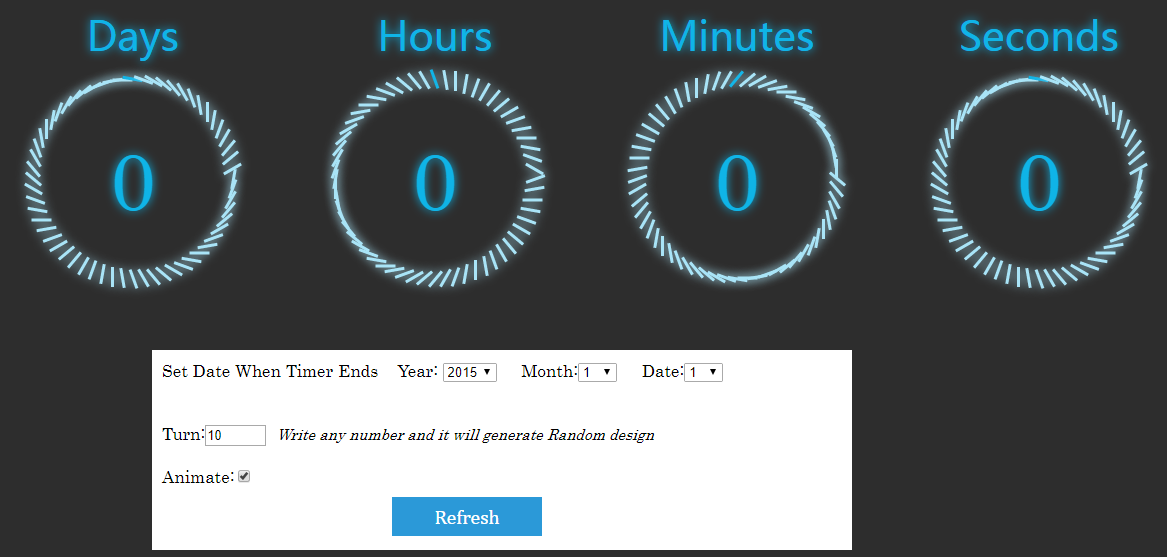
以下是 圆环发光jQuery倒计时插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" href="design_7.css">
<link rel="stylesheet" href="design_7_mob.css">
<title>圆环发光jQuery倒计时插件</title>
</head>
<body>
<div id="setting">
<div id="label">
Set Date When Timer Ends Year:
<select>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
</select>
</div>
<div id="label1">Month:<select></select></div>
<div id="label2">Date:<select></select></div>
<br /><br />
<div id="label3">Turn:<input type="text" value="10" size="4" /></div><div id="tip">Write any number and it will generate Random design</div>
<div id="label4">Animate:<input type="checkbox" name="animate" value=""></div>
<input id="btn" type="button" value="Refresh" size="4" />
</div>
<script src="jquery-1.9.1.js"></script>
<script src="jquery.design_7.js"></script>
<script>
for (var k = 1 ; k < 13 ; k++) {
$('#setting').find('#label1 select').append('<option value="' + k + '">' + k + '</option>')
}
for (var m = 1 ; m < 32 ; m++) {
$('#setting').find('#label2 select').append('<option value="' + m + '">' + m + '</option>')
}
$('#btn').click(function () {
$('#design_7_wrapper').remove();
refresh();
})
var refresh = function () {
$('body').prepend('<div id="design_7_wrapper"></div>');
dat = $('#label2 select').val();
mon = $('#label1 select').val();
yea = $('#label select').val();
tur = parseInt($('#label3 input').val());
if ($('#label4 input').is(':checked')) {
check = 'yes'
} else {
check = 'no'
}
$('#design_7_wrapper').design_7_countdown({
days: dat,
month: 4,
year: yea,
hours: 0,
mins: 0,
secs: 0,
turn: tur,
animate: check,
animationspeed: 500,
darkcolor: '#0fb4e7',
lightcolor: '#a9e4f7',
});
}
refresh();
</script>
</body>
</html>JS代码(jquery.design_7.js):
(function($){
$.fn.design_7_countdown = function(options){
var settings = $.extend({
days:0,month:0,year:0,hours:0,mins:0,secs:0,darkcolor:'#0fb4e7',lightcolor:'#a9e4f7',turn:6,animate:'no',animationspeed:500,}
,options);
var $elem = $(this);
var timer_label = ['Days','Hours','Minutes','Seconds'];
for(var j =0;
j < 4;
j++){
$elem.append('<div class="timer_wrapper"><div class="label">'+timer_label[j]+'</div><div class="timer"></div></div>');
for(var i = 0;
i < 60;
i++){
$elem.find('.timer_wrapper').eq(j).find('.label').after('<div class="circle"></div>');
}
}
//assign value to all timer divs var assign_val = function(){
//calculate days differences var today = new Date();
var setDate = new Date(settings.year,settings.month-1,settings.days,settings.hours,settings.mins,settings.secs);
var difference = setDate - today;
//calculate days,hours,minutes and seconds set_days = Math.floor(difference/(1000 * 60 * 60 * 24));
var set_hrs = Math.floor(((difference/(1000 * 60 * 60 * 24)) - set_days)*24);
