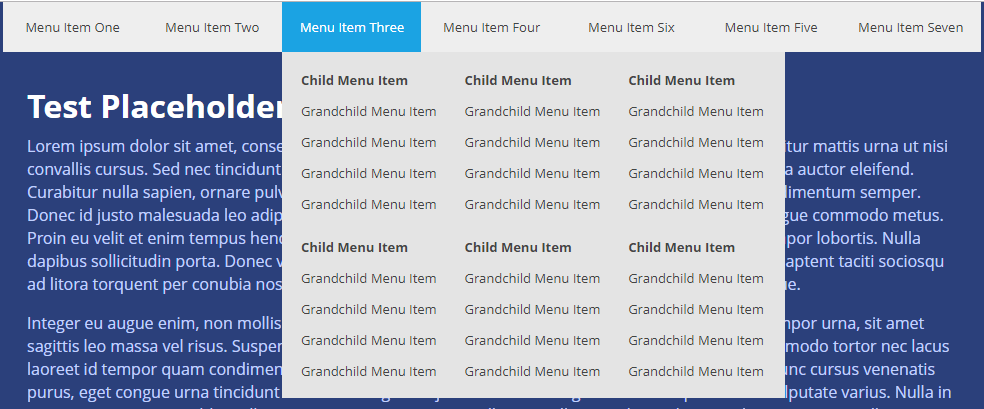
以下是 CSS3 HTML5大型下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html><!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7">
<![endif]--><!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8">
<![endif]--><!--[if IE 8]>
<html class="no-js lt-ie9">
<![endif]--><!--[if gt IE 8]>
<!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS3+HTML5大型下拉菜单</title>
<meta name="description" content="Responsive Mobile Menu">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/font.css">
<script src="js/modernizr-2.6.2.min.js"></script>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="content-wrap">
<div id="page-wrap">
<nav id="main-nav">
<ul>
<!-- BEGIN Menu Item ONE -->
<li class="parent full columns-5"><a href="#"><span>Menu
Item One </span></a>
<!-- Begin Level 2 -->
<ul>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="colspan-3">
<div class="menu-content">
<h2>Child Content</h2>
<p class="content">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Etiam eget augue at
lacus dignissim facilisis. Aliquam erat
volutpat. Nulla posuere scelerisque nisi sed
cursus. Aenean ac nisi erat, et vulputate nisl.
Duis laoreet nibh eget tellus lobortis lacinia
euismod mi iaculis. Pellentesque consequat
laoreet dolor, vitae suscipit dolor interdum et.
Fusce tincidunt vestibulum sapien at posuere.
</p>
</div>
</li>
</ul>
</li>
<!-- END Menu Item ONE -->
<!-- BEGIN Menu Item TWO --></li>
<li class="parent columns-4"><a href="#"><span>Menu Item
Two </span></a>
<!-- Begin Level 2 -->
<ul>
<li class="colspan-2">
<div class="menu-content">
<h2>Child Content</h2>
<p class="content">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Etiam eget augue at
lacus dignissim facilisis. Aliquam erat
volutpat. Nulla posuere scelerisque nisi sed
cursus. Aenean ac nisi erat, et vulputate nisl.
Duis laoreet nibh eget tellus lobortis lacinia
euismod mi iaculis. Pellentesque consequat
laoreet dolor, vitae suscipit dolor interdum et.
Fusce tincidunt vestibulum sapien at posuere.
</p>
<p class="content">Phasellus rhoncus nec purus
vitae laoreet. Nam dictum bibendum eros. Integer
nec arcu nec nulla cursus egestas et porttitor
justo. Praesent consectetur commodo lectus.
Fusce eget libero lorem. Praesent quis enim est.
