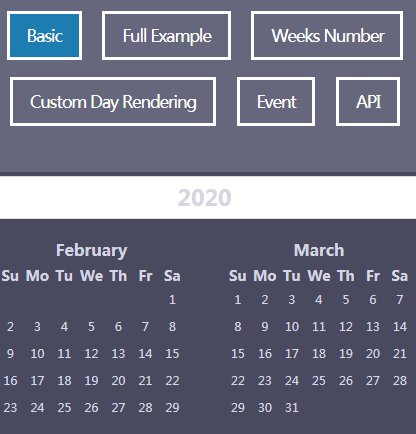
以下是 jQ带记事功能的全年日历插件js代码 的示例演示效果:
部分效果截图:

HTML代码(event.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQ带记事功能的全年日历插件</title>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.5/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-year-calendar.min.css">
<style type="text/css">
#calendar{
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<article class="zzsc">
<header class="htmleaf-header">
<div class="htmleaf-demo center">
<a href="index.html">Basic</a>
<a href="full-example.html">Full Example</a>
<a href="weeks-number.html">Weeks Number</a>
<a href="custom-day-rendering.html">Custom Day Rendering</a>
<a href="event.html" class="current">Event</a>
<a href="api.html">API</a>
</div>
</header>
<div id="calendar"></div>
<div class="panel panel-default" style="margin:10px;">
<div class="panel-heading">Logs</div>
<div class="panel-body">
Display :
<input type="checkbox" class="log-display" id="render-day"> Render day
<input type="checkbox" class="log-display" id="render-end" checked=""> Render end
<input type="checkbox" class="log-display" id="click" checked=""> Click
<input type="checkbox" class="log-display" id="contextmenu" checked=""> Context menu
<input type="checkbox" class="log-display" id="range" checked=""> Range selection
<input type="checkbox" class="log-display" id="mouse-on"> Mouse on
<input type="checkbox" class="log-display" id="mouse-out"> Mouse out
<div id="logs" style="border: 1px solid #ccc; height:200px;overflow-y:scroll;font-family:consolas; font-size:10pt">
<div class="render-end" style="color:#1C7C26">Render end (2015)</div><div class="range" style="color:#34A522">Select range (2015/9/1 -> 2015/9/1)</div><div class="click" style="color:#1F80C1">Click (2015/9/1)</div><div class="range" style="color:#34A522">Select range (2015/9/9 -> 2015/9/9)</div><div class="click" style="color:#1F80C1">Click (2015/9/9)</div></div>
</div>
</div>
</article>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-year-calendar.min.js"></script>
<script type="text/javascript" src="js/bootstrap-popover.js"></script>
<script type="text/javascript" class="publish">
function refreshLog() {
$("#logs").scrollTop($("#logs")[0].scrollHeight);
}
$(function() {
$('#calendar').calendar({
enableRangeSelection: true,
renderEnd: function(e) {
if($('#render-end').prop('checked'))
{
$('#logs').append('<div class="render-end" style="color:#1C7C26">Render end (' + e.currentYear + ')</div');
refreshLog();
}
},
renderDay: function(e) {
if($('#render-day').prop('checked'))
{
$('#logs').append('<div class="render-day" style="color:#FF5B9D">Render day (' + e.date.toLocaleDateString() + ')</div');
refreshLog();
}
},
clickDay: function(e) {
if($('#click').prop('checked'))
{
$('#logs').append('<div class="click" style="color:#1F80C1">Click (' + e.date.toLocaleDateString() + ')</div');
refreshLog();
}
},
dayContextMenu: function(e) {
if($('#contextmenu').prop('checked'))
{
$('#logs').append('<div class="contextmenu" style="color:#9D29B2">Context menu (' + e.date.toLocaleDateString() + ')</div');
refreshLog();
}
},
selectRange: function(e) {
if($('#range').prop('checked'))
{
$('#logs').append('<div class="range" style="color:#34A522">Select range (' + e.startDate.toLocaleDateString() + ' -> ' + e.endDate.toLocaleDateString() +')</div');
refreshLog();
}
},
mouseOnDay: function(e) {
if($('#mouse-on').prop('checked'))
{
$('#logs').append('<div class="mouse-on" style="color:#F95902">Mouse on (' + e.date.toLocaleDateString() + ')</div');
refreshLog();
}
},
mouseOutDay: function(e) {
if($('#mouse-out').prop('checked'))
{
$('#logs').append('<div class="mouse-out" style="color:#F90202">Mouse out (' + e.date.toLocaleDateString() + ')</div');
refreshLog();
}
},
dataSource: [
{
startDate: new Date(new Date().getFullYear(), 1, 4),
endDate: new Date(new Date().getFullYear(), 1, 15)
},
{
startDate: new Date(new Date().getFullYear(), 3, 5),
endDate: new Date(new Date().getFullYear(), 5, 15)
}
]
});
$('.log-display').click(function() { refreshLog(); });
});
</script>
</body>
</html>HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQ带记事功能的全年日历插件</title>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.5/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-year-calendar.min.css">
<style type="text/css">
#calendar{
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<article class="zzsc">
