/[\n\t]/g," ");
for (var c = 0,cl = classNames.length;
c < cl;
c++){
className = className.replace(" " + classNames[c] + " "," ");
}
element.className = className.replace(/^\s+|\s+$/g,"");
}
else{
element.className = "";
}
}
}
return element;
}
;
var _getZoomFactor = function(){
var rect,physicalWidth,logicalWidth,zoomFactor = 1;
if (typeof document.body.getBoundingClientRect === "function"){
rect = document.body.getBoundingClientRect();
physicalWidth = rect.right - rect.left;
logicalWidth = document.body.offsetWidth;
zoomFactor = Math.round(physicalWidth / logicalWidth * 100) / 100;
}
return zoomFactor;
}
;
var _getDOMObjectPosition = function(obj){
var info ={
left:0,top:0,width:0,height:0,zIndex:999999999}
;
var zi = _getStyle(obj,"z-index");
if (zi && zi !== "auto"){
info.zIndex = parseInt(zi,10);
}
if (obj.getBoundingClientRect){
var rect = obj.getBoundingClientRect();
var pageXOffset,pageYOffset,zoomFactor;
if ("pageXOffset" in window && "pageYOffset" in window){
pageXOffset = window.pageXOffset;
pageYOffset = window.pageYOffset;
}
else{
zoomFactor = _getZoomFactor();
pageXOffset = Math.round(document.documentElement.scrollLeft / zoomFactor);
pageYOffset = Math.round(document.documentElement.scrollTop / zoomFactor);
}
var leftBorderWidth = document.documentElement.clientLeft || 0;
var topBorderWidth = document.documentElement.clientTop || 0;
info.left = rect.left + pageXOffset - leftBorderWidth;
info.top = rect.top + pageYOffset - topBorderWidth;
info.width = "width" in rect ? rect.width:rect.right - rect.left;
info.height = "height" in rect ? rect.height:rect.bottom - rect.top;
}
return info;
}
;
var _noCache = function(path,options){
var useNoCache = !(options && options.useNoCache === false);
if (useNoCache){
return (path.indexOf("?") === -1 ? "?":"&") + "nocache=" + new Date().getTime();
}
else{
return "";
}
}
;
var _vars = function(options){
var str = [];
var origins = [];
if (options.trustedOrigins){
if (typeof options.trustedOrigins === "string"){
origins = origins.push(options.trustedOrigins);
}
else if (typeof options.trustedOrigins === "object" && "length" in options.trustedOrigins){
origins = origins.concat(options.trustedOrigins);
}
}
if (options.trustedDomains){
if (typeof options.trustedDomains === "string"){
origins = origins.push(options.trustedDomains);
}
else if (typeof options.trustedDomains === "object" && "length" in options.trustedDomains){
origins = origins.concat(options.trustedDomains);
}
}
if (origins.length){
str.push("trustedOrigins=" + encodeURIComponent(origins.join(",")));
}
if (typeof options.amdModuleId === "string" && options.amdModuleId){
str.push("amdModuleId=" + encodeURIComponent(options.amdModuleId));
}
if (typeof options.cjsModuleId === "string" && options.cjsModuleId){
str.push("cjsModuleId=" + encodeURIComponent(options.cjsModuleId));
}
return str.join("&");
}
;
var _inArray = function(elem,array){
if (array.indexOf){
return array.indexOf(elem);
}
for (var i = 0,length = array.length;
i < length;
i++){
if (array[i] === elem){
return i;
}
}
return -1;
}
;
var _prepGlue = function(elements){
if (typeof elements === "string") throw new TypeError("ZeroClipboard doesn't accept query strings.");
if (!elements.length) return [ elements ];
return elements;
}
;
var _dispatchCallback = function(func,element,instance,args,async){
if (async){
window.setTimeout(function(){
func.call(element,instance,args);
}
,0);
}
else{
func.call(element,instance,args);
}
}
;
var ZeroClipboard = function(elements,options){
