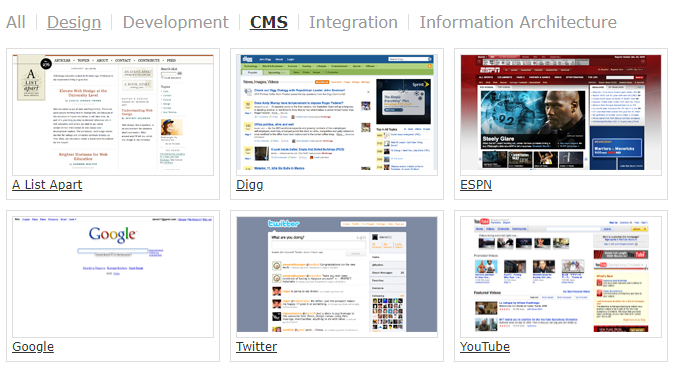
以下是 jQuery分类插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Creating a Filterable Portfolio with jQuery</title>
<link href="stylesheets/screen.css" type="text/css" rel="stylesheet" media="screen,projection" />
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/framework.js"></script>
<!--[if lt IE 7]>
<link href="stylesheets/screen-ie6.css" type="text/css" rel="stylesheet" media="screen,projection" />
<![endif]-->
</head>
<body>
<div id="container">
<ul id="filter">
<li class="current"><a href="#">All</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Development</a></li>
<li><a href="#">CMS</a></li>
<li><a href="#">Integration</a></li>
<li><a href="#">Information Architecture</a></li>
</ul>
<ul id="portfolio">
<li class="cms integration"><a href="#"><img src="images/a-list-apart.png" alt="" height="115" width="200" />A List Apart</a></li>
<li class="integration design"><a href="#"><img src="images/apple.png" alt="" height="115" width="200" />Apple</a></li>
<li class="design development"><a href="#"><img src="images/cnn.png" alt="" height="115" width="200" />CNN</a></li>
<li class="cms"><a href="#"><img src="images/digg.png" alt="" height="115" width="200" />Digg</a></li>
<li class="design cms integration"><a href="#"><img src="images/espn.png" alt="" height="115" width="200" />ESPN</a></li>
<li class="design integration"><a href="#"><img src="images/facebook.png" alt="" height="115" width="200" />Facebook</a></li>
<li class="cms information-architecture"><a href="#"><img src="images/google.png" alt="" height="115" width="200" />Google</a></li>
<li class="integration development"><a href="#"><img src="images/netflix.png" alt="" height="115" width="200" />Netflix</a></li>
<li class="information-architecture"><a href="#"><img src="images/nettuts.png" alt="" height="115" width="200" />NETTUTS</a></li>
<li class="design information-architecture cms"><a href="#"><img src="images/twitter.png" alt="" height="115" width="200" />Twitter</a></li>
<li class="development"><a href="#"><img src="images/white-house.png" alt="" height="115" width="200" />White House</a></li>
<li class="cms design"><a href="#"><img src="images/youtube.png" alt="" height="115" width="200" />YouTube</a></li>
</ul>
</div></body>
</html>
JS代码(framework.js):
$(document).ready(function(){
$('ul#filter a').click(function(){
$(this).css('outline','none');
$('ul#filter .current').removeClass('current');
$(this).parent().addClass('current');
var filterVal = $(this).text().toLowerCase().replace(' ','-');
if(filterVal == 'all'){
$('ul#portfolio li.hidden').fadeIn('slow').removeClass('hidden');
}
else{
$('ul#portfolio li').each(function(){
if(!$(this).hasClass(filterVal)){
$(this).fadeOut('normal').addClass('hidden');
}
else{
$(this).fadeIn('slow').removeClass('hidden');
}
}
);
}
return false;
}
);
}
);
CSS代码(screen.css):
/* Portfolio Filter Stylesheet */
/*****Reset*****/
html,body,div,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd,p,blockquote,pre,form,fieldset,table,th,td{margin:0;padding:0;}
/*****Basic Definitions*****/
body{color:#333;font:12px/18px Verdana,Helvetica,Arial,sans-serif;}
h1{font-size:1.667em;}
h2{font-size:1.5em;}
h3{font-size:1.333em;}
h4{font-size:1.167em;}
h5,h6{font-size:1em;}
a{color:#333;}
a:visited{}
a:hover{text-decoration:none;}
p,ul,ol,dl,table{margin-bottom:18px;}
ul,ol,dd{margin-left:36px;}
/*****Custom Classes*****/
.clearing{clear:both;}
.last{margin-bottom:0;}
.screenReader{left:-9999px;position:absolute;top:-9999px;}
/*****Basic Layout*****/
div#container{margin:20px auto 0;overflow:hidden;width:672px;}
ul#filter{float:left;font-size:16px;list-style:none;margin-left:0;width:100%;}
ul#filter li{border-right:1px solid #dedede;float:left;line-height:16px;margin-right:10px;padding-right:10px;}
ul#filter li:last-child{border-right:none;margin-right:0;padding-right:0;}
ul#filter a{color:#999;text-decoration:none;}
ul#filter li.current a,ul#filter a:hover{text-decoration:underline;}
ul#filter li.current a{color:#333;font-weight:bold;}
ul#portfolio{float:left;list-style:none;margin-left:0;width:672px;}
ul#portfolio li{border:1px solid #dedede;float:left;margin:0 10px 10px 0;padding:5px;width:202px;}
ul#portfolio a{display:block;width:100%;}
ul#portfolio a:hover{text-decoration:none;}
ul#portfolio img{border:1px solid #dedede;display:block;padding-bottom:5px;}


