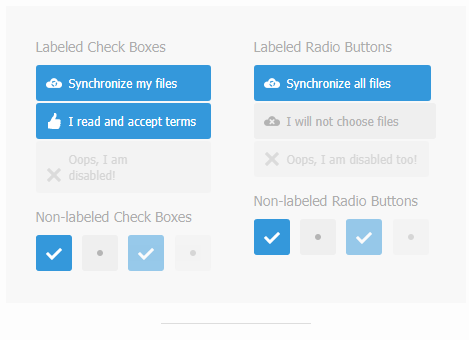
以下是 复选框美化插件labelauty js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>��ѡ���������labelauty</title>
<script type="text/javascript" src="jquery-latest.min.js"></script>
<script type="text/javascript" src="assets/scripts/jquery-labelauty.js"></script>
<link rel="stylesheet" href="assets/styles/jquery-labelauty.css" type="text/css" media="screen" charset="utf-8" />
<link rel="stylesheet" href="assets/styles/lby-main.css" type="text/css" media="screen" charset="utf-8" />
<script>
$(document).ready(function(){
$(".to-labelauty").labelauty({ minimum_width: "155px" });
$(".to-labelauty-icon").labelauty({ label: false });
});
</script>
</head>
<body>
<div class="separator"></div>
<section id="lby-content">
<div id="lby-demo">
<ul id="lby-checkbox-demo">
<li class="header">
Labeled Check Boxes
</li>
<li>
<input class="to-labelauty synch-icon" type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files" checked/>
</li>
<li>
<input class="to-labelauty terms-icon" type="checkbox" data-labelauty="I don't accept terms|I read and accept terms"/>
</li>
<li>
<input class="to-labelauty disabled-icon" type="checkbox" data-labelauty="Oops, I am disabled!" disabled/>
</li>
<li class="header">
Non-labeled Check Boxes
</li>
<li>
<input class="to-labelauty-icon" type="checkbox" checked/>
<input class="to-labelauty-icon" type="checkbox" />
<input class="to-labelauty-icon" type="checkbox" disabled checked/>
<input class="to-labelauty-icon" type="checkbox" disabled/>
</li>
</ul>
<ul id="lby-radio-demo">
<li class="header">
Labeled Radio Buttons
</li>
<li>
<input class="to-labelauty synch-icon" type="radio" name="rd1" data-labelauty="Don't synchronize all files|Synchronize all files" checked/>
</li>
<li>
<input class="to-labelauty synch-icon" type="radio" name="rd1" data-labelauty="I will not choose files|I will choose files to synch"/>
</li>
<li>
<input class="to-labelauty disabled-icon" type="radio" name="rd2" data-labelauty="Oops, I am disabled too!" disabled/>
</li>
<li class="header">
Non-labeled Radio Buttons
</li>
<li>
<input class="to-labelauty-icon" type="radio" name="rd2" checked />
<input class="to-labelauty-icon" type="radio" name="rd2" />
<input class="to-labelauty-icon" type="radio" name="rd3" disabled checked />
<input class="to-labelauty-icon" type="radio" name="rd3" disabled />
</li>
</ul>
</div>
</section>
<div class="separator"></div>
</body>
</html>JS代码(jquery-labelauty.js):
/*! * LABELAUTY jQuery Plugin * * @file:jquery-labelauty.js * @author:Francisco Neves (@fntneves) * @site:www.francisconeves.com * @license:MIT License */
(function( $ ){
$.fn.labelauty = function( options ){
/* * Our default settings * Hope you don't need to change anything,with these settings */
var settings = $.extend({
// Development Mode// This will activate console debug messagesdevelopment:false,// Trigger Class// This class will be used to apply stylesclass:"labelauty",// Use text label ?// If false,then only an icon represents the inputlabel:true,// Separator between labels' messages// If you use this separator for anything,choose a new oneseparator:"|",// Default Checked Message// This message will be visible when input is checkedchecked_label:"Checked",// Default UnChecked Message// This message will be visible when input is uncheckedunchecked_label:"Unchecked",// Minimum Label Width// This value will be used to apply a minimum width to the text labelsminimum_width:false,// Use the greatest width between two text labels ?// If this has a true value,then label width will be the greatest between labelssame_width:true}
,options);
/* * Let's create the core function * It will try to cover all settings and mistakes of using */
return this.each(function(){
var $object = $( this );
var use_labels = true;
var labels;
var labels_object;
var input_id;
// Test if object is a check input// Don't mess me up,come onif( $object.is( ":checkbox" ) === false && $object.is( ":radio" ) === false )return this;
