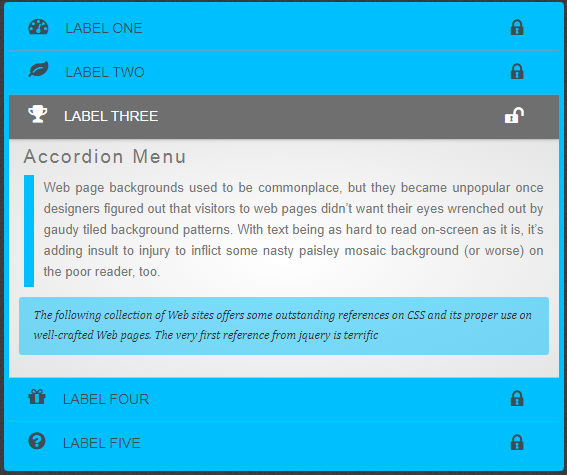
以下是 jQuery动画标签折叠式菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gb2312" />
<title>jQuery动画标签折叠式菜单</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/blue/style.css">
<link rel="stylesheet" type="text/css" href="css/blue/color.css">
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/accordion-single.js"></script>
<!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="css/font-awesome-ie7.min.css" />
<![endif]-->
<!--[if lte IE 9]>
<style type="text/css">
.content{
height: 240px;
}
.nav label{
border-bottom:1px solid #A3A3A3;
}
.content h6{ /*Main Color*/
background-color:#68D8FF;
}
</style>
<![endif]-->
</head>
<body>
<section class="nav">
<div>
<input id="label-1" name="lida" type="radio" checked/>
<label for="label-1" id="item1"><i class="icon-dashboard" id="i1"></i>Label One<i class="icon-lock i-right1"></i><i class="icon-unlock i-right2"></i></label>
<div class="content" id="a1">
<h4>Accordion Menu</h4>
<p>Web page backgrounds used to be commonplace, but they became unpopular once designers figured out that visitors to web pages didn’t want their eyes wrenched out by gaudy tiled background patterns. With text being as hard to read on-screen as it is, it’s adding insult to injury to inflict some nasty paisley mosaic background (or worse) on the poor reader, too.</p>
<h6>The following collection of Web sites offers some outstanding references on CSS and its proper use on well-crafted Web pages. The very first reference from jquery is terrific</h6>
</div>
</div>
<div>
<input id="label-2" name="lida" type="radio"/>
<label for="label-2" id="item2"><i class="icon-leaf" id="i2"></i>Label Two<i class="icon-lock i-right1"></i><i class="icon-unlock i-right2"></i></label>
<div class="content" id="a2">
<h4>Accordion Menu</h4>
<p>Web page backgrounds used to be commonplace, but they became unpopular once designers figured out that visitors to web pages didn’t want their eyes wrenched out by gaudy tiled background patterns. With text being as hard to read on-screen as it is, it’s adding insult to injury to inflict some nasty paisley mosaic background (or worse) on the poor reader, too.</p>
<h6>The following collection of Web sites offers some outstanding references on CSS and its proper use on well-crafted Web pages. The very first reference from jquery is terrific</h6>
</div>
</div>
<div>
<input id="label-3" name="lida" type="radio"/>
<label for="label-3" id="item3"><i class="icon-trophy" id="i3"></i>Label Three<i class="icon-lock i-right1"></i><i class="icon-unlock i-right2"></i></label>
<div class="content" id="a3">
<h4>Accordion Menu</h4>
<p>Web page backgrounds used to be commonplace, but they became unpopular once designers figured out that visitors to web pages didn’t want their eyes wrenched out by gaudy tiled background patterns. With text being as hard to read on-screen as it is, it’s adding insult to injury to inflict some nasty paisley mosaic background (or worse) on the poor reader, too.</p>
<h6>The following collection of Web sites offers some outstanding references on CSS and its proper use on well-crafted Web pages. The very first reference from jquery is terrific</h6>
</div>
</div>
<div>
<input id="label-4" name="lida" type="radio"/>
<label for="label-4" id="item4"><i class="icon-gift" id="i4"></i>Label four<i class="icon-lock i-right1"></i><i class="icon-unlock i-right2"></i></label>
<div class="content" id="a4">
<h4>Accordion Menu</h4>
<p>Web page backgrounds used to be commonplace, but they became unpopular once designers figured out that visitors to web pages didn’t want their eyes wrenched out by gaudy tiled background patterns. With text being as hard to read on-screen as it is, it’s adding insult to injury to inflict some nasty paisley mosaic background (or worse) on the poor reader, too.</p>
<h6>The following collection of Web sites offers some outstanding references on CSS and its proper use on well-crafted Web pages. The very first reference from jquery is terrific</h6>
</div>
</div>
<div>
<input id="label-5" name="lida" type="radio"/>
<label for="label-5" id="item5"><i class="icon-question-sign" id="i5"></i>Label Five<i class="icon-lock i-right1"></i><i class="icon-unlock i-right2"></i></label>
<div class="content" id="a5">
<h4>Accordion Menu</h4>
<p>Web page backgrounds used to be commonplace, but they became unpopular once designers figured out that visitors to web pages didn’t want their eyes wrenched out by gaudy tiled background patterns. With text being as hard to read on-screen as it is, it’s adding insult to injury to inflict some nasty paisley mosaic background (or worse) on the poor reader, too.</p>
<h6>The following collection of Web sites offers some outstanding references on CSS and its proper use on well-crafted Web pages. The very first reference from jquery is terrific</h6>
</div>
</div>
</section>
</body>
</html>
JS代码(accordion-single.js):
$(document).ready(function(){
/* Nomenclature **************/
var label= $('label');
var content= $('.content');
/* Default values ***********/
$('i.i-right2:first').show();
$('i.i-right1:first').hide();
$('.content').not(":first").hide();
/* Mouse click (label)****/
$('label').on("click",function(){
/* Nomenclature **************/
var tLabel = $(this);
var tContent = tLabel.next();
/* Default values ***********/
$('i.i-right1').show();
$('i.i-right2').hide();
content.slideUp("normal");
tContent.slideDown("slow");
/* Hide and show right icon */
$(tLabel).children('i.i-right1').hide();
$(tLabel).children('i.i-right2').show();
/* Open and close content */
if(tContent.is(":visible")){
return;
}
}
);
}
);
CSS代码(reset.css):
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
html,body{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
section,header{display:block;}