Cras pellentesque nulla ut augue dictum
placerat. </p>
</div>
</li>
<li class="colspan-2">
<div class="menu-content">
<h2>Child Content</h2>
<p class="content">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Etiam eget augue at
lacus dignissim facilisis. </p>
<img alt="kitty kitty" src="img/test-image.jpg" />
<p class="content">Eget tellus lobortis lacinia
euismod mi iaculis. Pellentesque consequat
laoreet dolor, vitae suscipit dolor interdum et. </p>
</div>
</li>
</ul>
</li>
<!-- END Menu Item TWO -->
<!-- BEGIN Menu Item THREE --></li>
<li class="parent columns-3"><a href="#"><span>Menu Item
Three </span></a>
<!-- Begin Level 2 -->
<ul>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
</ul>
</li>
<!-- END Menu Item THREE -->
<!-- BEGIN Menu Item FOUR --></li>
<li><a href="#"><span>Menu Item Four </span></a></li>
<!-- END Menu Item FOUR -->
<!-- BEGIN Menu Item FIVE --></li>
<li class="parent columns-2 end-menu-item"><a href="#">
<span>Menu Item Six </span></a>
<!-- Begin Level 2 -->
<ul>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
</ul>
</li>
<!-- END Menu Item FIVE -->
<!-- BEGIN Menu Item SIX --></li>
<li class="parent columns-4 end-menu-item"><a href="#">
<span>Menu Item Five </span></a>
<!-- Begin Level 2 -->
<ul>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
<li class="parent"><a href="#">Child Menu Item</a>
<ul>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
<li><a href="#">Grandchild Menu Item</a> </li>
</ul>
</li>
</ul>
</li>
<!-- END Menu Item SIX -->
<!-- BEGIN Menu Item SEVEN --></li>
<li class="parent columns-2 end-menu-item"><a href="#">
<span>Menu Item Seven </span></a>
<ul>
<li class="colspan-2">
<div class="menu-content">
<h2>Contact Us</h2>
<form class="menu-contact-form">
<label class="menu-contact-label">Input One</label>
<input class="menu-contact-input" type="text" />
<label class="menu-contact-label">Input Two</label>
<input class="menu-contact-input" type="text" />
<label class="menu-contact-label">Input
Three</label>
<input class="menu-contact-input" type="text" />
<input class="menu-submit-button" type="submit" value="Submit" />
</form>
</div>
</li>
</ul>
</li>
<!-- END Menu Item SEVEN --></li>
</ul>
</nav>
<div id="placeholder-content">
<h1>Test Placeholder Content</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Morbi eu metus et enim sagittis iaculis. Curabitur mattis
urna ut nisi convallis cursus. Sed nec tincidunt nibh.
Maecenas aliquam metus sem, in molestie risus. Cras pharetra
auctor eleifend. Curabitur nulla sapien, ornare pulvinar
vestibulum non, volutpat vel velit. In eget nulla non purus
condimentum semper. Donec id justo malesuada leo adipiscing
congue in sed nibh. Ut eget ligula quis nisl aliquet auctor
congue commodo metus. Proin eu velit et enim tempus
hendrerit. Pellentesque sit amet dolor ipsum. Proin id felis
sed urna tempor lobortis. Nulla dapibus sollicitudin porta.
Donec vel magna quis turpis rhoncus condimentum dapibus a
quam. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos himenaeos. Ut vel orci sit amet
nibh viverra tristique.</p>
<p>Integer eu augue enim, non mollis nisl. Aliquam sagittis,
leo imperdiet eleifend luctus, tortor purus tempor urna, sit
amet sagittis leo massa vel risus. Suspendisse nec velit id
tortor vulputate cursus et a sapien. Curabitur commodo
tortor nec lacus laoreet id tempor quam condimentum. In
aliquet turpis ac elit sodales in tincidunt velit
vestibulum. Nunc cursus venenatis purus, eget congue urna
tincidunt nec. In ac magna eu justo euismod fringilla.
Pellentesque dictum vulputate varius. Nulla in mi massa, a
tristique nibh. Nulla accumsan, arcu a tempor mollis, nisi
tellus tincidunt odio, eu vulputate massa nulla in turpis.
