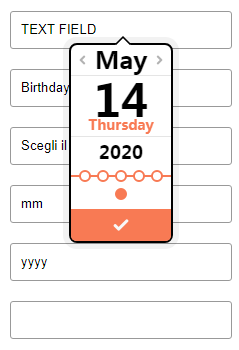
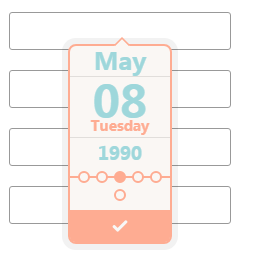
以下是 可选择皮肤jQuery日期选择器js代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

部分效果截图3:

部分效果截图4:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>可选择皮肤jQuery日期选择器</title>
<link rel="stylesheet" href="css/datedropper.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/datedropper.min.js"></script>
<script type="text/javascript">
$(function(){
$('#init').dateDropper({color:'#f87a54',animation:'dropdown',placeholder:'TEXT FIELD'});
$('#demo1').dateDropper({color:'#f87a54',animation:'dropdown',placeholder:'Birthday',lock:'to'});
$('#demo2').dateDropper({lang:'it',placeholder:'Scegli il giorno',format:'d-m-y',minYear:2014,maxYear:2020,color:'#fad763',animate_current:false,lock:'from',years_multiple:2});
$('#demo3').dateDropper({format:'m',placeholder:'mm',color:'#66c8ba',animation:'bounce', lang:'fr'});
$('#demo4').dateDropper({format:'Y',minYear:2010,maxYear:2030,placeholder:'yyyy',color:'#66c8ba',animation:'bounce'});
$('#color1').dateDropper({bgColor:'#faf7f4',borderColor:'#feac92',textColor:'#9ed7db',color:'#feac92'});
$('#color2').dateDropper({bgColor:'#FCBB53',borderColor:'#EC6557',textColor:'#EC6557',color:'#EC6557'});
$('#color3').dateDropper({bgColor:'#FFFCF3',borderColor:'#5CB1BB',textColor:'#5CB1BB',color:'#9ED7D8'});
$('#color4').dateDropper({bgColor:'#BF9D73',borderColor:'#73454D',textColor:'#F2E1D8',color:'#73454D'});
});
</script>
<style>
*{margin:0;padding:0;}
body{font-family:Arial;}
input{display:block;width:200px;height:20px;line-height:20px;padding:8px 10px;border:1px solid #999;margin:20px;border-radius:3px;}
</style>
</head>
<body>
<center>
<input type="text" id="init" />
<input type="text" id="demo1" />
<input type="text" id="demo2" />
<input type="text" id="demo3" />
<input type="text" id="demo4" />
<input type="text" id="color1" />
<input type="text" id="color2" />
<input type="text" id="color3" />
<input type="text" id="color4" />
</center>
</body>
</html>JS代码(datedropper.min.js):
//////////////////////////////////////// DATEDROPPER Version 1.2//// Last Updates:27/03/2015//////// Made with love by//// Felice Gattuso////////////////////////////////////////!function(e){
e.fn.dateDropper=function(a){
return e(this).each(function(){
if(e(this).is("input")&&"text"==e(this).attr("type")){
var i=(new Date).getFullYear(),r=(new Date).getDate(),t=(new Date).getMonth(),s=e.extend({
animate_current:!0,animation:"fadein",format:"m/d/Y",lang:"en",lock:!1,maxYear:i,minYear:1970,placeholder:!1,years_multiple:10,color:"#f87a54",textColor:"#000000",bgColor:"#FFFFFF",borderColor:"#000000",borderRadius:8,boxShadow:"0 0px 0px 6px rgba(0,0,0,0.05)"}
,a),o=e(this),_=e(".dd_wrap").length+1,u=function(d){
return!(d%4||!(d%100)&&d%400)}
,f=100,c=/^#[0-9A-F]{
6}
$/i.test(s.color),v=0;
c||(s.color="#f87a54"),s.maxYear<i&&(i=s.maxYear);
var m=function(d){
for(var e=s.minYear;
e<=s.maxYear;
e++){
var a=e%s.years_multiple;
