以下是 jquery两级菜单带返回按钮特效代码 的示例演示效果:
部分效果截图1:

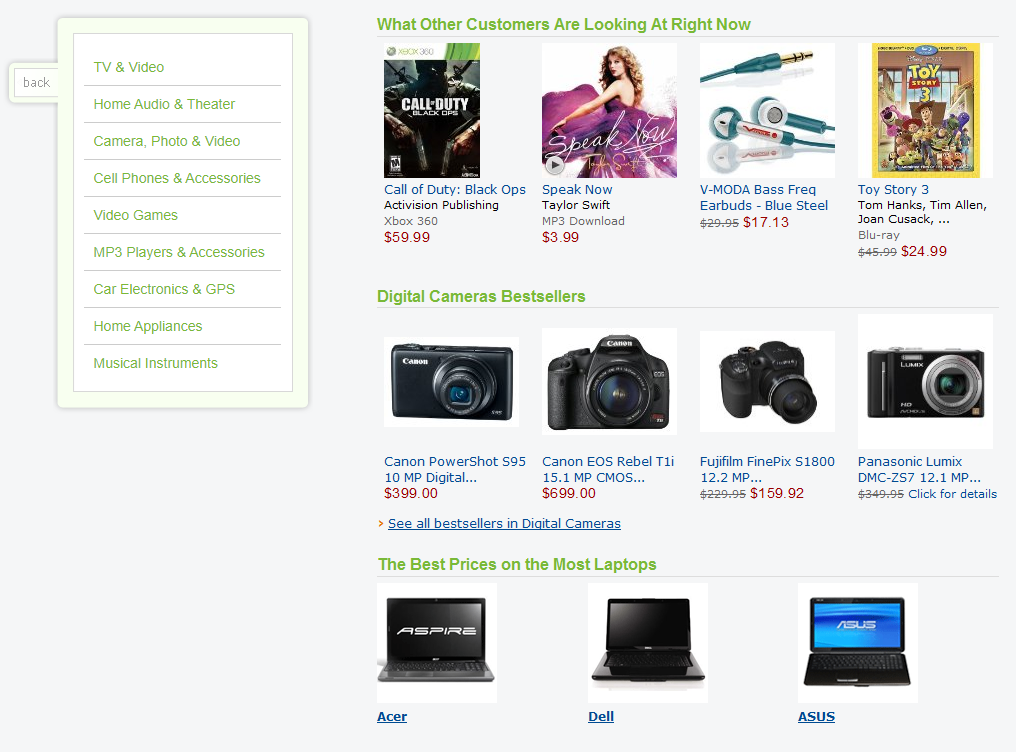
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<head>
<title>jquery两级菜单带返回按钮</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/text.css" />
<link rel="stylesheet" href="css/960.css" />
<link rel="stylesheet" href="css/style.css" type="text/css">
<!-- Javascript -->
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<!-- niceMenu includes -->
<link rel="stylesheet" href="css/niceMenu.css" type="text/css">
<script type="text/javascript" src="js/niceMenu.class.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// niceMenu init. Send custom option
niceMenu.init({
element : "#niceMenu",
hideStep : 199, // next step in size
duration : 200, // animation speed in miliseconds. 1000 = 1 second
nextIcon : 'images/niceMenu/menu_arraw.png', // url to next icon from menu
backBtn : 'a#niceMenu-backBtn', // back element menu
lastId : 0, // autoincrement in script
lastelm : 0, // autoincrement in script
currentStep : 0, // default 0. Autoincrement in script
running : false // prevent duble click colision
});
});
</script>
</head>
<body>
<div id="content">
<!--DEMO start-->
<div class="container_12">
<div id="headline" class="grid_12">
<h2>Nice menu vs 1.0</h2>
<p><em>Nice mode to browse between huge 2 levels menu.</em></p>
</div>
<div class="clear"></div>
<div class="grid_12">
<div class="boxItem grid_4">
<!-- niceMenu box -->
<div class="niceMenu">
<!-- niceMenu back button -->
<a href="#back" class="niceMenu-backBtn" id="niceMenu-backBtn"></a>
<div class="niceMenu-top"></div>
<div class="niceMenu-middle">
<div class="niceMenu-wrapper" id="niceMenu">
<ul>
<li>
<a href="#">Books</a>
<ul>
<li><a href="#">Arts & Photography</a></li>
<li><a href="#">Audiobooks</a></li>
<li><a href="#">Audible Audiobook Downloads</a></li>
<li><a href="#">Biographies & Memoirs</a></li>
<li><a href="#">Business & Investing</a></li>
<li><a href="#">Children's Books</a></li>
<li><a href="#">Christian Books</a></li>
<li><a href="#">Comics & Graphic Novels</a></li>
<li><a href="#">Computers & Internet</a></li>
<li><a href="#">Cooking, Food & Wine</a></li>
<li><a href="#">Crafts & Hobbies</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Gay & Lesbian</a></li>
<li><a href="#">Health, Mind & Body</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Literature & Fiction</a></li>
<li><a href="#">Mystery & Thrillers</a></li>
<li><a href="#">Nonfiction</a></li>
<li><a href="#">Outdoors & Nature</a></li>
<li><a href="#">Parenting & Families</a></li>
<li><a href="#">Puzzles & Games</a></li>
<li><a href="#">Reference</a></li>
<li><a href="#">Religion & Spirituality</a></li>
<li><a href="#">Teens</a></li>
<li><a href="#">Travel</a></li>
</ul>
