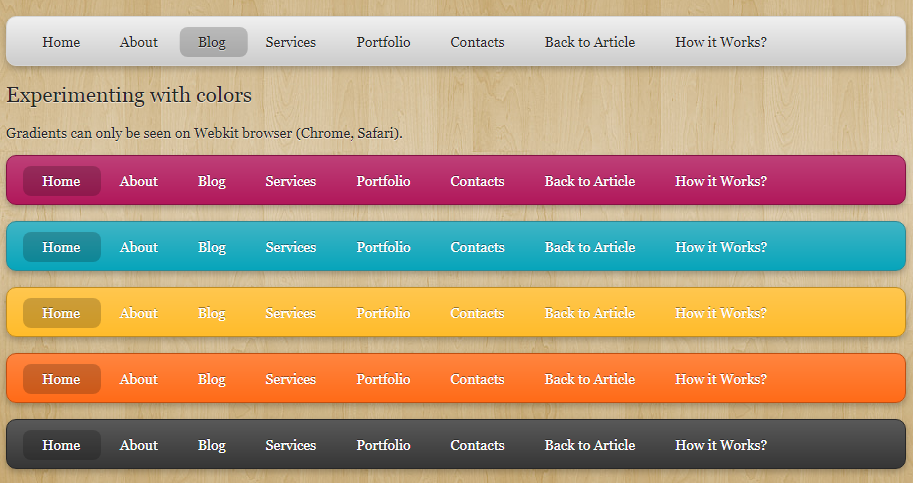
以下是 jQ+CSS3滑块导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery+CSS3滑块导航菜单</title>
<link type="text/css" rel="stylesheet" media="all" href="styles/styles.css" />
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="js/lavalamp.js" type="text/javascript"></script>
</head>
<body>
<div id="wrapper">
<h2>Demo</h2>
<br />
<hr />
<br />
<div class="lavalamp" >
<ul>
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<h2>Experimenting with colors</h2>
<p>Gradients can only be seen on Webkit browser (Chrome, Safari).</p>
<div class="lavalamp magenta">
<ul >
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<br />
<div class="lavalamp cyan">
<ul >
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<br />
<div class="lavalamp yellow">
<ul >
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<br />
<div class="lavalamp orange">
<ul >
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<br />
<div class="lavalamp dark">
<ul >
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
</div>
</body>
</html>
JS代码(lavalamp.js):
$(document).ready(function (){
var dleft = $('.lavalamp li.active').offset().left - $('.lavalamp').offset().left;
var dwidth = $('.lavalamp li.active').width() + "px";
$('.floatr').css({
"left":dleft+"px","width":dwidth}
);
$('li').hover(function(){
var left = $(this).offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).width() + "px";
var sictranslate = "translate("+left+"px,0px)";
$(this).parent('ul').next('div.floatr').css({
"width":width,"-webkit-transform":sictranslate,"-moz-transform":sictranslate}
);
}
,function(){
var left = $(this).siblings('li.active').offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).siblings('li.active').width() + "px";
var sictranslate = "translate("+left+"px,0px)";
$(this).parent('ul').next('div.floatr').css({
"width":width,"-webkit-transform":sictranslate,"-moz-transform":sictranslate}
);
}
).click(function(){
$(this).siblings('li').removeClass('active');
$(this).addClass('active');
return false;
}
);
}
);
CSS代码(styles.css):
body{font-family:Georgia;font-size:14px;text-shadow:0 1px 0 rgba(255,255,255,.50);color:#262626;background:url(../images/wood-bg.jpg);}
h1 img{float:left;margin-right:5px;}
h1{line-height:56px;}
h1,h2{font-weight:normal;}
#wrapper{width:900px;margin:0 auto;position:relative;}
.ads{position:absolute;top:30px;right:0;}
/*LAVALAMP START*/
.lavalamp{position:relative;border:1px solid #d6d6d6;background:#fff;padding:15px;-webkit-box-shadow:0 3px 6px rgba(0,0,0,.25);-moz-box-shadow:0 3px 6px rgba(0,0,0,.25);border-radius:10px;-moz-border-radius:10px;-webkit-border-radius:10px;background:-webkit-gradient(linear,left top,left bottom,from(rgb(240,240,240)),to(rgb(204,204,204)));background:-moz-gradient(linear,left top,left bottom,from(rgb(240,240,240)),to(rgb(204,204,204)));height:18px;}
.magenta{background:rgb(190,64,120);background:-webkit-gradient(linear,left top,left bottom,from(rgb(190,64,120)),to(rgb(177,24,91)));background:-moz-gradient(linear,left top,left bottom,from(rgb(190,64,120)),to(rgb(177,24,91)));border:1px solid #841144;}
.cyan{background:rgb(64,181,197);background:-webkit-gradient(linear,left top,left bottom,from(rgb(64,181,197)),to(rgb(7,165,187)));background:-moz-gradient(linear,left top,left bottom,from(rgb(64,181,197)),to(rgb(7,165,187)));border:1px solid #2f8893;}
.yellow{background:rgb(255,199,79);background:-webkit-gradient(linear,left top,left bottom,from(rgb(255,199,79)),to(rgb(255,188,43)));background:-moz-gradient(linear,left top,left bottom,from(rgb(255,199,79)),to(rgb(255,188,43)));border:1px solid #c08c1f;}
.orange{background:rgb(255,133,64);background:-webkit-gradient(linear,left top,left bottom,from(rgb(255,133,64)),to(rgb(255,107,24)));background:-moz-gradient(linear,left top,left bottom,from(rgb(255,133,64)),to(rgb(255,107,24)));border:1px solid #c04f11;}
.dark{background:rgb(89,89,89);background:-webkit-gradient(linear,left top,left bottom,from(rgb(89,89,89)),to(rgb(54,54,54)));background:-moz-gradient(linear,left top,left bottom,from(rgb(89,89,89)),to(rgb(54,54,54)));border:1px solid #272727;}
.magenta li a,.cyan li a,.yellow li a,.orange li a,.dark li a{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.40);}
a{text-decoration:none;color:#262626;line-height:20px;}
ul{margin:0;padding:0;z-index:300;position:absolute;}
ul li{list-style:none;float:left;text-align:center;}
ul li a{padding:0 20px;text-align:center;}
.floatr{position:absolute;top:10px;z-index:50;width:70px;height:30px;border-radius:8px;-moz-border-radius:8px;-webkit-border-radius:8px;background:rgba(0,0,0,.20);-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;}


