以下是 jQuery ui页面全屏滚动插件fullPage js特效代码 的示例演示效果:
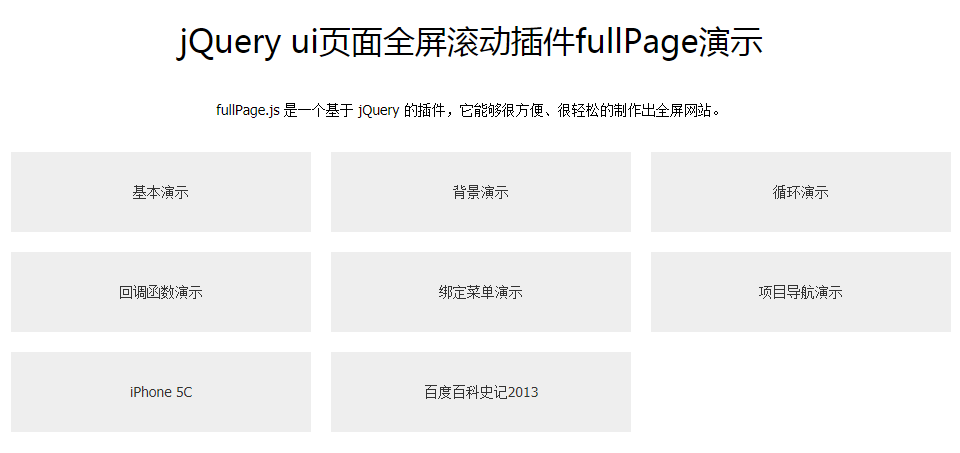
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery ui页面全屏滚动插件fullPage</title>
<style>
.wrap { width: 960px; margin: 0 auto; font: 14px Tahoma,Helvetica,Arial,"宋体";}
p { text-align: center;}
ul { margin: 0; padding: 0; list-style-type: none; overflow: hidden; zoom: 1;}
li { float: left; width: 300px; margin: 20px 0 0 20px; display: inline;}
ul a { float: left; width: 300px; height: 80px; line-height: 80px; color: #333; text-align: center; text-decoration: none; background-color: #eee;}
</style>
</head>
<body>
<h1 style="margin: 40px; font: 32px Microsoft Yahei; text-align: center;">jQuery ui页面全屏滚动插件fullPage演示</h1>
<div class="wrap">
<p>fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。</p>
<ul>
<li><a href="index2.html" target="_blank">基本演示</a></li>
<li><a href="index3.html" target="_blank">背景演示</a></li>
<li><a href="index4.html" target="_blank">循环演示</a></li>
<li><a href="index5.html" target="_blank">回调函数演示</a></li>
<li><a href="index6.html" target="_blank">绑定菜单演示</a></li>
<li><a href="index7.html" target="_blank">项目导航演示</a></li>
<li><a href="index8.html" target="_blank">iPhone 5C</a></li>
<li><a href="http://www.dowebok.com/demo/2014/78/" target="_blank">百度百科史记2013</a></li>
</ul>
</div>
<style>
.menu { height: 30px; margin-bottom: 30px; padding: 10px; background-color: #f0f0f0; text-align: center;}
.menu a { display: inline-block; height: 30px; padding: 0 20px; line-height: 30px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { color: #000; background-color: #e9e9e9;}
.menu .cur { background-color: #ddd !important; color: #000;}
.vad { margin:80px 0 5px; font-family: arial,宋体,sans-serif; text-align:center;}
.vad a { display:inline-block; height: 36px; line-height: 36px; margin:0 5px; padding:0 50px; font-size:14px; text-align:center; color:#eee; text-decoration:none; background-color:#222;}
.vad a:hover { color:#fff; background-color:#000;}
.thead { width: 728px; height: 90px; margin: 0 auto;}
</style>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 基本演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4']
});
});
</script>
</head>
<body>
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 基本演示</p>
</div>
<div class="section">
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</body>
</html>HTML代码(index3.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 背景演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section1 { background: url(images/1.jpg) 50%;}
.section2 { background: url(images/2.jpg) 50%;}
.section3 { background: url(images/3.jpg) 50%;}
.section4 { background: url(images/4.jpg) 50%;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
anchors: ['page1', 'page2', 'page3', 'page4']
});
});
</script>
</head>
<body>
<div class="section section1"></div>
<div class="section section2"></div>
<div class="section section3"></div>
<div class="section section4"></div>
</body>
</html>
HTML代码(index4.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 循环演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4'],
loopBottom: true
});
});
</script>
</head>
<body>
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 循环演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏了,继续往下滚返回第一屏</p>
</div>
</body>
</html>
HTML代码(index5.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 回调函数演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
.section2 p { position: relative; left: -120%;}
.section3 p { position: relative; bottom: -120%;}
.section4 p { display: none;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90', '#ef820'],
anchors: ['page1', 'page2', 'page3', 'page4', 'page5'],
afterLoad: function(anchorLink, index){
if(index == 2){
$('.section2').find('p').delay(500).animate({
left: '0'
}, 1500, 'easeOutExpo');
}
if(index == 3){
