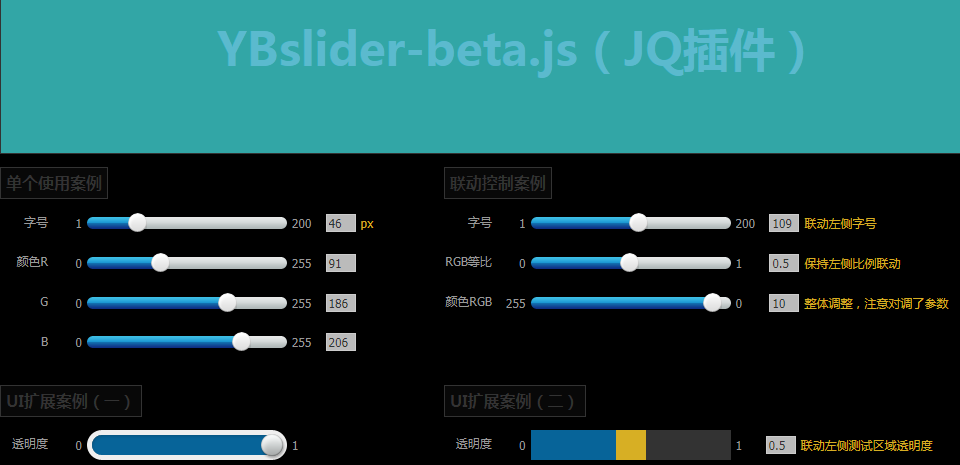
以下是 UI设计jquery插件YBslider js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UI设计jquery插件YBslider </title>
<link type="text/css" rel="stylesheet" href="YBslider.css" />
<style type="text/css">
body{background-color:#000;color:#999999;font:12px/1.618 Tahoma,"microsoft yahei";margin:0}.web{font-size:18px;color:#fff;position:absolute;z-index:99;top:170px;right: 1em}.web a{color:#fff;margin-right: 2em}h2{font:900 16px/20px "microsoft yahei";background-color:#080808;display:inline-block;border:1px solid #333;padding:5px;color:#333}* html h2{display:inline}*+html h2{display:inline}.test-bg{position:absolute;height:200px;width:100%;background:url(http://www.yaoboweb.com/images/grid-bg.png)}#test{position:relative;height:200px;font:900 12px/190px "microsoft yahei";overflow:hidden;white-space:nowrap;border:1px solid #333;background-color:#32a6a6;text-align:center}label{display:inline-block;width:4em;text-align:right}.box{white-space:nowrap}ul{list-style:none;margin:0;padding:0}.inline-b{display:inline-block;vertical-align:top;min-width:400px;margin-right:40px}* html .inline-b{display:inline}*+html .inline-b{display:inline}li{margin-bottom:20px}
</style>
</head>
<body>
<div class="test-bg"></div>
<div id="test">YBslider-beta.js(JQ插件)</div>
<div class="box">
<div class="inline-b">
<h2>单个使用案例</h2>
<ul>
<li class="item">
<label>字号</label>
<span class="YB-slider">
<input class="slider-inp" setValue="1,200,64" setValueSuf="px" />
</span></li>
<li class="item">
<label>颜色R</label>
<span class="YB-slider">
<input class="slider-inp" setValue="0,255,10" />
</span></li>
<li class="item">
<label>G</label>
<span class="YB-slider">
<input class="slider-inp" setValue="0,255,60" />
</span></li>
<li class="item">
<label>B</label>
<span class="YB-slider">
<input class="slider-inp" setValue="0,255,80" />
</span></li>
</ul>
</div>
<div class="inline-b">
<h2>联动控制案例</h2>
<ul>
<li class="item">
<label>字号</label>
<span class="YB-slider-2">
<input class="slider-inp" setValue="1,200,64" setValueSuf="联动左侧字号" />
</span></li>
<li class="item">
<label>RGB等比</label>
<span class="YB-slider-2">
<input class="slider-inp" setValue="0,1,0" setValueSuf="保持左侧比例联动" setValueFloat="1" />
</span></li>
<li class="item">
<label>颜色RGB</label>
<span class="YB-slider-2">
<input class="slider-inp" setValue="255,0,10" setValueSuf="整体调整,注意对调了参数" />
</span></li>
</ul>
</div>
</div>
<div class="box">
<div class="inline-b">
<h2>UI扩展案例(一)</h2>
<ul>
<li>
<label>透明度</label>
<span id="ui_test"></span></li>
</ul>
</div>
<div class="inline-b">
<h2>UI扩展案例(二)</h2>
<ul>
<li>
<label>透明度</label>
<span id="ui_test_2"></span></li>
</ul>
</div>
</div>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="YBslider-beta.js"></script>
<script type="text/javascript">
$(function(){function f(){e.css("color","rgb("+t+","+n+","+r+")")}function l(){e.css("opacity",i)}var e=$("#test"),t=0,n=0,r=0,i=1,s,o,u,a,c=$.YBslider({slidBox:".YB-slider",slidWidth:200,showRange:!0,showValue:1,editValue:1,showRange:1,blockClick:function(){a=0},valueChange:function(i,s,o){o===0&&e.css("fontSize",i),o>0&&(o===1?t=i:o===2?n=i:o===3&&(r=i),f())}}),h=$.YBslider({slidBox:".YB-slider-2",slidWidth:200,showRange:!0,showValue:1,editValue:1,showRange:1});h.YBslider[0].valueChange(function(e,t,n){c.YBslider[0].keepMove(t)});var