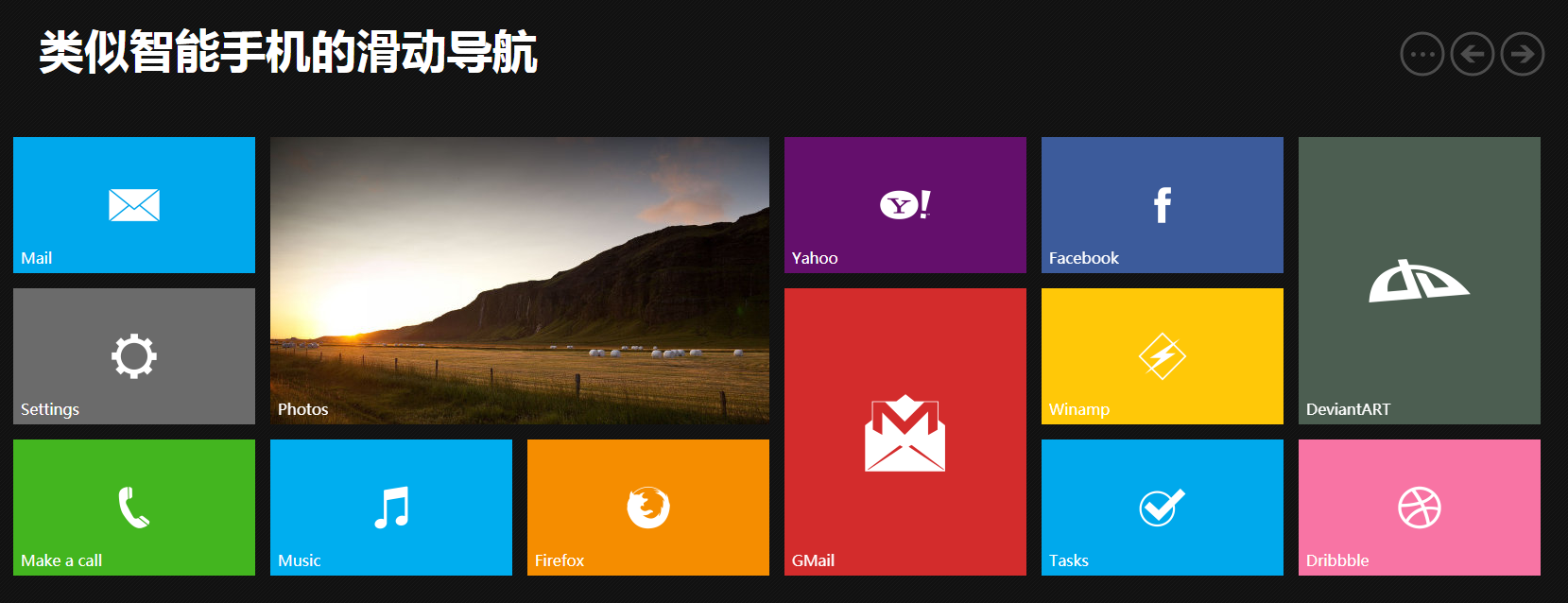
以下是 jquery metro拖动菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery metro拖动菜单代码</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link rel="stylesheet" type="text/css" media="all" href="css/metro.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.plugins.min.js"></script>
<script type="text/javascript" src="js/metro.js"></script>
</head>
<body>
<div class="metro-layout horizontal">
<div class="header">
<h1>类似智能手机的滑动导航</h1>
<div class="controls">
<span class="down" title="Scroll down"></span>
<span class="up" title="Scroll up"></span>
<span class="next" title="Scroll left"></span>
<span class="prev" title="Scroll right"></span>
<span class="toggle-view" title="Toggle layout"></span>
</div>
</div>
<div class="content clearfix">
<div class="items">
<a class="box" href="#"><span>Mail</span><img class="icon" src="images/mail.png" alt="" /></a>
<a class="box" href="#" style="background: #6b6b6b;"><span>Settings</span><img class="icon" src="images/settings.png" alt="" /></a>
<a class="box" href="#" style="background: #43b51f;"><span>Make a call</span><img class="icon" src="images/phone.png" alt="" /></a>
<a class="box width2 height2" href="http://13141618.taobao.com/"><span>Photos</span><img class="cover" src="images/gallery.jpg" alt="" /></a>
<a class="box" href="#" style="background: #00aeef;"><span>Music</span><img class="icon" src="images/music.png" alt="" /></a>
<a class="box" href="#" style="background: #f58d00;"><span>Firefox</span><img class="icon" src="images/firefox.png" alt="" /></a>
<a class="box" href="#" style="background: #640f6c;"><span>Yahoo</span><img class="icon" src="images/yahoo.png" alt="" /></a>
<a class="box height2" href="#" style="background: #d32c2c;"><span>GMail</span><img class="icon big" src="images/gmail.png" alt="" /></a>
<a class="box" href="#" style="background: #3c5b9b;"><span>Facebook</span><img class="icon" src="images/facebook.png" alt="" /></a>
<a class="box" href="#" style="background: #ffc808;"><span>Winamp</span><img class="icon" src="images/winamp.png" alt="" /></a>
<a class="box" href="#" style="background: #00a9ec;"><span>Tasks</span><img class="icon" src="images/tasks.png" alt="" /></a>
<a class="box height2" href="#" style="background: #4c5e51;"><span>DeviantART</span><img class="icon big" src="images/deviantart.png" alt="" /></a>
<a class="box" href="#" style="background: #f874a4;"><span>Dribbble</span><img class="icon" src="images/dribbble.png" alt="" /></a>
</div>
</div>
</div>
</body>
</html>
JS代码(metro.js):
$(function(){
$layout=$('.metro-layout');
$container=$('.metro-layout .content');
function changeLayoutMode(isHorizontal){
$('.items',$layout).removeAttr('style');
if(isHorizontal){
$('.items',$layout).css({
width:$('.items',$layout).outerWidth()}
).isotope({