$('.section3').find('p').delay(500).animate({
bottom: '0'
}, 1500, 'easeOutExpo');
}
if(index == 4){
$('.section4').find('p').fadeIn(2000);
}
},
onLeave: function(index, direction){
if(index == '2'){
$('.section2').find('p').delay(500).animate({
left: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '3'){
$('.section3').find('p').delay(500).animate({
bottom: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '4'){
$('.section4').find('p').fadeOut(2000);
}
}
});
});
</script>
</head>
<body>
<div class="section section1">
<h3>第一屏</h3>
<p>fullPage.js — 回调函数演示</p>
</div>
<div class="section section2">
<h3>第二屏</h3>
<p>滚动到第二屏后的回调函数执行的效果</p>
</div>
<div class="section section3">
<h3>第三屏</h3>
<p>滚动到第三屏后的回调函数执行的效果</p>
</div>
<div class="section section4">
<h3>第四屏</h3>
<p>滚动到第四屏后的回调函数执行的效果</p>
</div>
</body>
</html>
HTML代码(index6.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 绑定菜单演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4'],
menu: '#menu'
});
});
</script>
</head>
<body>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">第一屏</a></li>
<li data-menuanchor="page2"><a href="#page2">第二屏</a></li>
<li data-menuanchor="page3"><a href="#page3">第三屏</a></li>
<li data-menuanchor="page4"><a href="#page4">第四屏</a></li>
</ul>
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 绑定菜单演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看左上角,点击可以控制</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>绑定的菜单没有默认的样式,你需要自行编写</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</body>
</html>
HTML代码(index7.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 项目导航演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function() {
$.fn.fullpage({
slidesColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4'],
navigation: true
});
});
</script>
</head>
<body>
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 项目导航演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看右边的圆圈</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>圆圈还可以设置位置,颜色,加上 tip,点击可以控制</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</body>
</html>
HTML代码(index8.html):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>fullPage.js — iPhone 5C演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
body{color:#333;font-family:"Lucida Grande","Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif}
h1{font-size:5em;font-family:arial,helvetica;margin:0;padding:0}
h2{font-size:2em;margin:0 0 18px 0;font-family:arial,helvetica}
img{-webkit-transition:all 0.7s ease-out;-moz-transition:all 0.7s ease-out;-o-transition:all 0.7s ease-out;transition:all 0.7s ease-out}
.section{text-align:center;overflow:hidden}
.wrap{width:1180px;height:100%;margin-left:auto;margin-right:auto;position:relative}
.box{text-align:left;color:#808080;font-size:1.2em;line-height:1.6em}
#section0{padding:60px 0}
#section0 img{height:100%;margin:40px 0 0 0}
#section1 img{position:absolute;left:40px;top:100px}
#section1 .box{position:absolute;top:50%;left:50%;margin-top:-192px;margin-left:89px;width:395px;z-index:1}
#section1 .imgsContainer{display:block;position:absolute;z-index:1;top:42%;left:58%;margin-top:-325px;margin-left:-747px;width:800px;height:696px}
#section1 img{height:100%}
@media all and (min-width:620px) and (max-width:800px){#section1 .imgsContainer{margin-top:-278px;margin-left:-685px;width:647px;height:563px}
}@media all and (max-width:620px){#section1 .imgsContainer{margin-top:-208px;margin-left:-516px;width:534px;height:464px}
}#iphone2{z-index:10}
#iphone2.active{-webkit-transform:translate3d(-134px,0px,0px);-moz-transform:translate3d(-134px,0px,0px);-ms-transform:translate3d(-134px,0px,0px);transform:translate3d(-134px,0px,0px)}
#iphone3{z-index:12}
#iphone3.active{-webkit-transform:translate3d(213px,0px,0px);-moz-transform:translate3d(213px,0px,0px);-ms-transform:translate3d(213px,0px,0px);transform:translate3d(213px,0px,0px)}
