以下是 jQuery相册专辑插件albumize js代码 的示例演示效果:
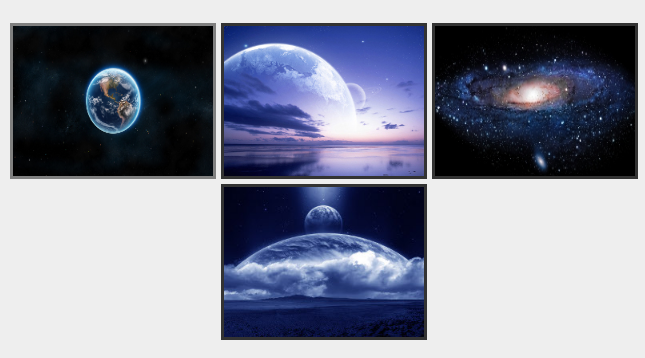
部分效果截图1:

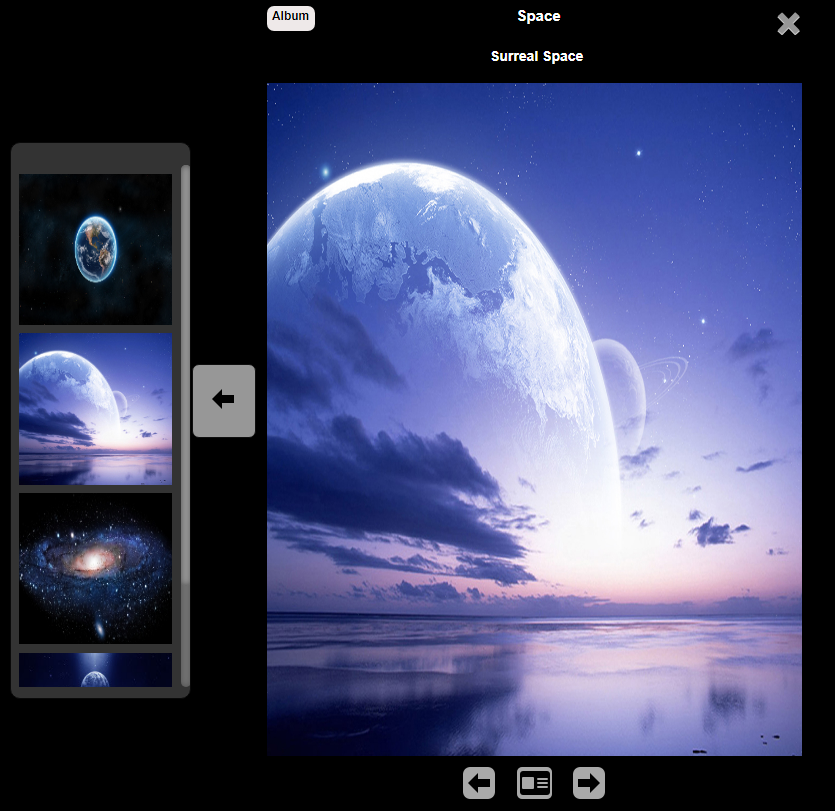
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery相册专辑插件albumize</title>
<link href="css/albumize.css" rel="stylesheet" />
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/albumize.js"></script>
<style>
html, body{
margin: 0;
padding: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #eee;
background: #eee;
font-size: 19px;
color: #333;
}
#main-page{
position: absolute;
top: 5%;
left: 15%;
height: auto;
width: 70%;
text-align: center;
overflow-x: none;
}
#main-label{
font-size: 34px;
font-weight: bold;
margin-bottom: 5%;
padding-bottom: 5%;
border-bottom: thick solid grey;
}
#main-info{
font-size: 22px;
padding: 2%;
height: auto;
line-height: 50px;
vertical-align: 30%;
background-color: #333;
color: #eee;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
#example-div{
margin-bottom: 5%;
padding-bottom: 5%;
border-bottom: thick solid grey;
}
#examples-label{
text-align: center;
font-size: 20px;
font-weight: bold;
margin-bottom: 2%;
padding-bottom: 2%;
}
#show-albums-button{
display: inline-block
width: auto;
height: auto;
padding: 2% 5%;
margin-bottom: 2%;
font-size: 30px;
font-weight: bold;
text-decoration: none;
text-align: center;
background-color: #333;
color: #eee;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border: medium solid #333;
cursor: pointer;
transition: background-color 0.5s;
}
#show-albums-button:hover{
background-color: #555;
border: medium solid #333;
}
#albums-holder{
}
#setup-div{
margin-bottom: 5%;
padding-bottom: 5%;
border-bottom: thick solid grey;
text-align: center;
}
#setup-label{
text-align: center;
font-size: 20px;
font-weight: bold;
margin-bottom: 2%;
padding-bottom: 2%;
}
#activate-div{
margin-bottom: 5%;
padding-bottom: 5%;
border-bottom: thick solid grey;
}
#activate-label{
text-align: center;
font-size: 20px;
font-weight: bold;
margin-bottom: 2%;
padding-bottom: 2%;
}
#markup-label{
text-align: center;
font-size: 16px;
margin-bottom: 5%;
}
#programatic-label{
text-align: center;
font-size: 16px;
margin-bottom: 5%;
}
#download-div{
margin-bottom: 5%;
padding-bottom: 5% 0;
border-bottom: thick solid grey;
text-align: center;
}
#download-label{
text-align: center;
font-size: 20px;
font-weight: bold;
margin-bottom: 2%;
padding-bottom: 2%;
}
#download-button{
display: inline-block;
width: auto;
height: auto;
padding: 2% 5%;
margin-bottom: 2%;
font-size: 30px;
font-weight: bold;
text-decoration: none;
text-align: center;
background-color: #333;
color: #eee;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border: medium solid #333;
cursor: pointer;
transition: background-color 0.5s;
}
#download-button:hover{
background-color: #555;
border: medium solid #333;
}
#version{
font-size: 20px;
font-weight: bold;
text-decoration: none;
margin: 2% 0;
}
.steps-c{
font-weight: normal;
font-size: 19px;
line-height: 39px;
vertical-align: baseline;
