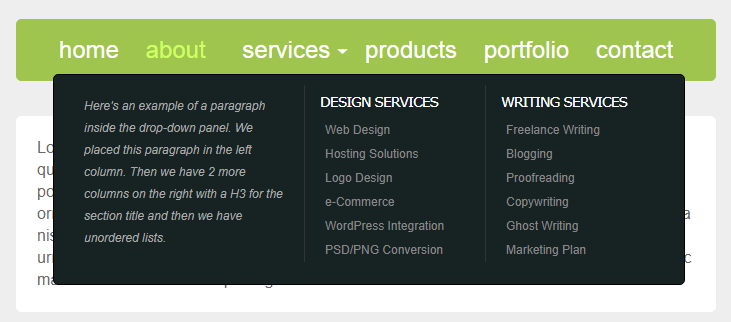
以下是 jquery+css3绿色下拉菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery+css3绿色下拉菜单 - 程序员设计师联盟淘宝店</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".downservices").click(function () {
$(".servicesdropped").toggle("fast");
});
});
</script>
</head>
<body>
<h1>jquery+css3绿色下拉菜单</h1>
<p>这是一个基于jquery+css3实现的大幅面下拉菜单效果,可以定义哪些菜单项具有下拉菜单,下拉菜单可以内容丰富的html内容。</p>
<div class="megamenu">
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li class="downservices"><a href="#">services</a></li>
<div class="servicesdropped">
<p class="textleft">Here's an example of a paragraph inside the drop-down panel. We placed this paragraph in the left column. Then we have 2 more columns on the right with a H3 for the section title and then we have unordered lists.</p>
<ul class="middle">
<h3>Design Services</h3>
<li><a href="#">Web Design</a></li>
<li><a href="#">Hosting Solutions</a></li>
<li><a href="#">Logo Design</a></li>
<li><a href="#">e-Commerce</a></li>
<li><a href="#">WordPress Integration</a></li>
<li><a href="#">PSD/PNG Conversion</a></li>
</ul>
<ul class="right">
<h3>Writing Services</h3>
<li><a href="#">Freelance Writing</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Proofreading</a></li>
<li><a href="#">Copywriting</a></li>
<li><a href="#">Ghost Writing</a></li>
<li><a href="#">Marketing Plan</a></li>
</ul>
</div>
<li><a href="#">products</a></li>
<li><a href="#">portfolio</a></li>
<li><a href="#">contact</a></li>
</ul>
</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eget eros libero. Fusce tempus quam sit amet erat mollis a fermentum nibh imperdiet. Fusce iaculis sapien in turpis aliquet porta. Donec tincidunt gravida tortor, vel dignissim augue convallis sit amet. Aliquam auctor ornare accumsan. Cras convallis elit tincidunt arcu semper egestas. Mauris interdum fringilla nisi. Cras a dapibus lectus. Praesent blandit ullamcorper ornare. Nam hendrerit sollicitudin urna non ultricies. Phasellus condimentum auctor risus, at accumsan tellus tempor vel. Nunc mattis eleifend dolor at adipiscing.</p>
<p>Ut purus metus, fermentum vitae pulvinar vel, elementum eget nulla. Pellentesque posuere, enim ut dapibus vestibulum, leo nunc porttitor neque, sed pulvinar orci sem eleifend sapien. Nullam at odio nibh, eu pharetra ipsum. Pellentesque eget ante nec ante consequat ullamcorper a vitae mauris. Integer lacus lorem, sollicitudin vulputate posuere at, commodo a sapien. Vivamus lobortis vehicula imperdiet. Donec a congue tortor. Fusce augue tortor, pretium pharetra pellentesque ornare, laoreet nec sapien. Ut eget magna tellus. Pellentesque posuere accumsan condimentum.</p>
</div>
</body>
</html>
CSS代码(style.css):
body{background:#eee;text-align:left;color:#666;width:700px;font-size:16px;font-family:georgia,'time new romans',serif;margin:0 auto;padding:0;}
h1{font-size:46px;font-family:'Trebuchet MS',helvetica,arial,sans-serif;letter-spacing:-1px;color:#000;font-weight:400;padding:20px 0 0;}
h2{font-size:34px;font-family:'Trebuchet MS',helvetica,arial,sans-serif;color:#21211f;font-weight:400;padding:20px 0 10px;0}
h3{font-size:14px;font-family:verdana,helvetica,arial,sans-serif;letter-spacing:-1px;color:#fff;font-weight:400;text-transform:uppercase;margin:0;padding:8px 0 8px 15px;}
p{color:#aaa;font-style:italic;line-height:22px;padding:0 0 30px;}
img{border:none;}
.content{margin:10px 0 50px;padding:0;}
.content p{font-style:normal;font-family:helvetica,arial,verdana,sans-serif;color:#676767;background:#fff;border:1px solid #fff;-moz-border-radius:5px;-webkit-border-radius:5px;margin:35px 0;padding:20px;}
.megamenu{background:#9FC54E;border:1px solid #9FC54E;-moz-border-radius:5px;-webkit-border-radius:5px;font-family:helvetica,arial,sans-serif;font-size:24px;width:698px;height:60px;color:#FFF;margin:0;padding:0;}
.megamenu ul{text-align:center;list-style-type:none;margin:0;padding:16px;}
.megamenu ul li{list-style-type:none;display:inline;margin:0;padding:0;}
.megamenu ul li a,.megamenu ul li a:visited{text-decoration:none;color:#fff;margin:0;padding:10px;}
.megamenu ul li a:hover,.megamenu ul li a:visited:hover{text-decoration:none;color:#CEFF65;margin:0;padding:10px;}
.megamenu ul li.downservices{background:url(images/arrow.png) 100% 55% no-repeat;margin:0;padding:10px 8px 10px 10px;}
.servicesdropped{display:none;text-align:left;position:absolute;background:#172323;font-size:12px;width:590px;-moz-border-radius:5px;-webkit-border-radius:5px;border:1px solid #000;margin:10px 0 0 20px;padding:10px 20px 20px;}
.servicesdropped p.textleft{float:left;font-size:12px;width:200px;margin:10px 0 0;padding:0 20px 15px 10px;}
.servicesdropped ul.middle{text-align:left;float:left;border-right:1px solid #333;border-left:1px solid #333;font-size:12px;width:180px;margin:0;padding:0;}
.servicesdropped ul.right{text-align:left;float:left;font-size:12px;width:178px;margin:0;padding:0;}
.servicesdropped ul.right li a,.servicesdropped ul.middle li a{list-style-type:none;display:block;color:#888;font-size:12px;margin:0;padding:5px 0 5px 20px;}
.servicesdropped ul.right li a:hover,.servicesdropped ul.middle li a:hover{list-style-type:none;color:#9FC54E;display:block;font-size:12px;margin:0;padding:5px 0 5px 21px;}


