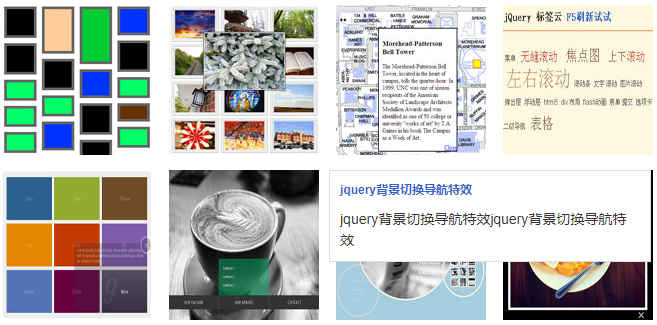
以下是 jquery滑过图片显示提示框信息js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标滑过图片显示提示框信息</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/popup.js"></script>
</head>
<body>
<script type="text/javascript">
$(function(){
var a;
$(".cover-list li").hover(function(){
if(a){
window.clearTimeout(a)
}
var c=this;
a=window.setTimeout(function(){
var g=$(".detail-frame",c).html();
var i=$("img",c).offset().left;
var h=$("img",c).offset().top;
if($(c).width()==150){
var j=160
}else{
var j=$("img",c).width()+10
}
$("body").append('<div class="detail-tip"></div>');
if($(c).hasClass("r-end")){
$(".detail-tip").html(g).append('<span class="arrow-right"></span>').css("left",i+j-492).css("top",h);
}else{
$(".detail-tip").html(g).append('<span class="arrow-left"></span>').css("left",i+j).css("top",h);
}
},200)
},function(){
if(a){
window.clearTimeout(a)
}
$(".detail-tip").remove()
});
});
</script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* cover-list */
.cover-list{width:670px;margin:20px auto;}
.cover-list li{float:left;margin:0 15px 15px 0;display:inline;width:152px;height:150px;overflow:hidden;}
/* detail-frame */
.detail-frame{display:none;}
.arrow-left{position:absolute;width:6px;height:9px;top:30px;left:0;margin-left:-6px;background:url(images/arrow_gray.gif) no-repeat;}
.arrow-right{position:absolute;width:6px;height:9px;top:30px;left:320px;background:url(images/arrow_gray.gif) no-repeat -6px 0;}
.detail-tip{position:absolute;width:300px;background:#fff;border:1px solid #ddd;padding:10px;}
.detail-tip h2{font-size:12px;line-height:18px;color:#3366cc;}
.detail-tip p{margin:10px 0 0 0;font-size:14px;}
</style>
<div class="cover-list">
<ul>
<li>
<div class="detail-frame">
<h2>jQuery瀑布流网页布局特效</h2>
<p>jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效</p>
</div>
<a href="#/jiaoben/121116248530.htm" target="_blank"><img width="150" height="150" alt="jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效jQuery瀑布流网页布局特效" src="images/jiaoben184.jpg" /></a>
</li>
<li>
<div class="detail-frame">
<h2>纯CSS鼠标滑过图片放大显示的相册效果</h2>
<p>纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果</p>
</div>
<a href="#/jiaoben/121114556760.htm" target="_blank"><img width="150" height="150" alt="纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果纯CSS鼠标滑过图片放大显示的相册效果" src="images/jiaoben177.jpg" /></a>
</li>
<li>
<div class="detail-frame">
<h2>zoommap地图放大和交互jquery特效</h2>
<p>zoommap地图放大和交互jquery特效</p>
</div>
<a href="#/jiaoben/121114599930.htm" target="_blank"><img width="150" height="150" alt="zoommap地图放大和交互jquery特效" src="images/jiaoben176.jpg" /></a>
</li>
<li class="r-end">
<div class="detail-frame">
<h2>jquery标签云无规则样式</h2>
<p>jquery标签云无规则样式jquery标签云无规则样式jquery标签云无规则样式jquery标签云无规则样式</p>
</div>
