以下是 多款jQuery分页插件特效js代码 的示例演示效果:
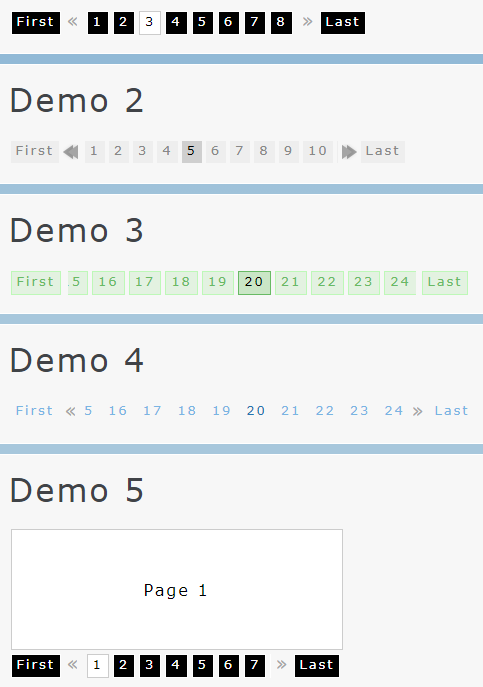
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>jQuery Pagination - jPaginate</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="jPaginate - jQuery Pagination Plugin" />
<meta name="keywords" content="jquery, plugin, pagination, fancy" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen"/>
<style>
body { background: #a7c7dc url(bg.png) repeat-x top left; font-family: verdana; padding:0px; margin:0px; letter-spacing:2px; }
.header { position:absolute; top:0px; left:0px; width:100%; height:80px; }
.header h1 { color:#fff; font-size: 38px; margin:0px 0px 0px 30px; font-weight:100; line-height:80px; padding:0px; }
.footer { width:100%; margin:10px 0px 5px 0px; }
a img { border:none; outline:none; }
.content { margin-top:100px; padding:0px; bottom:0px; }
.about { width:100%; height:400px; background:transparent url(about.png) repeat-x top left; border-top:2px solid #ccc; border-bottom:2px solid #000; }
.about .text { width:16%; margin:5px 2% 10px 2%; height:380px; float:left; color:#FCFEF3; font-size: 16px; text-align:justify; letter-spacing:0px; }
.about .text h1 { border-bottom: 1px dashed #ccc; color:#fff; }
.demo { width:580px; padding:10px; margin:10px auto; border: 1px solid #fff; background-color:#f7f7f7; }
h1 { color:#404347; margin:5px 30px 20px 0px; font-weight:100; }
.pagedemo { border: 1px solid #CCC; width:310px; margin:2px; padding:50px 10px; text-align:center; background-color:white; }
</style>
</head>
<body>
<div class="header">
<h1>jPaginate</h1>
</div>
<div class="content">
<div class="demo">
<h1>Demo 1</h1>
<div id="demo1"> </div>
</div>
<div class="demo">
<h1>Demo 2</h1>
<div id="demo2"> </div>
</div>
<div class="demo">
<h1>Demo 3</h1>
<div id="demo3"> </div>
</div>
<div class="demo">
<h1>Demo 4</h1>
<div id="demo4"> </div>
</div>
<div id="paginationdemo" class="demo">
<h1>Demo 5</h1>
<div id="p1" class="pagedemo _current" style="">Page 1</div>
<div id="p2" class="pagedemo" style="display:none;">Page 2</div>
<div id="p3" class="pagedemo" style="display:none;">Page 3</div>
<div id="p4" class="pagedemo" style="display:none;">Page 4</div>
<div id="p5" class="pagedemo" style="display:none;">Page 5</div>
<div id="p6" class="pagedemo" style="display:none;">Page 6</div>
<div id="p7" class="pagedemo" style="display:none;">Page 7</div>
<div id="p8" class="pagedemo" style="display:none;">Page 8</div>
<div id="p9" class="pagedemo" style="display:none;">Page 9</div>
<div id="p10" class="pagedemo" style="display:none;">Page 10</div>
<div id="demo5"> </div>
</div>
</div>
<div class="about">
<div class="text">
<h1>Demo 1</h1>
<p>Hover over the arrows to make the pages move or keep the mouse button down in order to move a whole set.</p>
<p>Clicking a page number will make it move to the center</p>
</div>
<div class="text">
<h1>Demo 2</h1>
<p>Demo 2 shows how the plugin can be used with arrow images.</p>
</div>
<div class="text">
<h1>Demo 3</h1>
<p>This is an example without any arrows. The user just sees the current page and the surrounding pages.</p>
</div>
<div class="text">
<h1>Demo 4</h1>
<p>Demo 4 shows how the plugin can be configured in style (no borders for the page numbers).</p>
</div>
<div class="text">
<h1>Demo 5</h1>
<p>This one shows how to integrate the plugin with an onChange event.</p>
</div>
</div>
</div>
