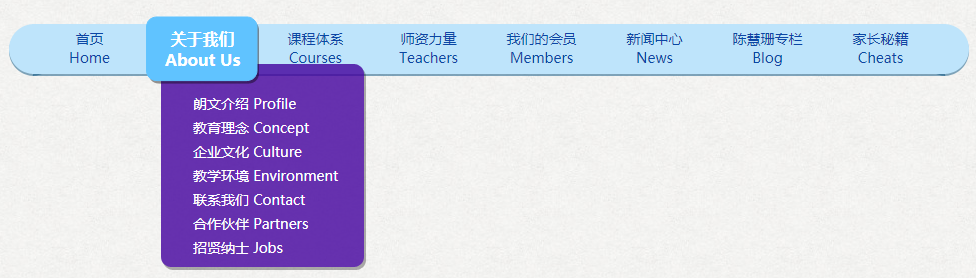
以下是 jQuery动画二级下拉导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery动画二级下拉导航菜单</title>
<link href="css/nav.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<body>
<div id="nav_main">
<div class="inner1">
<div class="inner2">
<div id="nav_main_bar">
<ul>
<li class="current">
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">首页<br>Home</a></div>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">关于我们<br>About Us</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">朗文介绍 Profile</a> </li>
<li><a href="http://www.baidu.com">教育理念 Concept</a> </li>
<li><a href="http://www.baidu.com">企业文化 Culture</a> </li>
<li><a href="http://www.baidu.com">教学环境 Environment</a> </li>
<li><a href="http://www.baidu.com">联系我们 Contact</a> </li>
<li><a href="http://www.baidu.com">合作伙伴 Partners</a> </li>
<li><a href="http://www.baidu.com">招贤纳士 Jobs</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">课程体系<br>Courses</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">POCKETS™ 课程</a> </li>
<li><a href="http://www.baidu.com">BACKPACK™ 课程</a> </li>
<li><a href="http://www.baidu.com">SUITCASE™ 课程</a> </li>
<li><a href="http://www.baidu.com">名校计划&优才课程</a> </li>
<li><a href="http://www.baidu.com">Phonics(自然拼读)课程</a> </li>
<li><a href="http://www.baidu.com">PTE少儿英语考试</a> </li>
<li><a href="http://www.baidu.com">朗文原版教材</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">师资力量<br>Teachers</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">专家团队 Experts</a> </li>
<li><a href="http://www.baidu.com">中教 Tutor</a> </li>
<li><a href="http://www.baidu.com">外教 Foreign Teacher</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">我们的会员<br>Members</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">我们的会员 Our members</a> </li>
<li><a href="http://www.baidu.com">会员中心 Login</a> </li>
<li><a href="http://www.baidu.com">会员公告 Notice</a> </li>
<li><a href="http://www.baidu.com">海外游学 Study Tour</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">新闻中心<br>News</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">最新新闻 News</a> </li>
<li><a href="http://www.baidu.com">精彩活动 Activity</a> </li>
<li><a href="http://www.baidu.com">欢乐相册 Album</a> </li>
<li><a href="http://www.baidu.com">视频中心 Video</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">陈慧珊专栏<br>Blog</a></div>
</div>
</div>
</div>
</li>
<li>
<div class="bm">
<div class="inner">
<div class="inner3">
<div class="inner4"><a href="http://www.baidu.com">家长秘籍<br>Cheats</a></div>
</div>
</div>
</div>
<div class="lm">
<div class="inner5">
<div class="inner6">
<ul>
<li><a href="http://www.baidu.com">标题</a> </li>
<li><a href="http://www.baidu.com">免费素材</a> </li>
<li><a href="http://www.baidu.com">素材中国</a> </li>
<li><a href="http://www.baidu.com">标题</a> </li>
<li class="clear"></li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
JS代码(main.js):
$(function(){
var originalCur = $("#nav_main li.current");
$("#nav_main li").mousemove(function(){
$("#nav_main li").removeClass("current");
$(this).addClass("current");
$(this).children(".lm").show().animate({
left:15,top:40}
,"fast");
}
);
$("#nav_main li").mouseleave(function(){
$(this).removeClass("current");
$(this).children(".lm").stop(true,true).animate({
left:0,top:0}
,100,function(){
$(this).hide();
}
);
originalCur.addClass("current");
}
);
}
);
CSS代码(nav.css):
*{margin:0px;padding:0px;font-family:'Microsoft YaHei',Verdana,'SimSun','Lucida Grande','Trebuchet MS',Helvetica,sans-serif;letter-spacing:normal;}
html *{font-size:14px}
body{padding:0;font-size:14px;height:1%;color:black;background:url("../images/page-bg.jpg") repeat left top;}
p{line-height:16px;margin-top:3px;margin-bottom:3px;}
a{color:#024572;text-decoration:none;}
a:focus,a:hover,a:active{color:#024572;}
a img{text-decoration:none;border:none;}
.clear{clear:both !important;width:0px !important;height:0px !important;line-height:0px !important;overflow:hidden !important;padding:0 !important;margin:0 !important;float:none !important;position:static !important;background:none !important;}
#nav_main{position:relative;width:936px;margin:100px auto;background:url("../images/nav-main-bg1.png") no-repeat right top;padding-right:24px;}
#nav_main .inner1{background:url("../images/nav-main-bg1.png") no-repeat left top;}
#nav_main .inner2{background:url("../images/nav-main-bg2.png") repeat left top;margin-left:24px;cursor:hand;}
#nav_main_bar{width:912px;height:52px;}
#nav_main li{float:left;list-style:none;text-align:center;position:relative;width:113px;height:52px;padding:0;}
#nav_main .bm{left:0px;top:0px;position:absolute;z-index:10;text-align:center;width:113px;height:52px;text-align:center;background:none;}
#nav_main .bm a{background:none;color:#0C46A5;display:block;padding-top:5px;}
#nav_main .bm a:hover{color:#FFF;}
#nav_main .current .bm{top:-8px;height:68px;text-align:center;}
#nav_main .current .inner{background:url("../images/nav-main-current-left.png") no-repeat left center;padding-left:13px;}
#nav_main .current .inner3{background:url("../images/nav-main-current-right.png") no-repeat right center;padding-right:13px;}
#nav_main .current .inner4{background:url("../images/nav-main-current-center.png") repeat-x left center;height:68px;}
#nav_main .current .bm a{background:none;color:#FFF;font-size:16px;font-weight:bold;padding-top:12px;}
#nav_main .current .bm a:hover{color:#FFF;}
#nav_main .lm{position:absolute;z-index:9;left:0px;top:0px;display:none;}
#nav_main .lm .inner5{background:url("../images/nav-main-sub-top.png") no-repeat left top;padding-top:13px;}
#nav_main .lm .inner6{background:url("../images/nav-main-sub-bottom.png") no-repeat left bottom;padding-bottom:13px;}
#nav_main .lm ul{background:url("../images/nav-main-sub-center.png") repeat-y left top;width:205px;padding-top:12px;}
#nav_main .lm li{position:static;width:auto;height:auto;padding:5px 0 0 12px;text-align:left;}
#nav_main .lm a{background:none;padding-left:20px;color:#FFF;}
#nav_main .lm a:hover{background:url("../images/nav-main-sub-item-bg.png") no-repeat left center;}


