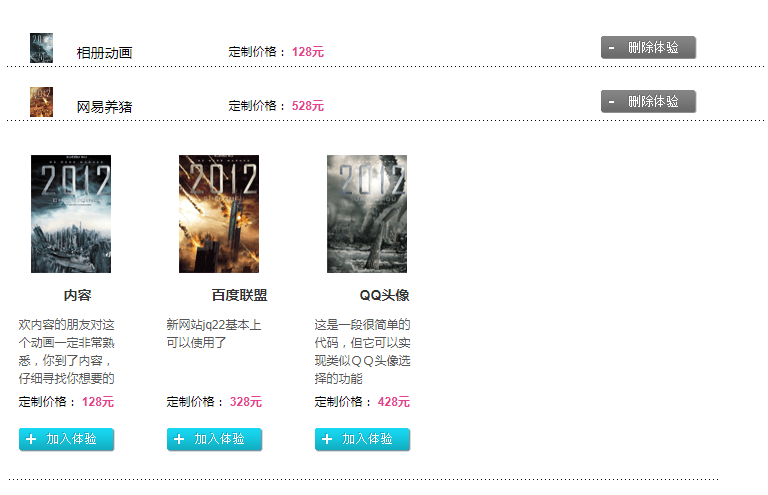
以下是 jQuery类似加入购物车代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery���Ƽ��빺�ﳵ����</title>
<link href="css/zzsc.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="con-left">
<form name="card_form" id="form-card" action="shop-card.php" method="post">
<div id="card-goods">
<div class="card-list" style="height:0px; background:none;"></div>
</div>
</form>
<div id="goods">
<div class="goods-list">
<DIV class="child">
<div class="goods-img"><a href="#"><img src="images/1.gif" /></a></div>
<div class="goods-info">
<p class="goods-name"><a href="#">����</a></p>
<p class="goods-note"><a href="#">�����ݵ����Ѷ��������һ���dz���Ϥ���㵽�����ݣ���ϸѰ������Ҫ��ͼƬ</a></p>
<p class="goods-price">���Ƽ۸� <strong><font>128</font>Ԫ</strong></p>
</div>
<div class="clear-b"></div>
<a href="javascript:void(0);" onclick="addToCard(this);" class="goods-add"></a> </DIV>
</div>
<div class="goods-list">
<DIV class="child">
<div class="goods-img"><a href="#"><img src="images/2.gif" /></a></div>
<div class="goods-info">
<p class="goods-name"><a href="#">��ᶯ��</a></p>
<p class="goods-note"><a href="#">�������ҽ��ܵ��������������˶��dz���Ϥ�ģ���Ϊ�������վ�϶������ƵĶ���</a></p>
<p class="goods-price">���Ƽ۸� <strong><font>128</font>Ԫ</strong></p>
</div>
<div class="clear-b"></div>
<a href="javascript:void(0);" onclick="addToCard(this);" class="goods-add"></a> </DIV>
</div>
<div class="goods-list">
<DIV class="child">
<div class="goods-img"><a href="#/gdw/log/634364760432657500.html"><img src="images/3.gif" /></a></div>
<div class="goods-info">
<p class="goods-name"><a href="#/gdw/log/634364760432657500.html">��������</a></p>
<p class="goods-note"><a href="#/gdw/log/634364760432657500.html">����˾������ʽ������������仧�㽭ʡ�����а�����</a></p>
<p class="goods-price">���Ƽ۸� <strong><font>528</font>Ԫ</strong></p>
</div>
<div class="clear-b"></div>
<a href="javascript:void(0);" onclick="addToCard(this);" class="goods-add"></a> </DIV>
</div>
<div class="goods-list">
<DIV class="child">
<div class="goods-img"><a href="#/log/634332309272335000.html"><img src="images/4.gif" /></a></div>
<div class="goods-info">
<p class="goods-name"><a href="#/log/634332309272335000.html">�ٶ�����</a></p>
<p class="goods-note"><a href="#/log/634332309272335000.html">����վjq22�����Ͽ���ʹ����</a></p>
<p class="goods-price">���Ƽ۸� <strong><font>328</font>Ԫ</strong></p>
</div>
<div class="clear-b"></div>
<a href="javascript:void(0);" onclick="addToCard(this);" class="goods-add"></a> </DIV>
</div>
<div class="goods-list">
<DIV class="child">
<div class="goods-img"><a href="#"><img src="images/5.gif" /></a></div>
<div class="goods-info">
<p class="goods-name"><a href="#/log/634332361961085000.html">QQͷ��</a></p>
<p class="goods-note"><a href="#/log/634332361961085000.html">����һ�κܼĴ��룬��������ʵ�����ƣѣ�ͷ��ѡ��Ĺ���</a></p>
<p class="goods-price">���Ƽ۸� <strong><font>428</font>Ԫ</strong></p>
</div>
<div class="clear-b"></div>
<a href="javascript:void(0);" onclick="addToCard(this);" class="goods-add"></a> </DIV>
</div>
</div>
</div>
<!--jq ui-->
<script src="js/jquery.ui.core.js"></script>
<script type="text/javascript">
var obj_goods = null;
var obj_goods_parent = null;
var card_top = jQuery('#card-goods').offset().top;
function goodsOn(obj){
jQuery(obj).addClass('goods-on');
}
function goodsOut(obj){
jQuery(obj).removeClass('goods-on');
}
/*��Ʒ����*/
function addToCard(obj){
obj_goods_parent = jQuery(obj).parent().parent();
jQuery(obj).parent().prependTo('#card-goods')
.wrap('<div class="card-list" onmouseover="goodsOn(this)" onmouseout="goodsOut(this)" style="display:none;"></div>')
.after('<a href="javascript:void(0);" class="goods-del" onclick="delFromCard(this);"></a>');
obj_goods_parent.remove();