</li>
<li>
<a href="#">Movies, Music</a>
<ul>
<li><a href="#">Movies & TV</a></li>
<li><a href="#">Blu-ray</a></li>
<li><a href="#">Video On Demand</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">MP3 Downloads</a></li>
<li><a href="#">Musical Instruments</a></li>
<li><a href="#">Video Games</a></li>
<li><a href="#">Game Downloads</a></li>
</ul>
</li>
<li>
<a href="#">Digital Downloads</a>
<ul>
<li><a href="#">Kindle Store</a></li>
<li><a href="#">Audible Audiobooks</a></li>
<li><a href="#">Video On Demand</a></li>
<li><a href="#">MP3 Downloads</a></li>
<li><a href="#">Game Downloads</a></li>
</ul>
</li>
<li>
<a href="#">Electronics</a>
<ul>
<li><a href="#">TV & Video</a></li>
<li><a href="#">Home Audio & Theater</a></li>
<li><a href="#">Camera, Photo & Video</a></li>
<li><a href="#">Cell Phones & Accessories</a></li>
<li><a href="#">Video Games</a></li>
<li><a href="#">MP3 Players & Accessories</a></li>
<li><a href="#">Car Electronics & GPS</a></li>
<li><a href="#">Home Appliances</a></li>
<li><a href="#">Musical Instruments</a></li>
</ul>
</li>
<li>
<a href="#">Toys, Kids & Baby</a>
<ul>
<li><a href="#">Toys & Games</a></li>
<li><a href="#">Baby</a></li>
<li><a href="#">Clothing (Kids & Baby)</a></li>
<li><a href="#">Video Games for Kids</a></li>
</ul>
</li>
<li>
<a href="#">Sports & Outdoors</a>
<ul>
<li><a href="#">Exercise & Fitness</a></li>
<li><a href="#">Outdoor Recreation</a></li>
<li><a href="#">Athletic & Outdoor Clothing</a></li>
<li><a href="#">Team Sports</a></li>
<li><a href="#">Bikes & Scooters</a></li>
<li><a href="#">Golf</a></li>
<li><a href="#">Boating & Water Sports</a></li>
<li><a href="#">Fan Shop</a></li>
<li><a href="#">All Sports & Outdoors</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a href="#">About us</a></li>
</ul>
</div>
</div>
<div class="niceMenu-bottom"></div>
</div>
</div>
<div class="grid_7">
<img src="images/demo.png" alt="demo" />
</div>
</div>
<div class="clear"></div>
<div id="footer" style="text-align: center; border-top: 1px solid #dddddd; margin-top:25px; padding-bottom: 20px;padding-top:5px;">
<p>© All Rights Reserved. Alexandra Ipate</p>
</div>
</div>
</div>
</body>
</html>
JS代码(niceMenu.class.min.js):
/** * nice Menu vs 1.0 * ---------------- * * author:Andrei Dinca * email:andrei.webdeveloper@gmail.com * * version 1.0 release date:1.11.2010 ***/
