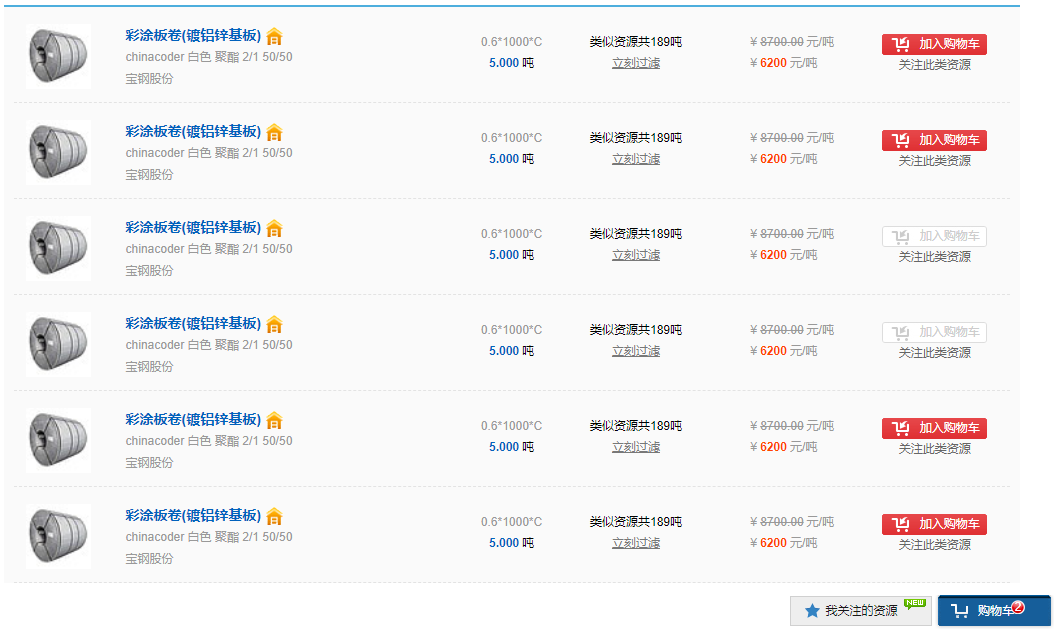
以下是 jQuery点击添加到购物车js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery�����ӵ����ﳵ</title>
<link href="css/select.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="M-main-b">
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-1">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-2">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-3">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-4">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-5">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
<div class="M-main-list">
<div class="M-main-A left">
<div class="M-main-A-a">
<a href="#"><img src="images/pro1.jpg" width="65" height="65" alt="asd" /></a>
<span class="M-list-color-1"></span>
</div>
<div class="M-main-A-b">
<h3><a href="#">��Ϳ���(����п����)</a><em class="baseBg ico1"></em></h3>
<p>chinacoder ��ɫ ���� 2/1 50/50</p>
<p>���ֹɷ�</p>
</div>
</div>
<div class="M-main-B left">
<p class="num">0.6*1000*C</p>
<p><span>5.000</span>��</p>
</div>
<div class="M-main-C left">
<p>������Դ��189��</p>
<p><a href="#" title="���̹���">���̹���</a></p>
</div>
<div class="M-main-D left">
<em class="baseBg YI-img"></em>
<p>¥<del>8700.00</del>Ԫ/��</p>
<p>¥<span>6200</span>Ԫ/��</p>
</div>
<div class="M-main-E left">
<a href="###" title="���빺�ﳵ" class="baseBg Q-buy-btn" id="buy-s-6">���빺�ﳵ</a>
<p><span class="attention-btn">��ע������Դ</span></p>
</div>
</div>
</div>
<!--J-shoping-->
<div class="J-shoping J-shoping-small">
<div class="J-shoping-item">
<a href="#" title="" id="U-attion"><em class="baseBg"></em>�ҹ�ע����Դ<span class="baseBg"></span></a>
<div class="baseBg J-L-ico J-shoping-pos"></div>
<div class="J-shoping-main">
<div class="J-shoping-title">
<a href="#" title="" class="J-go"><em class="baseBg"></em>���ﳵ</a>
<span class="baseBg J-shoping-num">0</span>
</div>
<div class="baseBg J-shoping-mx"></div>
<div class="J-shoping-px"></div>
<div class="J-shoping-body">
<div class="J-shoping-buy">
<span>�����ʾ����<strong>5</strong>��</span>
<a class="baseBg" href="#" title="ȥ���ﳵ����"></a>
</div>
</div>
</div>
<div class="baseBg J-R-ico J-shoping-pos"></div>
</div>
</div>
<a href="#" title="���߿ͷ�" class="baseBg Q-online"></a>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jQuery-shopping.js"></script>
<script type="text/javascript" >
$(function(){
$('.Q-buy-btn').shoping(); //����shoping����
});
</script>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
JS代码(jQuery-shopping.js):
/* * Jquery—shopping 0.1 * Copyright (c) 2013 Nicky Yan 个人网:站http://www.chinacoder.cn QQ:525690001 * Date:2013-04-02 * 使用Jquery—shopping可以很方便的实现加入购物车效果 */
;
(function($){
$.extend($.fn,{
shoping:function(options){
var self=this,$shop=$('.J-shoping'),$title=$('.J-shoping-title'),$body=$('.J-shoping-body'),$num=$('.J-shoping-num'),$close=$('.J-shoping-close');
var S={