#iphone4{z-index:11;left:140px}
#iphone4.active{-webkit-transform:translate3d(548px,0px,0px);-moz-transform:translate3d(548px,0px,0px);-ms-transform:translate3d(548px,0px,0px);transform:translate3d(548px,0px,0px)}
#section2 img{position:absolute}
#section2 .imgsContainer,#staticImg .imgsContainer,#section3 .imgsContainer{position:absolute;z-index:1;left:50%;display:block;margin-top:-288px;margin-left:-636px;width:0;height:0;-webkit-transition:all 1.2s ease-in-out;-moz-transition:all 1.2s ease-in-out;-o-transition:all 1.2s ease-in-out;transition:all 1.2s ease-in-out}
#section2.moveUp .imgsContainer{top:50%}
#section2.moveDown .imgsContainer,#staticImg .imgsContainer{top:90%}
#section2.active .imgsContainer{top:50%}
#section2 .box{top:22%;left:42%;position:absolute;width:582px}
#iphone-yellow{top:-35px;left:-222px}
#iphone-red{top:-194px;left:106px}
#iphone-blue{top:320px;left:448px}
#iphone-green{left:106px;position:absolute}
#staticImg{display:block;position:absolute;z-index:1;top:200%;left:0;width:100%;min-width:980px;height:100%;-webkit-transition:all 0.7s ease-out;-moz-transition:all 0.7s ease-out;-o-transition:all 0.7s ease-out;transition:all 0.7s ease-out}
#staticImg.moveDown{top:300%}
#staticImg.moveDown .imgsContainer{top:50%}
#staticImg.moveDown img{top:155px}
#staticImg.active .imgsContainer{top:50%}
#staticImg.active img{top:487px}
#section3 .imgsContainer{top:50%}
#section3 img{top:155px;left:455px;position:absolute}
#section3 .box{text-align:center;margin:10% 0 0 0}
#infoMenu.whiteLinks li:nth-child(1) a,#infoMenu.whiteLinks li:nth-child(2) a,#infoMenu.whiteLinks li:nth-child(3) a{color:#fff}
#infoMenu{font-family:arial,helvetica}
.fullPage-tooltip{color:#AAA}
#fullPage-nav span,.fullPage-slidesNav span{border-color:#AAA}
#fullPage-nav li .active span,.fullPage-slidesNav .active span{background:#AAA}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.fn.fullpage({
'verticalCentered': false,
'anchors': ['page1', 'page2', 'page3', 'page4'],
'css3': true,
'slidesColor': ['#F0F2F4', '#fff', '#fff', '#fff'],
'navigation': true,
'navigationPosition': 'right',
'navigationTooltips': ['fullPage.js', 'Powerful', 'Amazing', 'Simple'],
'afterLoad': function(anchorLink, index){
if(index == 2){
$('#iphone3, #iphone2, #iphone4').addClass('active');
}
$('#infoMenu').toggleClass('whiteLinks', index ==4);
},
'onLeave': function(index, direction){
if (index == 3 && direction == 'down'){
$('.section').eq(index -1).removeClass('moveDown').addClass('moveUp');
}
else if(index == 3 && direction == 'up'){
$('.section').eq(index -1).removeClass('moveUp').addClass('moveDown');
}
$('#staticImg').toggleClass('active', (index == 2 && direction == 'down' ) || (index == 4 && direction == 'up'));
$('#staticImg').toggleClass('moveDown', index == 3 && direction == 'down');
},
afterRender: function(){
$('#infoMenu').appendTo('body');
$('#githubLink, .twitter-share-button').appendTo('body');
}
});
});
</script>
</head>
<body>
<div id="staticImg">
<div class="imgsContainer">
<img src="images/iphone-green.png" alt="iphone" id="iphone-green" />
</div>
</div>
<div class="section " id="section0">
<h1>fullPage.js — iPhone 5C演示</h1>
<img src="images/iphone1.jpg" alt="iphone" />
</div>
<div class="section" id="section1">
<div class="wrap">
<div class="imgsContainer">
<img src="images/iphone2.png" alt="iphone" id="iphone2" />
<img src="images/iphone3.png" alt="iphone" id="iphone3" />
<img src="images/iphone4.png" alt="iphone" id="iphone4" />
</div>
<div class="box">
<h2>A powerful plugin</h2>
<strong>fullPage.js</strong> callbacks allow you to create amazing dynamic sites with a bit of imagination. This example tries to reproduce the Apple iPhone-5c website animations as an example of what fullPage.js is capable of.