if(0==a&&(d>=e&&d<e+s.years_multiple||e>d))return v=e,e}
}
;
switch(s.lang){
case"ar":var b=["جانفي","فيفري","مارس","أفريل","ماي","جوان","جويلية","أوت","سبتمبر","أكتوبر","نوفمبر","ديسمبر"],p=["الأحد","الإثنين","الثلثاء","الأربعاء","الخميس","الجمعة","السبت"];
break;
case"it":var b=["Gennaio","Febbraio","Marzo","Aprile","Maggio","Giugno","Luglio","Agosto","Settembre","Ottobre","Novembre","Dicembre"],p=["Domenica","Lunedì","Martedì","Mercoledì","Giovedì","Venerdì","Sabato"];
break;
case"hu":var b=["január","február","március","április","május","június","július","augusztus","szeptember","október","november","december"],p=["vasárnap","hétfő","kedd","szerda","csütörtök","péntek","szombat"];
break;
case"es":var b=["Enero","Febrero","Marzo","Abril","Mayo","Junio","Julio","Agosto","Septiembre","Octubre","Noviembre","Diciembre"],p=["Domingo","Lunes","Martes","Miércoles","Jueves","Viernes","Sábado"];
break;
case"de":var b=["Januar","Februar","Marz","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"],p=["Sonntag","Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag"];
break;
case"nl":var b=["januari","februari","maart","april","mei","juni","juli","augustus","september","oktober","november","december"],p=["zondag","maandag","dinsdag","woensdag","donderdag","vrijdag","zaterdag"];
break;
case"fr":var b=["Janvier","Février","Mars","Avril","Mai","Juin","Juillet","Août","Septembre","Octobre","Novembre","Décembre"],p=["Dimanche","Lundi","Mardi","Mercredi","Jeudi","Vendredi","Samedi"];
break;
case"pt":var b=["Janeiro","Fevereiro","Março","Abril","Maio","Junho","Julho","Agosto","Setembro","Outubro","Novembro","Dezembro"],p=["Domingo","Segunda","Terça","Quarta","Quinta","Sexta","Sábado"];
break;
case"si":var b=["januar","februar","marec","april","maj","junij","julij","avgust","september","oktober","november","december"],p=["nedelja","ponedeljek","torek","sreda","četrtek","petek","sobota"];
break;
default:var b=["January","February","March","April","May","June","July","August","September","October","November","December"],p=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"]}
e('<div class="dd_wrap" id="dd_'+_+'"><div class="dd_overlay"></div><div class="dd_"></div></div>').appendTo("body");
var h=e("#dd_"+_),g=h.find(".dd_");
if(dd_overlay=h.find(".dd_overlay"),e(window).on("resize",function(){
g.css({
top:o.offset().top+(o.height()+12),left:o.offset().left+(o.outerWidth()/2-f/2)-2}
)}
),e("<style>#dd_"+_+" .dd_{
border-color:"+s.borderColor+";
background:"+s.bgColor+";
border-radius:"+s.borderRadius+"px;
-moz-border-radius:"+s.borderRadius+"px;
-webkit-border-radius:"+s.borderRadius+"px;
color:"+s.textColor+";
box-shadow:"+s.boxShadow+";
-webkit-box-shadow:"+s.boxShadow+";
-moz-box-shadow:"+s.boxShadow+";
}
#dd_"+_+" .dd_ .dd_submit,#dd_"+_+" .dd_ .dd_r_ ul li.dd_sltd_{
background-color:"+s.color+";
}
#dd_"+_+" .dd_ .dd_d_ .dd_sl_ ul li em,#dd_"+_+" .dd_ .dd_d_ .dd_sl_ ul li.dd_sunday,#dd_"+_+" .dd_ .dd_all_ ul li.dd_sunday{
color:"+s.color+";
}
