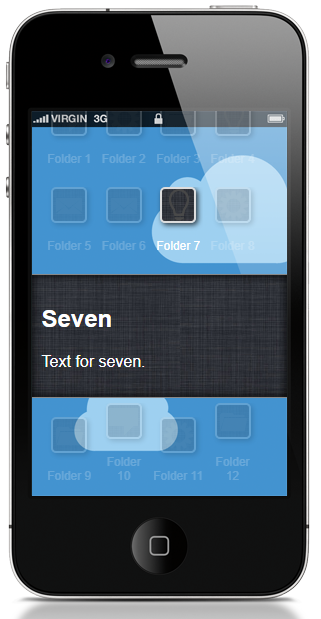
以下是 jq应用程序文件夹js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>jqӦ�ó����ļ���</title>
<link rel="stylesheet" href="css/ios-style.css">
<!--Include jQuery-->
<script src="js/jquery-latest.min.js"></script>
<!--Include jQuery Folders script-->
<script src="js/jquery.app-folders.js"></script>
<script>
$(function() {
$('.app-folders-container').appFolders({
opacity: .2, // Opacity of non-selected items
marginTopAdjust: true, // Adjust the margin-top for the folder area based on row selected?
marginTopBase: 0, // If margin-top-adjust is "true", the natural margin-top for the area
marginTopIncrement: 50, // If margin-top-adjust is "true", the absolute value of the increment of margin-top per row
animationSpeed: 200, // Time (in ms) for transitions
URLrewrite: true, // Use URL rewriting?
URLbase: "/", // If URL rewrite is enabled, the URL base of the page where used. Example (include double-quotes): "/services/"
internalLinkSelector: ".jaf-internal a" // a jQuery selector containing links to content within a jQuery App Folder
});
});
</script>
</head>
<body>
<div id="iphone">
<div class="iphone-positioner">
<div class="app-folders-container">
<!-- jaf-row 1 -->
<div class="jaf-row jaf-container">
<div class="folder" id="uno">
<a href="#"><img class="app-icon" src="images/icon-1.png"></a>
<p>Folder 1</p>
</div>
<div class="folder" id="dos">
<a href="#"><img class="app-icon" src="images/icon-2.png"></a>
<p>Folder 2</p>
</div>
<div class="folder" id="tres">
<a href="#"><img class="app-icon" src="images/icon-3.png"></a>
<p>Folder 3</p>
</div>
<div class="folder" id="cuatro">
<a href="#"><img class="app-icon" src="images/icon-4.png"></a>
<p>Folder 4</p>
</div><br class="clear">
</div><!-- END jaf-row 1 -->
<!-- jaf-row 2 -->
<div class="jaf-row jaf-container">
<div class="folder" id="cinco">
<a href="#"><img class="app-icon" src="images/icon-5.png"></a>
<p>Folder 5</p>
</div>
<div class="folder" id="seis">
<a href="#"><img class="app-icon" src="images/icon-5.png"></a>
<p>Folder 6</p>
</div>
<div class="folder" id="siete">
<a href="#"><img class="app-icon" src="images/icon-4.png"></a>
<p>Folder 7</p>
</div>
<div class="folder" id="ocho">
<a href="#"><img class="app-icon" src="images/icon-2.png"></a>
<p>Folder 8</p>
</div><br class="clear">
</div><!-- END jaf-row 2 -->
<!-- jaf-row 3 -->
<div class="jaf-row jaf-container">
<div class="folder" id="nueve">
<a href="#"><img class="app-icon" src="images/icon-3.png"></a>
<p>Folder 9</p>
</div>
<div class="folder" id="dies">
<a href="#"><img class="app-icon" src="images/icon-1.png"></a>
<p>Folder 10</p>
</div>
<div class="folder" id="once">
<a href="#"><img class="app-icon" src="images/icon-2.png"></a>
<p>Folder 11</p>
</div>
<div class="folder" id="doce">
<a href="#"><img class="app-icon" src="images/icon-3.png"></a>
<p>Folder 12</p>
</div>
</div>
<div class="jaf-row jaf-container">
<div class="folder" id="trece">
<a href="#"><img class="app-icon" src="images/icon-1.png"></a>
<p>Folder 13</p>
</div>
<div class="folder" id="catorce">
<a href="#"><img class="app-icon" src="images/icon-5.png"></a>
<p>Folder 14</p>
</div>
<div class="folder" id="quince">
<a href="#"><img class="app-icon" src="images/icon-4.png"></a>
<p>Folder 15</p>
</div>
<div class="folder" id="diesiseis">
<a href="#"><img class="app-icon" src="images/icon-4.png"></a>
<p>Folder 15</p>
</div>
</div><!-- END jaf-row 3 -->
<br class="clear">
<!-- SUB-CONTENT FOR TOOLBOXES -->
<!-- jaf-row Content 1 -->