</div>
</div>
</div>
<div class="section moveDown" id="section2">
<div class="wrap">
<div class="imgsContainer">
<img src="images/iphone-yellow.png" alt="iphone" id="iphone-yellow" />
<img src="images/iphone-red.png" alt="iphone" id="iphone-red" />
<img src="images/iphone-blue.png" alt="iphone" id="iphone-blue" />
</div>
<div class="box">
<h2>Amazing stuff</h2>
Combining <strong>fullPage.js</strong> with your own CSS styles and animations, you will be able to create something remarkable.
</div>
</div>
</div>
<div class="section moveDown" id="section3">
<div class="wrap">
<div class="box">
<h2>Just a demo</h2>
This is, of course, just a demo. I didn't want to spend much time on it.
Don't expect it to work perfectly in all kind of screens.
It has been designed to work on 1180px width or over on modern browsers with CSS3.
</div>
</div>
<div class="imgsContainer">
<img src="images/iphone-two.png" alt="iphone" id="iphone-two" />
</div>
</div>
</body>
</html>JS代码(jquery.fullPage.min.js):
/** * fullPage 1.5.3 * https://github.com/alvarotrigo/fullPage.js * MIT licensed * * Copyright (C) 2013 alvarotrigo.com - A project by Alvaro Trigo */
(function(b){
b.fn.fullpage=function(c){
function m(a){
if(c.autoScrolling){
a=window.event||a;
a=Math.max(-1,Math.min(1,a.wheelDelta||-a.detail));
var e;
e=b(".section.active");
if(!k)if(e=e.find(".slides").length?e.find(".slide.active").find(".scrollable"):e.find(".scrollable"),0>a)if(0<e.length)if(v("bottom",e))b.fn.fullpage.moveSectionDown();
else return!0;
else b.fn.fullpage.moveSectionDown();
else if(0<e.length)if(v("top",e))b.fn.fullpage.moveSectionUp();
else return!0;
else b.fn.fullpage.moveSectionUp();
return!1}
}
function F(){
document.addEventListener?(document.addEventListener("mousewheel",m,!1),document.addEventListener("DOMMouseScroll",m,!1)):document.attachEvent("onmousewheel",m)}
function n(a,e){
var d={
}
,f,h=a.position(),h=null!==h?h.top:null,H=G(a),l=a.data("anchor"),g=a.index(".section"),p=a.find(".slide.active");
if(p.length){
f=p.data("anchor");
var q=p.index()}
p=b(".section.active").index(".section")+1;
a.addClass("active").siblings().removeClass("active");
k=!0;
"undefined"!==typeof l?I(q,f,l):location.hash="";
c.autoScrolling?(d.top=-h,f="#superContainer"):(d.scrollTop=h,f="html,body");
c.css3&&c.autoScrolling?(b.isFunction(c.onLeave)&&c.onLeave.call(this,p,H),z("translate3d(0px,-"+h+"px,0px)",!0),setTimeout(function(){
b.isFunction(c.afterLoad)&&c.afterLoad.call(this,l,g+1);
setTimeout(function(){
k=!1;
b.isFunction(e)&&e.call(this)}
,J)}
,c.scrollingSpeed)):(b.isFunction(c.onLeave)&&c.onLeave.call(this,p,H),b(f).animate(d,c.scrollingSpeed,c.easing,function(){
b.isFunction(c.afterLoad)&&c.afterLoad.call(this,l,g+1);
setTimeout(function(){
k=!1;
b.isFunction(e)&&e.call(this)}
,J)}
));
r=l;
c.autoScrolling&&(K(l),L(l,g))}
function u(a,e){
var d=e.position(),f=a.find(".slidesContainer").parent(),h=e.index(),g=a.closest(".section"),l=g.index(".section"),k=g.data("anchor"),p=g.find(".fullPage-slidesNav"),q=e.data("anchor");
if(c.onSlideLeave){
var m=g.find(".slide.active").index(),n;
n=m>h?"left":"right";
b.isFunction(c.onSlideLeave)&&c.onSlideLeave.call(this,k,l+1,m,n)}
e.addClass("active").siblings().removeClass("active");
"undefined"===typeof q&&(q=h);
g.hasClass("active")&&(c.loopHorizontal||(g.find(".controlArrow.prev").toggle(0!=h),g.find(".controlArrow.next").toggle(!e.is(":last-child"))),I(h,q,k));
c.css3?(d="translate3d(-"+d.left+"px,0px,0px)",a.find(".slidesContainer").addClass("easing").css({