padding: 1%;
margin: 1%;
text-align: center;
}
.steps{
font-weight: normal;
font-size: 19px;
line-height: 39px;
vertical-align: baseline;
padding: 1%;
margin: 2%;
text-align: left;
}
.code{
background-color: #333;
color: #eee;
margin: 1% 0;
padding: 0;
overflow-x: auto;
font-weight: normal;
font-size: 16px;
text-align: left;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.comment{
font-weight: normal;
font-size: 13px;
color: #b8b8b8;
font-style: italic;
}
.bold{
font-weight: bold;
}
.hi{
background-color: #333;
color: #eee;
font-weight: bold;
font-size: 16px;
padding: 0.5% 1%;
margin: 0 0.4%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.albumize{
margin: 5% 0;
padding-bottom: 5%;
overflow-x: auto;
}
.albumize a img{
width: 200px;
height: 150px;
border: medium solid #333;
}
.albumize a img:hover{
border: medium solid grey;
}
#forkongithub a{
background:#333;
color:#eee;
text-decoration:none;
font-family:arial, sans-serif;
text-align:center;
font-weight:bold;
padding:5px 40px;
font-size:1rem;
line-height:2rem;
position:relative;
transition:0.5s;
}
#forkongithub a:hover{
background:#555;
color:#eee;
}
#forkongithub a::before,#forkongithub a::after{
content:"";
width:100%;
display:block;
position:absolute;
top:1px;
left:0;
height:1px;
background:#333;
}
#forkongithub a::after{
bottom:1px;
top:auto;
}
@media screen and (min-width:800px){
#forkongithub{
position:absolute;
display:block;
top:0;
left:0;
width:200px;
overflow:hidden;
height:200px;
}
#forkongithub a{
width:200px;
position:absolute;
top:60px;
left:-60px;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
box-shadow:4px 4px 10px rgba(0,0,0,0.8);
}
}
#footer-div{
margin-bottom: 5%;
padding-bottom: 5% 0;
border-bottom: thick solid grey;
text-align: center;
}
#github-button{
display: inline-block;
width: auto;
height: auto;
padding: 2%;
margin: 5% 0;
font-size: 20px;
font-weight: bold;
text-decoration: none;
text-align: center;
background-color: #333;
color: #eee;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border: medium solid #333;
cursor: pointer;
transition: background-color 0.5s;
}
#github-button:hover{
background-color: #555;
border: medium solid #333;
}
#issue-link{
color: inherit;
font-weight: bold;
text-decoration: none;
cursor: pointer;
}
#issue-link:hover{
color: #555;
text-decoration: underline;
}
</style>
<script>
$(document).ready(function(){
var sb = $('#show-albums-button');
sb.click(function(){
$.albumize();
});
});
</script>
</head>
<body>
<div id = "main-page">
<div id = "example-div">
<div class = "steps-c">
</div>
<div class = "steps-c">
</div>
<div id = "albums-holder">
<div class = "bold">Space</div>
<div class = "albumize" title = "Space">
<a href = "samples/d.jpg" title = "Earth from Space"><img src = "samples/4.jpg"></img></a>
<a href = "samples/e.jpg" title = "Surreal Space"><img src = "samples/5.jpg"></img></a>
<a href = "samples/f.jpg" title = "Our Galaxy"><img src = "samples/6.jpg" class = "albumize-cover"></img></a>