<a href="#/jiaoben/121114402500.htm" target="_blank"><img width="150" height="150" alt="jquery标签云无规则样式jquery标签云无规则样式jquery标签云无规则样式jquery标签云无规则样式" src="images/jiaoben174.jpg" /></a>
</li>
<li>
<div class="detail-frame">
<h2>jquery css3交互式菜单电视墙特效</h2>
<p>jquery css3交互式菜单电视墙特效</p>
</div>
<a href="#/jiaoben/121112383410.htm" target="_blank"><img width="150" height="150" alt="jquery css3交互式菜单电视墙特效" src="images/jiaoben164.jpg" /></a>
</li>
<li>
<div class="detail-frame">
<h2>jquery背景切换导航特效</h2>
<p>jquery背景切换导航特效jquery背景切换导航特效</p>
</div>
<a href="#/jiaoben/121110011690.htm" target="_blank"><img width="150" height="150" alt="jquery背景切换导航特效jquery背景切换导航特效" src="images/jiaoben160.jpg" /></a>
</li>
<li>
<div class="detail-frame">
<h2>jquery圆圈转动菜单特效</h2>
<p>jquery圆圈转动菜单特效</p>
</div>
<a href="#/jiaoben/121109439390.htm" target="_blank"><img width="150" height="150" alt="jquery圆圈转动菜单特效" src="images/jiaoben157.jpg" /></a>
</li>
<li class="r-end">
<div class="detail-frame">
<h2>jquery经典Lightbox弹出框特效</h2>
<p>jquery经典Lightbox弹出框特效jquery经典Lightbox弹出框特效jquery经典Lightbox弹出框特效</p>
</div>
<a href="#/jiaoben/121108268310.htm" target="_blank"><img width="150" height="150" alt="jquery经典Lightbox弹出框特效jquery经典Lightbox弹出框特效jquery经典Lightbox弹出框特效" src="images/jiaoben152.jpg" /></a>
</li>
</ul>
</div>
</body>
</html>
JS代码(popup.js):
//popup.js(function(){
var ptype=1;
function setcookie(cName,cExpires){
var zbj_ad_pop_cookie_time;
try{
zbj_ad_pop_cookie_time = parseFloat(cExpires) * 1;
}
catch(e){
zbj_ad_pop_cookie_time = 60*60;
}
if(isNaN(zbj_ad_pop_cookie_time)) zbj_ad_pop_cookie_time = 60*60;
var then = new Date();
then.setTime(then.getTime() + zbj_ad_pop_cookie_time*1000);
document.cookie=cName+'=1;
expires='+ then.toGMTString()+';
path=/;
';
}
function upcookie(cname,ctime){
setcookie(cname,ctime);
}
var state=0;
;
(function(){
var d=navigator.userAgent;
var a={
}
;
a.ver={
ie:/MSIE/.test(d),ie6:!/MSIE 7\.0/.test(d)&&/MSIE 6\.0/.test(d)&&!/MSIE 8\.0/.test(d),tt:/TencentTraveler/.test(d),i360:/360SE/.test(d),sogo:/;
SE/.test(d),gg:window.google&&window.chrome,_v1:'<object id="p01" width="0" height="0" classid="CLSID:6BF5'+'2A52-394'+'A-1'+'1D3-B15'+'3-00'+'C04F'+'79FAA6"></object>',_v2:'<object id="p02" style="position:absolute;
left:1px;
top:1px;
width:1px;
height:1px;
" classid="clsid:2D'+'360201-FF'+'F5-11'+'d1-8D0'+'3-00A'+'0C95'+'9BC0A"></object>'}
;
if(a.ver.ie||a.ver.tt){
document.write(a.ver._v1);
document.write(a.ver._v2);
}
a.fs=null;
a.fdc=null;
a.timeid=0;
a.first=1;
a.url='';
a.w=0;
a.h=0;
a.init=function(){
try{
if(typeof document.body.onclick=="function"){
a.fs=document.body.onclick;
document.body.onclick=null}
if(typeof document.onclick=="function"){
if(document.onclick.toString().indexOf('clickpp')<0){
a.fdc=document.onclick;
document.onclick=function(){
a.clickpp(a.url,a.w,a.h)}