if (elements) (ZeroClipboard.prototype._singleton || this).glue(elements);
if (ZeroClipboard.prototype._singleton) return ZeroClipboard.prototype._singleton;
ZeroClipboard.prototype._singleton = this;
this.options ={
}
;
for (var kd in _defaults) this.options[kd] = _defaults[kd];
for (var ko in options) this.options[ko] = options[ko];
this.handlers ={
}
;
if (ZeroClipboard.detectFlashSupport()) _bridge();
}
;
var currentElement,gluedElements = [];
ZeroClipboard.prototype.setCurrent = function(element){
currentElement = element;
this.reposition();
var titleAttr = element.getAttribute("title");
if (titleAttr){
this.setTitle(titleAttr);
}
var useHandCursor = this.options.forceHandCursor === true || _getStyle(element,"cursor") === "pointer";
_setHandCursor.call(this,useHandCursor);
}
;
ZeroClipboard.prototype.setText = function(newText){
if (newText && newText !== ""){
this.options.text = newText;
if (this.ready()) this.flashBridge.setText(newText);
}
}
;
ZeroClipboard.prototype.setTitle = function(newTitle){
if (newTitle && newTitle !== "") this.htmlBridge.setAttribute("title",newTitle);
}
;
ZeroClipboard.prototype.setSize = function(width,height){
if (this.ready()) this.flashBridge.setSize(width,height);
}
;
ZeroClipboard.prototype.setHandCursor = function(enabled){
enabled = typeof enabled === "boolean" ? enabled:!!enabled;
_setHandCursor.call(this,enabled);
this.options.forceHandCursor = enabled;
}
;
var _setHandCursor = function(enabled){
if (this.ready()) this.flashBridge.setHandCursor(enabled);
}
;
ZeroClipboard.version = "1.2.0-beta.4";
var _defaults ={
moviePath:"ZeroClipboard.swf",trustedOrigins:null,text:null,hoverClass:"zeroclipboard-is-hover",activeClass:"zeroclipboard-is-active",allowScriptAccess:"sameDomain",useNoCache:true,forceHandCursor:false}
;
ZeroClipboard.setDefaults = function(options){
for (var ko in options) _defaults[ko] = options[ko];
}
;
ZeroClipboard.destroy = function(){
ZeroClipboard.prototype._singleton.unglue(gluedElements);
var bridge = ZeroClipboard.prototype._singleton.htmlBridge;
bridge.parentNode.removeChild(bridge);
delete ZeroClipboard.prototype._singleton;
}
;
ZeroClipboard.detectFlashSupport = function(){
var hasFlash = false;
if (typeof ActiveXObject === "function"){
try{
if (new ActiveXObject("ShockwaveFlash.ShockwaveFlash")){
hasFlash = true;
}
}
catch (error){
}
}
if (!hasFlash && navigator.mimeTypes["application/x-shockwave-flash"]){
hasFlash = true;
}
return hasFlash;
}
;
var _amdModuleId = null;
var _cjsModuleId = null;
var _bridge = function(){
var client = ZeroClipboard.prototype._singleton;
var container = document.getElementById("global-zeroclipboard-html-bridge");
if (!container){
var opts ={
}
;
for (var ko in client.options) opts[ko] = client.options[ko];
opts.amdModuleId = _amdModuleId;
opts.cjsModuleId = _cjsModuleId;
var flashvars = _vars(opts);
var html = ' <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" id="global-zeroclipboard-flash-bridge" width="100%" height="100%"> <param name="movie" value="' + client.options.moviePath + _noCache(client.options.moviePath,client.options) + '"/> <param name="allowScriptAccess" value="' + client.options.allowScriptAccess + '"/> <param name="scale" value="exactfit"/> <param name="loop" value="false"/> <param name="menu" value="false"/> <param name="quality" value="best" /> <param name="bgcolor" value="#ffffff"/> <param name="wmode" value="transparent"/> <param name="flashvars" value="' + flashvars + '"/> <embed src="' + client.options.moviePath + _noCache(client.options.moviePath,client.options) + '" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="100%" height="100%" name="global-zeroclipboard-flash-bridge" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="' + flashvars + '" scale="exactfit"> </embed> </object>';