"-webkit-transform":d,"-moz-transform":d,"-ms-transform":d,transform:d}
),setTimeout(function(){
b.isFunction(c.afterSlideLoad)&&c.afterSlideLoad.call(this,k,l+1,q,h);
s=!1}
,c.scrollingSpeed)):f.animate({
scrollLeft:d.left}
,c.scrollingSpeed,function(){
b.isFunction(c.afterSlideLoad)&&c.afterSlideLoad.call(this,k,l+1,q,h);
s=!1}
);
p.find(".active").removeClass("active");
p.find("li").eq(h).find("a").addClass("active")}
function M(){
var a=b(window).width();
g=b(window).height();
c.resize&&S(g,a);
b(".section").each(function(){
parseInt(b(this).css("padding-bottom"));
parseInt(b(this).css("padding-top"));
if(c.scrollOverflow){
var a=b(this).find(".slide");
a.length?a.each(function(){
w(b(this))}
):w(b(this))}
c.verticalCentered&&b(this).find(".tableCell").css("height",g+"px");
b(this).css("height",g+"px");
a=b(this).find(".slides");
a.length&&u(a,a.find(".slide.active"))}
);
b(".section.active").position();
a=b(".section.active");
a.index(".section")&&n(a)}
function S(a,e){
var c=825,f=a;
825>a||900>e?(900>e&&(f=e,c=900),c=(100*f/c).toFixed(2),b("body").css("font-size",c+"%")):b("body").css("font-size","100%")}
function L(a,e){
c.navigation&&(b("#fullPage-nav").find(".active").removeClass("active"),a?b("#fullPage-nav").find('a[href="#'+a+'"]').addClass("active"):b("#fullPage-nav").find("li").eq(e).find("a").addClass("active"))}
function K(a){
c.menu&&(b(c.menu).find(".active").removeClass("active"),b(c.menu).find('[data-menuanchor="'+a+'"]').addClass("active"))}
function v(a,b){
if("top"===a)return!b.scrollTop();
if("bottom"===a)return b.scrollTop()+b.innerHeight()>=b[0].scrollHeight}
function G(a){
var c=b(".section.active").index(".section");
a=a.index(".section");
return c>a?"up":"down"}
function w(a){
a.css("overflow","hidden");
var b=a.closest(".section"),d=a.find(".scrollable");
(d.length?a.find(".scrollable").get(0).scrollHeight-parseInt(b.css("padding-bottom"))-parseInt(b.css("padding-top")):a.get(0).scrollHeight-parseInt(b.css("padding-bottom"))-parseInt(b.css("padding-top")))>g?(b=g-parseInt(b.css("padding-bottom"))-parseInt(b.css("padding-top")),d.length?d.css("height",b+"px").parent().css("height",b+"px"):(c.verticalCentered?a.find(".tableCell").wrapInner('<div class="scrollable" />'):a.wrapInner('<div class="scrollable" />'),a.find(".scrollable").slimScroll({
height:b+"px",size:"10px",alwaysVisible:!0}
))):(a.find(".scrollable").children().first().unwrap().unwrap(),a.find(".slimScrollBar").remove(),a.find(".slimScrollRail").remove());
a.css("overflow","")}
function N(a){
a.addClass("table").wrapInner('<div class="tableCell" style="height:'+g+'px;
" />')}
function z(a,c){
b("#superContainer").toggleClass("easing",c);
b("#superContainer").css({
"-webkit-transform":a,"-moz-transform":a,"-ms-transform":a,transform:a}
)}
function A(a,c){
var d=isNaN(a)?b('[data-anchor="'+a+'"]'):b(".section").eq(a-1);
a===r||d.hasClass("active")?O(d,c):n(d,function(){
O(d,c)}
)}
function O(a,b){
if("undefined"!=typeof b){
var c=a.find(".slides"),f=c.find('[data-anchor="'+b+'"]');
f.length||(f=c.find(".slide").eq(b));
f.length&&u(c,f)}
}
function T(a,b){
a.append('<div class="fullPage-slidesNav"><ul></ul></div>');
var d=a.find(".fullPage-slidesNav");
d.addClass(c.slidesNavPosition);
for(var f=0;
f<b;
f++)d.find("ul").append('<li><a href="#"><span></span></a></li>');
d.css("margin-left","-"+d.width()/2+"px");
d.find("li").first().find("a").addClass("active")}
function I(a,b,c){
var f="";
