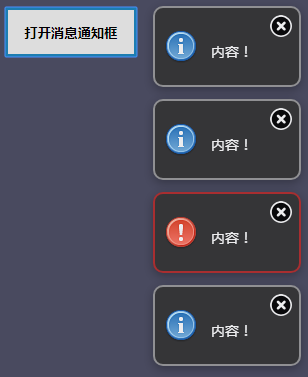
以下是 带提示音jQuery消息提示框js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带提示音jQuery消息提示框</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/jquery.notify.css">
</head>
<body>
<article class="zzsc">
<button id="btn"><i class="fa fa-commenting-o"></i> 打开消息通知框</button>
</article>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.notify.js"></script>
<script>
$.notifySetup({sound: 'audio/notify.wav'});
$(function(){
$("#btn").click(function(){
$('<p>内容!</p>').notify();
$('<p>内容!</p>').notify('error');
$('<p>内容!</p>').notify({sticky: true});
});
});
</script>
</body>
</html>JS代码(jquery.notify.js):
/** * jQuery notify v1.0 * 2015 Yefei <316606233@qq.com> * * $('<p>Hello World!</p>').notify();
* $('<p>Hello World!</p>').notify('error');
* $('<p>Hello World!</p>').notify({
sticky:true}
);
* * <p class="notify" data-notify-type="error">Error!</p> * <p class="notify" data-notify-type="success sticky">Sticky Info</p> * $('.notify').notify();
*/
!function($){
var types = ['notice','warning','error','success'];
var audio;
var settings ={
inEffect:{
opacity:'show'}
,inEffectDuration:100,stay:5000,sticky:false,type:'notice',position:'top-right',sound:null}
;
function dataSetting(el,options,name){
var data = el.data('notify-' + name);
if (data) options[name] = data;
}
;
var Notify = function(el,options){
var el = $(el);
var $this = this;
var dataSettings ={
}
;
$.each(['type','stay','position'],function(k,v){
dataSetting(el,dataSettings,v);
}
);
if (el.data('notify-sticky')){
dataSettings['sticky'] = el.data('notify-sticky') == 'yes';
}
this.opts = $.extend({
}
,settings,dataSettings,typeof options == 'object' && options);
// 检查 type 配置里面是否有 sticky 值if (this.opts.type.indexOf('sticky') > -1){
this.opts.sticky = true;
this.opts.type = $.trim(this.opts.type.replace('sticky',''));
}
// 检查 type 类型是否支持if (types.indexOf(this.opts.type) == -1){
this.opts.type = settings.type;
}
var wrapAll = (!$('.notify-container').length) ? $('<div></div>').addClass('notify-container').addClass('notify-position-' + this.opts.position).appendTo('body'):$('.notify-container');
var itemOuter = $('<div></div>').addClass('notify-item-wrapper');
this.itemInner = $('<div></div>').hide().addClass('notify-item notify-type-' + this.opts.type).appendTo(wrapAll).append(el).animate(this.opts.inEffect,this.opts.inEffectDuration).wrap(itemOuter);
$('<div></div>').addClass('notify-item-close').prependTo(this.itemInner).click(function(){
$this.close()}
);
$('<div></div>').addClass('notify-item-image').addClass('notify-item-image-' + this.opts.type).prependTo(this.itemInner);
navigator.userAgent.match(/MSIE 6/i) && wrapAll.css({
top:document.documentElement.scrollTop}
);
!this.opts.sticky && setTimeout(function(){
$this.close()}
,this.opts.stay);
this.opts.sound && audio && audio.play();
}
;
Notify.prototype.close = function (){
var obj = this.itemInner;
obj.animate({
opacity:'0'}
,600,function(){
obj.parent().animate({
height:'0px'}
,300,function(){
obj.parent().remove();
}
);
}
);
}
;
$.notifySetup = function(options){
$.extend(settings,options);
if (options['sound']){
if (window.HTMLAudioElement){
audio = new Audio();
audio.src = options['sound'];
}
}
}
;
$.fn.notify = function(options){
return this.each(function (){
if (typeof options == 'string'){
return new Notify(this,{
type:options}
);
}
return new Notify(this,options);
}
);
}
;
}
(window.jQuery);
CSS代码(default.css):
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc{margin:0 auto;text-align:center;overflow:hidden;}
#btn{display:inline-block;margin:1em;padding:1em 1.2em;border:3px solid #1d7db1;font-weight:700;}