<a href = "samples/g.jpg" title = "Heavenly Space"><img src = "samples/7.jpg"></img></a>
</div>
<div class = "bold">Night</div>
<div class = "albumize" title = "Night">
<a href = "samples/a.jpg" title = "Island Night"><img src = "samples/1.jpg"></img></a>
<a href = "samples/b.jpg" title = "Ocean Night"><img src = "samples/2.jpg"></img></a>
<a href = "samples/c.jpg" title = "Full Moon Night"><img src = "samples/3.jpg"></img></a>
<a href = "samples/h.jpg" title = "Heavenly Night"><img src = "samples/8.jpg" class = "albumize-cover"></img></a>
</div>
</div>
</div>
</div>
</body>
</html>JS代码(albumize.js):
(function(a,h,g){
function I(){
function q(d,b,s,k){
this.id=d;
this.title=s;
this.total_images=b;
this.current_image=0;
this.image_loaded=[];
this.images=[];
this.image_links=[];
this.image_titles=[];
this.thumbs_loaded=!1;
this.thumb_strip=a("<div></div>");
this.thumb_loaded=[];
this.thumbs_src=[];
var f=[],e=this;
k.each(function(b,k){
a(this).attr({
"data-albumize-image-id":b,"data-albumize-album-id":d}
);
e.image_links.push(a(this).attr("href"));
var c=a(this).attr("title");
void 0==s&&(c="");
e.image_titles.push(c);
c=a(this).children("img");
e.thumbs_src.push(c.attr("src"));
"albumize-cover"==c.attr("class")&&f.push(c.attr("src"))}
);
for(k=0;
k<b;
k++)this.image_loaded[k]=!1;
var c=a("<div></div>").addClass("albumize-album-info").attr("data-albumize-album-id",d);
k=a("<div></div>").addClass("albumize-album-cover-info");
var m=a("<img></img>").attr({
"class":"albumize-album-cover-img",src:f[0]}
),r=a("<div></div>").addClass("albumize-cover-title").text(s),n=1<b?"images":"image";
b=a("<div></div>").addClass("albumize-cover-count").text(b+" "+n);
k.append(r,b);
c.append(k);
m.load(function(){
c.append(m)}
);
K.append(c)}
var u=a("#albumize-pane"),B=a("#albumize-olay"),l=a("#albumize-album-overlay"),E=a("#albumize-album-window");
a("#albumize-album-window-close");
var F=a("#albumize-album-list-button"),b=a("#albumize-i-window"),n=a("#albumize-loading"),v=a("#albumize-loading-error"),H=a("#albumize-album-title-pane"),m=a("#albumize-album-name"),L=a("#albumize-image-title"),c=a("#albumize-prev"),G=a("#albumize-next"),K=a("#albumize-album-pane-body"),z=a("#albumize-t-body"),p=a(h).height(),t=a(h).width(),r=a(g).height(),A=a(g).width(),C=100*(p/r)+"%",D=100*(t/A)+"%",w=doc.scrollTop(),x=doc.scrollLeft();
this.fresh_start=!0;
this.current_album=0;
var y=[];
q.prototype=new function(){
this.handle_nav=function(a){
G.removeClass("albumize-inactive");
c.removeClass("albumize-inactive");
if(a==this.total_images-1||0==a)a==this.total_images-1&&G.addClass("albumize-inactive"),0==a&&c.addClass("albumize-inactive"),a==this.total_images-1&&0==a&&(G.addClass("albumize-inactive"),c.addClass("albumize-inactive"))}
;
this.prev=function(){
if(0<this.current_image){
var a=parseInt(this.current_image)-1;
this.show_image(a,this.image_links[a])}
}
;
this.next=function(){
if(this.current_image<this.total_images-1){
var a=parseInt(this.current_image)+1;