// Add "labelauty" class to all checkboxes// So you can apply some custom styles$object.addClass( settings.class );
// Get the value of "data-labelauty" attribute// Then,we have the labels for each case (or not,as we will see)labels = $object.attr( "data-labelauty" );
use_labels = settings.label;
// It's time to check if it's going to the right way// Null values,more labels than expected or no labels will be handled hereif( use_labels === true ){
if( labels == null || labels.length === 0 ){
// If attribute has no label and we want to use,then use the default labelslabels_object = new Array();
labels_object[0] = settings.unchecked_label;
labels_object[1] = settings.checked_label;
}
else{
// Ok,ok,it's time to split Checked and Unchecked labels// We split,by the "settings.separator" optionlabels_object = labels.split( settings.separator );
// Now,let's check if exist _only_ two labels// If there's more than two,then we do not use labels:(// Else,do some additional testsif( labels_object.length > 2 ){
use_labels = false;
debug( settings.development,"There's more than two labels. LABELAUTY will not use labels." );
}
else{
// If there's just one label (no split by "settings.separator"),it will be used for both cases// Here,we have the possibility of use the same label for both casesif( labels_object.length === 1 )debug( settings.development,"There's just one label. LABELAUTY will use this one for both cases." );
}
}
}
/* * Let's begin the beauty */
// Start hiding ugly checkboxes// Obviously,we don't need native checkboxes:O$object.css({
display:"none"}
);
// We don't need more data-labelauty attributes!// Ok,ok,it's just for beauty improvement$object.removeAttr( "data-labelauty" );
// Now,grab checkbox ID Attribute for "label" tag use// If there's no ID Attribute,then generate a new oneinput_id = $object.attr( "id" );
if( input_id == null ){
var input_id_number = 1 + Math.floor( Math.random() * 1024000 );
input_id = "labelauty-" + input_id_number;
// Is there any element with this random ID ?// If exists,then increment until get an unused IDwhile( $( input_id ).length !== 0 ){
input_id_number++;
input_id = "labelauty-" + input_id_number;
debug( settings.development,"Holy crap,between 1024 thousand numbers,one raised a conflict. Trying again." );
}
$object.attr( "id",input_id );
}
// Now,add necessary tags to make this work// Here,we're going to test some control variables and act properly$object.after( create( input_id,labels_object,use_labels ) );
// Now,add "min-width" to label// Let's say the truth,a fixed width is more beautiful than a variable widthif( settings.minimum_width !== false )$object.next( "label[for=" + input_id + "]" ).css({
"min-width":settings.minimum_width}
);
// Now,add "min-width" to label// Let's say the truth,a fixed width is more beautiful than a variable widthif( settings.same_width != false && settings.label == true ){
var label_object = $object.next( "label[for=" + input_id + "]" );
var unchecked_width = label_object.find( "span.labelauty-unchecked" ).width();
var checked_width = label_object.find( "span.labelauty-checked" ).width();
if( unchecked_width > checked_width )label_object.find( "span.labelauty-checked" ).width( unchecked_width );
elselabel_object.find( "span.labelauty-unchecked" ).width( checked_width );
}
}
);
}
;
function debug( debug,message ){
if( debug && window.console && window.console.log )window.console.log( "jQuery-LABELAUTY:" + message );
}
;
function create( input_id,messages_object,label ){
var block;
var unchecked_message;
var checked_message;
if( messages_object == null )unchecked_message = checked_message = "";
else{
unchecked_message = messages_object[0];
// If checked message is null,then put the same text of unchecked messageif( messages_object[1] == null )checked_message = unchecked_message;
elsechecked_message = messages_object[1];
}
if( label == true ){
block = '<label for="' + input_id + '">' +'<span class="labelauty-unchecked-image"></span>' +'<span class="labelauty-unchecked">' + unchecked_message + '</span>' +'<span class="labelauty-checked-image"></span>' +'<span class="labelauty-checked">' + checked_message + '</span>' +'</label>';