Donec commodo tortor in nisl vestibulum quis blandit purus
euismod. Duis turpis quam, pellentesque eget mollis sit
amet, tempor non turpis. In adipiscing tortor vitae sem
suscipit non lobortis nisi feugiat. Vestibulum eget dictum
erat.</p>
</div>
<div id="mobile-header" class="mobile-only">
<nav id="mobile-menu-nav" data-role="navigation">
<a id="mobile-menu-btn" alt="Menu Toggle"></a>
</nav>
<div id="mobile-page-title">
Current Page Title </div>
</div>
</div>
</div>
</body>
</html>
JS代码(main.js):
/*---------------------------------------------------------------------------------------------------------------------- MOBILE SLIDE-MENU Slides the mobile menu open and closed.----------------------------------------------------------------------------------------------------------------------*/
jQuery(document).ready(function($){
jQuery('#mobile-menu-nav a#mobile-menu-btn').on('click',mobileMenuClick);
function mobileMenuClick(event){
event.preventDefault();
$('#mobile-menu-btn').toggleClass('active');
$('#page-wrap').toggleClass('active');
$('body').toggleClass('lock');
}
/*---------------------------------------------------------------------------------------------------------------------- MOBILE ACCORDION MENU ITEM Slides the menu when a parent menu is clicked to its child menu.----------------------------------------------------------------------------------------------------------------------*/
var slideAmount = 0;
var clickedLink;
var clickedLinkTarget;
$('body').on('click','li.parent > a',menuToggle);
$('body').on('click','.mobile-nav-back',function(event){
slideAmount = slideAmount + 250;
$('#main-nav > ul').css({
'margin-left':slideAmount}
);
}
);
function menuToggle(event){
if($('body').css('vertical-align') === "top"){
event.preventDefault();
slideAmount = slideAmount - 250;
$('#main-nav > ul').css({
'margin-left':slideAmount}
);
$(this).parent('li').parent('ul').children('li.parent').children('ul').css({
'display':'none'}
);
$(this).siblings('ul').css({
'display':'block'}
)if(!$(this).siblings('ul').find('.mobile-child-nav').length){
clickedLink = $(this).text();
clickedLinkTarget = $(this).attr('href');
$(this).siblings('ul').prepend('<li class="mobile-child-nav mobile-only"><a class="mobile-nav-back" alt="back"></a><a class="mobile-clicked-link" href="#">' + clickedLink + '</a></li>');
}
$('body').off('click','li.parent > a');
setTimeout(function(){
$('body').on('click','li.parent > a',menuToggle);
}
,250);
}
}
}
);
CSS代码(font.css):
@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(font/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');}
@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(font/k3k702ZOKiLJc3WVjuplzHhCUOGz7vYGh680lGh-uXM.woff) format('woff');}
@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(font/xjAJXh38I15wypJXxuGMBobN6UDyHWBl620a-IRfuBk.woff) format('woff');}
@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(font/PRmiXeptR36kaC0GEAetxjqR_3kx9_hJXbbyU8S6IN0.woff) format('woff');}
CSS代码(main.css):
/* ========================================================================== Globals ========================================================================== */
*{margin:0;padding:0}
a{text-decoration:none;cursor:pointer}
ul{list-style:none}
body{min-width:320px;font-size:13px;-webkit-text-size-adjust:100%}
