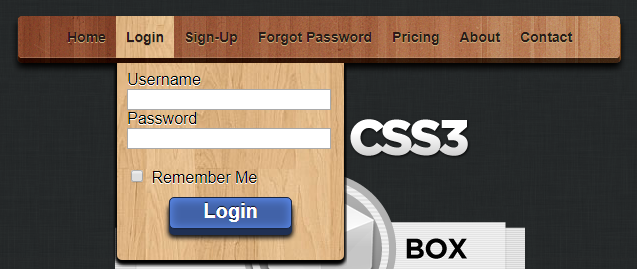
以下是 jQuery+CSS3复古下拉菜单Formbox特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>FormBox on AddyOsmani.com</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="edit-Type" edit="text/html; charset=utf-8" />
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type='text/javascript' src='js/formbox.js'></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--[if IE]>
<style type="text/css">
img, div, a, input { behavior: url(images/iepngfix.htc) }
#logo { margin-top:-40px; margin-bottom:5px;}
ul#tabPanes li#tab1,li#tab2,li#tab3,li#tab4
{
margin-top:20px;
}
ul#tabPanes {
margin-top:-20px;
}
</style>
<![endif]-->
</head>
<body>
<div id="edgesline" class="edges"></div>
<div id="tabs">
<ul id="tabMenu">
<li class="regular"><a href="home.html">Home</a></li>
<li class="dropdown"><a href="#tab1">Login</a></li>
<li class="dropdown"><a href="#tab2">Sign-Up</a></li>
<li class="dropdown"><a href="#tab3">Forgot Password</a></li>
<li class="regular"><a href="home.html">Pricing</a></li>
<li class="regular"><a href="home.html">About</a></li>
<li class="dropdown"><a href="#tab4">Contact</a></li>
<li class="edges"> </li>
</ul>
</div>
<div id="tabContainer">
<ul id="tabPanes">
<li id="tab1">
<p>
<div class="formcontainer">
<div class="text">
<label for="username">Username</label>
<input type="text" name="username" id="username" alt="The username you chose when signing-up for the site." />
</div>
<div class="text">
<label for="password">Password</label>
<input type="text" name="password" id="password" alt="The password you chose when signing-up for the site." />
</div>
<div class="text">
<br />
<input type="checkbox" name="rememberme" id="rememberme" /> Remember Me
</div>
</div>
<center>
<div class="block" id="bluebutton">
<button>Login</button>
</div>
</center>
</p>
</li>
<li id="tab2">
<p>
<div class="formcontainer">
<div class="text">
<label for="username">Desired Username</label>
<input type="text" name="desusername" id="desusername" alt="Min. 5 characters Long. <br>All Lowercase letters.<br>Easy to remember" />
</div>
<div class="text">
<label for="despassword">Desired Password</label>
<input type="text" name="despassword" id="despassword" alt="Min. 5 characters Long.<br>Must include 1 Number<br>& One Uppercase Letter." />
</div>
<div class="text">
<label for="password">Confirm Password</label>
<input type="text" name="confpassword" id="confpassword" alt="Please ensure this matches the password above" />
</div>
</div>
<center>
<div class="block" id="bluebutton">
<button>Sign-Up</button>
</div>
</center>
</p>
</li>
<li id="tab3">
<p>
<div class="formcontainer">
<div class="text">
<label for="username">Username</label>
<input type="text" name="username" id="username" alt="Please check your username is correct before clicking Resend." />
</div>
<br />
Please enter your username above. Click 'Resend' and we'll email you your password.