#dd_"+_+" .dd_ .dd_all_ ul li.dd_sunday{
border-bottom:2px solid "+s.color+";
}
#dd_"+_+" .dd_ .dd_r_ ul li:hover,#dd_"+_+" .dd_ .dd_r_ ul li.dd_sltd_,#dd_"+_+" .dd_ .dd_r_ ul li{
border-color:"+s.color+";
}
#dd_"+_+" .dd_ .dd_submit{
-webkit-border-bottom-right-radius:"+(s.borderRadius-3)+"px;
-webkit-border-bottom-left-radius:"+(s.borderRadius-3)+"px;
-moz-border-radius-bottomright:"+(s.borderRadius-3)+"px;
-moz-border-radius-bottomleft:"+(s.borderRadius-3)+"px;
border-bottom-right-radius:"+(s.borderRadius-3)+"px;
border-bottom-left-radius:"+(s.borderRadius-3)+"px;
}
#dd_"+_+" .dd_:after{
background:"+s.bgColor+";
border-top-color:"+s.borderColor+";
border-left-color:"+s.borderColor+";
}
#dd_"+_+" .dd_ .dd_r_ ul li,#dd_"+_+" .dd_ .dd_all_{
background:"+s.bgColor+";
}
#dd_"+_+" .dd_ .dd_all_{
box-shadow:inset 0 -2px 0 "+s.color+";
}
#dd_"+_+" .dd_ .dd_r_:after{
border-bottom:2px solid "+s.color+"}
</style>").appendTo("head"),o.attr({
readonly:"readonly"}
).addClass("dd_locked"),o.val()){
var C=o.val(),y=C.match(/(?:\d{
4}
|\d{
1,2}
)/g),k=s.format.match(/[a-zA-Z]+/g),w=null,Y=null,S=null;
if(y){
for(var z=0;
z<=y.length;
z++)y[z]&&(4==y[z].length?w=y[z]:y[z].length<=2&&y[z].length>0&&(y[z]<=12&&"m"==k[z]||"n"==k[z]?S=y[z]:Y=y[z]));
10>S&&2==S.length&&(S=S.substr(1)),10>Y&&2==Y.length&&(Y=Y.substr(1)),null==Y&&(Y=r),null==S&&(S=t),null==w&&(w=i)}
w<s.minYear&&(s.minYear=w),w>s.maxYear&&(s.maxYear=w)}
else s.placeholder&&o.val(s.placeholder);
g.append('<div class="dd_sw_ dd_m_"><a class="dd_nav_ dd_prev_"></a><a class="dd_nav_ dd_next_"></a><div class="dd_sl_"></div></div>'),g.append('<div class="dd_sw_ dd_d_"><a class="dd_nav_ dd_prev_"></a><a class="dd_nav_ dd_next_"></a><div class="dd_sl_"></div></div>'),g.append('<div class="dd_sw_ dd_y_"><a class="dd_nav_ dd_prev_"></a><a class="dd_nav_ dd_next_"></a><div class="dd_sl_"></div></div>'),g.append('<div class="dd_all_ dd_a_d_"></div>'),g.append('<div class="dd_all_ dd_a_m_"></div>'),g.append('<div class="dd_all_ dd_a_y_"></div>'),s.years_multiple&&g.append('<div class="dd_r_"></div>'),g.append('<div class="dd_submit"></div>');
var J=g.find(".dd_m_"),L=g.find(".dd_d_"),A=g.find(".dd_y_"),R=g.find(".dd_a_d_"),T=g.find(".dd_a_m_"),N=g.find(".dd_a_y_"),O=g.find(".dd_r_"),q=g.find(".dd_submit");
J.find(".dd_sl_").append("<ul></ul>"),T.append("<ul></ul>");
for(var G=1;
12>=G;
G++)months=b[G-1].substr(0,3),J.find("ul").append('<li value="'+G+'">'+months+"</li>"),T.find("ul").append('<li value="'+G+'">'+G+"</li>");
L.find(".dd_sl_").append("<ul></ul>"),R.append("<ul></ul>");
for(var Q=1;
31>=Q;
Q++)ddd=10>Q?"0"+Q:Q,L.find("ul").append('<li value="'+Q+'">'+ddd+"<em ></em></li>"),R.find("ul").append('<li value="'+Q+'">'+ddd+"</li>");
A.find(".dd_sl_").append("<ul></ul>");
for(var V=s.minYear;
V<=s.maxYear;
V++)bissextile_return=u(V),A.find("ul").append('<li value="'+V+'" data-filter="'+bissextile_return+'">'+V+"</li>");
if(s.years_multiple){
O.append("<ul></ul>"),N.append("<ul></ul>");
