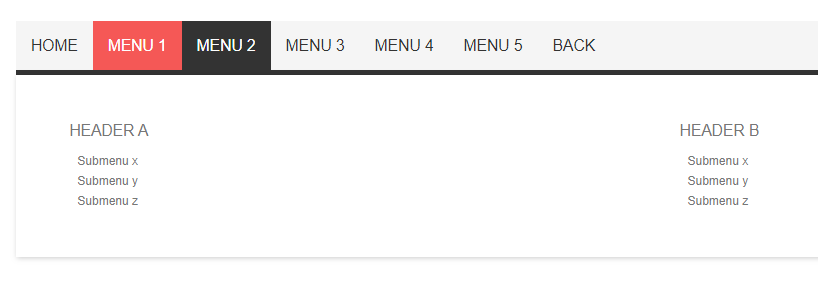
以下是 CSS3 UI响应导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="author" content="Script Tutorials" />
<title>CSS3 UI响应导航</title>
<!-- add styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<ul id="nav">
<li><a href="#">Home</a></li>
<li>
<a href="#s1">Menu 1</a>
<span id="s1"></span>
<ul class="subs">
<li>
<a href="#">Header a</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
<li>
<a href="#">Header b</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
</ul>
</li>
<li class="active">
<a href="#s2">Menu 2</a>
<span id="s2"></span>
<ul class="subs">
<li>
<a href="#">Header c</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
<li>
<a href="#">Header d</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Back</a></li>
</ul>
</div>
</body>
</html>
CSS代码(main.css):
*{margin:0;padding:0;}
html{background-color:#fff;height:100%;}
body{color:#333333;font:0.75em/1.5em Arial,sans-serif;}
.container{margin-left:auto;margin-right:auto;margin-top:30px;width:96%;}
/* common and top level styles */
#nav span{display:none;}
#nav,#nav ul{list-style:none outside none;margin:0;padding:0;}
#nav{background-color:#F5F5F5;border-bottom:5px solid #333333;float:left;margin-left:1%;margin-right:1%;position:relative;width:98%;}
#nav ul.subs{background-color:#FFFFFF;box-shadow:1px 1px 5px rgba(0,0,0,0.2);color:#333333;display:none;left:0;padding:2%;position:absolute;top:54px;width:96%;}
#nav > li{border-bottom:5px solid transparent;float:left;margin-bottom:-5px;text-align:left;-moz-transition:all 300ms ease-in-out 0s;-ms-transition:all 300ms ease-in-out 0s;-o-transition:all 300ms ease-in-out 0s;-webkit-transition:all 300ms ease-in-out 0s;transition:all 300ms ease-in-out 0s;}
#nav li a{display:block;text-decoration:none;-moz-transition:color 450ms ease-in-out 0s,background-color 450ms ease-in-out 0s;-ms-transition:color 450ms ease-in-out 0s,background-color 450ms ease-in-out 0s;-o-transition:color 450ms ease-in-out 0s,background-color 450ms ease-in-out 0s;-webkit-transition:color 450ms ease-in-out 0s,background-color 450ms ease-in-out 0s;transition:color 450ms ease-in-out 0s,background-color 450ms ease-in-out 0s;white-space:normal;}
#nav > li > a{color:#333333;display:block;font-size:1.3em;line-height:49px;padding:0 15px;text-transform:uppercase;}
#nav > li:hover > a,#nav > a:hover{background-color:#F55856;color:#FFFFFF;}
#nav li.active > a{background-color:#333333;color:#FFFFFF;}
/* submenu */
#nav li:hover ul.subs{display:block;}
#nav ul.subs > li{display:inline-block;float:none;padding:10px 1%;vertical-align:top;width:33%;}
#nav ul.subs > li a{color:#777777;line-height:20px;}
#nav ul li a:hover{color:#F55856;}
#nav ul.subs > li > a{font-size:1.3em;margin-bottom:10px;text-transform:uppercase;}
#nav ul.subs > li li{float:none;padding-left:8px;-moz-transition:padding 150ms ease-out 0s;-ms-transition:padding 150ms ease-out 0s;-o-transition:padding 150ms ease-out 0s;-webkit-transition:padding 150ms ease-out 0s;transition:padding 150ms ease-out 0s;}
#nav ul.subs > li li:hover{padding-left:15px;}
/* responsive rules */
@media all and (max-width:980px){#nav > li{float:none;border-bottom:0;margin-bottom:0;}
#nav ul.subs{position:relative;top:0;}
#nav li:hover ul.subs{display:none;}
#nav li #s1:target + ul.subs,#nav li #s2:target + ul.subs{display:block;}
#nav ul.subs > li{display:block;width:auto;}
}