<div class="folderContent uno">
<div class="jaf-container">
<div>
<h2>One</h2>
<p>Text for one.</p>
</div>
</div>
</div>
<div class="folderContent dos">
<div class="jaf-container">
<div>
<h2>Two</h2>
<p>Text for two.</p>
</div>
</div>
</div>
<div class="folderContent tres">
<div class="jaf-container">
<div>
<h2>Three</h2>
<p>Text for three.</p>
</div>
</div>
</div>
<div class="folderContent cuatro">
<div class="jaf-container">
<div>
<h2>Four</h2>
<p>Text for four.</p>
</div>
</div>
</div>
<div class="folderContent cinco">
<div class="jaf-container">
<div>
<h2>Five</h2>
<p>Text for five.</p>
</div>
</div>
</div><!-- END jaf-row Content 1 -->
<!-- jaf-row Content 2 -->
<div class="folderContent seis">
<div class="jaf-container">
<div>
<h2>Six</h2>
<p>Text for six.</p>
</div>
</div>
</div>
<div class="folderContent siete">
<div class="jaf-container">
<div>
<h2>Seven</h2>
<p>Text for seven.</p>
</div>
</div>
</div>
<div class="folderContent ocho">
<div class="jaf-container">
<div>
<h2>Eight</h2>
<p>Text for eight.</p>
</div>
</div>
</div>
<div class="folderContent nueve">
<div class="jaf-container">
<div>
<h2>Nine</h2>
<p>Text for nine.</p>
</div>
</div>
</div>
<div class="folderContent dies">
<div class="jaf-container">
<div>
<h2>Ten</h2>
<p>Text for ten.</p>
</div>
</div>
</div><!-- END jaf-row Content 2 -->
<!--jaf-row Content 3 -->
<div class="folderContent once">
<div class="jaf-container">
<div>
<h2>Eleven</h2>
<p>Text for eleven.</p>
</div>
</div>
</div>
<div class="folderContent doce">
<div class="jaf-container">
<div>
<h2>Twelve</h2>
<p>Text for twelve.</p>
</div>
</div>
</div>
<div class="folderContent trece">
<div class="jaf-container">
<div>
<h2>Thirteen</h2>
<p>Text for thirteen.</p>
</div>
</div>
</div>
<div class="folderContent catorce">
<div class="jaf-container">
<div>
<h2>Fourteen</h2>
<p>Text for fourteen.</p>
</div>
</div>
</div>
<div class="folderContent quince">
<div class="jaf-container">
<div>
<h2>Fifteen</h2>
<p>Text for fifteen.</p>
</div>
</div>
</div>
<div class="folderContent diesiseis">
<div class="jaf-container">
<div>
<h2>Sixteen</h2>
<p>Text for sixteen.</p>
</div>
</div>
</div><!-- END jaf-row Content 3 -->
</div>
</div>
</div>
</body>
</html>JS代码(jquery.app-folders.js):
/* * jQuery App Folders Plugin 0.1 * www.app-folders.com/ * Copyright 2012,Stephen Saucier * Free to use under the MIT license. * http://www.opensource.org/licenses/mit-license.php*/
(function($){
$.fn.appFolders = function(options){
//Defaults to extend options var settings = $.extend({
opacity:.2,// Opacity of non-selected items marginTopAdjust:false,// Adjust the margin-top for the folder area based on row selected? marginTopBase:'0px',// If margin-top-adjust is "true",the natural margin-top for the area marginTopFirst:'0px',// If margin-top-adjust is "true",the natural margin-top for the area marginTopIncrement:'-100px',// If margin-top-adjust is "true",the increment of margin-top per row animationSpeed:200,// Time (in ms) for transition URLrewrite:false,// Use URL rewriting? URLbase:"",// If URL rewrite is enabled,the URL base of the page where used internalLinkSelector:'.jaf-internal a'// a jQuery selector containing links to content within a jQuery App Folder}
,options);
//Do work on each selector return this.each(function(){
// ==============// ! START jQuery App Folders SCRIPT// ==============var appFolders = $(".folderContent").hide();