for(var W=s.minYear;
W<=s.maxYear;
W++){
var E=W%s.years_multiple;
0==E&&O.find("ul").append('<li value="'+W+'"></li>')}
{
f/O.find("li").length}
}
var I=function(){
L.find("li").eq(r-1).addClass("dd_sltd_"),J.find("li").eq(t).addClass("dd_sltd_"),A.find("li[value="+i+"]").addClass("dd_sltd_"),s.years_multiple&&O.find("li[value="+m(i)+"]").addClass("dd_sltd_")}
,Z=function(){
L.find("li").eq(Y-1).addClass("dd_sltd_"),J.find("li").eq(S-1).addClass("dd_sltd_"),A.find("li[value="+w+"]").addClass("dd_sltd_"),s.years_multiple&&O.find("li[value="+m(w)+"]").addClass("dd_sltd_")}
,$=function(){
J.find(".dd_sl_").animate({
scrollLeft:J.find("li.dd_sltd_").index()*f}
,1200,"swing"),setTimeout(function(){
L.find(".dd_sl_").animate({
scrollLeft:L.find("li.dd_sltd_").index()*f}
,1200,"swing"),setTimeout(function(){
A.find(".dd_sl_").animate({
scrollLeft:A.find("li.dd_sltd_").index()*f}
,1200,"swing")}
,200)}
,400)}
,B=function(){
J.find(".dd_sl_").scrollLeft(J.find("li.dd_sltd_").index()*f),L.find(".dd_sl_").scrollLeft(L.find("li.dd_sltd_").index()*f),A.find(".dd_sl_").scrollLeft(A.find("li.dd_sltd_").index()*f)}
;
switch(Y||S||w?Z():I(),"Y"!=s.format&&"m"!=s.format&&(L.find("li").click(function(){
var d=L.find("li.dd_sltd_").attr("value");
R.find("li").removeClass("dd_sltd_"),R.find("li[value="+d+"]").addClass("dd_sltd_"),R.addClass("dd_open_")}
),R.find("li").click(function(){
var d=e(this).attr("value");
L.find("li[value="+d+"]").click(),R.removeClass("dd_open_"),H()}
),J.find("li").click(function(){
var d=J.find("li.dd_sltd_").attr("value");
T.find("li").removeClass("dd_sltd_"),T.find("li[value="+d+"]").addClass("dd_sltd_"),T.addClass("dd_open_")}
),T.find("li").click(function(){
var d=e(this).attr("value");
J.find("li[value="+d+"]").click(),T.removeClass("dd_open_"),H()}
),A.find("li").click(function(){
N.find("ul").empty();
var d=O.find("li.dd_sltd_").attr("value"),a=A.find("li.dd_sltd_").attr("value"),l=parseInt(d)+9;
l>s.maxYear&&(l=s.maxYear),N.find("li").removeClass("dd_sltd_");
for(var i=d;
l>=i;
i++)N.find("ul").append('<li value="'+i+'">'+i+"</li>");
N.find("li[value="+a+"]").addClass("dd_sltd_"),N.addClass("dd_open_"),N.find("li").click(function(){
var d=e(this).attr("value");
A.find("li[value="+d+"]").click(),N.removeClass("dd_open_"),H()}
)}
)),s.format){
case"Y":J.hide(),L.hide();
break;
case"m":A.hide(),O.hide(),L.hide()}
var H=function(){
var a=L.find("li.dd_sltd_").attr("value"),l=J.find("li.dd_sltd_").attr("value"),i=A.find("li.dd_sltd_").attr("value"),r=O.find("li.dd_sltd_"),t=A.find("li.dd_sltd_").attr("data-filter");
R.find("li").show(),"true"==t&&"2"==l?(L.find("ul").width(29*f),(30==a||31==a)&&(L.find("li").removeClass("dd_sltd_"),L.find("li[value=29]").addClass("dd_sltd_")),R.find("li[value=30],li[value=31]").hide()):"true"!=t&&"2"==l?(L.find("ul").width(28*f),(29==a||30==a||31==a)&&(L.find("li").removeClass("dd_sltd_"),L.find("li[value=28]").addClass("dd_sltd_")),R.find("li[value=29],li[value=30],li[value=31]").hide()):"11"==l||"4"==l||"6"==l||"9"==l?(L.find("ul").width(30*f),31==a&&(L.find("li").removeClass("dd_sltd_"),L.find("li[value=30]").addClass("dd_sltd_")),R.find("li[value=31]").hide()):L.find("ul").width(31*f),L.find("li").each(function(){