<center>
<div class="block" id="bluebutton">
<button>Resend</button>
</div>
</center>
</div>
</p>
</li>
<li id="tab4">
<p>
<div class="formcontainer">
<div class="text">
<label for="yourname">Your E-Mail:</label>
<input type="text" name="youremail" id="youremail" alt="Please enter a valid e-mail address so we can reply back to you" />
</div>
<div class="text">
<label for="msgsubject">Subject</label>
<input type="text" name="msgsubject" id="msgsubject" alt="What is your message concerning?" />
</div>
<div class="text">
<label for="password">Message</label>
<input type="text" name="msgtext" id="msgtext" alt="Your Message (Please keep it short). We'll get back to you asap!" />
</div>
</div>
<center>
<div class="block" id="bluebutton">
<button>Send</button>
</div>
</center>
</p>
</li>
</ul>
</div>
</p>
</li>
</ul>
</div>
<center>
<img id="logo" src="images/logo.png" /></img><br />
<img id="board" border=0 src="images/woodenboard2.jpg" /></img>
<p>
<a class="footerlink" href="http://www.addyosmani.com/blog/formbox">
Return To The FormBox Article on AddyOsmani.com
</a>
</p>
</center>
</body>
</html>
JS代码(formbox.js):
/*jQuery FormBox - Copyright AddyOsmani.com,2010.Released under the GPL for open-source use*/
$(window).load(function(){
var tabs = $("#tabs");
var tabPanesContainer = $("ul#tabPanes");
var tabPanesAll = tabPanesContainer.find("li").css("position","absolute");
var tabMenuLinks = $("ul#tabMenu .dropdown");
var regularLinks = $("ul#tabMenu .regular");
var dropDownSpeed = 200;
var dropUpSpeed = 200;
var menuHeight = '240px';
/*Close the currently open menu*/
function closeMenu(){
tabMenuLinks.removeClass('activeTab');
tabPanesContainer.stop().animate({
height:'0px'}
,dropUpSpeed);
}
/*Handle non tab-menu links*/
regularLinks.hover(function(){
tabPanesContainer.stop().animate({
height:'0px'}
);
tabMenuLinks.removeClass('activeTab');
$(this).addClass('activeTab');
}
,function(){
$(this).removeClass('activeTab');
}
);
/*Handle tab-menu links*/
tabMenuLinks.hover(function(){
var thisMenuItem = $(this);
/*get the offset of this item in respect to the page*/
var thisMargin = thisMenuItem.offset().left;
/*get the offset of the navigation bar in respect to the page*/
var tabsOffset = tabs.offset().left;
var thisIndex = thisMenuItem.index();
thisMargin = Math.floor(thisMargin - tabsOffset);
var thisOffset = thisMargin - 52;
/* handle IE margin difference*/
if($.browser.msie){
thisOffset = thisMargin - 15;
}
tabPanesContainer.css('margin-left',thisOffset);
tabPanesContainer.stop().animate({
height:menuHeight}
,dropDownSpeed);
tabMenuLinks.removeClass('activeTab');
thisMenuItem.addClass('activeTab');
var thisHash = thisMenuItem.find("a").attr('href');
var tabClicked = tabPanesAll.filter(thisHash);
tabClicked.appendTo(tabPanesContainer).show();
return false;
}
,function(){
$(this).stop();
}
);
/*Display Tooltips on hovering over the input fields if analt tag is present*/
$('input').hover(function(){
var thisItem = $(this);
var msgTip = thisItem.attr('alt');
if(msgTip.length){
$('body').append('<div id="menuTooltip">\<p>'+ msgTip +'</p>\</div>');
var pos = thisItem.offset();
var width = thisItem.width();
$("#menuTooltip").css({
"left":(pos.left + 115) + "px","top":pos.top - 90 + "px"}
);
$("#menuTooltip").fadeIn('slow');
}
}