p=c.YBslider[1],d=c.YBslider[2],v=c.YBslider[3];h.YBslider[1].valueChange(function(e,t,n){!a&&(s=p.percent(),o=d.percent(),u=v.percent()),a=1,p.keepMove(s+t),d.keepMove(o+t),v.keepMove(u+t)}),h.YBslider[2].valueChange(function(e,t,n){c.YBslider[1].keepMove(t),c.YBslider[2].keepMove(t),c.YBslider[3].keepMove(t),a=0});var m=$.YBslider({slidMain:"<span class='s-m' style='display:none' />",slidBar:"<i class='s-bar' />",slidBarBg:"<i class='s-b-b' />",slidBlock:"<a class='s-btn' href='javascript:;' />",slidValueShowBox:"<span class='s-v-b' />",slidBox:"#ui_test",slidWidth:200,setValue:[0,1,1],showRange:!0,valueChange:function(e,t){i=t,l()}}),g=$.YBslider({slidMain:"<span class='s-m2' style='display:none' />",slidMainIn:"<span class='s-m-i2' />",slidBar:"<i class='s-bar2' />",slidBarBg:"<i class='s-b-b2' />",slidBlock:"<a class='s-btn2' href='javascript:;' />",slidValueShowBox:"<span class='s-v-b2' />",slidBox:"#ui_test_2",slidWidth:200,setValue:[0,1,.5],showValue:1,editValue:1,valueFloat:1,valueSuf:"联动左侧测试区域透明度",showRange:!0});g.YBslider[0].valueChange(function(e,t){m.YBslider[0].keepMove(t)})});
</script>
</body>
</html>JS代码(YBslider-beta.js):
/*** Author:随波逐流* Date:2013/8/24* HomePage:http://www.yaoboweb.com**/
;
jQuery&&function(a){
function b(c){
function g(c,d,f){
function G(a){
M(a.clientX-B)}
function H(){
e.unbind("mousemove",G).unbind("mouseup",H)}
function I(a,b,c){
return a*=y,C=a,c?(o.animate({
left:a+"px"}
),m.animate({
width:a+v+"px"}
,function(){
b&&b()}
),void 0):(o.css("left",a+"px"),m.css("width",a+v+"px"),b&&b(),void 0)}
function J(a,b){
var c;
a=g.valueLeft<g.valueRight?a:1-a,c=a,a=a*(A-z)+z,a=g.valueFloat?a.toFixed(g.valueFloat||0):Math.round(a),D=a,j.val(a),k&&k.html((g.editValue?"":a)+g.valueSuf),o.attr("title",a),g.valueChange&&g.valueChange(D,c,f),g.percent=c,b&&b()}
function K(a,b){
return b<=a[0]?a[0]:b>=a[1]?a[1]:b}
function L(a,b,c){
a=K([z,A],a),g.valueLeft>g.valueRight&&(a=A+z-a),a=(a-z)/(A-z),J(a,function(){
I(a||0,b,c)}
)}
function M(a,b){
a=K([0,y],Math.floor(a))/y,I(a,function(){
J(a||0,b)}
)}
var i,j,k,l,m,n,o,p,q,r,g=a.extend({
}
,b.config,c),h=d;
i=a(h),r=a(g.slidValueShowBox),j=a("input[setValue]",h),0===j.length?j=a("<input class='slider-inp' type='hidden' />"):j.attr("type","hidden"),k=a(g.slidValueSuf),l=a(g.slidMain),oMainIn=a(g.slidMainIn),m=a(g.slidBar),n=a(g.slidBarBg),o=a(g.slidBlock);
var s;
s=1===j.length&&/\,/.test(s=j.attr("setValue"))?s.split(","):[],g.valueSuf=j.attr("setValueSuf")||g.valueSuf,g.valueFloat=j.attr("setValueFloat")||g.valueFloat,s.length>=2&&(g.setValue=s),g.valueLeft=parseFloat(g.setValue[0])||0,g.valueRight=parseFloat(g.setValue[1])||0,g.valueInit=parseFloat(g.setValue[2])||0,l.append(oMainIn.append(n,m,o)),g.showRange&&(p=a(g.slidLeft),q=a(g.slidRight),l.prepend(p.html(g.valueLeft)),l.append(q.html(g.valueRight)));
var t,u,v,w,y,z,A,B=0,C=0,D=0,E=1;
g.valueLeft>g.valueRight?(z=g.valueRight,A=g.valueLeft):(z=g.valueLeft,A=g.valueRight),r.append(j),g.showValue&&(r.append(k),g.editValue&&j.attr("type","text")),oMainIn.width(g.slidWidth),i.append(r),i.prepend(l),l.show(),u=o.width(),v=Math.floor(u/2),w=Math.floor(o.height()/2),o.css("marginTop",-w),y=g.slidWidth-u,L(g.valueInit,null,1),g.showValue&&g.editValue&&j.change(function(){
document.title+=1,t&&clearTimeout(t),t=setTimeout(function(){
var a=j.val();
/^[\-\+]?\d+(\.\d+)?$/.test(a)&&(a=Math.floor(parseFloat(a)),L(a,null,1))}
,30)}
),o.mousedown(function(a){
return B=a.clientX-C,e.bind("mousemove",G).bind("mouseup",H),!1}
).click(function(){
