以下是 多种类型自定义对话框插件jDialog js代码 的示例演示效果:
部分效果截图1:

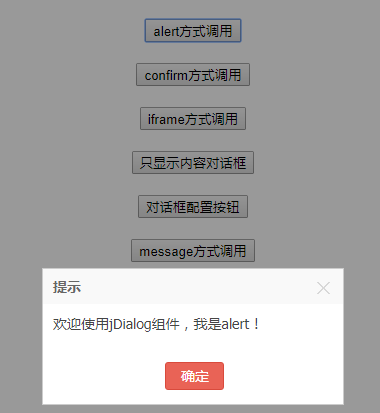
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>多种类型自定义对话框插件jDialog</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="js/jDialog/jDialog.css" type="text/css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jDialog.js"></script>
<script>
$(function(){
$("#test1").click(function(){
var dialog = jDialog.alert('欢迎使用jDialog组件,我是alert!',{},{
showShadow: false,// 不显示对话框阴影
buttonAlign : 'center',
events : {
show : function(evt){
var dlg = evt.data.dialog;
},
close : function(evt){
var dlg = evt.data.dialog;
},
enterKey : function(evt){
alert('enter key pressed!');
},
escKey : function(evt){
alert('esc key pressed!');
evt.data.dialog.close();
}
}
});
}) ;
$("#test2").click(function(){
var dialog = jDialog.confirm('欢迎使用jDialog组件,我是confirm!',{
handler : function(button,dialog) {
alert('你点击了确定!');
dialog.close();
}
},{
handler : function(button,dialog) {
alert('你点击了取消!');
dialog.close();
}
});
});
$("#test3").click(function(){
// 通过options参数,控制iframe对话框
var dialog = jDialog.iframe('#',{
title : '代码编辑器 - 内容',
width : 1100,
height : 550
});
});
$("#test4").click(function(){
// 通过options参数,控制dialog
var dialog = jDialog.dialog({
title : '自定义对话框',
content : '大家好,欢迎访问内容。'
});
});
$("#test5").click(function(){
// 通过options参数,控制dialog
var dialog = jDialog.dialog({
title : '自定义对话框',
content : '大家好,我是jDialog.dialog!',
buttons : [
{
type : 'highlight',
text : '你好',
handler:function(button,dialog)
{
dialog.close();
}
}
]
});
});
$("#test6").click(function(){
var dialog = jDialog.message('大家好,欢迎访问内容',{
autoClose : 3000, // 3s后自动关闭
padding : '30px', // 设置内部padding
modal: true // 非模态,即不显示遮罩层
});
});
$("#test7").click(function(){
var dialog = jDialog.tip('大家好,欢迎访问内容',{
target : $('#test7'),
position : 'left-top',
trianglePosFromStart :0,
autoClose : 1000,
offset : {
top :-20,
left:10,
right:0,
bottom:0
}
});
});
});
</script>
<title>jDialog</title>
</head>
<body>
<br/><br/><br/>
<center>
<button id="test1">alert方式调用</button>
<br/><br/>
<button id="test2">confirm方式调用</button>
<br/><br/>
<button id="test3">iframe方式调用</button>
<br/><br/>
<button id="test4">只显示内容对话框</button>
<br/><br/>
<button id="test5">对话框配置按钮</button>
<br/><br/>
<button id="test6">message方式调用</button>
<br/><br/>
<button id="test7">tip方式调用</button>
</center>
</body>
</html>JS代码(jDialog.js):
/** * 自定义对话框 * @author zhaoxianlie */
(function ( /*importstart*/
){
var scripts = document.getElementsByTagName('script'),length = scripts.length,src = scripts[length - 1].src,pos = src.indexOf('/static/'),scriptPath = src.substr(0,pos) + 'js/jDialog/';
if (!window.importScriptList) window.importScriptList ={
}
;
window.importScript = function (filename){
if (!filename) return;
if (filename.indexOf("http://") == -1 && filename.indexOf("https://") == -1){
if (filename.substr(0,1) == '/') filename = filename.substr(1);
filename = scriptPath + filename;
}
if (filename in importScriptList) return;
importScriptList[filename] = true;
document.write('<script src="' + filename + '" type="text/javascript"><\/' + 'script>');
}
}
)( /*importend*/
);
importScript('jquery.drag.js');
importScript('jquery.mask.js');
importScript('jquery.dialog.js');