container = document.createElement("div");
container.id = "global-zeroclipboard-html-bridge";
container.setAttribute("class","global-zeroclipboard-container");
container.setAttribute("data-clipboard-ready",false);
container.style.position = "absolute";
container.style.left = "-9999px";
container.style.top = "-9999px";
container.style.width = "15px";
container.style.height = "15px";
container.style.zIndex = "9999";
container.innerHTML = html;
document.body.appendChild(container);
}
client.htmlBridge = container;
client.flashBridge = document["global-zeroclipboard-flash-bridge"] || container.children[0].lastElementChild;
}
;
ZeroClipboard.prototype.resetBridge = function(){
this.htmlBridge.style.left = "-9999px";
this.htmlBridge.style.top = "-9999px";
this.htmlBridge.removeAttribute("title");
this.htmlBridge.removeAttribute("data-clipboard-text");
_removeClass(currentElement,this.options.activeClass);
currentElement = null;
this.options.text = null;
}
;
ZeroClipboard.prototype.ready = function(){
var ready = this.htmlBridge.getAttribute("data-clipboard-ready");
return ready === "true" || ready === true;
}
;
ZeroClipboard.prototype.reposition = function(){
if (!currentElement) return false;
var pos = _getDOMObjectPosition(currentElement);
this.htmlBridge.style.top = pos.top + "px";
this.htmlBridge.style.left = pos.left + "px";
this.htmlBridge.style.width = pos.width + "px";
this.htmlBridge.style.height = pos.height + "px";
this.htmlBridge.style.zIndex = pos.zIndex + 1;
this.setSize(pos.width,pos.height);
}
;
ZeroClipboard.dispatch = function(eventName,args){
ZeroClipboard.prototype._singleton.receiveEvent(eventName,args);
}
;
ZeroClipboard.prototype.on = function(eventName,func){
var events = eventName.toString().split(/\s/g);
for (var i = 0;
i < events.length;
i++){
eventName = events[i].toLowerCase().replace(/^on/,"");
if (!this.handlers[eventName]) this.handlers[eventName] = func;
}
if (this.handlers.noflash && !ZeroClipboard.detectFlashSupport()){
this.receiveEvent("onNoFlash",null);
}
}
;
ZeroClipboard.prototype.addEventListener = ZeroClipboard.prototype.on;
ZeroClipboard.prototype.off = function(eventName,func){
var events = eventName.toString().split(/\s/g);
for (var i = 0;
i < events.length;
i++){
eventName = events[i].toLowerCase().replace(/^on/,"");
for (var event in this.handlers){
if (event === eventName && this.handlers[event] === func){
delete this.handlers[event];
}
}
}
}
;
ZeroClipboard.prototype.removeEventListener = ZeroClipboard.prototype.off;
ZeroClipboard.prototype.receiveEvent = function(eventName,args){
eventName = eventName.toString().toLowerCase().replace(/^on/,"");
var element = currentElement;
var performCallbackAsync = true;
switch (eventName){
case "load":if (args && parseFloat(args.flashVersion.replace(",",".").replace(/[^0-9\.]/gi,"")) < 10){
this.receiveEvent("onWrongFlash",{
flashVersion:args.flashVersion}
);
return;
}
this.htmlBridge.setAttribute("data-clipboard-ready",true);
break;
case "mouseover":_addClass(element,this.options.hoverClass);
break;
case "mouseout":_removeClass(element,this.options.hoverClass);
this.resetBridge();
break;
case "mousedown":_addClass(element,this.options.activeClass);
break;
case "mouseup":_removeClass(element,this.options.activeClass);
break;