,function(){
$('div#menuTooltip').remove();
}
);
/*Handle a user hovering over the tab container*/
tabPanesContainer.hover(function(){
}
,function(){
closeMenu();
}
);
$('.edges').hover(function(){
closeMenu();
}
,function(){
}
);
}
);
CSS代码(style.css):
body{background-image:url('../images/162.png');}
ul#tabPanes{margin-left:52px;position:relative;width:227px;overflow:hidden;clear:both;font-family:Arial;list-style-type:none;margin-top:-0px;position:absolute;}
.subtitle{color:white;font-weight:bold;font-family:Arial;letter-spacing:-2px;font-size:25px;}
input[type=text]{width:200px}
ul#tabPanes li{width:227px;}
ul#tabPanes li#tab1,li#tab2,li#tab3,li#tab4{background:#C7C7C7;margin-top:-30px;height:227px;margin-left:-3px;display:none;text-shadow:#ffffff 0px 1px 0px;background-color:#C9AA7C;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;background-image:url('../images/wood3.jpg');background-repeat:no-repeat;-webkit-box-shadow:0px 3px 4px rgba(0,0,0,0.6);-moz-box-shadow:0px 3px 4px;box-shadow:0px 3px 4px;}
#tabMenu{clear:both;list-style-type:none;}
#tabMenu li{float:left;line-height:42px;padding-left:10px;padding-right:10px;}
#tabContainer{margin:0 auto;width:570px;}
#tabMenu li a{text-decoration:none;color:#291B16;text-shadow:#C9AA7C 0px 1px 0px;font-weight:bold;}
#tabs{width:604px;height:47px;background-image:url('../images/wooden8.png');-webkit-box-shadow:0px 5px 6px rgba(0,0,0,0.8);-moz-box-shadow:0px 5px 6px;box-shadow:0px 5px 6px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;font-family:Arial;font-size:14px;margin:0 auto;}
.activeTab{background-color:#C9AA7C;text-shadow:#ffffff 0px 1px 0px;background-image:url('../images/wood3.jpg');}
.formcontainer{margin-left:10px}
.text label{display:block;}
.edges{background-color:transparent;}
#edgesline{margin:0 auto;width:600px;height:10px;}
#bluebutton button{background:none repeat scroll 0% 0% rgb(65,98,168);border:1px solid rgb(25,37,63);-moz-border-radius:5px 5px 5px 5px;-moz-box-shadow:0pt 1px 10px 1px rgb(92,139,238) inset,0px 1px 0pt rgb(29,44,77),0pt 6px 0px rgb(31,48,83),0pt 8px 4px 1px rgb(17,17,17);color:rgb(255,255,255);-webkit-border-radius:5px 5px 5px 5px;-webkit-box-shadow:0pt 1px 10px 1px rgb(92,139,238) inset,0px 1px 0pt rgb(29,44,77),0pt 6px 0px rgb(31,48,83),0pt 8px 4px 1px rgb(17,17,17);color:rgb(255,255,255);font-family:Arial;font-size:20px;font-weight:bold;line-height:1;margin-bottom:10px;padding:3px 7px 7px;text-align:center;text-shadow:0px -1px 1px rgba(0,0,0,0.8);width:123px;}
#bluebutton button:hover{-moz-box-shadow:0pt 1px 10px 1px rgb(92,139,238) inset,0px 1px 0pt rgb(29,44,77),0pt 3px 0px rgb(31,48,83),0pt 3px 4px 1px rgb(17,17,17);margin-bottom:6px;margin-top:14px;-webkit-box-shadow:0pt 1px 10px 1px rgb(92,139,238) inset,0px 1px 0pt rgb(29,44,77),0pt 3px 0px rgb(31,48,83),0pt 3px 4px 1px rgb(17,17,17);}
#bluebutton button{margin-top:10px;}
p{padding:3px}
#board{margin-top:10px;}
#menuTooltip{width:160px;min-height:90px;position:absolute;display:none;text-align:center;font-family:Arial;font-size:12px;background-image:url('../images/tooltip_ao.png');background-repeat:no-repeat;}
#menuTooltip p{width:145px;margin:5px;height:60px;margin-top:10px;}
.footerlink{color:#ccc;font-size:12px;font-family:Arial;text-transform:none;text-decoration:none;}