<div class="footer"><a href="#"><img src="codrops_back.png" alt="Back to Codrops"/></a></div>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script src="jquery.paginate.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#demo1").paginate({
count : 100,
start : 1,
display : 8,
border : true,
border_color : '#fff',
text_color : '#fff',
background_color : 'black',
border_hover_color : '#ccc',
text_hover_color : '#000',
background_hover_color : '#fff',
images : false,
mouse : 'press'
});
$("#demo2").paginate({
count : 50,
start : 5,
display : 10,
border : false,
text_color : '#888',
background_color : '#EEE',
text_hover_color : 'black',
background_hover_color : '#CFCFCF'
});
$("#demo3").paginate({
count : 50,
start : 20,
display : 12,
border : true,
border_color : '#BEF8B8',
text_color : '#68BA64',
background_color : '#E3F2E1',
border_hover_color : '#68BA64',
text_hover_color : 'black',
background_hover_color : '#CAE6C6',
rotate : false,
images : false,
mouse : 'press'
});
$("#demo4").paginate({
count : 50,
start : 20,
display : 12,
border : false,
text_color : '#79B5E3',
background_color : 'none',
text_hover_color : '#2573AF',
background_hover_color : 'none',
images : false,
mouse : 'press'
});
$("#demo5").paginate({
count : 10,
start : 1,
display : 7,
border : true,
border_color : '#fff',
text_color : '#fff',
background_color : 'black',
border_hover_color : '#ccc',
text_hover_color : '#000',
background_hover_color : '#fff',
images : false,
mouse : 'press',
onChange : function(page){
$('._current','#paginationdemo').removeClass('_current').hide();
$('#p'+page).addClass('_current').show();
}
});
});
</script>
</body>
</html>JS代码(jquery.paginate.js):
(function($){
$.fn.paginate = function(options){
var opts = $.extend({
}
,$.fn.paginate.defaults,options);
return this.each(function(){
$this = $(this);
var o = $.meta ? $.extend({
}
,opts,$this.data()):opts;
var selectedpage = o.start;
$.fn.draw(o,$this,selectedpage);
}
);
}
;
var outsidewidth_tmp = 0;
var insidewidth = 0;
var bName = navigator.appName;
var bVer = navigator.appVersion;
if(bVer.indexOf('MSIE 7.0') > 0)var ver = "ie7";
$.fn.paginate.defaults ={
count:5,start:12,display:5,border:true,border_color:'#fff',text_color:'#8cc59d',background_color:'black',border_hover_color:'#fff',text_hover_color:'#fff',background_hover_color:'#fff',rotate:true,images:true,mouse:'slide',onChange:function(){
return false;
}
}
;
$.fn.draw = function(o,obj,selectedpage){
if(o.display > o.count)o.display = o.count;
$this.empty();
if(o.images){
var spreviousclass= 'jPag-sprevious-img';
var previousclass= 'jPag-previous-img';
var snextclass= 'jPag-snext-img';
var nextclass= 'jPag-next-img';
}
else{
var spreviousclass= 'jPag-sprevious';
var previousclass= 'jPag-previous';
var snextclass= 'jPag-snext';
var nextclass= 'jPag-next';
}
var _first= $(document.createElement('a')).addClass('jPag-first').html('First');
if(o.rotate){
if(o.images) var _rotleft= $(document.createElement('span')).addClass(spreviousclass);
else var _rotleft= $(document.createElement('span')).addClass(spreviousclass).html('«
');
}
var _divwrapleft= $(document.createElement('div')).addClass('jPag-control-back');
_divwrapleft.append(_first).append(_rotleft);
var _ulwrapdiv= $(document.createElement('div')).css('overflow','hidden');
var _ul= $(document.createElement('ul')).addClass('jPag-pages')var c = (o.display - 1) / 2;
var first = selectedpage - c;
var selobj;
for(var i = 0;
i < o.count;
i++){
var val = i+1;
if(val == selectedpage){