this.show_image(a,this.image_links[a])}
}
;
this.get_image_link=function(a){
return this.image_links[a]}
;
this.show_image=function(d,c){
p=a(h).height();
t=a(h).width();
r=a(g).height();
A=a(g).width();
C=100*(p/r)+"%";
D=100*(t/A)+"%";
if(this.image_loaded[d])n.hide(),l.hide(),this.current_image=d,this.handle_nav(d),b.hide().html(this.images[d]).fadeIn("slow");
else{
n.show();
l.show();
var s=this,k,f,e=new Image;
e.src=c;
e.onerror=function(){
b.html("");
l.stop(end,end).show();
v.html('Error loading image . . . <span id = "albumize-error-dismiss">Dismiss</span>').show();
n.show();
s.current_image=d;
s.handle_nav(d)}
;
e.onload=function(){
n.show();
l.show();
k=500>this.width?this.width:682;
f=500>f?this.height:542;
var c=100*(k/682),e=100*(f/542),m=(100-e)/2,r=(100-c)/2,p=a(this);
p.css({
width:c+"%",height:e+"%",position:"absolute",top:m+"%",left:r+"%"}
);
s.images[d]=a(this);
s.image_loaded[d]=!0;
s.current_image=d;
s.handle_nav(d);
b.hide().html(p).fadeIn("slow");
w=doc.scrollTop();
x=doc.scrollLeft();
B.css({
width:D,height:C}
).fadeIn("slow");
u.css({
top:w+"px",left:x+"px"}
).slideDown("slow");
v.is(":visible")||(v.hide(),n.hide(),l.hide())}
}
L.text(this.image_titles[d])}
;
this.show=function(d){
""!=this.title?(m.text(this.title),H.show()):H.hide();
if(this.thumbs_loaded)z.html(this.thumb_strip),void 0==d?(this.show_image(0,this.image_links[0]),E.removeClass("in").fadeOut()):(w=doc.scrollTop(),x=doc.scrollLeft(),B.css({
width:D,height:C}
).fadeIn("slow"),u.css({
top:w+"px",left:x+"px"}
).slideDown("slow"),this.show_image(d,this.image_links[d]));
else{
l.show();
n.show();
for(var c=0,b=0,k=[],f=this,e=0;
e<this.total_images;
e++)k[e]=new Image,k[e].src=this.thumbs_src[e],k[e].setAttribute("data-albumize-album-id",this.id),k[e].setAttribute("data-albumize-image-id",e),k[e].onload=function(){
this.className="albumize-thumb";
f.thumb_strip.append(this);
++c==f.total_images&&(f.thumb_strip=f.thumb_strip.html(),z.html(f.thumb_strip),0<b&&b!=f.total_images?(v.html('Error loading some thumbnails . . . <span id = "albumize-error-dismiss">Dismiss</span>').fadeIn(),l.delay("7000").stop(end,end).hide(function(){
n.hide();
v.hide();
f.thumbs_loaded=!0}
)):b==f.total_images?(v.html('Error loading images . . . <span id = "albumize-error-dismiss">Dismiss</span>').fadeIn(),f.thumbs_loaded=!1,f.thumb_strip=0,f.thumb_strip=a("<div></div>")):0==b&&(f.thumbs_loaded=!0,n.hide(),l.hide()),void 0==d?(f.show_image(0,f.image_links[0]),E.removeClass("in").fadeOut(),n.show(),l.show()):(w=doc.scrollTop(),x=doc.scrollLeft(),B.css({
width:D,height:C}
).fadeIn("slow"),u.css({
top:w+"px",left:x+"px"}
).slideDown("slow"),f.show_image(d,f.image_links[d])))}
,k[e].onerror=function(){
b++;
this.style.display="none";
this.onload()}
}
}
}
;
this.init=function(b,c){
c.each(function(b,c){
a(this).attr("data-albumize-album-id",b);
var d=a(this).attr("title");
void 0==d&&(d="");
var e=a(this).children("a");
y[b]=new q(b,e.length,d,e)}
)}
;