a?("undefined"!==typeof c&&(f=c),"undefined"===typeof b&&(b=a),P=b,location.hash=f+"/"+b):location.hash=c}
function U(){
var a=document.createElement("p"),b,c={
webkitTransform:"-webkit-transform",OTransform:"-o-transform",msTransform:"-ms-transform",MozTransform:"-moz-transform",transform:"transform"}
;
document.body.insertBefore(a,null);
for(var f in c)void 0!==a.style[f]&&(a.style[f]="translate3d(1px,1px,1px)",b=window.getComputedStyle(a).getPropertyValue(c[f]));
document.body.removeChild(a);
return void 0!==b&&0<b.length&&"none"!==b}
c=b.extend({
verticalCentered:!0,resize:!0,slidesColor:[],anchors:[],scrollingSpeed:700,easing:"easeInQuart",menu:!1,navigation:!1,navigationPosition:"right",navigationColor:"#000",navigationTooltips:[],slidesNavigation:!1,slidesNavPosition:"bottom",controlArrowColor:"#fff",loopBottom:!1,loopTop:!1,loopHorizontal:!0,autoScrolling:!0,scrollOverflow:!1,css3:!1,paddingTop:0,paddingBottom:0,fixedElements:null,normalScrollElements:null,afterLoad:null,onLeave:null,afterRender:null,afterSlideLoad:null,onSlideLeave:null}
,c);
var J=700;
b.fn.fullpage.setAutoScrolling=function(a){
c.autoScrolling=a;
a=b(".section.active");
c.autoScrolling?(b("html,body").css({
overflow:"hidden",height:"100%"}
),a.length&&(c.css3?(a="translate3d(0px,-"+a.position().top+"px,0px)",z(a,!1)):b("#superContainer").css("top","-"+a.position().top+"px"))):(b("html,body").css({
overflow:"auto",height:"auto"}
),c.css3?z("translate3d(0px,0px,0px)",!1):b("#superContainer").css("top","0px"),b("html,body").scrollTop(a.position().top))}
;
var s=!1,B=navigator.userAgent.match(/(iPhone|iPod|iPad|Android|BlackBerry|Windows Phone)/),g=b(window).height(),k=!1,r,P;
F();
c.css3&&(c.css3=U());
b("body").wrapInner('<div id="superContainer" />');
if(c.navigation){
b("body").append('<div id="fullPage-nav"><ul></ul></div>');
var t=b("#fullPage-nav");
t.css("color",c.navigationColor);
t.addClass(c.navigationPosition)}
b(".section").each(function(a){
var e=b(this).find(".slide"),d=e.length;
a||b(this).addClass("active");
b(this).css("height",g+"px");
(c.paddingTop||c.paddingBottom)&&b(this).css("padding",c.paddingTop+" 0 "+c.paddingBottom+" 0");
"undefined"!==typeof c.slidesColor[a]&&b(this).css("background-color",c.slidesColor[a]);
"undefined"!==typeof c.anchors[a]&&b(this).attr("data-anchor",c.anchors[a]);
if(c.navigation){
var f="";
c.anchors.length&&(f=c.anchors[a]);
a=c.navigationTooltips[a];
"undefined"===typeof a&&(a="");
t.find("ul").append('<li data-tooltip="'+a+'"><a href="#'+f+'"><span></span></a></li>')}
if(0<d){
var f=100*d,h=100/d;
e.wrapAll('<div class="slidesContainer" />');
e.parent().wrap('<div class="slides" />');
b(this).find(".slidesContainer").css("width",f+"%");
b(this).find(".slides").after('<div class="controlArrow prev"></div><div class="controlArrow next"></div>');
b(this).find(".controlArrow.next").css("border-color","transparent transparent transparent "+c.controlArrowColor);
b(this).find(".controlArrow.prev").css("border-color","transparent "+c.controlArrowColor+" transparent transparent");
c.loopHorizontal||b(this).find(".controlArrow.prev").hide();
c.slidesNavigation&&T(b(this),d);
e.each(function(a){
a||b(this).addClass("active");
b(this).css("width",h+"%");
c.verticalCentered&&N(b(this))}
)}
else c.verticalCentered&&N(b(this))}
).promise().done(function(){
b.fn.fullpage.setAutoScrolling(c.autoScrolling);
b.isFunction(c.afterRender)&&c.afterRender.call(this);
c.fixedElements&&c.css3&&b(c.fixedElements).appendTo("body");