var _0x9684=["","\x69\x6D\x61\x67\x65\x73\x2F\x6E\x69\x63\x65\x4D\x65\x6E\x75\x2F\x6D\x65\x6E\x75\x5F\x61\x72\x72\x61\x77\x2E\x70\x6E\x67","\x61\x23\x6E\x69\x63\x65\x4D\x65\x6E\x75\x2D\x62\x61\x63\x6B\x42\x74\x6E","\x6F\x70\x74\x69\x6F\x6E","\x6F","\x65\x78\x74\x65\x6E\x64","\x69\x6E\x69\x74\x4D\x65\x6E\x75","\x6F\x62\x73\x65\x72\x76\x65\x72\x43\x6C\x69\x63\x6B","\x68\x65\x69\x67\x68\x74","\x66\x69\x72\x73\x74","\x65\x6C\x65\x6D\x65\x6E\x74","\x20\x75\x6C","\x63\x73\x73","\x70\x6F\x73\x2D\x2D\x31","\x61\x64\x64\x43\x6C\x61\x73\x73","\x75\x6C","\x66\x69\x6E\x64","\x70\x6F\x7A\x2D","\x73\x69\x7A\x65","\x68\x61\x76\x65\x53\x75\x62\x49\x74\x65\x6D","\x68\x72\x65\x66","\x23\x21\x2F","\x74\x65\x78\x74","\x61","\x61\x74\x74\x72","\x75\x72\x6C\x28","\x6E\x65\x78\x74\x49\x63\x6F\x6E","\x29","\x6E\x6F\x2D\x72\x65\x70\x65\x61\x74","\x31\x37\x30\x70\x78\x20\x35\x70\x78","\x76\x69\x73\x69\x62\x69\x6C\x69\x74\x79","\x68\x69\x64\x64\x65\x6E","\x6F\x70\x61\x63\x69\x74\x79","\x6E\x65\x78\x74","\x65\x61\x63\x68","\x6C\x69","\x72\x75\x6E\x6E\x69\x6E\x67","\x63\x75\x72\x72\x65\x6E\x74\x53\x74\x65\x70","\x73\x63\x72\x6F\x6C\x6C\x4C\x65\x66\x74","\x68\x69\x64\x65\x53\x74\x65\x70","\x64\x75\x72\x61\x74\x69\x6F\x6E","\x61\x6E\x69\x6D\x61\x74\x65","\x6C\x61\x73\x74\x49\x64","\x63\x6C\x61\x73\x73","\x70\x61\x72\x65\x6E\x74\x73","\x6C\x61\x73\x74\x45\x6C\x6D","\x76\x69\x73\x69\x62\x6C\x65","\x75\x6C\x2E","\x2D\x35\x30\x70\x78","\x7A\x2D\x69\x6E\x64\x65\x78","\x62\x61\x63\x6B\x42\x74\x6E","\x70\x72\x65\x76","\x6D\x6F\x76\x65\x4D\x65\x6E\x75","\x63\x6C\x69\x63\x6B","\x30\x70\x78","\x20\x75\x6C\x20\x61\x2E\x68\x61\x76\x65\x53\x75\x62\x49\x74\x65\x6D"];
var niceMenu={
o:{
element:_0x9684[0],hideStep:199,duration:200,nextIcon:_0x9684[1],backBtn:_0x9684[2],lastId:0,lastelm:0,currentStep:0,running:false}
,option:{
}
,init:function (_0xc763x2){
var _0xc763x3=this;
_0xc763x3[_0x9684[3]]=$[_0x9684[5]]({
}
,_0xc763x3[_0x9684[4]],_0xc763x2);
_0xc763x3[_0x9684[6]]();
_0xc763x3[_0x9684[7]]();
}
,initMenu:function (){
var _0xc763x3=this;
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[12]](_0x9684[8],$(_0xc763x3[_0x9684[3]][_0x9684[10]]+_0x9684[11])[_0x9684[9]]()[_0x9684[8]]());
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[9]]()[_0x9684[16]](_0x9684[15])[_0x9684[14]](_0x9684[13]);
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[9]]()[_0x9684[16]](_0x9684[35])[_0x9684[34]](function (_0xc763x4){
var _0xc763x5=$(this);
_0xc763x5[_0x9684[16]](_0x9684[15])[_0x9684[9]]()[_0x9684[14]](_0x9684[17]+_0xc763x4);
if(_0xc763x5[_0x9684[16]](_0x9684[15])[_0x9684[9]]()[_0x9684[18]]()>0){
_0xc763x5[_0x9684[16]](_0x9684[23])[_0x9684[9]]()[_0x9684[12]]({
backgroundImage:_0x9684[25]+_0xc763x3[_0x9684[3]][_0x9684[26]]+_0x9684[27],backgroundRepeat:_0x9684[28],backgroundPosition:_0x9684[29]}
)[_0x9684[24]](_0x9684[20],_0x9684[21]+_0xc763x5[_0x9684[16]](_0x9684[23])[_0x9684[9]]()[_0x9684[22]]())[_0x9684[14]](_0x9684[19]);
_0xc763x5[_0x9684[16]](_0x9684[23])[_0x9684[9]]()[_0x9684[33]](_0x9684[15])[_0x9684[12]](_0x9684[32],0)[_0x9684[12]](_0x9684[30],_0x9684[31]);
}
;
}
);
}
,moveMenu:function (_0xc763x5,_0xc763x6){