<header class="htmleaf-header">
<div class="htmleaf-demo center">
<a href="index.html" class="current">Basic</a>
<a href="full-example.html">Full Example</a>
<a href="weeks-number.html">Weeks Number</a>
<a href="custom-day-rendering.html">Custom Day Rendering</a>
<a href="event.html">Event</a>
<a href="api.html">API</a>
</div>
</header>
<div id="calendar"></div>
</article>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-year-calendar.min.js"></script>
<script type="text/javascript" src="js/bootstrap-popover.js"></script>
<script type="text/javascript">
$(function(){
$('#calendar').calendar();
});
</script>
</body>
</html>JS代码(bootstrap-popover.js):
/* ======================================================================== * Bootstrap:popover.js v3.3.2 * http://getbootstrap.com/javascript/#popovers * ======================================================================== * Copyright 2011-2015 Twitter,Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) * ======================================================================== */
+function ($){
'use strict';
// POPOVER PUBLIC CLASS DEFINITION // =============================== var Popover = function (element,options){
this.init('popover',element,options)}
if (!$.fn.tooltip) throw new Error('Popover requires tooltip.js') Popover.VERSION = '3.3.2' Popover.DEFAULTS = $.extend({
}
,$.fn.tooltip.Constructor.DEFAULTS,{
placement:'right',trigger:'click',content:'',template:'<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'}
) // NOTE:POPOVER EXTENDS tooltip.js // ================================ Popover.prototype = $.extend({
}
,$.fn.tooltip.Constructor.prototype) Popover.prototype.constructor = Popover Popover.prototype.getDefaults = function (){
return Popover.DEFAULTS}
Popover.prototype.setContent = function (){
var $tip = this.tip() var title = this.getTitle() var content = this.getContent() $tip.find('.popover-title')[this.options.html ? 'html':'text'](title) $tip.find('.popover-content').children().detach().end()[ // we use append for html objects to maintain js events this.options.html ? (typeof content == 'string' ? 'html':'append'):'text' ](content) $tip.removeClass('fade top bottom left right in') // IE8 doesn't accept hiding via the `:empty` pseudo selector,we have to do // this manually by checking the contents. if (!$tip.find('.popover-title').html()) $tip.find('.popover-title').hide()}
Popover.prototype.hasContent = function (){
return this.getTitle() || this.getContent()}
Popover.prototype.getContent = function (){
var $e = this.$element var o = this.options return $e.attr('data-content') || (typeof o.content == 'function' ? o.content.call($e[0]):o.content)}
Popover.prototype.arrow = function (){
return (this.$arrow = this.$arrow || this.tip().find('.arrow'))}
Popover.prototype.tip = function (){
if (!this.$tip) this.$tip = $(this.options.template) return this.$tip}
// POPOVER PLUGIN DEFINITION // ========================= function Plugin(option){
return this.each(function (){
var $this = $(this) var data = $this.data('bs.popover') var options = typeof option == 'object' && option if (!data && option == 'destroy') return if (!data) $this.data('bs.popover',(data = new Popover(this,options))) if (typeof option == 'string') data[option]()}
)}
var old = $.fn.popover $.fn.popover = Plugin $.fn.popover.Constructor = Popover // POPOVER NO CONFLICT // =================== $.fn.popover.noConflict = function (){
$.fn.popover = old return this}
}
(jQuery);
JS代码(bootstrap-year-calendar.fr.min.js):
/** * French translation for bootstrap-year-calendar * Paul DAVID-SIVELLE * Based on * French translation for bootstrap-datepicker * Nico Mollet <nico.mollet@gmail.com> */
!function(e){
e.fn.calendar.dates.fr={
days:["Dimanche","Lundi","Mardi","Mercredi","Jeudi","Vendredi","Samedi","Dimanche"],daysShort:["Dim","Lun","Mar","Mer","Jeu","Ven","Sam","Dim"],daysMin:["D","L","Ma","Me","J","V","S","D"],months:["Janvier","Février","Mars","Avril","Mai","Juin","Juillet","Août","Septembre","Octobre","Novembre","Décembre"],monthsShort:["Jan","Fév","Mar","Avr","Mai","Jui","Jul","Aou","Sep","Oct","Nov","Déc"],weekStart:1}
}
(jQuery);
CSS代码(bootstrap-year-calendar.min.css):
/* * Bootstrap year calendar v1.0 * Created by Paul David-Sivelle * Licensed under the Apache License,Version 2.0 */