tod=e(this).attr("value"),d=new Date(l+"/"+tod+"/"+i),x=d.getDay(),5==x?e(this).addClass("dd_sunday"):e(this).removeClass("dd_sunday"),e(this).find("em").html(p[x])}
),R.find("li").each(function(){
tod=e(this).attr("value"),d=new Date(l+"/"+tod+"/"+i),x=d.getDay(),5==x?e(this).addClass("dd_sunday"):e(this).removeClass("dd_sunday")}
),s.years_multiple&&(next=r.next("li"),prev=r.prev("li"),i>=next.attr("value")&&next.length?(v=next.attr("value"),O.find("li").removeClass("dd_sltd_"),next.addClass("dd_sltd_")):v>i&&prev.length&&(v=prev.attr("value"),O.find("li").removeClass("dd_sltd_"),prev.addClass("dd_sltd_")))}
,K=function(d){
o.val(d).change(),g.addClass("dd_fadeout").removeClass("dd_"+s.animation),setTimeout(function(){
g.hide().removeClass("dd_fadeout"),h.hide()}
,300)}
,P=function(){
g.addClass("dd_alert").removeClass("dd_"+s.animation),setTimeout(function(){
g.removeClass("dd_alert")}
,500)}
;
s.years_multiple&&O.find("li").on("click",function(){
O.find("li").removeClass("dd_sltd_"),e(this).addClass("dd_sltd_");
var d=e(this).attr("value");
v=d,A.find(".dd_sl_").stop().animate({
scrollLeft:A.find("li[value="+d+"]").index()*f}
,600,"swing"),A.find("li").removeClass("dd_sltd_"),A.find("li[value="+d+"]").addClass("dd_sltd_"),H()}
),g.find(".dd_sw_").each(function(){
var d=e(this).find(".dd_sl_"),a=e(this).find(".dd_nav_"),l=d.find("li.dd_sltd_").index()*f,i=function(){
scroll_left=d.scrollLeft(),scroll_left>=l+f/2&&(l+=f),scroll_left<=l-f/2&&(l-=f)}
;
d.find("ul").width(d.find("li").length*f),d.on("scroll mousemove",function(){
i()}
),a.click(function(){
obj=e(this).hasClass("dd_next_")?d.find("li.dd_sltd_").next("li"):d.find("li.dd_sltd_").prev("li"),obj.length&&(d.stop().animate({
scrollLeft:obj.index()*f}
,200),d.find("li").removeClass("dd_sltd_"),obj.addClass("dd_sltd_"),H())}
),d.on("touchend",function(){
d.stop().animate({
scrollLeft:l}
,200);
var e=l/f;
d.find("li").removeClass("dd_sltd_"),d.find("li").eq(e).addClass("dd_sltd_"),H()}
),d.find("li").click(function(){
d.animate({
scrollLeft:e(this).index()*f}
,200),d.find("li").removeClass("dd_sltd_"),e(this).addClass("dd_sltd_")}
)}
),H(),o.click(function(){
h.show(),g.css({
top:o.offset().top+(o.height()+12),left:o.offset().left+(o.outerWidth()/2-f/2)-2}
).show().addClass("dd_"+s.animation),o.hasClass("dd_locked")?(o.removeClass("dd_locked"),0!=s.animate_current?$():B()):B()}
),dd_overlay.click(function(){
g.addClass("dd_fadeout").removeClass("dd_"+s.animation),setTimeout(function(){
g.hide().removeClass("dd_fadeout"),h.hide()}
,300),g.find(".dd_all_").removeClass("dd_open_")}
),q.click(function(){
var d=L.find("li.dd_sltd_").attr("value"),e=J.find("li.dd_sltd_").attr("value"),a=A.find("li.dd_sltd_").attr("value");