p{padding:.5em 0;line-height:1.48em}
img{max-width:100%}
#main-nav a{color:#444}
#mobile-header{background:#eee}
#main-nav{color:#444}
#main-nav ul{background:#eee}
#main-nav>ul>li>ul{background:#e4e4e4}
#main-nav ul li a:hover,#main-nav>ul>li:hover>a{color:#fff;background:#1ba3e3}
@media only screen and (min-width:640px){#content-wrap{overflow:hidden}
.mobile-only{display:none}
#main-nav{position:relative;z-index:100;margin:0 auto;max-width:978px}
#main-nav ul li{position:relative;float:left;width:139.71428571428572px;width:calc(14.285714285714286%)}
#main-nav ul li a{text-align:center;display:block;padding:1em 1.5em}
#main-nav ul li ul li a{text-align:left}
#main-nav>ul{height:50px;position:relative;z-index:100}
#main-nav>ul>li{position:relative;display:block;float:left;width:14.285714285714286%}
#main-nav>ul>li>a{height:50px;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;width:100%;padding:0 1em;text-align:center;display:table}
#main-nav>ul>li>a>span{display:table-cell;vertical-align:middle;text-align:center}
nav#main-nav .menu-content{padding:.5em}
#main-nav>ul>li a{-webkit-transition:background-color .25s ease-in-out;-moz-transition:background-color .25s ease-in-out;-o-transition:background-color .25s ease-in-out;transition:background-color .25s ease-in-out}
#main-nav>ul>li>ul{opacity:0;-webkit-transition:opacity .25s ease-in-out;-moz-transition:opacity .25s ease-in-out;-o-transition:opacity .25s ease-in-out;transition:opacity .25s ease-in-out}
#main-nav>ul>li:hover>ul{opacity:1}
#main-nav>ul>li>ul>li>a{font-weight:700}
#main-nav>ul>li>ul>li a{padding:.5em}
#main-nav>ul>li>ul{overflow:hidden}
#main-nav>ul>li>ul{position:absolute;left:-9999px;padding:6px;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box}
#main-nav>ul>li:hover>ul{left:0}
#main-nav>ul>li>ul>li{box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;padding:6px}
#main-nav>ul>li>ul>li ul li{width:100%}
#main-nav>ul>li.full{position:static}
#main-nav>ul>li.full>ul{width:100%!important}
#main-nav>ul>li.end-menu-item:hover>ul{right:0;left:auto}
#main-nav>ul>li.columns-5>ul{width:600%}
#main-nav>ul>li.columns-4>ul{width:480%}
#main-nav>ul>li.columns-3>ul{width:360%}
#main-nav>ul>li.columns-2>ul{width:240%}
#main-nav>ul>li.columns-1>ul{width:120%}
#main-nav>ul>li.columns-2>ul li.colspan-2{width:100%}
#main-nav>ul>li.columns-3>ul>li.colspan-2{width:66.66666666%}
#main-nav>ul>li.columns-3>ul>li.colspan-3{width:100%}
#main-nav>ul>li.columns-4>ul>li.colspan-2{width:50%}
#main-nav>ul>li.columns-4>ul>li.colspan-3{width:75%}
#main-nav>ul>li.columns-4>ul>li.colspan-4{width:100%}
#main-nav>ul>li.columns-5>ul>li.colspan-2{width:40%}
#main-nav>ul>li.columns-5>ul>li.colspan-3{width:60%}
#main-nav>ul>li.columns-5>ul>li.colspan-4{width:80%}
#main-nav>ul>li.columns-5>ul>li.colspan-5{width:100%}
#main-nav>ul>li.columns-5>ul>li{width:20%}
#main-nav>ul>li.columns-4>ul>li{width:25%}
#main-nav>ul>li.columns-3>ul>li{width:33.333333333333336%}
#main-nav>ul>li.columns-2>ul>li{width:50%}
#main-nav>ul>li.columns-1>ul>li{width:100%}
#main-nav ul{margin-left:0!important;display:block!important}
#placeholder-content{font-size:16px}
}
@media only screen and (max-width:639px){#content-wrap{overflow:hidden}
body{overflow-x:hidden;vertical-align:top}
body.lock{overflow:hidden}
body.lock #placeholder-content{overflow:hidden}