g.blockClick&&g.blockClick()}
);
var F={
}
;
return F.keepMove=function(a){
a=K([0,1],a),J(a,function(){
o.stop(),m.stop(),I(a,0,E),E=0}
)}
,F.valueChange=function(a){
g.valueChange=a}
,F.percent=function(){
return g.percent}
,F}
var f,d={
index:0,YBslider:[]}
,e=a(document);
return f=a(c.slidBox),0===f.length&&(f=a(document.body)),a.each(f,function(){
var a=g(c,this,d.index);
d.YBslider[d.index]={
}
,d.YBslider[d.index].keepMove=a.keepMove,d.YBslider[d.index].valueChange=a.valueChange,d.YBslider[d.index].percent=a.percent,d.index=d.index+1}
),d}
b.config={
slidMain:"<span class='slider-main' style='display:none' />",slidMainIn:"<span class='slider-main-in' />",slidBar:"<i class='slider-bar' />",slidBarBg:"<i class='slider-bar-bg' />",slidBlock:"<a class='slider-black' href='javascript:;
' />",slidLeft:"<span class='slider-l-num' />",slidRight:"<span class='slider-r-num' />",slidValueShowBox:"<span class='slider-value-box' />",slidValueSuf:"<span class='slider-value-suf' />",slidWidth:180,valueLeft:0,valueRight:0,valueInit:0,valueFloat:0,showValue:!1,valueSuf:"",editValue:!1,showRange:!1}
,a.extend({
YBslider:b}
)}
(jQuery);
CSS代码(YBslider.css):
.slider-main,.slider-value-box{height:12px;line-height:12px;display:inline-block;vertical-align:middle}
.slider-main{font-size:12px;font-family:Tahoma;color:#999999;position:relative;white-space:nowrap}
.slider-main *{vertical-align:middle}
.slider-main-in{position:relative;height:100%;display:inline-block}
.slider-bar,.slider-bar-bg{position:absolute;left:0;top:0;width:0;height:100%;overflow:hidden;background:url(images/slider-bar.png) 0 -12px no-repeat}
.slider-bar-bg{width:100%;height:100%;background-position:0 0}
.slider-l-num,.slider-r-num{font-size:9px;margin:0 5px;display:inline-block;width:25px}
.slider-l-num{text-align:right}
.slider-black{position:absolute;left:0;top:50%;width:20px;height:20px;padding-bottom:4px;border-radius:10px;cursor:pointer;background:url(images/dot-bg.png) no-repeat}
.slider-black:hover{background-position:0 -24px}
.slider-value-box,.slider-inp{font-size:12px;font-family:Tahoma;color:#333}
.slider-value-box{color:#d7af24;height:18px}
.slider-inp{border:1px solid #ccc;width:2em;font-size:12px;height:12px;padding:2px;margin-right:5px;background:#bbb}
.slider-value-suf{color:#D7AF24}
.s-m,.s-v-b{height:30px;line-height:30px;display:inline-block;vertical-align:middle}
.s-m{font-size:12px;font-family:Tahoma;color:#999999;position:relative;white-space:nowrap}
.s-m *{vertical-align:middle}
.s-bar,.s-b-b{position:absolute;left:0;top:0;width:0;height:100%;overflow:hidden;background:url(images/slider-bar-2.png) 0 -30px no-repeat}
.s-b-b{width:100%;height:100%;background-position:0 0}
.s-btn{position:absolute;left:0;top:50%;width:30px;height:30px;cursor:pointer;background:url(images/dot-bg-2.png) no-repeat}
.s-btn:hover{background-position:0 -30px}
.s-m2,.s-v-b2{height:30px;line-height:30px;display:inline-block;vertical-align:middle}
.s-m2{font-size:12px;font-family:Tahoma;color:#999999;position:relative;white-space:nowrap}
.s-m2 *{vertical-align:middle}
.s-m2 .s-m-i2{position:relative;height:100%;display:inline-block}
.s-bar2,.s-b-b2{position:absolute;left:0;top:0;width:0;height:100%;overflow:hidden;background-color:#076499}
.s-b-b2{width:100%;background-color:#333}
.s-btn2{position:absolute;left:0;top:50%;width:30px;height:30px;cursor:pointer;background-color:#D7AF24}
.s-btn2:hover{background-position:0 -30px}


