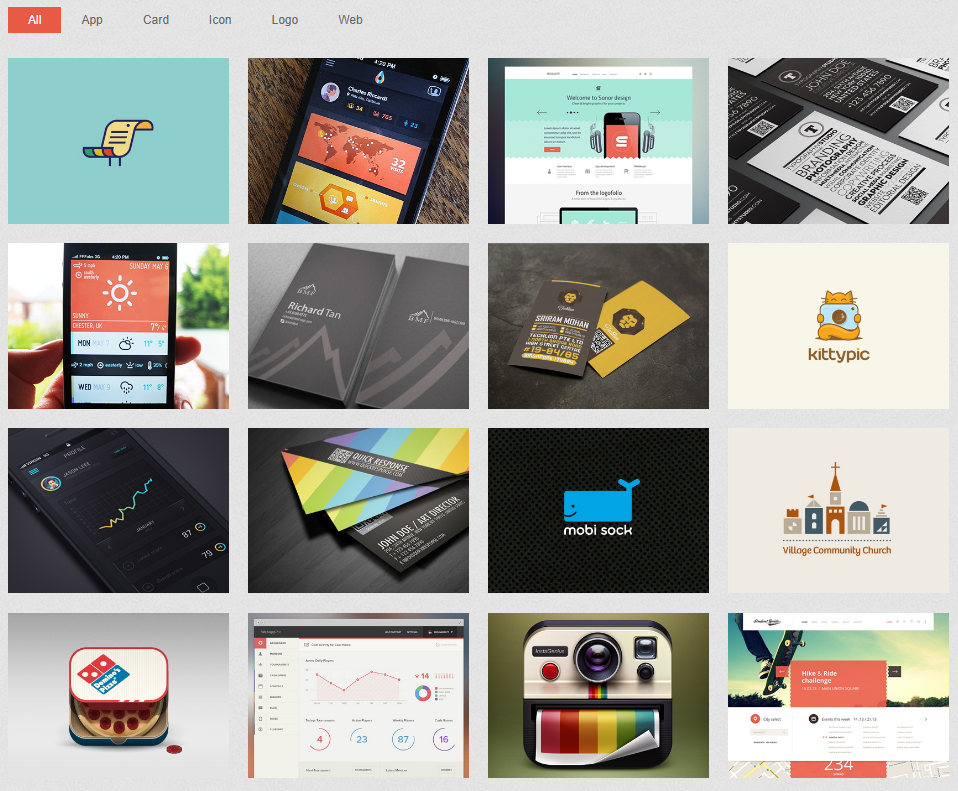
以下是 MixItUp过滤排序jQuery插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gb2312">
<title>MixItUp��������jQuery���</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/layout.css">
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>a
<![endif]-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function () {
var filterList = {
init: function () {
// MixItUp plugin
$('#portfoliolist').mixitup({
targetSelector: '.portfolio',
filterSelector: '.filter',
effects: ['fade'],
easing: 'snap',
// call the hover effect
onMixEnd: filterList.hoverEffect()
});
},
hoverEffect: function () {
// Simple parallax effect
$('#portfoliolist .portfolio').hover(
function () {
$(this).find('.label').stop().animate({bottom: 0}, 200, 'easeOutQuad');
$(this).find('img').stop().animate({top: -30}, 500, 'easeOutQuad');
},
function () {
$(this).find('.label').stop().animate({bottom: -40}, 200, 'easeInQuad');
$(this).find('img').stop().animate({top: 0}, 300, 'easeOutQuad');
}
);
}
};
// Run the show!