this.show=function(a,b){
this.fresh_start=!1;
this.current_album=a;
y[a].get_image_link(b);
y[a].show(b)}
;
this.show_album=function(a){
this.fresh_start=!1;
this.current_album=a;
y[a].show()}
;
this.show_image_from_thumb=function(a,b){
this.fresh_start=!1;
var c=y[a].get_image_link(b);
y[a].show_image(b,c)}
;
this.show_albums=function(){
p=a(h).height();
t=a(h).width();
r=a(g).height();
A=a(g).width();
C=100*(p/r)+"%";
D=100*(t/A)+"%";
w=doc.scrollTop();
x=doc.scrollLeft();
B.css({
width:D,height:C}
).fadeIn("slow");
u.css({
top:w+"px",left:x+"px"}
).slideDown("slow");
F.click()}
;
this.show_next=function(){
y[this.current_album].next()}
;
this.show_prev=function(){
y[this.current_album].prev()}
}
win=a(g);
doc=a(h);
var q;
a(h).ready(function(){
var J=a(h).height(),u=a(h).width(),B=a(g).height(),l=a(g).width(),E=100*(J/B)+"%",F=100*(u/l)+"%";
a(g).scrollTop();
a(g).scrollLeft();
var b=a(h.body);
b.width();
b.height();
var n=a(".albumize"),v=n.length;
(function(){
var n=a("<div></div>").addClass("albumize-overlay").attr("id","albumize-olay").css({
width:F,height:E}
),m=a("<div></div>").addClass("albumize-pane").attr("id","albumize-pane"),q=a('<div><div id = "albumize-loading-error"></div><div id = "albumize-loading"></div></div>').addClass("albumize-album-overlay").attr("id","albumize-album-overlay"),c=a("<div></div>").addClass("albumize-header").attr("id","albumize-header"),h=a("<button>×
</button>").addClass("albumize-close").attr("id","albumize-close"),g=a('<div><span id = "albumize-album-label">Album</span><span id = "albumize-album-name"></span></div>').attr("id","albumize-album-title-pane"),l=a("<div></div>").attr("id","albumize-image-title");
h.appendTo(c);
g.appendTo(c);
l.appendTo(c);
var h=a("<div></div>").addClass("albumize-control-pane").attr("id","albumize-control-pane"),g=a("<div></div>").addClass("albumize-prev").attr("id","albumize-prev"),l=a("<div></div>").addClass("albumize-album-list").attr("id","albumize-album-list-button"),p=a("<div></div>").addClass("albumize-next").attr("id","albumize-next"),t=a('<div><div class = "albumize-modal-header" id = "albumize-album-pane-header"><button class = "albumize-albums-close" id = "albumize-album-window-close">×
</button><h3>Albums</h3></div><div class = "albumize-modal-body" id = "albumize-album-pane-body"></div><div class = "albumize-modal-footer" id = "albumize-album-pane-footer">click to view album</div></div>').addClass("albumize-album-window albumize-modal fade").attr("id","albumize-album-window"),r=a('<div><div class = "albumize-t-slider" id = "albumize-t-slider"></div><div class = "albumize-t-pane" id = "albumize-t-pane"><div class = "albumize-t-header" id = "albumize-t-header"></div><div class = "albumize-t-body" id = "albumize-t-body"></div></div></div>').addClass("albumize-t-window").attr("id","albumize-t-window"),A=a("<div></div>").addClass("albumize-i-window").attr("id","albumize-i-window");
h.append(g,l,p);
m.append(c);
m.append(A);
m.append(h);
m.append(r);