case "datarequested":var targetId = element.getAttribute("data-clipboard-target"),targetEl = !targetId ? null:document.getElementById(targetId);
if (targetEl){
var textContent = targetEl.value || targetEl.textContent || targetEl.innerText;
if (textContent) this.setText(textContent);
}
else{
var defaultText = element.getAttribute("data-clipboard-text");
if (defaultText) this.setText(defaultText);
}
performCallbackAsync = false;
break;
case "complete":this.options.text = null;
break;
}
if (this.handlers[eventName]){
var func = this.handlers[eventName];
if (typeof func === "string" && typeof window[func] === "function"){
func = window[func];
}
if (typeof func === "function"){
_dispatchCallback(func,element,this,args,performCallbackAsync);
}
}
}
;
ZeroClipboard.prototype.glue = function(elements){
elements = _prepGlue(elements);
for (var i = 0;
i < elements.length;
i++){
if (_inArray(elements[i],gluedElements) == -1){
gluedElements.push(elements[i]);
_addEventHandler(elements[i],"mouseover",_elementMouseOver);
}
}
}
;
ZeroClipboard.prototype.unglue = function(elements){
elements = _prepGlue(elements);
for (var i = 0;
i < elements.length;
i++){
_removeEventHandler(elements[i],"mouseover",_elementMouseOver);
var arrayIndex = _inArray(elements[i],gluedElements);
if (arrayIndex != -1) gluedElements.splice(arrayIndex,1);
}
}
;
if (typeof define === "function" && define.amd){
define([ "require","exports","module" ],function(require,exports,module){
_amdModuleId = module && module.id || null;
return ZeroClipboard;
}
);
}
else if (typeof module !== "undefined" && module){
_cjsModuleId = module.id || null;
module.exports = ZeroClipboard;
}
else{
window.ZeroClipboard = ZeroClipboard;
}
}
)();
CSS代码(share.css):
.mark{width:100%;height:100%;position:fixed;left:0;top:0;background:#000;opacity:.4;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=60);z-index:1001;}
.share-dialog{position:fixed;left:50%;top:50%;width:500px;height:270px;margin:-135px 0 0 -250px;background:#fff;z-index:1002;}
.share-dialog .share-close{position:absolute;right:7px;top:10px;width:26px;height:26px;display:inline-block;cursor:pointer;background:url("dialog-close.png") no-repeat;}
.share-dialog .share-dialog-title{height:45px;line-height:45px;text-indent:15px;background:#eee;}
.share-dialog .share-dialog-cont{padding:38px 20px;font-size:14px;}
.share-dialog .share-copy-l{float:left;width:77px;margin-top:8px;}
.share-dialog .share-copy-c{float:left;width:307px;}
.share-dialog .share-copy-c input{display:block;width:100%;height:36px;padding:7px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;line-height:1.2;color:#555;vertical-align:middle;background:#fff;border:1px solid #ccc;}
.share-dialog .share-copy-c input:focus{border-color:#333;outline:0;}
.share-dialog .share-copy-r{float:left;width:76px;text-align:right;color:#f37b1d;margin-top:8px;cursor:pointer;}
.share-platform{clear:both;margin-top:10px;}
.share-platform .share-platform-l{float:left;width:77px;margin-top:8px;}
.share-platform .share-platform-r{float:left;width:310px;}
.share-platform .bds_weixin{background-image:url('css-bg.png');background-position:-13px -7px !important;}
.share-platform .bds_tsina{background-image:url('css-bg.png');background-position:-57px -7px !important;}
.share-platform .bds_sqq{background-image:url('css-bg.png');background-position:-101px -7px !important;}
.share-platform .bds_qzone{background-image:url('css-bg.png');background-position:-146px -7px !important;}
.share-platform .share-platform-text{color:#aaa;margin-top:5px;}