var _obj = $(document.createElement('li')).html('<span class="jPag-current">'+val+'</span>');
selobj = _obj;
_ul.append(_obj);
}
else{
var _obj = $(document.createElement('li')).html('<a>'+ val +'</a>');
_ul.append(_obj);
}
}
_ulwrapdiv.append(_ul);
if(o.rotate){
if(o.images) var _rotright= $(document.createElement('span')).addClass(snextclass);
else var _rotright= $(document.createElement('span')).addClass(snextclass).html('»
');
}
var _last= $(document.createElement('a')).addClass('jPag-last').html('Last');
var _divwrapright= $(document.createElement('div')).addClass('jPag-control-front');
_divwrapright.append(_rotright).append(_last);
//append all:$this.addClass('jPaginate').append(_divwrapleft).append(_ulwrapdiv).append(_divwrapright);
if(!o.border){
if(o.background_color == 'none') var a_css={
'color':o.text_color}
;
else var a_css={
'color':o.text_color,'background-color':o.background_color}
;
if(o.background_hover_color == 'none')var hover_css={
'color':o.text_hover_color}
;
else var hover_css={
'color':o.text_hover_color,'background-color':o.background_hover_color}
;
}
else{
if(o.background_color == 'none') var a_css={
'color':o.text_color,'border':'1px solid '+o.border_color}
;
else var a_css={
'color':o.text_color,'background-color':o.background_color,'border':'1px solid '+o.border_color}
;
if(o.background_hover_color == 'none')var hover_css={
'color':o.text_hover_color,'border':'1px solid '+o.border_hover_color}
;
else var hover_css={
'color':o.text_hover_color,'background-color':o.background_hover_color,'border':'1px solid '+o.border_hover_color}
;
}
$.fn.applystyle(o,$this,a_css,hover_css,_first,_ul,_ulwrapdiv,_divwrapright);
//calculate width of the ones displayed:var outsidewidth = outsidewidth_tmp - _first.parent().width() -3;
if(ver == 'ie7'){
_ulwrapdiv.css('width',outsidewidth+72+'px');
_divwrapright.css('left',outsidewidth_tmp+6+72+'px');
}
else{
_ulwrapdiv.css('width',outsidewidth+'px');
_divwrapright.css('left',outsidewidth_tmp+6+'px');
}
if(o.rotate){
_rotright.hover(function(){
thumbs_scroll_interval = setInterval(function(){
var left = _ulwrapdiv.scrollLeft() + 1;
_ulwrapdiv.scrollLeft(left);
}
,20 );
}
,function(){
clearInterval(thumbs_scroll_interval);
}
);
_rotleft.hover(function(){
thumbs_scroll_interval = setInterval(function(){
var left = _ulwrapdiv.scrollLeft() - 1;
_ulwrapdiv.scrollLeft(left);
}
,20 );
}
,function(){
clearInterval(thumbs_scroll_interval);
}
);
if(o.mouse == 'press'){
_rotright.mousedown(function(){
thumbs_mouse_interval = setInterval(function(){
var left = _ulwrapdiv.scrollLeft() + 5;
_ulwrapdiv.scrollLeft(left);
}
,20 );
}
).mouseup(function(){
clearInterval(thumbs_mouse_interval);
}
);
_rotleft.mousedown(function(){
thumbs_mouse_interval = setInterval(function(){
var left = _ulwrapdiv.scrollLeft() - 5;
_ulwrapdiv.scrollLeft(left);
}
,20 );
}
).mouseup(function(){
clearInterval(thumbs_mouse_interval);
}
);
}
else{
_rotleft.click(function(e){
var width = outsidewidth - 10;
var left = _ulwrapdiv.scrollLeft() - width;
_ulwrapdiv.animate({
scrollLeft:left +'px'}
);
}
);
_rotright.click(function(e){
var width = outsidewidth - 10;
var left = _ulwrapdiv.scrollLeft() + width;
_ulwrapdiv.animate({
scrollLeft:left +'px'}
);
}
);
}
}
//first and last:_first.click(function(e){
_ulwrapdiv.animate({
scrollLeft:'0px'}
);
_ulwrapdiv.find('li').eq(0).click();
}
);
_last.click(function(e){
_ulwrapdiv.animate({
scrollLeft:insidewidth +'px'}
);
_ulwrapdiv.find('li').eq(o.count - 1).click();