}
else{
block = '<label for="' + input_id + '">' +'<span class="labelauty-unchecked-image"></span>' +'<span class="labelauty-checked-image"></span>' +'</label>';
}
return block;
}
;
}
( jQuery ));
CSS代码(lby-main.css):
/* * LABELAUTY jQuery Plugin * Styles of LABELAUTY website * * @author:Francisco Neves * @website:www.francisconeves.com */
/* Custom Fonts */
@font-face{font-family:'open_sans_lightregular';src:url('../fonts/opensans-light-webfont.eot');src:url('../fonts/opensans-light-webfont.eot?#iefix') format('embedded-opentype'),url('../fonts/opensans-light-webfont.woff') format('woff'),url('../fonts/opensans-light-webfont.ttf') format('truetype'),url('../fonts/opensans-light-webfont.svg#open_sans_lightregular') format('svg');font-weight:800;font-style:normal;}
/* Reset Styles */
*{outline:none !important;}
a,a:visited,a:hover,a:active{text-decoration:none;color:inherit;}
body,img,span,ul,li,div,header,footer,article,section{padding:0;margin:0;border:0;}
/* Main Styles */
html{height:100%;background-color:#f8f8f8;}
body{display:table;height:100%;margin:0 auto;width:800px;background-color:#fdfdfd;font-size:14px;font-family:"Tahoma";color:#626262;}
header{text-align:center;padding-top:40px;}
header h1{margin-bottom:15px;font-family:"open_sans_lightregular";}
header h4{margin-top:0;line-height:25px;font-family:"open_sans_lightregular";font-weight:normal;font-size:14px;}
div.separator{margin:20px auto !important;width:150px;border-bottom:1px solid #DDD;}
section#lby-content{text-align:center;}
section#lby-content > #lby-demo{padding:30px;margin:0 auto;display:table;background-color:#f8f8f8;text-align:center;width:400px;}
section#lby-content > #lby-demo ul{list-style:none !important;float:left;}
section#lby-content > #lby-demo ul#lby-radio-demo{float:right;}
section#lby-content > #lby-demo ul li{list-style:none !important;margin:2px 0 2px 0;text-align:left;}
section#lby-content > #lby-demo ul li:last-child{margin-top:0;}
section#lby-content > #lby-demo ul li.header{text-align:left;opacity:0.5;margin-bottom:10px;}
section#lby-content > #lby-demo ul li.header:not(:first-child){margin-top:15px;}
footer{text-align:center;padding-bottom:25px;}
footer h4{margin-bottom:0;margin-top:0;line-height:25px;font-family:"open_sans_lightregular";font-weight:normal;font-size:14px;}
input.to-labelauty-icon + label{display:inline-block;margin-right:6px;}
input.to-labelauty-icon + label:last-child{margin-right:0;}
input.labelauty + label{font-size:11px;}
input.labelauty + label > span.labelauty-unchecked-image{background-image:url( ../images/input-unchecked.png );}
input.labelauty + label > span.labelauty-checked-image{background-image:url( ../images/input-checked.png );}
input.labelauty.synch-icon + label > span.labelauty-unchecked-image{background-image:url( ../images/synch-unchecked.png );}
input.labelauty.synch-icon + label > span.labelauty-checked-image{background-image:url( ../images/synch-checked.png );}
input.labelauty.terms-icon + label > span.labelauty-unchecked-image{background-image:url( ../images/terms-unchecked.png );}
input.labelauty.terms-icon + label > span.labelauty-checked-image{background-image:url( ../images/terms-checked.png );}
input.labelauty.disabled-icon + label > span.labelauty-unchecked-image{background-image:url( ../images/input-disabled.png );}
input.labelauty.disabled-icon + label > span.labelauty-checked-image{background-image:url( ../images/input-disabled.png );}
a.button{display:table;font-size:12px;background-color:#3498db;text-align:center;font-weight:bold;margin:0 auto;padding:15px 25px;color:#FFF;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;transition:background-color 0.25s;-moz-transition:background-color 0.25s;-webkit-transition:background-color 0.25s;-o-transition:background-color 0.25s;}
a.button:hover{background-color:#72c5fd;}
a.button:active{background-color:#2a89c9;}