var _0xc763x3=this;
if(!_0xc763x3[_0x9684[3]][_0x9684[36]]){
_0xc763x3[_0x9684[3]][_0x9684[36]]=true;
if(_0xc763x6==_0x9684[33]){
_0xc763x3[_0x9684[3]][_0x9684[37]]=parseInt($(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[38]]())+_0xc763x3[_0x9684[3]][_0x9684[39]];
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[41]]({
height:_0xc763x5[_0x9684[33]](_0x9684[15])[_0x9684[8]]()}
,_0xc763x3[_0x9684[3]][_0x9684[40]]);
_0xc763x3[_0x9684[3]][_0x9684[42]]=_0xc763x5[_0x9684[44]](_0x9684[15])[_0x9684[24]](_0x9684[43]);
_0xc763x3[_0x9684[3]][_0x9684[45]]=_0xc763x5[_0x9684[33]](_0x9684[15]);
_0xc763x5[_0x9684[33]](_0x9684[15])[_0x9684[12]](_0x9684[30],_0x9684[46])[_0x9684[41]]({
opacity:1}
);
}
else{
_0xc763x3[_0x9684[3]][_0x9684[37]]=parseInt($(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[38]]())-_0xc763x3[_0x9684[3]][_0x9684[39]];
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[41]]({
height:$(_0x9684[47]+_0xc763x3[_0x9684[3]][_0x9684[42]])[_0x9684[8]]()}
,_0xc763x3[_0x9684[3]][_0x9684[40]],function (){
_0xc763x3[_0x9684[3]][_0x9684[42]]=$(this)[_0x9684[24]](_0x9684[43]);
_0xc763x3[_0x9684[3]][_0x9684[45]][_0x9684[41]]({
opacity:0}
,_0xc763x3[_0x9684[3]][_0x9684[40]]/2)[_0x9684[12]](_0x9684[30],_0x9684[31]);
;
;
}
);
}
;
$(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[41]]({
scrollLeft:_0xc763x3[_0x9684[3]][_0x9684[37]]}
,_0xc763x3[_0x9684[3]][_0x9684[40]],function (){
if($(_0xc763x3[_0x9684[3]][_0x9684[10]])[_0x9684[38]]()>0){
$(_0xc763x3[_0x9684[3]][_0x9684[50]])[_0x9684[41]]({
left:_0x9684[48]}
,_0xc763x3[_0x9684[3]][_0x9684[40]],function (){
$(this)[_0x9684[12]](_0x9684[49],1);
_0xc763x3[_0x9684[3]][_0x9684[36]]=false;
}
);
$(_0xc763x3[_0x9684[3]][_0x9684[50]])[_0x9684[53]](function (){
_0xc763x3[_0x9684[52]]($(this),_0x9684[51]);
}
);
}
else{
if(_0xc763x3[_0x9684[3]][_0x9684[37]]<=0){
$(_0xc763x3[_0x9684[3]][_0x9684[50]])[_0x9684[12]](_0x9684[49],-1)[_0x9684[41]]({
left:_0x9684[54]}
,_0xc763x3[_0x9684[3]][_0x9684[40]],function (){
_0xc763x3[_0x9684[3]][_0x9684[36]]=false;
}
);
}
;
}
;
}
);
}
;
}
,observerClick:function (){
var _0xc763x3=this;
$(_0xc763x3[_0x9684[3]][_0x9684[10]]+_0x9684[55])[_0x9684[53]](function (){
_0xc763x3[_0x9684[52]]($(this),_0x9684[33]);
}
);
}
}
;
CSS代码(960.css):
body{min-width:960px}
.container_12,.container_16{margin-left:auto;margin-right:auto;width:960px}
.grid_1,.grid_2,.grid_3,.grid_4,.grid_5,.grid_6,.grid_7,.grid_8,.grid_9,.grid_10,.grid_11,.grid_12,.grid_13,.grid_14,.grid_15,.grid_16{display:inline;float:left;margin-left:10px;margin-right:10px}
.push_1,.pull_1,.push_2,.pull_2,.push_3,.pull_3,.push_4,.pull_4,.push_5,.pull_5,.push_6,.pull_6,.push_7,.pull_7,.push_8,.pull_8,.push_9,.pull_9,.push_10,.pull_10,.push_11,.pull_11,.push_12,.pull_12,.push_13,.pull_13,.push_14,.pull_14,.push_15,.pull_15{position:relative}
