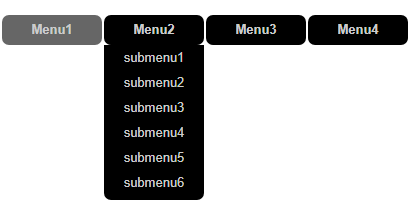
以下是 jquery变色动画下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery变色动画下拉菜单</title>
<link href="css/webwidget_menu_dropdown.css" rel="stylesheet" type="text/css"></link>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/webwidget_menu_dropdown.js"></script>
<style type="text/css">
h2 {
color: red;
}
pre {
padding: 4px;
border: #F90 dotted 1px;
}
</style>
</head>
<body>
<script language="javascript" type="text/javascript">
$(function () {
$("#webwidget_menu_dropdown").webwidget_menu_dropdown({
m_w: '100',
m_t_c: '#FFF',
m_c_c: '#8FC45A',
m_bg_c: '#56A901',
m_b_s: '2',
m_bg_h_c: '#8FC45A',
s_s: 'fast',
m_s: 'small'
});
$("#webwidget_menu_dropdown1").webwidget_menu_dropdown({
m_w: '100',
m_t_c: '#CCC',
m_c_c: '#666',
m_bg_c: '#000',
m_b_s: '2',
m_bg_h_c: '#666',
s_s: 'fast',
m_s: 'medium'
});
});
</script>
<h1>Multicolor animation drop down navigation menu with jQuery</h1>
<h2>Demo1</h2>
<div id="webwidget_menu_dropdown" class="webwidget_menu_dropdown">
<ul>
<li class="current">
<a href="link1">Menu1</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link2">Menu2</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link3">Menu3</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link4">Menu4</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link5">Menu5</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link6">Menu6</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
</ul>
<div style="clear: both"></div>
</div>
<h2>Demo2</h2>
<div id="webwidget_menu_dropdown1" class="webwidget_menu_dropdown">
<ul>
<li class="current">
<a href="link1">Menu1</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link2">Menu2</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link3">Menu3</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
<li>
<a href="link4">Menu4</a>
<ul>
<li>
<a href="link1">submenu1</a>
</li>
<li><a href="link2">submenu2</a></li>
<li><a href="link3">submenu3</a></li>
<li><a href="link4">submenu4</a></li>
<li><a href="link5">submenu5</a></li>
<li><a href="link6">submenu6</a></li>
</ul>
</li>
</ul>
<div style="clear: both"></div>
</div>
</body>
</html>
JS代码(webwidget_menu_dropdown.js):
(function(a){
a.fn.webwidget_menu_dropdown=function(p){
var p=p||{
}
;
var g=p&&p.m_t_c?p.m_t_c:"blue";
var h=p&&p.m_b_s?p.m_b_s:"1";
var i=p&&p.m_bg_c?p.m_bg_c:"#FFF";
var j=p&&p.m_w?p.m_w:"100";
var k=p&&p.m_bg_h_c?p.m_bg_h_c:"red";
var l=p&&p.m_c_c?p.m_c_c:"red";
var m=p&&p.m_s?p.m_s:"medium";
var n=p&&p.s_s?p.s_s:"fast";
h = h+'px';
j = j+'px';
var o=a(this);
if(o.children("ul").length==0||o.children("ul").children("li").length==0){
o.append("Require menu content");
return null}
s_m_b(o.children("ul").children("li"),o.find("li"),h,i,j,l);
s_m_t_c(o.find("a"),g);
s_m_s(o,m);
o.children("ul").children("li").hover(function(){
if(n=='no-wait'){
$(this).children("ul").show()}
else{
$(this).children("ul").slideDown(n)}
}
,function(){
if(n=='no-wait'){
$(this).children("ul").hide()}
else{
$(this).children("ul").slideUp(n)}
}
);
o.children("ul").children("li").children("ul").children("li").hover(function(){
$(this).css("background-color",k)}
,function(){
$(this).css("background-color",i)}
);
function s_m_s(a,b){
switch(b){
case'large':menu_height='40px';
sub_menu_height='30px';
font_size='16px';
a_padding='10px';
break;
case'medium':sub_menu_height='25px';
font_size='13px';
menu_height='30px';
a_padding='5px';
break;
case'small':sub_menu_height='20px';
font_size='12px';
menu_height='20px';
a_padding='2px';
break;
default:sub_menu_height='25px';
font_size='13px';
menu_height='35px';
a_padding='10px'}
o.children("ul").css("font-size",font_size);
o.children("ul").children("li").css("height",menu_height);
o.children("ul").children("li").children("a").css("line-height",menu_height);
o.children("ul").children("li").children("a").css("padding",a_padding);
o.children("ul").children("li").children("ul").css("top",menu_height);
o.children("ul").children("li").children("ul").css("left","0px");
o.children("ul").children("li").children("ul").children("li").children("a").css("line-height",sub_menu_height)}
function s_m_t_c(a,b){
a.css("color",b)}
function s_m_b(a,b,c,d,e,f){
style="background-color:"+d+";
margin-left:"+c+";
width:"+e+";
";
a.attr("style",style);
a.filter(".current").css("background-color",f);
style1="background-color:"+d+";
width:"+e+";
";
b.children("ul").attr("style",style1)}
}
}
)(jQuery);
CSS代码(webwidget_menu_dropdown.css):
.webwidget_menu_dropdown ul{padding:0px;margin:0px;font-family:Arial;}
.webwidget_menu_dropdown ul li{-moz-border-radius-topright:7px;-moz-border-radius-topleft:7px;-webkit-border-top-left-radius:7px;-webkit-border-top-right-radius:7px;-khtml-border-radius-topright:7px;-khtml-border-radius-topleft:7px;border-radius-topright:7px;border-radius-topleft:7px;border-radius:7px;float:left;list-style:none;position:relative;text-align:center;}
.webwidget_menu_dropdown ul li a{text-decoration:none;font-weight:bold;}
.webwidget_menu_dropdown ul li ul{-moz-border-radius-bottomright:7px;-moz-border-radius-bottomleft:7px;-webkit-border-bottom-left-radius:7px;-webkit-border-bottom-right-radius:7px;-khtml-border-radius-bottomright:7px;-khtml-border-radius-bottomleft:7px;border-radius-bottomright:7px;border-radius-bottomleft:7px;border-radius:7px;padding-bottom:5px;position:absolute;z-index:999999;display:none;}
.webwidget_menu_dropdown ul li ul li{-moz-border-radius-topright:0px;-moz-border-radius-topleft:0px;-webkit-border-top-left-radius:0px;-webkit-border-top-right-radius:0px;-khtml-border-radius-topright:0px;-khtml-border-radius-topleft:0px;border-radius-topright:0px;border-radius-topleft:0px;border-radius:0px;margin:0px;float:none;border:none;word-wrap:break-word;}
.webwidget_menu_dropdown ul li ul li a{padding-left:5px;padding-right:5px;font-weight:normal;}
#roundCorderC{font-family:Arial;border:5px solid #dedede;-moz-border-radius:15px;-webkit-border-radius:15px;padding:15px 25px;height:inherit;width:590px;}


