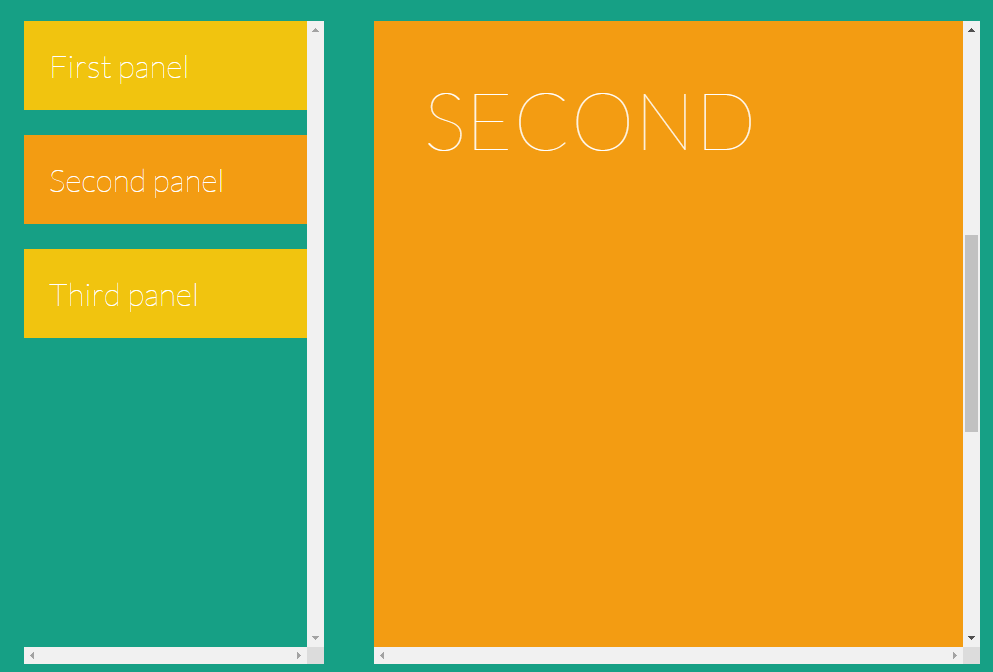
以下是 jQuery滚动捕捉内容块js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<title>jQuery���������ݿ�</title>
<style>
@import url(http://fonts.googleapis.com/css?family=Lato:100);
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
height: 100%;
}
body {
color: #ffffff;
font-family: 'Lato';
font-weight: 100;
font-size: 32px;
}
h1 {
font-weight: inherit;
text-transform: uppercase;
font-size: 250%;
margin: 0;
}
a {
color: inherit;
}
img {
max-width: 100%;
}
p {
max-width: 800px;
}
p.small,
pre {
font-size: 70%;
}
section {
position: relative;
overflow: hidden;
padding: 50px;
width: 100%;
height: 100%;
background: #1abc9c;
}
section:nth-child(2n) {
background: #16a085;
}
section section {
background: #f1c40f;
}
section section:nth-child(2n) {
background: #f39c12;
}
section pre {
background: #16a085;
}
section:nth-child(2n) pre {
background: #1abc9c;
}
.panels,
.log,
.menu,
pre {
position: absolute;
top: 200px;
bottom: 50px;
right: 50px;
left: 400px;
overflow: scroll;
}
.log,
.menu {
right: auto;
left: 50px;
width: 300px;
}
pre {
left: 50px;
padding: 50px;
}
.menu a {
display: block;
width: 100%;
padding: 25px;
background: #f1c40f;
text-decoration: none;
margin: 0 0 25px 0;
}
.menu a.active,
.menu a:active,
.menu a:hover {
background: #f39c12;
}
@media screen and (max-width: 1000px) {
.panels,
.log,
.menu {
top: 300px;
}
}
</style>
</head>
<body>
<section class="introduction">
<h1>
jQuery.panelSnap
</h1>
<p>
A jQuery plugin that, after scrolling, snaps to blocks of content which I like to call panels. You can actually nest sets of panels as you will see throughout this demo page.