.mobile-only{display:block}
#page-wrap{width:100%;-webkit-transition:left .25s ease-in-out;-moz-transition:left .25s ease-in-out;-o-transition:left .25s ease-in-out;transition:left .25s ease-in-out;position:relative;left:0;padding-top:48px;-webkit-overflow-scrolling:touch}
#page-wrap.active,#page-wrap.active #mobile-header{left:250px}
#page-wrap #main-nav{overflow-x:hidden;-webkit-transition:left .25s ease-in-out;-moz-transition:left .25s ease-in-out;-o-transition:left .25s ease-in-out;transition:left .25s ease-in-out;overflow-y:auto;padding-bottom:0;top:0;height:100%;position:fixed;left:-250px;top:0;width:250px}
#page-wrap.active #main-nav{left:0}
#page-wrap #main-nav>ul{-webkit-transition:margin-left .25s ease-in-out;-moz-transition:margin-left .25s ease-in-out;-o-transition:margin-left .25s ease-in-out;transition:margin-left .25s ease-in-out}
#mobile-header{-webkit-transition:left .25s ease-in-out;-moz-transition:left .25s ease-in-out;-o-transition:left .25s ease-in-out;transition:left .25s ease-in-out;left:0;width:100%;position:fixed;top:0;height:48px;line-height:48px}
#mobile-menu-nav{width:48px;float:left}
#mobile-page-title{float:left;margin-left:1em;text-align:center;color:#444}
#mobile-header #mobile-menu-btn{-webkit-transition:background-color .15s ease-in-out;-moz-transition:background-color .15s ease-in-out;-o-transition:background-color .15s ease-in-out;transition:background-color .15s ease-in-out;display:block;background:url('../img/menu-toggle.png') no-repeat top left;width:48px;height:48px}
#mobile-header #mobile-menu-btn.active{background-position:0 -48px;background-color:#1ba3e3}
#main-nav{overflow-x:hidden}
#main-nav ul{background:#e4e4e4;position:absolute;width:100%}
#main-nav ul li{width:100%}
#main-nav ul li a{padding:0 1em;height:48px;line-height:48px;white-space:nowrap;text-overflow:ellipsis;display:block}
#main-nav ul ul{width:250px;position:absolute;display:none;left:250px;top:-1px}
#main-nav li.parent.active ul{display:block}
#main-nav li.parent>a:after{content:'>';position:absolute;right:1em}
#main-nav .menu-content{padding:1em}
#main-nav ul li.mobile-child-nav{overflow:hidden}
#main-nav ul li.mobile-child-nav .mobile-nav-back{position:absolute;top:0;left:0;padding:0;float:left;width:48px;height:48px;display:block;background:url('../img/menu-toggle.png') no-repeat -48px 0}
#main-nav ul li.mobile-child-nav .mobile-nav-back:hover{background-position:-48px -48px;background-color:#1ba3e3}
#main-nav ul li.mobile-child-nav .mobile-clicked-link{overflow:hidden;text-overflow:ellipsis;width:202px;float:left;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;margin-left:48px}
#placeholder-content{font-size:14px}
}
.lt-ie9 #content-wrap{overflow:hidden}
.lt-ie9 .mobile-only{display:none}
.lt-ie9 #main-nav{position:relative;z-index:100;margin:0 auto;max-width:978px}
.lt-ie9 #main-nav ul li{position:relative;float:left;width:139.71428571428572px;width:calc(14.285714285714286%)}
.lt-ie9 #main-nav ul li a{text-align:center;display:block;padding:1em 1.5em}
.lt-ie9 #main-nav ul li ul li a{text-align:left}
.lt-ie9 #main-nav>ul{height:50px;position:relative;z-index:100}
.lt-ie9 #main-nav>ul>li{position:relative;display:block;float:left;width:14.285714285714286%}
.lt-ie9 #main-nav>ul>li>a{height:50px;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;width:100%;padding:0 1em;text-align:center;display:table}