init:function(){
$title.bind('click',this.clickOnTitle);
$close.live('click',this.removeList);
$(self).data('click',true).live('click',this.addShoping);
$(document).bind('click',S.slideBoxMini);
$body.bind('click',this.clickOnBody);
}
,clickOnBody:function(e){
if(!$(e.target).hasClass('J-shoping-close')){
e.stopPropagation();
//阻止冒泡}
;
}
,addShoping:function(e){
e.stopPropagation();
var $target=$(e.target),id=$target.attr('id'),dis=$target.data('click'),x = $target.offset().left + 30,y = $target.offset().top + 10,X = $shop.offset().left+$shop.width()/2-$target.width()/2+10,Y = $shop.offset().top;
if(dis){
if ($('#floatOrder').length <= 0){
$('body').append('<div id="floatOrder"><img src="images/pro1.jpg" width="50" height="50" /></div');
}
;
var $obj=$('#floatOrder');
if(!$obj.is(':animated')){
$obj.css({
'left':x,'top':y}
).animate({
'left':X,'top':Y-80}
,500,function(){
$obj.stop(false,false).animate({
'top':Y-20,'opacity':0}
,500,function(){
$obj.fadeOut(300,function(){
$obj.remove();
$target.data('click',false).addClass('dis-click');
var l=$('.J-shoping-list').length,num=Number($num.text());
if(l<5){
$body.prepend('<div class="J-shoping-list" data-id="'+id+'"><a href="#"title=""><img src="images/pro1.jpg" width="50"height="50"/></a><div class="J-shoping-list-a"><p>彩涂板卷(镀铝锌基板)</p><p><span class="left">TDC51D+AZ</span><span class="right"><em>150.000</em>吨</span></p></div><div class="baseBg J-shoping-close"></div></div>');
}
;
$num.text(num+1);
}
);
}
);
}
);
}
;
}
;
}
,clickOnTitle:function(e){
e.stopPropagation();
var length=$('.J-shoping-list').length;
if(length>0){
if(!$shop.hasClass('J-shoping-small')){
$body.slideToggle();
}
else{
$('.J-shoping-mx').hide();
$('.J-shoping-px').show();
$shop.animate({
'width':289}
,100,function(){
$shop.removeClass('J-shoping-small');
$body.slideDown();
}
);
}
;
}
;
}
,slideBoxMini:function(){
$('.J-shoping-px,.J-shoping-body').hide();
$('.J-shoping-mx').show();
$shop.animate({
'width':119}
,100,function(){
$shop.addClass('J-shoping-small');
}
);
}
,removeList:function(e){
e.stopPropagation();
var $target=$(e.target),$parent=$target.parents('.J-shoping-list'),id=$parent.attr('data-id');
$parent.addClass('J-shoping-list-remove').fadeOut(300,function(){
$('#'+id).data('click',true).removeClass('dis-click');
$parent.remove();
S.hideBody();
if(options&&options.callback){
options.callback($(self));
}
;
}
);
}
,hideBody:function(){
var length=$('.J-shoping-list').length;
$num.text(length);
if(length==0){
$('.J-shoping-px,.J-shoping-body').hide();
$('.J-shoping-mx').show();
$shop.animate({
'width':119}
,100,function(){
$shop.addClass('J-shoping-small');
}
);
}
;
}
}
;
S.init();
}
}
);
}
)(jQuery);
CSS代码(select.css):
@charset "utf-8";*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial,Helvetica,sans-serif,"新宋体";}
a{text-decoration:none;color:#347bc7;}
