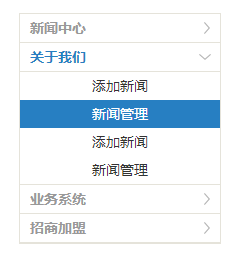
以下是 jQuery产品分类信息导航代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery产品分类信息导航代码</title>
<link href="css/zzsc.css" type="text/css" rel="stylesheet">
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".subNav").click(function(){
$(this).toggleClass("currentDd").siblings(".subNav").removeClass("currentDd")
$(this).toggleClass("currentDt").siblings(".subNav").removeClass("currentDt")
// 修改数字控制速度, slideUp(500)控制卷起速度
$(this).next(".navContent").slideToggle(500).siblings(".navContent").slideUp(500);
})
})
</script>
</head>
<body>
<!-- 代码 开始 -->
<div class="subNavBox">
<div class="subNav currentDd currentDt">新闻中心</div>
<ul class="navContent " style="display:block">
<li><a href="#">添加新闻</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
</ul>
<div class="subNav">关于我们</div>
<ul class="navContent">
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
</ul>
<div class="subNav">业务系统</div>
<ul class="navContent">
<li><a href="#">添加新闻</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
</ul>
<div class="subNav">招商加盟</div>
<ul class="navContent">
<li><a href="#">添加新闻</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
<li><a href="#">添加新闻</a></li>
<li><a href="#">新闻管理</a></li>
</ul>
</div>
</body>
</html>
CSS代码(zzsc.css):
/*reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;font-family:"���ź�"}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
input:focus,textarea:focus,select:focus{outline:none;}
select,input{vertical-align:middle;}
legend{color:#000;}
.clean:before,.clean:after,.clearfix:before,.clearfix:after{content:"";display:table;}
.clean:after,.clearfix:after{clear:both;}
.clean,.clearfix{zoom:1;}
.clear{clear:both;}
.fl{float:left;}
.fr{float:right;}
.break{word-wrap:break-word;width:inherit;}
.linkhidden{text-indent:-9999em;overflow:hidden;}
.hidden{display:none;}
a{text-decoration:none;}
/*reset*/
/*��Ҫ��ʽ*/
.subNavBox{width:200px;border:solid 1px #e5e3da;margin:100px auto;}
.subNav{border-bottom:solid 1px #e5e3da;cursor:pointer;font-weight:bold;font-size:14px;color:#999;line-height:28px;padding-left:10px;background:url(../images/jiantou1.jpg) no-repeat;background-position:95% 50%}
.subNav:hover{color:#277fc2;}
.currentDd{color:#277fc2}
.currentDt{background-image:url(../images/jiantou.jpg);}
.navContent{display:none;border-bottom:solid 1px #e5e3da;}
.navContent li a{display:block;width:200px;heighr:28px;text-align:center;font-size:14px;line-height:28px;color:#333}
.navContent li a:hover{color:#fff;background-color:#277fc2}