.lt-ie9 #main-nav>ul>li>a>span{display:table-cell;vertical-align:middle;text-align:center}
.lt-ie9 nav#main-nav .menu-content{padding:.5em}
.lt-ie9 #main-nav>ul>li a{-webkit-transition:background-color .25s ease-in-out;-moz-transition:background-color .25s ease-in-out;-o-transition:background-color .25s ease-in-out;transition:background-color .25s ease-in-out}
.lt-ie9 #main-nav>ul>li>ul{opacity:0;-webkit-transition:opacity .25s ease-in-out;-moz-transition:opacity .25s ease-in-out;-o-transition:opacity .25s ease-in-out;transition:opacity .25s ease-in-out}
.lt-ie9 #main-nav>ul>li:hover>ul{opacity:1}
.lt-ie9 #main-nav>ul>li>ul>li>a{font-weight:700}
.lt-ie9 #main-nav>ul>li>ul>li a{padding:.5em}
.lt-ie9 #main-nav>ul>li>ul{overflow:hidden}
.lt-ie9 #main-nav>ul>li>ul{position:absolute;left:-9999px;padding:6px;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box}
.lt-ie9 #main-nav>ul>li:hover>ul{left:0}
.lt-ie9 #main-nav>ul>li>ul>li{box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;padding:6px}
.lt-ie9 #main-nav>ul>li>ul>li ul li{width:100%}
.lt-ie9 #main-nav>ul>li.full{position:static}
.lt-ie9 #main-nav>ul>li.full>ul{width:100%!important}
.lt-ie9 #main-nav>ul>li.end-menu-item:hover>ul{right:0;left:auto}
.lt-ie9 #main-nav>ul>li.columns-5>ul{width:600%}
.lt-ie9 #main-nav>ul>li.columns-4>ul{width:480%}
.lt-ie9 #main-nav>ul>li.columns-3>ul{width:360%}
.lt-ie9 #main-nav>ul>li.columns-2>ul{width:240%}
.lt-ie9 #main-nav>ul>li.columns-1>ul{width:120%}
.lt-ie9 #main-nav>ul>li.columns-2>ul li.colspan-2{width:100%}
.lt-ie9 #main-nav>ul>li.columns-3>ul>li.colspan-2{width:66.66666666%}
.lt-ie9 #main-nav>ul>li.columns-3>ul>li.colspan-3{width:100%}
.lt-ie9 #main-nav>ul>li.columns-4>ul>li.colspan-2{width:50%}
.lt-ie9 #main-nav>ul>li.columns-4>ul>li.colspan-3{width:75%}
.lt-ie9 #main-nav>ul>li.columns-4>ul>li.colspan-4{width:100%}
.lt-ie9 #main-nav>ul>li.columns-5>ul>li.colspan-2{width:40%}
.lt-ie9 #main-nav>ul>li.columns-5>ul>li.colspan-3{width:60%}
.lt-ie9 #main-nav>ul>li.columns-5>ul>li.colspan-4{width:80%}
.lt-ie9 #main-nav>ul>li.columns-5>ul>li.colspan-5{width:100%}
.lt-ie9 #main-nav>ul>li.columns-5>ul>li{width:20%}
.lt-ie9 #main-nav>ul>li.columns-4>ul>li{width:25%}
.lt-ie9 #main-nav>ul>li.columns-3>ul>li{width:33.333333333333336%}
.lt-ie9 #main-nav>ul>li.columns-2>ul>li{width:50%}
.lt-ie9 #main-nav>ul>li.columns-1>ul>li{width:100%}
.lt-ie9 #main-nav ul{margin-left:0!important;display:block!important}
.lt-ie9 #placeholder-content{font-size:16px}
body{font-family:'Open Sans';background:#2b407b}
#page-wrap{width:100%;margin:0 auto}
#main-nav{background:rgba(0,0,0,.2)}
#placeholder-content{color:#c1d1ff;max-width:930px;padding:0 24px;margin:2em auto}
#placeholder-content h1{color:#fff}
#main-nav .menu-contact-form{overflow:hidden}
#main-nav .menu-contact-form .menu-contact-label{display:block;margin-top:1.48em}
#main-nav .menu-contact-form .menu-contact-input{margin-top:4px;padding:6px;display:block;box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-webkit-box-sizing:border-box;-khtml-box-sizing:border-box;width:100%}
#main-nav .menu-contact-form .menu-submit-button{color:#fff;border:0;background:#1ba3e3;width:50%;margin-top:1.48em;float:right;height:32px;line-height:32px;padding:0 32px}
.menu-content img{padding:.5em 0}