}
);
//click a page_ulwrapdiv.find('li').click(function(e){
selobj.html('<a>'+selobj.find('.jPag-current').html()+'</a>');
var currval = $(this).find('a').html();
$(this).html('<span class="jPag-current">'+currval+'</span>');
selobj = $(this);
$.fn.applystyle(o,$(this).parent().parent().parent(),a_css,hover_css,_first,_ul,_ulwrapdiv,_divwrapright);
var left = (this.offsetLeft) / 2;
var left2 = _ulwrapdiv.scrollLeft() + left;
var tmp = left - (outsidewidth / 2);
if(ver == 'ie7')_ulwrapdiv.animate({
scrollLeft:left + tmp - _first.parent().width() + 52 + 'px'}
);
else_ulwrapdiv.animate({
scrollLeft:left + tmp - _first.parent().width() + 'px'}
);
o.onChange(currval);
}
);
var last = _ulwrapdiv.find('li').eq(o.start-1);
last.attr('id','tmp');
var left = document.getElementById('tmp').offsetLeft / 2;
last.removeAttr('id');
var tmp = left - (outsidewidth / 2);
if(ver == 'ie7') _ulwrapdiv.animate({
scrollLeft:left + tmp - _first.parent().width() + 52 + 'px'}
);
else _ulwrapdiv.animate({
scrollLeft:left + tmp - _first.parent().width() + 'px'}
);
}
$.fn.applystyle = function(o,obj,a_css,hover_css,_first,_ul,_ulwrapdiv,_divwrapright){
obj.find('a').css(a_css);
obj.find('span.jPag-current').css(hover_css);
obj.find('a').hover(function(){
$(this).css(hover_css);
}
,function(){
$(this).css(a_css);
}
);
obj.css('padding-left',_first.parent().width() + 5 +'px');
insidewidth = 0;
obj.find('li').each(function(i,n){
if(i == (o.display-1)){
outsidewidth_tmp = this.offsetLeft + this.offsetWidth;
}
insidewidth += this.offsetWidth;
}
)_ul.css('width',insidewidth+'px');
}
}
)(jQuery);
CSS代码(style.css):
.jPaginate{height:34px;position:relative;color:#a5a5a5;font-size:small;width:100%;}
.jPaginate a{line-height:15px;height:18px;cursor:pointer;padding:2px 5px;margin:2px;float:left;}
.jPag-control-back{position:absolute;left:0px;}
.jPag-control-front{position:absolute;top:0px;}
.jPaginate span{cursor:pointer;}
ul.jPag-pages{float:left;list-style-type:none;margin:0px 0px 0px 0px;padding:0px;}
ul.jPag-pages li{display:inline;float:left;padding:0px;margin:0px;}
ul.jPag-pages li a{float:left;padding:2px 5px;}
span.jPag-current{cursor:default;font-weight:normal;line-height:15px;height:18px;padding:2px 5px;margin:2px;float:left;}
ul.jPag-pages li span.jPag-previous,ul.jPag-pages li span.jPag-next,span.jPag-sprevious,span.jPag-snext,ul.jPag-pages li span.jPag-previous-img,ul.jPag-pages li span.jPag-next-img,span.jPag-sprevious-img,span.jPag-snext-img{height:22px;margin:2px;float:left;line-height:18px;}
ul.jPag-pages li span.jPag-previous,ul.jPag-pages li span.jPag-previous-img{margin:2px 0px 2px 2px;font-size:12px;font-weight:bold;width:10px;}
ul.jPag-pages li span.jPag-next,ul.jPag-pages li span.jPag-next-img{margin:2px 2px 2px 0px;font-size:12px;font-weight:bold;width:10px;}
span.jPag-sprevious,span.jPag-sprevious-img{margin:2px 0px 2px 2px;font-size:18px;width:15px;text-align:right;}
span.jPag-snext,span.jPag-snext-img{margin:2px 2px 2px 0px;font-size:18px;width:15px;text-align:right;}
ul.jPag-pages li span.jPag-previous-img{background:transparent url(../images/previous.png) no-repeat center right;}
ul.jPag-pages li span.jPag-next-img{background:transparent url(../images/next.png) no-repeat center left;}
span.jPag-sprevious-img{background:transparent url(../images/sprevious.png) no-repeat center right;}
span.jPag-snext-img{background:transparent url(../images/snext.png) no-repeat center left;}