itemSelector:'.box',layoutMode:'masonryHorizontal',animationEngine:'css'}
);
}
else{
$('.items',$layout).css({
width:'auto'}
).isotope({
itemSelector:'.box',layoutMode:'masonry',animationEngine:'css'}
);
}
}
changeLayoutMode($layout.hasClass('horizontal'));
$('.next',$layout).click(function(ev){
ev.preventDefault();
$container.stop().animate({
scrollLeft:'+='+($('body').innerWidth()/1.8)}
,400);
}
);
$('.prev',$layout).click(function(ev){
ev.preventDefault();
$container.stop().animate({
scrollLeft:'-='+($('body').innerWidth()/1.8)}
,400);
}
);
$('.up',$layout).click(function(ev){
ev.preventDefault();
$container.stop().animate({
scrollTop:'-='+($('body').innerHeight()/1.8)}
,400);
}
);
$('.down',$layout).click(function(ev){
ev.preventDefault();
$container.stop().animate({
scrollTop:'+='+($('body').innerHeight()/1.8)}
,400);
}
);
$('.toggle-view',$layout).click(function(ev){
ev.preventDefault();
$layout.toggleClass('horizontal vertical');
changeLayoutMode($layout.hasClass('horizontal'));
toggleSlideControls();
}
);
function toggleSlideControls(){
var hasHScrollbar=$container.get(0).scrollWidth>$container.innerWidth();
var hasVScrollbar=$container.get(0).scrollHeight>$container.innerHeight();
if(hasHScrollbar) $('.prev,.next',$layout).show();
else$('.prev,.next',$layout).hide();
if(hasVScrollbar) $('.up,.down',$layout).show();
else $('.up,.down',$layout).hide();
}
;
toggleSlideControls();
var resizeTimer;
$(window).bind('resize',function(){
clearTimeout(resizeTimer);
resizeTimer=setTimeout(toggleSlideControls,100);
}
);
$container.dragscrollable({
dragSelector:'.items'}
);
}
)CSS代码(metro.css):
/* reset */
body,div,p,h1,h2,a,span,img,ul,li{margin:0;padding:0;}
ul{list-style:none;}
/* general */
html,body{width:100%;height:100%;}
html{background:#111 url(data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAGklEQVR42mMQhAEJCQkGOAtIMsBZIA6cBQQAW5wDhYzvi1MAAAAASUVORK5CYII%3D);color:#fff;}
body{font-size:100%;font-family:'OpenSansLight',sans-serif;line-height:1em;-webkit-font-smoothing:antialiased;-webkit-text-size-adjust:100%;}
a,a img{border:none;}
img,object,embed{max-width:100%;height:auto;}
.clearfix:before,.clearfix:after{content:"";display:table;}
.clearfix:after{clear:both;}
.clearfix{zoom:1;}
/* metro layout */
.metro-layout{width:100%;height:100%;}
.metro-layout .header{height:20%;position:relative;}
.metro-layout .header h1{position:absolute;top:50%;margin-top:-0.6em;left:50px;padding-left:0.1em;font-size:3em;line-height:1em;}
.metro-layout .header .controls{position:absolute;top:50%;height:48px;margin-top:-24px;right:50px;}
.metro-layout .header .controls span{float:right;width:48px;height:48px;margin-left:5px;opacity:0.25;filter:alpha(opacity=25);cursor:pointer;background:url(../images/sprite.png) no-repeat -999px 0;}
.metro-layout .header .controls span:hover{opacity:1;filter:none;}