.container_12 .grid_3,.container_16 .grid_4{width:220px}
.container_12 .grid_6,.container_16 .grid_8{width:460px}
.container_12 .grid_9,.container_16 .grid_12{width:700px}
.container_12 .grid_12,.container_16 .grid_16{width:940px}
.alpha{margin-left:0}
.omega{margin-right:0}
.container_12 .grid_1{width:60px}
.container_12 .grid_2{width:140px}
.container_12 .grid_4{width:300px}
.container_12 .grid_5{width:380px}
.container_12 .grid_7{width:540px}
.container_12 .grid_8{width:620px}
.container_12 .grid_10{width:780px}
.container_12 .grid_11{width:860px}
.container_16 .grid_1{width:40px}
.container_16 .grid_2{width:100px}
.container_16 .grid_3{width:160px}
.container_16 .grid_5{width:280px}
.container_16 .grid_6{width:340px}
.container_16 .grid_7{width:400px}
.container_16 .grid_9{width:520px}
.container_16 .grid_10{width:580px}
.container_16 .grid_11{width:640px}
.container_16 .grid_13{width:760px}
.container_16 .grid_14{width:820px}
.container_16 .grid_15{width:880px}
.container_12 .prefix_3,.container_16 .prefix_4{padding-left:240px}
.container_12 .prefix_6,.container_16 .prefix_8{padding-left:480px}
.container_12 .prefix_9,.container_16 .prefix_12{padding-left:720px}
.container_12 .prefix_1{padding-left:80px}
.container_12 .prefix_2{padding-left:160px}
.container_12 .prefix_4{padding-left:320px}
.container_12 .prefix_5{padding-left:400px}
.container_12 .prefix_7{padding-left:560px}
.container_12 .prefix_8{padding-left:640px}
.container_12 .prefix_10{padding-left:800px}
.container_12 .prefix_11{padding-left:880px}
.container_16 .prefix_1{padding-left:60px}
.container_16 .prefix_2{padding-left:120px}
.container_16 .prefix_3{padding-left:180px}
.container_16 .prefix_5{padding-left:300px}
.container_16 .prefix_6{padding-left:360px}
.container_16 .prefix_7{padding-left:420px}
.container_16 .prefix_9{padding-left:540px}
.container_16 .prefix_10{padding-left:600px}
.container_16 .prefix_11{padding-left:660px}
.container_16 .prefix_13{padding-left:780px}
.container_16 .prefix_14{padding-left:840px}
.container_16 .prefix_15{padding-left:900px}
.container_12 .suffix_3,.container_16 .suffix_4{padding-right:240px}
.container_12 .suffix_6,.container_16 .suffix_8{padding-right:480px}
.container_12 .suffix_9,.container_16 .suffix_12{padding-right:720px}
.container_12 .suffix_1{padding-right:80px}
.container_12 .suffix_2{padding-right:160px}
.container_12 .suffix_4{padding-right:320px}
.container_12 .suffix_5{padding-right:400px}
.container_12 .suffix_7{padding-right:560px}
.container_12 .suffix_8{padding-right:640px}
.container_12 .suffix_10{padding-right:800px}
.container_12 .suffix_11{padding-right:880px}