</p>
<p>
Each following panel will explain a specific feature of the panelSnap plugin.
</p>
<p class="small">
(Scroll down to see more.)
</p>
</section>
<section class="basic_setup">
<h1>
The basic setup
</h1>
<pre><html>
<head>
<script src="/path/to/jquery.js"></script>
<script src="/path/to/jquery.customEvents.js"></script>
<script src="/path/to/jquery.panelSnap.js"></script>
<script>
$('body').panelSnap();
</script>
</head>
<body>
<section>
...
</section>
<section>
...
</section>
<section>
...
</section>
</body>
</html></pre>
</section>
<section class="configuration">
<h1>
Configuration options
</h1>
<pre><script>
var options = {
$menu: false,
menuSelector: 'a',
panelSelector: 'section',
namespace: '.panelSnap',
onSnapStart: function(){},
onSnapFinish: function(){},
directionThreshold: 50,
slideSpeed: 200
};
$('.panel_container').panelSnap(options);
</script></pre>
</section>
<section class="menu_demo">
<h1>
Connected menu
</h1>
<div class="menu">
<a href="" data-panel="first">
First panel
</a>
<a href="" data-panel="second" class="active">
Second panel
</a>
<a href="" data-panel="third">
Third panel
</a>
</div>
<div class="panels">
<section data-panel="first">
<h1>First</h1>
</section>
<section data-panel="second">
<h1>Second</h1>
</section>
<section data-panel="third">
<h1>Third</h1>
</section>
</div>
</section>
<section class="callback_demo">
<h1>
Callback functions
</h1>
<div class="panels">
<section>
<h1>First</h1>
</section>
<section>
<h1>Second</h1>
</section>
<section>
<h1>Third</h1>
</section>
</div>
<div class="log">
<h2>Log:</h2>
</div>
</section>
<section class="event_demo">
<h1>
Event capturing
</h1>
<div class="panels">
<section>
<h1>First</h1>
</section>
<section>
<h1>Second</h1>
</section>
<section>
<h1>Third</h1>
</section>
</div>
<div class="log">
<h2>Log:</h2>
</div>
</section>
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/jquery.customEvents.js"></script>
<script src="js/jquery.panelSnap.js"></script>
<script>
// Basic demo
$('body').panelSnap();
// Menu demo
$('.menu_demo .panels').panelSnap({
$menu: $('.menu_demo .menu')
});
// Callback demo
$('.callback_demo .panels').panelSnap({
onSnapStart: function($target){
var text = '<p>onSnapStart:<br>' + $target.find('h1').text() + '</p>';
$('.callback_demo .log h2').after(text);
},
onSnapFinish: function($target){
var text = '<p>onSnapFinish:<br>' + $target.find('h1').text() + '</p>';
$('.callback_demo .log h2').after(text);
}
});
// Event demo
$('.event_demo .panels').panelSnap();
$('.event_demo .panels').on('panelsnap:start', function(e, $target){
var text = '<p>panelsnap:start:<br>' + $target.find('h1').text() + '</p>';
$('.event_demo .log h2').after(text);
});
$('.event_demo .panels').on('panelsnap:finish', function(e, $target){
var text = '<p>panelsnap:finish:<br>' + $target.find('h1').text() + '</p>';
$('.event_demo .log h2').after(text);
});
</script>
</body>
</html>
JS代码(Gruntfile.js):
module.exports = function(grunt){
// Project configuration. grunt.initConfig({
jshint:{
files:['*.js'],options:{
browser:true}
}
}
);
// Load JSHint grunt.loadNpmTasks('grunt-contrib-jshint');
// Only linting for now. grunt.registerTask('default','jshint');
// Travis CI task. grunt.registerTask('ci','default');
}
;