c.navigation&&(t.css("margin-top","-"+t.height()/2+"px"),t.find("li").first().find("a").addClass("active"));
c.menu&&c.css3&&b(c.menu).appendTo("body");
if(c.scrollOverflow)b(window).on("load",function(){
b(".section").each(function(){
var a=b(this).find(".slide");
a.length?a.each(function(){
w(b(this))}
):w(b(this))}
)}
);
b(window).on("load",function(){
var a=window.location.hash.replace("#","").split("/"),b=a[0],a=a[1];
b&&A(b,a)}
)}
);
var Q,C=!1;
b(window).scroll(function(a){
if(!c.autoScrolling){
var e=b(window).scrollTop();
a=b(".section").map(function(){
if(b(this).offset().top<e+100)return b(this)}
);
a=a[a.length-1];
if(!a.hasClass("active")){
C=!0;
var d=G(a);
b(".section.active").removeClass("active");
a.addClass("active");
var f=a.data("anchor");
b.isFunction(c.onLeave)&&c.onLeave.call(this,a.index(".section"),d);
b.isFunction(c.afterLoad)&&c.afterLoad.call(this,f,a.index(".section")+1);
K(f);
L(f,0);
c.anchors.length&&!k&&(r=f,location.hash=f);
clearTimeout(Q);
Q=setTimeout(function(){
C=!1}
,100)}
}
}
);
var D=0,x=0,E=0,y=0;
b(document).on("touchmove",function(a){
if(c.autoScrolling&&B){
a.preventDefault();
a=a.originalEvent;
var e=b(".section.active");
if(!k&&!s)if(E=a.touches[0].pageY,y=a.touches[0].pageX,e.find(".slides").length&&Math.abs(x-y)>Math.abs(D-E))x>y?e.find(".controlArrow.next").trigger("click"):x<y&&e.find(".controlArrow.prev").trigger("click");
else if(a=e.find(".slides").length?e.find(".slide.active").find(".scrollable"):e.find(".scrollable"),D>E)if(0<a.length)if(v("bottom",a))b.fn.fullpage.moveSectionDown();
else return!0;
else b.fn.fullpage.moveSectionDown();
else if(0<a.length)if(v("top",a))b.fn.fullpage.moveSectionUp();
else return!0;
else b.fn.fullpage.moveSectionUp()}
}
);
b(document).on("touchstart",function(a){
c.autoScrolling&&B&&(a=a.originalEvent,D=a.touches[0].pageY,x=a.touches[0].pageX)}
);
b.fn.fullpage.moveSectionUp=function(){
var a=b(".section.active").prev(".section");
c.loopTop&&!a.length&&(a=b(".section").last());
(0<a.length||!a.length&&c.loopTop)&&n(a)}
;
b.fn.fullpage.moveSectionDown=function(){
var a=b(".section.active").next(".section");
c.loopBottom&&!a.length&&(a=b(".section").first());
(0<a.length||!a.length&&c.loopBottom)&&n(a)}
;
b.fn.fullpage.moveTo=function(a,c){
var d="",d=isNaN(a)?b('[data-anchor="'+a+'"]'):b(".section").eq(a-1);
"undefined"!==c?A(a,c):0<d.length&&n(d)}
;
b(window).on("hashchange",function(){
if(!C){
var a=window.location.hash.replace("#","").split("/"),b=a[0],a=a[1],c="undefined"===typeof r,f="undefined"===typeof r&&"undefined"===typeof a;
(b&&b!==r&&!c||f||"undefined"!==typeof a&&!s&&P!=a)&&A(b,a)}
}
);
b(document).keydown(function(a){
if(!k)switch(a.which){
case 38:case 33:b.fn.fullpage.moveSectionUp();
break;
case 40:case 34:b.fn.fullpage.moveSectionDown();
break;
case 37:b(".section.active").find(".controlArrow.prev").trigger("click");
break;
case 39:b(".section.active").find(".controlArrow.next").trigger("click")}
}
);
b(document).on("click","#fullPage-nav a",function(a){
a.preventDefault();
a=b(this).parent().index();
n(b(".section").eq(a))}
);
b(document).on({
mouseenter:function(){
var a=b(this).data("tooltip");
b('<div class="fullPage-tooltip '+c.navigationPosition+'">'+a+"</div>").hide().appendTo(b(this)).fadeIn(200)}
,mouseleave:function(){
b(this).find(".fullPage-tooltip").fadeOut().remove()}
}
,"#fullPage-nav li");
c.normalScrollElements&&(b(document).on("mouseover",c.normalScrollElements,function(){