filterList.init();
});
</script>
</head>
<body>
<div class="container">
<ul id="filters" class="clearfix">
<li><span class="filter active" data-filter="app card icon logo web">All</span></li>
<li><span class="filter" data-filter="app">App</span></li>
<li><span class="filter" data-filter="card">Card</span></li>
<li><span class="filter" data-filter="icon">Icon</span></li>
<li><span class="filter" data-filter="logo">Logo</span></li>
<li><span class="filter" data-filter="web">Web</span></li>
</ul>
<div id="portfoliolist">
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Bird Document</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Visual Infography</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="img/portfolios/web/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Sonor's Design</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Typography Company</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Weatherette</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">BMF</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Techlion</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">KittyPic</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Graph Plotting</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">QR Quick Response</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/6.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Mobi Sock</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/7.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Village Community Church</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="img/portfolios/icon/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Domino's Pizza</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="img/portfolios/web/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Backend Admin</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="img/portfolios/icon/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Instagram</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="img/portfolios/web/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Student Guide</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="img/portfolios/icon/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Scoccer</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="img/portfolios/icon/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">3D Map</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="img/portfolios/web/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Note</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Native Designers</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Bookworm</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="img/portfolios/icon/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Sandwich</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Reality</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Speciallisterne</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
</div>
</div><!-- container -->
</body>
</html>JS代码(jquery.easing.min.js):
/* * jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/ * * Uses the built in easing capabilities added In jQuery 1.1 * to offer multiple easing options * * TERMS OF USE - EASING EQUATIONS * * Open source under the BSD License. * * Copyright © 2001 Robert Penner * All rights reserved. * * TERMS OF USE - jQuery Easing * * Open source under the BSD License. * * Copyright © 2008 George McGinley Smith * All rights reserved. * * Redistribution and use in source and binary forms,with or without modification,* are permitted provided that the following conditions are met:* * Redistributions of source code must retain the above copyright notice,this list of * conditions and the following disclaimer. * Redistributions in binary form must reproduce the above copyright notice,this list * of conditions and the following disclaimer in the documentation and/or other materials * provided with the distribution. * * Neither the name of the author nor the names of contributors may be used to endorse * or promote products derived from this software without specific prior written permission. * * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY * EXPRESS OR IMPLIED WARRANTIES,INCLUDING,BUT NOT LIMITED TO,THE IMPLIED WARRANTIES OF * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT,INDIRECT,INCIDENTAL,SPECIAL,* EXEMPLARY,OR CONSEQUENTIAL DAMAGES (INCLUDING,BUT NOT LIMITED TO,PROCUREMENT OF SUBSTITUTE * GOODS OR SERVICES;
LOSS OF USE,DATA,OR PROFITS;
OR BUSINESS INTERRUPTION) HOWEVER CAUSED * AND ON ANY THEORY OF LIABILITY,WHETHER IN CONTRACT,STRICT LIABILITY,OR TORT (INCLUDING * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,EVEN IF ADVISED * OF THE POSSIBILITY OF SUCH DAMAGE. **/
jQuery.easing.jswing=jQuery.easing.swing;
jQuery.extend(jQuery.easing,{
def:"easeOutQuad",swing:function(e,f,a,h,g){
return jQuery.easing[jQuery.easing.def](e,f,a,h,g)}
,easeInQuad:function(e,f,a,h,g){
return h*(f/=g)*f+a}
,easeOutQuad:function(e,f,a,h,g){
return -h*(f/=g)*(f-2)+a}
,easeInOutQuad:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f+a}
return -h/2*((--f)*(f-2)-1)+a}
,easeInCubic:function(e,f,a,h,g){
return h*(f/=g)*f*f+a}
,easeOutCubic:function(e,f,a,h,g){
return h*((f=f/g-1)*f*f+1)+a}
,easeInOutCubic:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f+a}
return h/2*((f-=2)*f*f+2)+a}
,easeInQuart:function(e,f,a,h,g){
return h*(f/=g)*f*f*f+a}