jQuery('html,body').animate({scrollTop: card_top},'normal',function(){
jQuery('#card-goods .card-list:first-child').show('noraml');
});
}
function delFromCard(obj){
obj_goods_parent = jQuery(obj).parent();
obj_goods_parent.hide('normal',function(){
obj_goods_parent.find('.child').prependTo('#goods').wrap('<div class="goods-list" onmouseover="goodsOn(this)" onmouseout="goodsOut(this)"></div>');
obj_goods_parent.remove();
});
}
function setGoods(obj){
obj_goods = jQuery(obj).prev();
obj_goods_parent = obj_goods.parent();
/*��ֵ������ֵ*/
var val_param_z = obj_goods.find('.goods-param-z').val();
var val_param_q = obj_goods.find('.goods-param-q').val();
var val_param_s = obj_goods.find('.goods-param-s').val();
obj_goods.find('.val-param-z').text(val_param_z);
obj_goods.find('.val-param-q').text(val_param_q);
obj_goods.find('.val-param-s').text(val_param_s);
jQuery("#slider-z .slider").slider({value: val_param_z});
jQuery("#slider-q .slider").slider({value: val_param_q});
jQuery("#slider-s .slider").slider({value: val_param_s});
jQuery("#box-goods").html('');
obj_goods.prependTo("#box-goods");
boxShow();
}
function setIntoCard(){
jQuery('#box-goods .child')
.prependTo(obj_goods_parent);
boxHide();
}
jQuery(document).ready(function(){
jQuery('html,body').mousedown(function(e){});
});
</script>
</body>
</html>
CSS代码(zzsc.css):
@charset "utf-8";/* CSS Document */
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial,Helvetica,sans-serif;text-align:center;margin:0 auto;}
table{border-collapse:collapse;border-spacing:0;}
a{color:#333;text-decoration:none;}
a:hover{color:#ef9b11;text-decoration:underline;}
/*con-left*/
.con-left{width:757px;margin:20px auto;text-align:left;}
#goods{padding-left:12px;width:777px;background:url(../images/line05.gif) repeat-y;padding-top:10px;margin-right:-30px;overflow:hidden;}
#card-goods{position:relative;padding-top:15px;}
/*goods-list*/
.goods-list{width:116px;height:329px;float:left;display:inline;margin-right:32px;}
.goods-list .child{width:100%;}
.goods-list .goods-name{background:url(../images/bg_ico.gif) no-repeat 4px 8px;font-size:14px;padding-left:45px;height:30px;line-height:30px;font-weight:bold;margin-bottom:6px;}
.goods-list .goods-img{float:left;width:80px;height:125px;overflow:hidden;text-align:center;display:inline;margin-left:12px;}
.goods-list .goods-img img{width:90px;height:118px;display:block;}
.goods-list .goods-info{float:left;width:105px;height:148px;}
.goods-note{overflow:hidden;line-height:15px;height:72px;}
.goods-note a{color:#555;line-height:18px;}
.goods-price{padding-top:5px;}
.goods-price strong{color:#e74291;}
.goods-price strong font{font-size:12px;}
.goods-size{padding-top:5px;}
.goods-list a:hover{color:#30a1d1;}
.goods-list .goods-params{display:none}
.goods-add{display:block;background:url(../images/bg24.gif) no-repeat;float:left;width:97px;height:24px;}
.car{width:100%;padding-top:10px;}
.card-list{width:100%;padding-top:20px;height:30px;padding-bottom:4px;overflow:hidden;background:url(../images/line04.gif) repeat-x left bottom;}
.card-list .child .goods-name{background:none;}
.card-list .child{width:594px;float:left;}
.card-list .goods-img{width:70px;height:30px;float:left;text-align:center;}
.card-list .goods-img img{border:0;height:30px;}
.card-list .goods-name{font-size:14px;padding-top:10px;width:152px;float:left;}
.card-list .goods-name a{color:#000;}
.card-list .goods-note{height:45px;overflow:hidden;line-height:15px;display:none;}
.card-list .goods-price{padding-top:10px;float:left;width:372px;}
.card-list a.goods-add{display:none;}
.card-list a:hover{color:#30a1d1;}
a.goods-del{display:block;background:url(../images/bg21.gif) no-repeat;width:96px;margin-top:3px;overflow:hidden;height:23px;float:left;}