a:hover{text-decoration:underline;}
p{word-wrap:break-word;}
.left{float:left;}
.right{float:right;}
.block{display:block;}
.clear{clear:both;}
em,i{font-style:normal;}
/* J-shoping */
.baseBg{background-image:url(../images/base_bg.png);background-repeat:no-repeat;}
.deleteBg{background-image:url(../images/deleteBg.jpg);background-repeat:no-repeat;}
.J-shoping{height:34px;position:fixed;right:45px;bottom:0px;z-index:900;}
*html .J-shoping{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin:500px 0 0 0;}
.J-shoping-item{position:relative;padding:0px 6px;height:34px;}
.J-shoping-pos{position:absolute;width:6px;height:34px;z-index:920;top:-3px;}
.J-L-ico{background-position:-55px -84px;left:0px;}
.J-R-ico{background-position:-66px -84px;right:0px;}
.J-shoping-main{position:relative;}
.J-shoping-title{height:27px;cursor:pointer;line-height:27px;padding:0px 10px 4px 10px;position:relative;z-index:920;background:url(../images/bg5.png) repeat-x 0px 0px;}
.J-shoping-title .J-go{color:#fff;display:block;float:left;}
.J-shoping-title .J-go em{display:inline-block;width:17px;height:14px;vertical-align:middle;margin:-2px 10px 0px 0px;margin-top:0px\9;background-position:-56px -124px;}
.J-shoping-num{width:14px;height:14px;background-position:-28px -88px;text-align:center;overflow:hidden;line-height:14px;display:block;position:absolute;left:70px;top:2px;color:#fff;font-size:10px;}
.J-shoping-body{width:255px;display:none;border:solid 1px #d6d6d6;box-shadow:0px 0px 5px #8b8b8b;behavior:url(js/pie.htc);padding:10px 10px 35px 10px;position:absolute;bottom:5px;left:0px;background:url(../images/p-bg.png) repeat;z-index:910;}
.J-shoping-list{padding:5px;color:#999;border:solid 1px #e3e3e3;background:#fff;height:50px;margin-bottom:10px;position:relative;}
.J-shoping-list-remove{background:#ffd2d3;}
.J-shoping-list img{float:left;}
.J-shoping-list-a{float:right;width:185px;}
.J-shoping-list-a p{height:25px;line-height:25px;}
.J-shoping-list-a p em{color:#0363BD;font-weight:bold;margin-right:3px;}
.J-shoping-close{position:absolute;cursor:pointer;right:5px;top:5px;width:11px;height:11px;background-position:-32px -147px;overflow:hidden;}
.J-shoping-close:hover{background-position:-41px -147px;}
.J-shoping-buy{height:26px;}
.J-shoping-buy span{float:left;color:#555;}
.J-shoping-buy a{width:112px;height:26px;background-position:-3px -249px;display:block;float:right;}
.J-shoping-buy a:hover{background-position:-3px -277px;}
.J-shoping-px{width:275px;border:solid 1px #d6d6d6;display:none;box-shadow:0px 0px 5px #8b8b8b;behavior:url(js/pie.htc);height:28px;position:absolute;bottom:5px;left:0px;background:url(../images/p-bg.png) repeat;z-index:905;}
.J-shoping-mx{width:113px;position:absolute;left:-3px;top:-3px;height:3px;background-position:-4px -187px;z-index:921;}
.J-shoping-small{width:119px;}