n.appendTo(b);
m.appendTo(b);
m.append(q);
m.append(t)}
)();
(function(){
q=new I;
a.albumize=function(){
0==arguments.length&&q.show_albums()}
;
q.init(v,n);
var h=a("#albumize-olay"),m=a("#albumize-pane"),g=a("#albumize-album-window"),c=a("#albumize-album-overlay");
a("#albumize-album-window-close");
var l=a("#albumize-t-slider"),u=a("#albumize-t-window"),z=a("#albumize-loading"),p=a("#albumize-loading-error"),t=!0;
b.on("click","#albumize-olay",function(){
g.hide();
z.hide();
p.hide();
c.hide();
m.slideUp("fast");
h.slideUp("fast")}
);
b.on("click","#albumize-pane #albumize-close",function(){
g.hide();
z.hide();
p.hide();
c.hide();
m.slideUp("fast");
h.fadeOut("fast")}
);
b.on("click","#albumize-album-list-button",function(){
g.fadeIn().addClass("in");
c.fadeIn()}
);
b.on("click","#albumize-album-window-close",function(){
q.fresh_start?(z.hide(),p.hide(),m.hide(),g.removeClass("in").fadeOut(),c.fadeOut("fast"),h.fadeOut("fast")):(g.removeClass("in").fadeOut(),c.fadeOut())}
);
b.on("click","#albumize-t-slider",function(){
(t=!t)?l.removeClass("out"):l.addClass("out");
u.toggleClass("t-hide")}
);
b.on("click",".albumize a",function(){
var b=parseInt(a(this).attr("data-albumize-album-id")),c=parseInt(a(this).attr("data-albumize-image-id"));
q.show(b,c);
return!1}
);
b.on("click",".albumize-album-info",function(){
var b=parseInt(a(this).attr("data-albumize-album-id"));
q.show_album(b)}
);
b.on("click","#albumize-error-dismiss",function(){
c.stop().fadeOut();
z.hide();
p.hide()}
);
b.on("click",".albumize-thumb",function(){
var b=parseInt(a(this).attr("data-albumize-album-id")),c=parseInt(a(this).attr("data-albumize-image-id"));
q.show_image_from_thumb(b,c)}
);
b.on("click","#albumize-prev",function(){
q.show_prev()}
);
b.on("click","#albumize-next",function(){
q.show_next()}
)}
)()}
)}
)(jQuery,document,window);
CSS代码(albumize.css):
.albumize-overlay{position:absolute;top:0;left:0;background-color:#000;min-width:100%;min-height:100%;opacity:.8;display:none}
.albumize-pane{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;color:#333}
.albumize-pane,.albumize-album-overlay{position:absolute;top:0;left:0;background-color:#000;width:100%;height:100%;overflow:none;display:none}
.albumize-album-overlay{opacity:.8}
#albumize-loading-error{position:fixed;top:13%;left:25%;width:50%;height:9%;background-color:#EEE9E9;color:#000;line-height:250%;vertical-align:baseline;font-size:16px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;text-align:center;font-weight:700;display:none}
#albumize-loading-error,#albumize-error-dismiss{-webkit-border-radius:7px;-moz-border-radius:7px;border-radius:7px}
#albumize-error-dismiss{margin:2%;padding:0 1%;background-color:#8B8989;display:inline-block;color:#fff;cursor:pointer}
#albumize-error-dismiss:hover{background-color:#666}
#albumize-loading{position:absolute;top:49%;left:49%;width:35px;height:32px;background-image:url(../img/loader.gif);background-repeat:no-repeat;background-position:2px 0;display:none}