}
}
}
catch(q){
}
}
;
a.donepp=function(c,g){
if (g==1 && (!a.ver.i360 && a.ver.ie6))return;
if (state)return;
try{
document.getElementById("p01").launchURL(c);
state=1;
upcookie(zbj_ad_pop_cookie_name,zbj_ad_pop_cookie_time)}
catch(q){
}
}
;
a.clickpp=function(c,e,f){
a.open(c,e,f);
clearInterval(a.timeid);
document.onclick=null;
if(typeof a.fdc=="function") try{
document.onclick=a.fdc}
catch(q){
}
if(typeof a.fs=="function") try{
document.body.onclick=a.fs}
catch(q){
}
}
a.open=function(c,e,f){
if (state)return;
a.url=c;
a.w=e;
a.h=f;
if (a.timeid==0) a.timeid=setInterval(a.init,100);
var b='height='+f+',width='+e+',left=0,top=0,toolbar=yes,location=yes,status=yes,menubar=yes,scrollbars=yes,resizable=yes';
var j='window.open("'+c+'","_blank","'+b+'")';
var m=null;
try{
m=eval(j)}
catch(q){
}
if(m && !(a.first && a.ver.gg)){
if (ptype!=-1){
m.focus();
}
else{
m.blur();
window.focus();
}
state=1;
upcookie(zbj_ad_pop_cookie_name,zbj_ad_pop_cookie_time);
if(typeof a.fs=="function")try{
document.body.onclick=a.fs}
catch(q){
}
clearInterval(a.timeid);
}
else{
var i=this,j=false;
if(a.ver.ie||a.ver.tt){
document.getElementById("p01");
document.getElementById("p02");
setTimeout(function(){
var obj=document.getElementById("p02");
if (state || !obj)return;
try{
var wPop=obj.DOM.Script.open(c,"_blank",b);
if (wPop){
if (ptype!=-1){
wPop.focus();
}
else{
wPop.blur();
window.focus();
}
state=1;
upcookie(zbj_ad_pop_cookie_name,zbj_ad_pop_cookie_time);
}
else if (a.ver.sogo){
state=1;
upcookie(zbj_ad_pop_cookie_name,zbj_ad_pop_cookie_time);
}
}
catch(q){
}
}
,200);
}
if (a.first){
a.first=0;
try{
if(typeof document.onclick=="function") a.fdc=document.onclick}
catch(p){
}
document.onclick=function(){
i.clickpp(c,e,f)}
;
if (a.ver.ie){
if (window.attachEvent)window.attachEvent("onload",function(){
i.donepp(c,1);
}
);
else if (window.addEventListener) window.addEventListener("load",function(){
i.donepp(c,1);
}
,true);
else window.onload=function(){
i.donepp(c,1);
}
;
}
}
}
}
;
a.getCookie=function(name){
var cookie=document.cookie;
if(!name){
return cookie;
}
else{
var pattern="(?:;
)?" + name + "=([^;
]*);
?";
var rege=new RegExp(pattern);
if(rege.test(cookie)){
return decodeURIComponent(RegExp["$1"]);
}
}
}
;
window.zbj_ad_pop=a;
}
)();
}
)();
var zbj_ad_pop_cookie_name="zbj_ad_pop_cookie_name";
var zbj_ad_pop_cookie_time=24*3600;
if(!zbj_ad_pop.getCookie(zbj_ad_pop_cookie_name)){
zbj_ad_pop.open("http://union.zhubajie.com/land/keyizuo-zd-jdcq",window.screen.width,window.screen.height,"alwaysLowered");
}
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"宋体",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 修正IE6振动bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"微软雅黑","宋体";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


