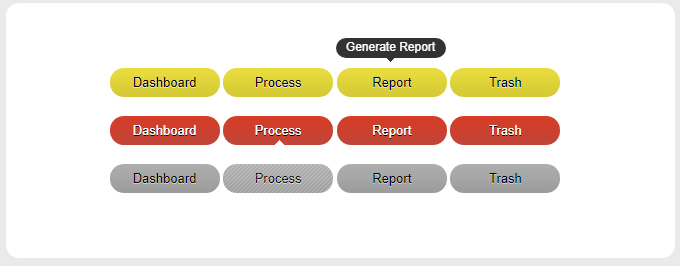
以下是 jQuery动画导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>jQuery动画导航菜单</title>
<link rel="stylesheet" type="text/css" media="screen, projection" href="css/zzsc.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/zzsc.js"></script>
</head>
<body>
<div id="container">
<div class="menu">
<span class="navigator">Show Dashboard<br/><img src="images/pointer.png" /></span>
<ul>
<li title="Show Dashboard">Dashboard</li>
<li title="Get Process">Process</li>
<li title="Generate Report">Report</li>
<li title="Recycle Bin">Trash</li>
</ul>
</div>
<br/>
<div class="menu-2">
<span class="navigator-2"> </span>
<ul>
<li>Dashboard</li>
<li>Process</li>
<li>Report</li>
<li>Trash</li>
</ul>
</div>
<br/>
<div class="menu-3">
<span class="navigator-3"> </span>
<ul>
<li>Dashboard</li>
<li>Process</li>
<li>Report</li>
<li>Trash</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(zzsc.js):
// 代码整理:懒人之家 lanrenzhijia.com$(document).ready(function(){
$('.menu li').click(function(){
previousItem= $(this).prevAll('li').length;
thisLength= $(this).css('width');
thisTitle= ($(this).attr('title') != "") ? $(this).attr('title'):"Title Example";
thisTitle= thisTitle + '<br/><img src="images/pointer.png" />';
thisPadding= parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide= (parseInt(thisLength) + parseInt(thisPadding) + 3) * previousItem;
$(this).parents('ul').prev('.navigator').html(thisTitle).animate({
marginLeft:navigatorSlide}
);
}
);
$('.menu-2 li').click(function(){
previousItem= $(this).prevAll('li').length;
thisLength= $(this).css('width');
thisPadding= parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide= (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-2').animate({
marginLeft:navigatorSlide}
);
}
);
$('.menu-3 li').hover(function(){
previousItem= $(this).prevAll('li').length;
thisLength= $(this).css('width');
thisPadding= parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide= (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-3').animate({
marginLeft:navigatorSlide}
,300);
}
);
}
);
/* 代码整理:懒人之家 lanrenzhijia.com */
CSS代码(zzsc.css):
*{margin:0;padding:0;}
body{text-align:center;font-family:Arial;font-size:13px;line-height:1.5em;margin-top:4%;background:#eaeaea;}
#container{margin-left:auto;margin-right:auto;width:500px;background:#fff;padding:5em 5em 5em 8em;text-align:center;-webkit-border-radius:1em;-moz-border-radius:1em;border-radius:1em;}
.title{font-size:30px;margin-bottom:1.5em;font-weight:bold;text-shadow:0px 2px 0px #fff;}
.menu,.menu-2,.menu-3{display:block;width:500px;position:relative;text-align:left;}
.navigator{position:absolute;width:100px;padding:0 5px;height:20px;top:-2.5em;background:#000;color:#fff;-webkit-border-radius:1em;-moz-border-radius:1em;border-radius:1em;opacity:.8;font-size:11px;text-align:center;}
.navigator-2{position:absolute;width:100px;padding:0 5px;height:5px;bottom:0;background:url('../images/pointer-white.png') bottom center no-repeat;}
.navigator-3{position:absolute;width:100px;height:29px;padding:0 5px;bottom:0;opacity:.3;background:url('../images/background-strip.png');-webkit-border-radius:2em;-moz-border-radius:2em;}
.menu ul,.menu-2 ul,.menu-3 ul{margin:0;padding:0;}
.menu ul li{cursor:pointer;text-align:center;display:inline-block;width:100px;background:url('../images/background-yellow.png');padding:5px;text-shadow:0px 1px 0px #e4e4e4;-webkit-border-radius:2em;-moz-border-radius:2em;border-radius:2em;}
.menu-2 ul li{cursor:pointer;text-align:center;display:inline-block;width:100px;background:url('../images/background-red.png');padding:5px;color:#fff;text-shadow:0px 1px 0px #000;-webkit-border-radius:2em;-moz-border-radius:2em;border-radius:2em;}
.menu-3 ul li{cursor:pointer;text-align:center;display:inline-block;width:100px;background:url('../images/background-grey.png');padding:5px;text-shadow:0px 1px 0px #d0d0d0;-webkit-border-radius:2em;-moz-border-radius:2em;border-radius:2em;}
a,a:visited{text-decoration:none;color:#000;}
a:hover{color:#ccc000}
/* �������������֮�� lanrenzhijia.com */