var set_mins = Math.floor(((((difference/(1000 * 60 * 60 * 24)) - set_days)*24) - set_hrs)*60);
var set_secs = Math.floor(((((((difference/(1000 * 60 * 60 * 24)) - set_days)*24) - set_hrs)*60)- set_mins) * 60);
if(setDate > today){
$elem.find('.timer').eq(0).text(set_days);
$elem.find('.timer').eq(1).text(set_hrs);
$elem.find('.timer').eq(2).text(set_mins);
$elem.find('.timer').eq(3).text(set_secs);
}
else if(setDate < today){
$elem.find('.timer').text(0);
}
}
assign_val();
//start countdown var count_down_sec = function(){
//if seconds goes zero change minutes and re-run second timer if($elem.find('.timer').eq(3).text() == 0 && $elem.find('.timer').eq(2).text() > 0){
$elem.find('.timer').eq(3).text(59);
var deduct_min = ($elem.find('.timer').eq(2).text()-1) $elem.find('.timer').eq(2).text(deduct_min);
}
//run second timer else if($elem.find('.timer').eq(3).text() > 0){
var deduct_sec = ($elem.find('.timer').eq(3).text()-1) $elem.find('.timer').eq(3).text(deduct_sec);
}
//if hours goes zero change minutes and re-run second timer else if($elem.find('.timer').eq(2).text() == 0 && $elem.find('.timer').eq(1).text() > 0){
var deduct_hours = ($elem.find('.timer').eq(1).text()-1) $elem.find('.timer').eq(1).text(deduct_hours);
$elem.find('.timer').eq(2).text(59);
$elem.find('.timer').eq(3).text(59);
}
else if($elem.find('.timer').eq(1).text() == 0 && $elem.find('.timer').eq(0).text() > 0){
var deduct_days = ($elem.find('.timer').eq(0).text()-1) $elem.find('.timer').eq(0).text(deduct_days);
$elem.find('.timer').eq(1).text(23);
$elem.find('.timer').eq(2).text(59);
$elem.find('.timer').eq(3).text(59);
}
}
setInterval(count_down_sec,1000);
turn = 0;
//if animate circle if(settings.animate == 'yes'){
var animate_circle =function(){
turn+= 10;
}
setInterval(animate_circle,settings.animationspeed);
}
var set_circle = function(){
for(var j = 0;
j < $elem.find('.timer_wrapper').length;
j++){
width = $elem.find('.timer_wrapper').eq(j).width();
height = $elem.find('.timer_wrapper').eq(j).width();
var radius = width/3;
var angle = 0;
var rotate = (2*Math.PI) / $elem.find('.timer_wrapper').eq(j).find('.circle').length;
$elem.find('.timer_wrapper').eq(j).find('.circle').each(function(){
var x = Math.round(width/2 + radius * Math.cos(angle) - $(this).width()/2);
var y = Math.round(height/2 + radius * Math.sin(angle) - $(this).height()/2);
$(this).css({
left:x + 'px',top:y + 'px','transform':'rotate('+turn+'deg)','-webkit-transform':'rotate('+turn+'deg)','-ms-transform':'rotate('+turn+'deg)','-moz-transform':'rotate('+turn+'deg)'}
);
angle += rotate;
turn += settings.turn;
}
);
}
}
set_circle() if(settings.animate == 'yes'){
setInterval(set_circle,settings.animationspeed);
}
circle_array = [46,47,48,49,50,51,52,53,54,55,56,57,58,59];