document.addEventListener?(document.removeEventListener("mousewheel",m,!1),document.removeEventListener("DOMMouseScroll",m,!1)):document.detachEvent("onmousewheel",m)}
),b(document).on("mouseout",c.normalScrollElements,function(){
F()}
));
b(".section").on("click",".controlArrow",function(){
if(!s){
s=!0;
var a=b(this).closest(".section").find(".slides"),c=a.find(".slide.active"),d=null,d=b(this).hasClass("prev")?c.prev(".slide"):c.next(".slide");
d.length||(d=b(this).hasClass("prev")?c.siblings(":last"):c.siblings(":first"));
u(a,d)}
}
);
b(".section").on("click",".toSlide",function(a){
a.preventDefault();
a=b(this).closest(".section").find(".slides");
a.find(".slide.active");
var c=null,c=a.find(".slide").eq(b(this).data("index")-1);
0<c.length&&u(a,c)}
);
if(!B){
var R;
b(window).resize(function(){
clearTimeout(R);
R=setTimeout(M,500)}
)}
b(window).bind("orientationchange",function(){
M()}
);
b(document).on("click",".fullPage-slidesNav a",function(a){
a.preventDefault();
a=b(this).closest(".section").find(".slides");
var c=a.find(".slide").eq(b(this).closest("li").index());
u(a,c)}
)}
}
)(jQuery);
CSS代码(jquery.fullPage.css):
/** * fullPage 1.4.5 * https://github.com/alvarotrigo/fullPage.js * MIT licensed * * Copyright (C) 2013 alvarotrigo.com - A project by Alvaro Trigo */
html,body{margin:0;padding:0;}
#superContainer{height:100%;position:relative;}
.section{position:relative;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.slide{float:left;}
.slide,.slidesContainer{height:100%;display:block;}
.slides{height:100%;overflow:hidden;position:relative;-webkit-transition:all 0.3s ease-out;-moz-transition:all 0.3s ease-out;-o-transition:all 0.3s ease-out;transition:all 0.3s ease-out;}
.section.table,.slide.table{display:table;width:100%;}
.tableCell{display:table-cell;vertical-align:middle;width:100%;height:100%;}
.slidesContainer{float:left;position:relative;}
.controlArrow{position:absolute;top:50%;cursor:pointer;width:0;height:0;border-style:solid;margin-top:-38px;}
.controlArrow.prev{left:15px;width:0;border-width:38.5px 34px 38.5px 0;border-color:transparent #fff transparent transparent;}
.controlArrow.next{right:15px;border-width:38.5px 0 38.5px 34px;border-color:transparent transparent transparent #fff;}
.scrollable{overflow:scroll;}
.easing{-webkit-transition:all 0.7s ease-out;-moz-transition:all 0.7s ease-out;-o-transition:all 0.7s ease-out;transition:all 0.7s ease-out;}
#fullPage-nav{position:fixed;z-index:100;margin-top:-32px;top:50%;opacity:1;}
#fullPage-nav.right{right:17px;}
#fullPage-nav.left{left:17px;}
.fullPage-slidesNav{position:absolute;z-index:4;left:50%;opacity:1;}
.fullPage-slidesNav.bottom{bottom:17px;}
.fullPage-slidesNav.top{top:17px;}
#fullPage-nav ul,.fullPage-slidesNav ul{margin:0;padding:0;}
#fullPage-nav li,.fullPage-slidesNav li{display:block;width:14px;height:13px;margin:7px;position:relative;}
.fullPage-slidesNav li{display:inline-block;}
#fullPage-nav li a,.fullPage-slidesNav li a{display:block;position:relative;z-index:1;width:100%;height:100%;cursor:pointer;text-decoration:none;}
#fullPage-nav li .active span,.fullPage-slidesNav .active span{background:#333;}
#fullPage-nav span,.fullPage-slidesNav span{top:2px;left:2px;width:8px;height:8px;border:1px solid #000;background:rgba(0,0,0,0);-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;position:absolute;z-index:1;}
.fullPage-tooltip{position:absolute;color:#fff;font-size:14px;font-family:arial,helvetica,sans-serif;top:-2px;}
.fullPage-tooltip.right{right:20px;}
.fullPage-tooltip.left{left:20px;}