.albumize-header{position:absolute;top:0;left:25%;height:10%;width:50%}
.albumize-close{padding:0;background:0 0;border:0;-webkit-appearance:none;display:inline-block;float:right;font-size:44px;font-weight:700;color:#a9a9a9;text-shadow:0 1px 0 #fff;opacity:.9;filter:alpha(opacity=90);cursor:pointer}
.albumize-close:hover{color:#fff}
#albumize-album-title-pane{top:0;width:90%;height:50%;display:none}
#albumize-album-title-pane,#albumize-album-label{float:left;position:absolute;left:0;text-align:center}
#albumize-album-label{display:inline-block;top:10%;width:10%;height:60%;margin-top:.5%;background-color:#EEE9E9;color:#000;line-height:170%;vertical-align:baseline;font-size:12px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:700;-webkit-border-radius:7px;-moz-border-radius:7px;border-radius:7px}
#albumize-album-name{float:right;display:inline-block;width:87%;height:100%;font-size:15px}
#albumize-album-name,#albumize-image-title{color:#fff;line-height:220%;vertical-align:baseline;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;text-align:center;font-weight:700}
#albumize-image-title{position:absolute;top:50%;left:12%;width:77%;height:50%;font-size:14px}
.albumize-i-window{position:absolute;top:10%;left:25%;height:80%;width:50%}
.albumize-control-pane{position:absolute;top:90%;left:25%;height:9%;width:50%;text-align:center}
.albumize-control-pane div{margin:2%;background-color:#a9a9a9}
.albumize-control-pane div:hover{background-color:#dedede;box-shadow:0 0 1em #dedede;cursor:pointer}
.albumize-prev{display:inline-block;width:32px;height:32px;background-image:url(../img/1.png);background-repeat:no-repeat;border-radius:7px}
.albumize-prev.albumize-inactive,.albumize-prev.albumize-inactive:hover{background-color:#333;box-shadow:none;cursor:text}
.albumize-album-list{width:35px;background-image:url(../img/3.png);background-position:2px 0;border-radius:5px}
.albumize-album-list,.albumize-next{display:inline-block;height:32px;background-repeat:no-repeat}
.albumize-next{width:32px;background-image:url(../img/2.png);border-radius:7px}
.albumize-next.albumize-inactive,.albumize-next.albumize-inactive:hover{background-color:#333;box-shadow:none;cursor:text}
.albumize-t-window{position:absolute;top:17%;left:1%;width:23%;height:66%;-webkit-transition:left .3s ease-out;-moz-transition:left .3s ease-out;-o-transition:left .3s ease-out;transition:left .3s ease-out}
.albumize-t-window.t-hide{left:-17%}
.albumize-t-slider{position:absolute;top:40%;right:0;width:25%;height:13%;float:right;border:thin solid #111;background-color:#a9a9a9;background-image:url(../img/1.png);background-repeat:no-repeat;background-position:45% 45%;font-size:2.5em;font-weight:700;color:#111;text-align:center;opacity:.9;filter:alpha(opacity=90);cursor:pointer;-webkit-border-radius:7px;-moz-border-radius:7px;border-radius:7px}
.albumize-t-slider.out{background-image:url(../img/2.png);background-repeat:no-repeat}