.container_16 .suffix_1{padding-right:60px}
.container_16 .suffix_2{padding-right:120px}
.container_16 .suffix_3{padding-right:180px}
.container_16 .suffix_5{padding-right:300px}
.container_16 .suffix_6{padding-right:360px}
.container_16 .suffix_7{padding-right:420px}
.container_16 .suffix_9{padding-right:540px}
.container_16 .suffix_10{padding-right:600px}
.container_16 .suffix_11{padding-right:660px}
.container_16 .suffix_13{padding-right:780px}
.container_16 .suffix_14{padding-right:840px}
.container_16 .suffix_15{padding-right:900px}
.container_12 .push_3,.container_16 .push_4{left:240px}
.container_12 .push_6,.container_16 .push_8{left:480px}
.container_12 .push_9,.container_16 .push_12{left:720px}
.container_12 .push_1{left:80px}
.container_12 .push_2{left:160px}
.container_12 .push_4{left:320px}
.container_12 .push_5{left:400px}
.container_12 .push_7{left:560px}
.container_12 .push_8{left:640px}
.container_12 .push_10{left:800px}
.container_12 .push_11{left:880px}
.container_16 .push_1{left:60px}
.container_16 .push_2{left:120px}
.container_16 .push_3{left:180px}
.container_16 .push_5{left:300px}
.container_16 .push_6{left:360px}
.container_16 .push_7{left:420px}
.container_16 .push_9{left:540px}
.container_16 .push_10{left:600px}
.container_16 .push_11{left:660px}
.container_16 .push_13{left:780px}
.container_16 .push_14{left:840px}
.container_16 .push_15{left:900px}
.container_12 .pull_3,.container_16 .pull_4{left:-240px}
.container_12 .pull_6,.container_16 .pull_8{left:-480px}
.container_12 .pull_9,.container_16 .pull_12{left:-720px}
.container_12 .pull_1{left:-80px}
.container_12 .pull_2{left:-160px}
.container_12 .pull_4{left:-320px}
.container_12 .pull_5{left:-400px}
.container_12 .pull_7{left:-560px}
.container_12 .pull_8{left:-640px}
.container_12 .pull_10{left:-800px}
.container_12 .pull_11{left:-880px}
.container_16 .pull_1{left:-60px}
.container_16 .pull_2{left:-120px}
.container_16 .pull_3{left:-180px}
.container_16 .pull_5{left:-300px}
.container_16 .pull_6{left:-360px}
.container_16 .pull_7{left:-420px}
.container_16 .pull_9{left:-540px}
.container_16 .pull_10{left:-600px}
.container_16 .pull_11{left:-660px}
.container_16 .pull_13{left:-780px}
.container_16 .pull_14{left:-840px}
.container_16 .pull_15{left:-900px}
.clear{clear:both;display:block;overflow:hidden;visibility:hidden;width:0;height:0}
.clearfix:after{clear:both;content:' ';display:block;font-size:0;line-height:0;visibility:hidden;width:0;height:0}
* html .clearfix,*:first-child+html .clearfix{zoom:1}
CSS代码(niceMenu.css):
/** * niceMenu * -------- * CSS + javascript menu **/
/* remove firefox dotted border */
:-moz-any-link:focus{outline:none;}
.niceMenu{position:relative;}