.metro-layout .header .controls span.prev{background-position:0 0;}
.metro-layout .header .controls span.next{background-position:-48px 0;}
.horizontal .header .controls span.toggle-view{background-position:-96px 0;}
.vertical .header .controls span.toggle-view{background-position:-144px 0;}
.metro-layout .header .controls span.up{background-position:-192px 0;}
.metro-layout .header .controls span.down{background-position:-240px 0;}
.horizontal .header .controls span.up,.horizontal .header .controls span.down,.vertical .header .controls span.prev,.vertical .header .controls span.next{display:none;}
.metro-layout .content{height:80%;overflow:hidden;}
.metro-layout .content .items{padding:0 50px;position:relative;overflow:hidden;}
.horizontal .content .items{height:97%;}
.vertical .content .items{padding-bottom:50px;}
.metro-layout .box{float:left;position:relative;margin:0.5em;padding:0.5em;background:#555;width:15em;height:8em;text-decoration:none;cursor:pointer;overflow:hidden;color:#fff;background:#00a8ec;z-index:9;}
.metro-layout .box:hover{opacity:0.85;filter:alpha(opacity=85);}
.metro-layout .box span{position:absolute;left:0.5em;bottom:0.5em;font-size:1em;font-weight:normal;z-index:8;}
.metro-layout .box img.icon{position:absolute;left:50%;top:50%;margin-left:-32px;margin-top:-32px;z-index:7;}
.metro-layout .box img.big{margin-left:-64px;margin-top:-64px;}
.metro-layout .box img.cover{position:absolute;left:0;top:0;width:100%;z-index:6;}
.metro-layout .width2{width:32em;}
.metro-layout .width3{width:49em;}
.metro-layout .width4{width:66em;}
.metro-layout .height2{height:18em;}
.metro-layout .height3{height:28em;}
.metro-layout .height4{height:38em;}
@media screen and (-webkit-min-device-pixel-ratio:0){.metro-layout .content{overflow:auto;}
::-webkit-scrollbar{width:10px;height:10px;}
::-webkit-scrollbar-track:enabled{background-color:#0d0d0d;}
::-webkit-scrollbar-thumb:vertical{background-color:#fff;}
::-webkit-scrollbar-thumb:horizontal{background-color:#fff;}
}
::selection{background:#158ca0;color:#fff;}
::-moz-selection{background:#158ca0;color:#fff;}
/* mobile support */
@media handheld,only screen and (max-width:1024px){.metro-layout .header h1{font-size:2.2em;margin-top:-0.5em;left:20px;}
.metro-layout .header .controls{right:20px;}
.metro-layout .content .items{padding:0 20px;}
}
/* mobile support */
@media handheld,only screen and (max-width:480px){.metro-layout .header{position:relative;text-align:center;}
.metro-layout .header h1{left:5px;font-size:1.5em;margin-top:-0.5em;}
.metro-layout .header .controls{position:static;width:100%;height:auto;margin-top:0;}
.metro-layout .header .controls span{display:none !important;}
.metro-layout .content .items{padding:0 5px;}
.vertical .content .items{padding-bottom:0;}
}