,easeOutQuart:function(e,f,a,h,g){
return -h*((f=f/g-1)*f*f*f-1)+a}
,easeInOutQuart:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f*f+a}
return -h/2*((f-=2)*f*f*f-2)+a}
,easeInQuint:function(e,f,a,h,g){
return h*(f/=g)*f*f*f*f+a}
,easeOutQuint:function(e,f,a,h,g){
return h*((f=f/g-1)*f*f*f*f+1)+a}
,easeInOutQuint:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f*f*f+a}
return h/2*((f-=2)*f*f*f*f+2)+a}
,easeInSine:function(e,f,a,h,g){
return -h*Math.cos(f/g*(Math.PI/2))+h+a}
,easeOutSine:function(e,f,a,h,g){
return h*Math.sin(f/g*(Math.PI/2))+a}
,easeInOutSine:function(e,f,a,h,g){
return -h/2*(Math.cos(Math.PI*f/g)-1)+a}
,easeInExpo:function(e,f,a,h,g){
return(f==0)?a:h*Math.pow(2,10*(f/g-1))+a}
,easeOutExpo:function(e,f,a,h,g){
return(f==g)?a+h:h*(-Math.pow(2,-10*f/g)+1)+a}
,easeInOutExpo:function(e,f,a,h,g){
if(f==0){
return a}
if(f==g){
return a+h}
if((f/=g/2)<1){
return h/2*Math.pow(2,10*(f-1))+a}
return h/2*(-Math.pow(2,-10*--f)+2)+a}
,easeInCirc:function(e,f,a,h,g){
return -h*(Math.sqrt(1-(f/=g)*f)-1)+a}
,easeOutCirc:function(e,f,a,h,g){
return h*Math.sqrt(1-(f=f/g-1)*f)+a}
,easeInOutCirc:function(e,f,a,h,g){
if((f/=g/2)<1){
return -h/2*(Math.sqrt(1-f*f)-1)+a}
return h/2*(Math.sqrt(1-(f-=2)*f)+1)+a}
,easeInElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k)==1){
return e+l}
if(!j){
j=k*0.3}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
return -(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}
,easeOutElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k)==1){
return e+l}
if(!j){
j=k*0.3}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
return g*Math.pow(2,-10*h)*Math.sin((h*k-i)*(2*Math.PI)/j)+l+e}
,easeInOutElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k/2)==2){
return e+l}
if(!j){
j=k*(0.3*1.5)}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
if(h<1){
return -0.5*(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}
return g*Math.pow(2,-10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j)*0.5+l+e}
,easeInBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
return i*(f/=h)*f*((g+1)*f-g)+a}
,easeOutBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
return i*((f=f/h-1)*f*((g+1)*f+g)+1)+a}
,easeInOutBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
if((f/=h/2)<1){
return i/2*(f*f*(((g*=(1.525))+1)*f-g))+a}
return i/2*((f-=2)*f*(((g*=(1.525))+1)*f+g)+2)+a}
,easeInBounce:function(e,f,a,h,g){
return h-jQuery.easing.easeOutBounce(e,g-f,0,h,g)+a}
,easeOutBounce:function(e,f,a,h,g){
if((f/=g)<(1/2.75)){
return h*(7.5625*f*f)+a}
else{
if(f<(2/2.75)){
return h*(7.5625*(f-=(1.5/2.75))*f+0.75)+a}
else{
if(f<(2.5/2.75)){
return h*(7.5625*(f-=(2.25/2.75))*f+0.9375)+a}
else{
return h*(7.5625*(f-=(2.625/2.75))*f+0.984375)+a}
}
}
}
,easeInOutBounce:function(e,f,a,h,g){
if(f<g/2){
return jQuery.easing.easeInBounce(e,f*2,0,h,g)*0.5+a}
return jQuery.easing.easeOutBounce(e,f*2-g,0,h,g)*0.5+h*0.5+a}
}
);
CSS代码(layout.css):
body{font-family:Helvetica,Arial,Verdana;background:#efefef url('../img/ticks.png') repeat 0 0;margin:15px 0 0 0;font-size:12px;}
#info{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;background:#fcf8e3;border:1px solid #fbeed5;width:95%;max-width:900px;margin:0 auto 40px auto;font-family:arial;font-size:12px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-o-box-sizing:border-box;}
#info .info-wrapper{padding:10px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-o-box-sizing:border-box;}
#info a{color:#c09853;text-decoration:none;}
#info p{margin:5px 0 0 0;}
.container{position:relative;width:960px;margin:0 auto;-webkit-transition:all 1s ease;-moz-transition:all 1s ease;-o-transition:all 1s ease;transition:all 1s ease;}
#filters{margin:1%;padding:0;list-style:none;}
#filters li{float:left;}
#filters li span{display:block;padding:5px 20px;text-decoration:none;color:#666;cursor:pointer;}
#filters li span.active{background:#e95a44;color:#fff;}
#portfoliolist .portfolio{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-o-box-sizing:border-box;width:23%;margin:1%;display:none;float:left;overflow:hidden;}
.portfolio-wrapper{overflow:hidden;position:relative !important;background:#666;cursor:pointer;}
.portfolio img{max-width:100%;position:relative;}
.portfolio .label{position:absolute;width:100%;height:40px;bottom:-40px;}
.portfolio .label-bg{background:#e95a44;width:100%;height:100%;position:absolute;top:0;left:0;}
.portfolio .label-text{color:#fff;position:relative;z-index:500;padding:5px 8px;}
.portfolio .text-category{display:block;font-size:9px;}
/* #Tablet (Portrait) */
@media only screen and (min-width:768px) and (max-width:959px){.container{width:768px;}
}
/* #Mobile (Portrait) - Note:Design for a width of 320px */
@media only screen and (max-width:767px){.container{width:95%;}
#portfoliolist .portfolio{width:48%;margin:1%;}
#ads{display:none;}
}
/* #Mobile (Landscape) - Note:Design for a width of 480px */
@media only screen and (min-width:480px) and (max-width:767px){.container{width:70%;}
#ads{display:none;}
}
/* #Clearing */
/* Self Clearing Goodness */
.container:after{content:"\0020";display:block;height:0;clear:both;visibility:hidden;}
.clearfix:before,.clearfix:after,.row:before,.row:after{content:'\0020';display:block;overflow:hidden;visibility:hidden;width:0;height:0;}
.row:after,.clearfix:after{clear:both;}
.row,.clearfix{zoom:1;}
.clear{clear:both;display:block;overflow:hidden;visibility:hidden;width:0;height:0;}