//when a folder is clicked,//position the content folder after the clicked row//and toggle all folder / app icon that is not the one clicked.//and toggle the folder content panel$(".folder").click(function(event){
var openFolder = $(this).attr('id');
var folderContent = $('.folderContent.' + openFolder);
var folderContentShown = $(folderContent).css("display") != "none";
var clickedFolder = $(this);
//If there is no currently displayed content area...if ($(" .jaf-container .active-tool").length == 0){
var row = clickedFolder.parent(".jaf-row");
$(row).after(folderContent);
$(this).addClass('active-tool',settings.animationSpeed);
$(folderContent).slideToggle(settings.animationSpeed);
$(" .jaf-container").find(".folder").not(clickedFolder).each(function(){
if (!folderContentShown){
$(this).animate({
opacity:settings.opacity}
,settings.animationSpeed);
}
else{
$(this).animate({
opacity:1.00}
,settings.animationSpeed);
}
}
);
// ==============// ! Shift Rows (margin-top-adjust)// ==============if( settings.marginTopAdjust == false){
return false;
//if no margin-top adjustment,leave it alone}
else{
// To enable shifting of the rows' top margin on click (works best with overflow:hidden):// For Row 2,default -50px top-margin (change below and line 133)var $i = $(this).parent().index('.jaf-row');
var marTop = settings.marginTopBase - (settings.marginTopIncrement * ($i))$(this).parent().parent().animate({
marginTop:marTop}
,settings.animationSpeed );
}
//--Add the id to the URL but change it temporarily//--to keep it from scrolling to ithash = $(clickedFolder).attr('id');
var node = $( '#' + hash );
if ( node.length ){
node.attr( 'id','' );
}
document.location.hash = hash;
if ( node.length ){
node.attr( 'id',hash );
}
}
//If there IS a currently displayed tool details area,CLOSE ITelse{
if (folderContentShown){
//Active icon was clicked$(this).toggleClass("active-tool");
$(folderContent).slideToggle(settings.animationSpeed);
$(" .jaf-container").find(".folder").not(clickedFolder).each(function(){
if (!folderContentShown){
$(this).animate({
opacity:0.20}
,settings.animationSpeed);
}
else{
$(this).animate({
opacity:1.00}
,settings.animationSpeed);
}
}
);
//Reset the margin-top for the container$(this).parent().parent().animate({
marginTop:settings.marginTopBase}
,settings.animationSpeed );
}
else{
//Inactive icon was clicked$('.folderContent').slideUp(settings.animationSpeed);
$('.active-tool').removeClass('active-tool');
$(' .jaf-container .folder').animate({
opacity:1.00}
,settings.animationSpeed);
//Reset the margin-top for the container$(this).parent().parent().animate({
marginTop:settings.marginTopBase}
,settings.animationSpeed );
}
// Set the URL Title to match the opened folder.// Pushstate only works in modern browsers,but it works with browser history as well.// This is optional and removes the trailing hash (#) from the URL.window.location.hash="";
if (settings.URLrewrite != false){
window.history.pushState("object or string","Title",settings.URLbase);
}
}
event.preventDefault();
}
);
// ==============// ! OPEN SECTION BY URL HASH on load// ==============var clickedFolder = $(window.location.hash);
var openFolder = $(clickedFolder).attr('id');
var folderContent = $('.' + openFolder);
var folderContentShown = $(folderContent).css("display") != "none";
var row = clickedFolder.parent(".jaf-row");
$(row).after(folderContent);
$('#' + openFolder).addClass('active-tool');
$(folderContent).delay(200).slideDown();
$(" .jaf-container").find(".folder").not(clickedFolder).each(function(){
if (!folderContentShown){
$(this).css('opacity',settings.opacity);