for(var k = 0;
k < 46;
k++){
circle_array.push(k)}
var change_color = function(){
$elem.find('.timer_wrapper').find('.circle').css('background',settings.lightcolor);
var sec_value = $elem.find('.timer').eq(3).text();
var min_value = $elem.find('.timer').eq(2).text();
var hr_value = $elem.find('.timer').eq(1).text();
var day_value = $elem.find('.timer').eq(0).text();
var sec_circle = parseInt(sec_value);
var min_circle = parseInt(min_value);
var hr_circle = parseInt(hr_value*2.5);
var day_circle = parseInt(day_value/(set_days/60));
$elem.find('.timer_wrapper').eq(3).find('.circle').eq(45).css('background',settings.darkcolor);
$elem.find('.timer_wrapper').eq(2).find('.circle').eq(45).css('background',settings.darkcolor);
$elem.find('.timer_wrapper').eq(1).find('.circle').eq(45).css('background',settings.darkcolor);
$elem.find('.timer_wrapper').eq(0).find('.circle').eq(45).css('background',settings.darkcolor);
for(var j = 0;
j < sec_circle;
j++){
$elem.find('.timer_wrapper').eq(3).find('.circle').eq(circle_array[j]).css('background',settings.darkcolor);
}
for(var j = 0;
j < min_circle;
j++){
$elem.find('.timer_wrapper').eq(2).find('.circle').eq(circle_array[j]).css('background',settings.darkcolor);
}
for(var j = 0;
j < hr_circle;
j++){
$elem.find('.timer_wrapper').eq(1).find('.circle').eq(circle_array[j]).css('background',settings.darkcolor);
}
for(var j = 0;
j < day_circle;
j++){
$elem.find('.timer_wrapper').eq(0).find('.circle').eq(circle_array[j]).css('background',settings.darkcolor);
}
}
change_color();
setInterval(change_color,1000)}
;
}
)(jQuery);
CSS代码(design_7.css):
body{background:#2d2d2d;}
#design_7_wrapper{margin:100px 50px;}
#design_7_wrapper .timer_wrapper{border:1px solid transparent;width:300px;height:300px;position:relative;display:inline-block;}
#design_7_wrapper .timer{margin-top:70px;text-align:center;font:80px century;text-shadow:0px 0px 10px #0fb4e7;color:#0fb4e7;}
#design_7_wrapper .circle{margin-top:20px;position:absolute;width:3px;height:20px;background:#a9e4f7;box-shadow:0px 0px 10px #a9e4f7;}
#design_7_wrapper .label{font:40px sans-serif;text-align:center;text-shadow:0px 0px 10px #0fb4e7;color:#0fb4e7;}
CSS代码(index.css):
#setting{position:absolute;width:700px;margin:-60px 220px;height:200px;background:white;}
#setting{font:17px century;}
#label,#label1,#label2,#label3,#label5{display:inline-block;}
#label,#label1,#label2,#label3,#label4,#label5{padding:10px;}
#tip{font:italic 15px century;display:inline-block;}
#btn{background-color:#2b99d8;padding:8px 30px;width:150px;color:white;font:20px cambria;border:none;text-align:center;cursor:pointer;outline:none;margin-left:240px;}
#btn:hover{background-color:#248fc9;}
#btn:focus{outline:none;border:none;}