#floatOrder{width:50px;height:50px;padding:2px;background:#fff;border:solid 5px #e54144;overflow:hidden;position:absolute;z-index:890;}
.Q-online{width:28px;height:20px;display:block;background-position:-78px -130px;position:fixed;right:10px;bottom:13px;}
*html .Q-online{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin:500px 0 0 0;}
#U-attion{display:block;width:120px;padding-right:20px;height:28px;background:#eee;line-height:28px;text-align:center;border:solid 1px #d0d0d0;color:#181818;position:absolute;left:-145px;top:-2px;}
#U-attion em{display:inline-block;vertical-align:middle;margin:-2px 5px 0px 0px;margin-top:0px\9;width:16px;height:15px;background-position:-65px -47px;}
#U-attion span{display:inline-block;width:22px;height:11px;background-position:-65px -32px;position:absolute;right:5px;top:2px;}
/* M-main */
#M-main-b{background:#fafafa;padding:0px 10px;width:996px;border-top:solid 2px #4daedd;margin:40px auto;}
.M-main-list{width:100%;padding:15px 0px;border-bottom:dashed 1px #e3e3e3;height:65px;}
.M-main-A{width:45%;height:63px;line-height:22px;padding-top:2px;}
.M-main-A-a{float:left;width:20%;position:relative;}
.M-main-A-a img{display:block;margin:0px auto;}
.M-main-A-a span{display:block;width:13px;height:13px;position:absolute;right:0px;bottom:0px;}
.M-main-A-b{float:right;width:75%;}
.M-main-A-b h3{font-size:14px;}
.M-main-A-b h3 em{display:inline-block;vertical-align:middle;margin:-2px 0px 0px 5px;margin-top:0px\9;}
.M-main-A-b h3 em.ico1{background-position:-25px -67px;width:17px;height:19px;}
.M-main-A-b h3 em.ico2{background-position:-3px -67px;width:17px;height:16px;}
.M-main-A-b h3 a{color:#0162bc;}
.M-main-A-b h3 span{color:#7c7c7c;font-size:12px;font-weight:normal;}
.M-main-A-b p{color:#999;}
.M-main-A-b span{margin-left:10px;}
.M-main-B{width:10%;text-align:center;padding-top:10px;}
.M-main-B span{color:#0363bd;font-weight:bold;margin-right:3px;}
.M-main-B .num{color:#999;}
.M-main-B .Number{padding-top:14px;}
.M-main-C{width:15%;text-align:center;padding-top:10px;}
.M-main-C a{color:#787878;text-decoration:underline;}
.M-main-D{width:11%;padding-left:4%;text-align:left;color:#999;padding-top:10px;position:relative;}
.M-main-D del{margin:0px 3px;}
.M-main-D span{font-weight:bold;color:#ff4400;margin:0px 3px;}
.M-main-D em{position:absolute;left:5px;top:30px;}
.M-main-E{width:15%;height:65px;text-align:center;}
.M-main-E a{display:block;color:#fff;background-position:-6px -193px;width:75px;height:21px;line-height:21px;padding-left:30px;margin:12px auto 0px;}
.M-main-E a:hover{text-decoration:none;}
.M-main-E a.dis-click{background-position:-3px -307px;color:#cdcdcd;cursor:default;}
.M-main-E span{cursor:pointer;color:#666;}
.M-main-E span.attention-btn-gz{color:#4ca100;cursor:default;}
.M-main-E span:hover{text-decoration:underline;}
.M-main-E span.attention-btn-gz:hover{text-decoration:none;}