.niceMenu .niceMenu-top{background:url('../images/niceMenu/menu_top.png') no-repeat;width:261px;height:22px;}
.niceMenu .niceMenu-bottom{background:url('../images/niceMenu/menu_bottom.png') no-repeat;width:261px;height:23px;}
.niceMenu .niceMenu-middle{background:url('../images/niceMenu/menu_middle.png') repeat-y;width:261px;padding-bottom:15px;}
.niceMenu ul{top:0;left:0;position:absolute;display:block;width:198px;text-align:left;margin:15px 0px 0px 0px;list-style:none;list-style-position:inside;}
.niceMenu .niceMenu-wrapper{position:relative;width:198px;overflow:hidden;margin:0px 0px 0px 30px;padding-bottom:10px;}
.niceMenu ul li{display:block;margin:0px 0px 0px 0px;border-bottom:1px solid #cccccc;background-position:10px 13px;padding:10px 0px 10px 10px;}
.niceMenu ul li:last-child{border-bottom:0px;}
.niceMenu ul li a{font:normal 14px Arial;color:#79B938;text-decoration:none;text-transform:capitalize;display:block;}
.niceMenu ul li a:hover{color:#222;}
.niceMenu .niceMenu-backBtn{display:block;width:71px;height:50px;background:url('../images/niceMenu/menu_backBtn.png') no-repeat;position:absolute;top:46px;left:0px;z-index:-1;}
/* hide elements */
.niceMenu ul ul{width:198px;display:block;top:0;left:200px;position:absolute;margin-top:0px;}
CSS代码(reset.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,caption{margin:0;padding:0;border:0;outline:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
/* remember to define focus styles! */
a:focus{outline:none;}
body{line-height:1;color:black;background:white;}
ol,ul{list-style:none;}
/* tables still need 'cellspacing="0"' in the markup */
table{border-collapse:separate;border-spacing:0;}
caption,th,td{text-align:left;font-weight:normal;}
blockquote:before,blockquote:after,q:before,q:after{content:"";}
blockquote,q{quotes:"" "";}
/* clearfix */
.clearfix:after{content:".";display:block;clear:both;visibility:hidden;line-height:0;height:0;}
.clearfix{display:inline-block;}
html[xmlns] .clearfix{display:block;}
* html .clearfix{height:1%;}
CSS代码(style.css):
/* layouts */
body{background-color:#f5f6f7;}
#header{margin-top:0;height:30px;background-color:#484848;}
#headline{margin-top:20px;}
#headline h2{font-family:Trebuchet MS,Arial,sans-serif;font-weight:normal;font-size:50px;margin-bottom:0;}
#headline p{font-size:25px;font-family:Trebuchet MS,Arial,sans-serif;}
CSS代码(text.css):
body{font:13px/1.5 Trebuchet MS,Arial,FreeSans,sans-serif}
a:focus{outline:1px dotted}
hr{border:0 #ccc solid;border-top-width:1px;clear:both;height:0}
h1{font-size:25px}
h2{font-size:23px}
h3{font-size:21px}
h4{font-size:19px}
h5{font-size:17px}
h6{font-size:15px}
ol{list-style:decimal}
ul{list-style:disc}
li{margin-left:30px}
p,dl,hr,h1,h2,h3,h4,h5,h6,ol,ul,pre,table,address,fieldset{margin-bottom:20px}


