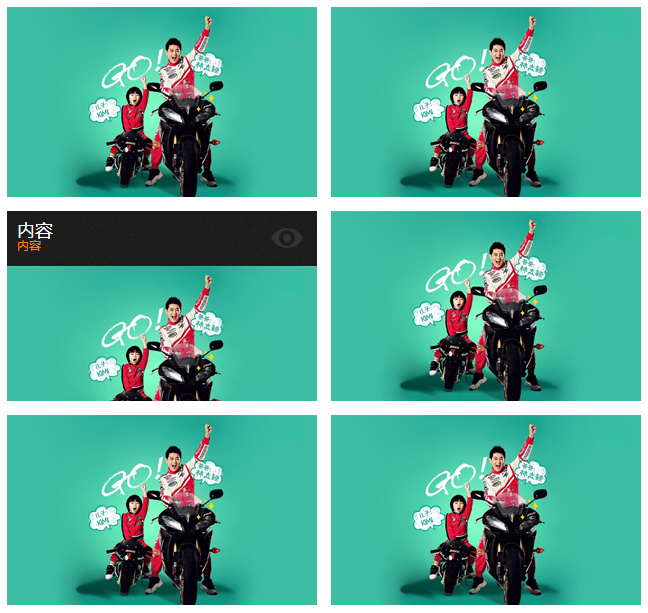
以下是 jquery鼠标经过遮罩显示标题js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标经过遮罩显示标题</title>
<link href="css/zzsc.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
</head>
<body>
<div class="demo">
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
<div class="zp_box">
<div class="pop_tit">
<span class="p_tit1">内容</span><br>
<span class="p_tit2">内容</span>
</div>
<img src="images/zzsc.jpg">
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".zp_box").live('mouseenter',function(){
$(this).children().stop(false,true);
$(this).children(".pop_tit").slideDown("fast");
}).live('mouseleave',function(){
$(this).children().stop(false,true);
$(this).children(".pop_tit").slideUp("fast");
});
});
</script>
</body>
</html>
CSS代码(zzsc.css):
@charset "utf-8";.demo{width:980px;margin:0 auto;}
/* zp_box */
.zp_box{width:310px;height:190px;display:inline;overflow:hidden;float:left;margin:7px 7px;cursor:pointer;}
.zp_box img{width:310px;height:190px;}
.pop_tit{width:290px;height:40px;padding:10px 10px 5px 10px;background:url(../images/zp_titbg.gif) no-repeat 0px 0px;display:none;}
.p_tit1{line-height:18px;color:#ffffff;font-size:18px;padding-right:18px;}
.p_tit2{line-height:15px;font-family:Arial;color:#fd8200;font-size:12px;}