.albumize-t-slider:hover{background-color:#dedede;box-shadow:0 0 5px #dedede}
.albumize-t-pane{position:absolute;top:0;left:0;width:73%;height:100%;border:thin solid #090909;background-color:#333;float:left;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px}
.albumize-t-header{height:4%}
.albumize-t-body{height:94%;overflow-y:auto}
.albumize-t-body::-webkit-scrollbar{width:10px}
.albumize-t-body::-webkit-scrollbar-track{-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);border-radius:10px;background-color:#737373}
.albumize-t-body::-webkit-scrollbar-thumb{-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.5);border-radius:10px;background-color:#999}
.albumize-thumb{width:90%;height:29%;margin:5%;display:block}
.albumize-album-window{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;color:#333;display:none}
.albumize-albums-close{padding:0;background:0 0;border:0;-webkit-appearance:none;display:inline;float:right;font-size:35px;font-weight:700;color:#a9a9a9;text-shadow:0 1px 0 #fff;opacity:.9;filter:alpha(opacity=90);cursor:pointer}
.albumize-albums-close:hover{color:#dedede}
.albumize-modal{position:absolute;top:10%;left:25%;width:50%;height:65%;background-color:rgba(255,255,255,1);border:1px solid #999;border:1px solid rgba(0,0,0,.3);*border:1px solid #999;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;outline:none;-webkit-box-shadow:0 3px 7px rgba(0,0,0,.3);-moz-box-shadow:0 3px 7px rgba(0,0,0,.3);box-shadow:0 3px 7px rgba(0,0,0,.3);-webkit-background-clip:padding-box;-moz-background-clip:padding-box;background-clip:padding-box;opacity:1}
.albumize-modal.fade{top:-85%;-webkit-transition:opacity .3s linear,top .3s ease-out;-moz-transition:opacity .3s linear,top .3s ease-out;-o-transition:opacity .3s linear,top .3s ease-out;transition:opacity .3s linear,top .3s ease-out}
.albumize-modal.fade.in{top:17%}
.albumize-modal-header{text-align:center;padding:15px;border-bottom:1px solid #eee;font-size:26px}
.albumize-modal-header h3{margin:0;line-height:30px}
.albumize-modal-body{position:relative;height:75%;padding:0 15px;overflow-y:auto}
.albumize-album-info{height:45%;border-bottom:1px solid #eee}
.albumize-album-info:hover{background-color:#eee;cursor:pointer}
.albumize-album-cover-img{float:left;width:35%;height:80%;margin:2%;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px}
.albumize-album-cover-info{float:right;width:55%;height:80%;margin:2%;text-align:center}
.albumize-cover-title{font-size:18px}
.albumize-cover-title,.albumize-cover-count{height:49%;font-weight:700;margin:0;text-align:center;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.albumize-cover-count{font-size:15px}
.albumize-modal-footer{padding:14px 15px 15px;margin-bottom:0;text-align:right;background-color:#f5f5f5;border-top:1px solid #ddd;-webkit-border-radius:0 0 6px 6px;-moz-border-radius:0 0 6px 6px;border-radius:0 0 6px 6px;*zoom:1;-webkit-box-shadow:inset 0 1px 0 #fff;-moz-box-shadow:inset 0 1px 0 #fff;box-shadow:inset 0 1px 0 #fff}