}
else{
$(this).css('opacity','1.00');
}
}
);
// To enable shifting of the rows' top margin on click (works best with overflow:hidden)var $i = $(row).index('.jaf-row');
if ($i != -1){
var marTop = settings.marginTopBase - (settings.marginTopIncrement * ($i))$(this).animate({
marginTop:marTop}
,settings.animationSpeed );
// Don't scroll to the linked item$('body').animate({
scrollTop:0}
,200,'linear');
}
// Re-load any links outside the App Folders that refer to an opened App Folder.$(settings.internalLinkSelector).click(function(event){
var link = $(this).attr('href');
window.location.href = link;
window.location.reload();
//return false;
}
);
// data-ajax="false" ?}
);
// end EACH function}
}
) ( jQuery );
CSS代码(ios-style.css):
/* Foundation v2.2.1 http://foundation.zurb.com */
/* Artfully masterminded by ZURB */
/* -------------------------------------------------- Table of Contents-----------------------------------------------------::Shared Styles::Page Name 1::Page Name 2*/
/* ----------------------------------------- Shared Styles----------------------------------------- */
body{font-family:'Helvetica Neue',Helvetica,Arial,sans-serif;}
/* ----------------------------------------- App Folders----------------------------------------- */
/* Example CSS - Feel free to change or delete if necessary. */
.app-folders-container{}
div.folder p{font-size:10px;margin-bottom:0;}
.jaf-container > div.folder{width:50px;display:inline-block;text-align:center;}
div.folderContent > .jaf-container{padding:10px}
/* jQuery App Folders CSS - this is probably vital. Make additions as you please. */
.jaf-container{position:relative;padding:0;}
.jaf-row{zoom:1;width:90%;margin:0 auto 12px;}
/* Interior */
.folderContent{background-image:url("images/5676732818_a63fbd0c4e_z.jpg");margin-bottom:5px;border-top:1px solid #888;border-bottom:1px solid #888;width:100%!important;color:#fff;-moz-box-shadow:inset 0 0 10px #000000;-webkit-box-shadow:inset 0 0 10px #000000;box-shadow:inset 0 0 10px #000000;}
.folderContent h1,.folderContent h2,.folderContent h3,.folderContent h4,.folderContent h5,.folderContent h6,.folderContent strong{color:#fff;}
.folder{overflow:hidden;color:white;margin-bottom:5px;}
.folder > a > p{color:#fff;}
img.app-icon{border-radius:5px;-moz-border-radius:5px;-moz-box-shadow:2px 2px 5px rgba(0,0,0,0.7);-webkit-box-shadow:2px 2px 5px rgba(0,0,0,0.7);box-shadow:2px 2px 5px rgba(0,0,0,0.7);background-image:url("images/5676732818_a63fbd0c4e_z.jpg");border:2px solid #ddd;}
.quote{margin-top:20px;}
/* ----------------------------------------- Homepage----------------------------------------- */
#iphone{background:url(images/iPhone-4.png) no-repeat center top;width:309px;height:670px;position:relative;margin:10px auto 0;}
.iphone-positioner{top:106px;width:255px;margin-left:27px;position:absolute;height:346px;overflow:hidden;padding-top:39px;/*background-image:linear-gradient(bottom,rgb(0,131,196) 29%,rgb(0,168,252) 65%);background-image:-o-linear-gradient(bottom,rgb(0,131,196) 29%,rgb(0,168,252) 65%);background-image:-moz-linear-gradient(bottom,rgb(0,131,196) 29%,rgb(0,168,252) 65%);background-image:-webkit-linear-gradient(bottom,rgb(0,131,196) 29%,rgb(0,168,252) 65%);background-image:-ms-linear-gradient(bottom,rgb(0,131,196) 29%,rgb(0,168,252) 65%);background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0.29,rgb(0,131,196)),color-stop(0.65,rgb(0,168,252)));*/
background:url(images/iPhone-bg.png) left top no-repeat;}
.app-folders-container{}