.calendar{padding:4px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;overflow:auto;direction:ltr;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.calendar.calendar-rtl{direction:rtl}
.calendar.calendar-rtl table tr td span{float:right}
.calendar table{margin:auto}
.calendar table td,.calendar table th{text-align:center;width:20px;height:20px;border:none;padding:4px 5px;font-size:12px}
.calendar .calendar-header{width:100%;margin-bottom:20px}
.calendar .calendar-header table{width:100%}
.calendar .calendar-header table th{font-size:22px;padding:5px 10px}
.calendar .calendar-header table th:hover{background:#eee;cursor:pointer}
.calendar .calendar-header table th.disabled,.calendar .calendar-header table th.disabled:hover{background:0 0;cursor:default;color:#fff}
.calendar .calendar-header table th.next,.calendar .calendar-header table th.prev{width:20px}
.calendar .year-title{font-weight:700;text-align:center;height:20px;width:auto}
.calendar .year-neighbor{color:#aaa}
.calendar .year-neighbor2,.calendar table.month tr td.disabled,.calendar table.month tr td.disabled:hover{color:#ddd}
.calendar .months-container{width:100%;display:none}
.calendar .month-container{min-width:180px;text-align:center;height:200px;padding:0}
.calendar table.month th.month-title{font-size:16px;padding-bottom:5px}
.calendar table.month th.day-header{font-size:14px}
.calendar table.month tr td,.calendar table.month tr th{padding:0}
.calendar table.month td.week-number{cursor:default;font-weight:700;border-right:1px solid #eee;padding:5px}
.calendar table.month tr td .day-content{-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;padding:5px 6px}
.table-striped .calendar table.month tr td,.table-striped .calendar table.month tr th{background-color:transparent}
.calendar table.month td.day .day-content:hover{background:rgba(0,0,0,.2);cursor:pointer}
.calendar table.month td.day.disabled .day-content:hover,.calendar table.month tr td.new,.calendar table.month tr td.new:hover,.calendar table.month tr td.old,.calendar table.month tr td.old:hover{background:0 0;cursor:default}
.calendar table.month tr td.range .day-content{background:rgba(0,0,0,.2);-webkit-border-radius:0;-moz-border-radius:0;border-radius:0}
.calendar table.month tr td.range.range-start .day-content{border-top-left-radius:4px;border-bottom-left-radius:4px}
.calendar table.month tr td.range.range-end .day-content{border-top-right-radius:4px;border-bottom-right-radius:4px}
.calendar-context-menu,.calendar-context-menu .submenu{border:1px solid #ddd;background-color:#fff;box-shadow:2px 2px 5px rgba(0,0,0,.2);-webkit-box-shadow:2px 2px 5px rgba(0,0,0,.2);position:absolute;display:none}
.calendar-context-menu .item{padding:5px 10px;cursor:pointer;display:table;width:100%}
.calendar-context-menu .item:hover{background:#eee}
.calendar-context-menu .item .content{display:table-cell}
.calendar-context-menu .item span{display:table-cell;padding-left:10px;text-align:right}
.calendar-context-menu .item span:last-child{display:none}
.calendar-context-menu .submenu{left:100%;margin-top:-6px}
.calendar-context-menu .item:hover>.submenu{display:block}
CSS代码(default.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.htmleaf-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.htmleaf-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.htmleaf-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.htmleaf-demo a{color:#fff;text-decoration:none;}
.htmleaf-demo{width:100%;padding-bottom:1.2em;}
.htmleaf-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:400;}
.htmleaf-demo a:hover{opacity:0.6;}
.htmleaf-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.htmleaf-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.htmleaf-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.htmleaf-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.htmleaf-icon span{display:none;}
.htmleaf-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.htmleaf-footer{width:100%;padding-top:10px;}
.htmleaf-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-htmleaf-home-outline:before{content:"\e5000";}
.icon-htmleaf-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.htmleaf-header{padding:3em 10% 4em;}
.htmleaf-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.htmleaf-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.htmleaf-header h1{font-size:1.2em;}
}