if(10>d&&(d="0"+d),10>e&&(e="0"+e),x=new Date(e+"/"+d+"/"+a),x=x.getDay(),j=d.substr(1),D=p[x].substr(0,3),l=p[x],n=10>e?e.substr(1):e,M=b[n-1].substr(0,3),F=b[n-1],str=s.format.replace(/\b(Y)\b/i,a).replace(/\b(m)\b/i,e).replace(/\b(d)\b/i,d).replace(/\b(D)\b/i,D).replace(/\b(j)\b/i,j).replace(/\b(l)\b/i,l).replace(/\b(F)\b/i,F).replace(/\b(M)\b/i,M).replace(/\b(n)\b/i,n),s.lock){
d1d=r,d1d<10&&(d1d="0"+d1d),d1m=t+1,d1m<10&&(d1m="0"+d1m),d1y=i;
var o=Date.parse(d1y+"-"+d1m+"-"+d1d)/1e3,_=Date.parse(a+"-"+e+"-"+d)/1e3;
"from"==s.lock?o>_?P():K(str):_>o?P():K(str)}
else K(str)}
)}
}
)}
}
(jQuery);
CSS代码(datedropper.css):
.dd_wrap a,.dd_wrap img,.dd_wrap ul,.dd_wrap li,.dd_wrap div{margin:0;padding:0;list-style:none;-webkit-box-sizing:initial !important;-moz-box-sizing:initial !important;box-sizing:initial !important;-webkit-tap-highlight-color:rgba(0,0,0,0);font-family:sans-serif;}
/* wrap */
.dd_wrap{position:absolute;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;outline:none;width:100%;height:100%;top:0;left:0;display:none;z-index:99;}
.dd_overlay{position:fixed;width:100%;height:100%;top:0;left:0;z-index:1;}
/* window */
.dd_{border:2px solid #000000;background:#FFF;border-radius:8px;-moz-border-radius:8px;-webkit-border-radius:8px;position:absolute;width:100px;color:#000000;display:none;z-index:10;box-shadow:0 0px 0px 6px rgba(0,0,0,0.05);-webkit-box-shadow:0 0px 0px 6px rgba(0,0,0,0.05);-moz-box-shadow:0 0px 0px 6px rgba(0,0,0,0.05);-webkit-animation-fill-mode:both;animation-fill-mode:both;}
.dd_:after{content:"";width:10px;height:10px;transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-sand-transform:rotate(45deg);background:#FFF;top:-7px;left:50%;margin-left:-4px;position:absolute;border-top:2px solid #000000;border-left:2px solid #000000;border-radius:1px;-moz-border-radius:1px;-webkit-border-radius:1px;}
/* swiper */
.dd_ .dd_sw_{width:100px;overflow:hidden;position:relative;z-index:1;}
.dd_ .dd_sw_ .dd_sl_{overflow-x:scroll;overflow-y:hidden;}
.dd_ .dd_sw_ .dd_sl_ ul{padding:0;margin:0;list-style:none;color:inherit;font-size:inherit;}
.dd_ .dd_sw_ .dd_sl_ li{width:100px;float:left;text-align:center;font-weight:bold;cursor:pointer;}
.dd_ .dd_sw_ .dd_sl_ li:hover{background:rgba(0,0,0,0.04);}
.dd_ li.dd_sltd_{position:relative;}
/* nativagion buttons */
.dd_ .dd_sw_:hover .dd_nav_{display:block;}
.dd_ .dd_sw_ .dd_nav_{position:absolute;width:24px;height:100%;color:#ccc;font-size:12px;text-align:center;z-index:11;top:0;cursor:pointer;display:none;background-size:12px 12px !important;opacity:0.3;}
.dd_ .dd_sw_ .dd_nav_.dd_prev_{left:0;background:url(icons/prev.png) center no-repeat;}
.dd_ .dd_sw_ .dd_nav_.dd_next_{right:0;background:url(icons/next.png) center no-repeat;}
/* month */
.dd_ .dd_m_{font-size:24px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-moz-border-radius-topleft:8px;-moz-border-radius-topright:8px;border-top-left-radius:8px;border-top-right-radius:8px;}
.dd_ .dd_m_,.dd_ .dd_m_ .dd_sl_ ul,.dd_ .dd_m_ .dd_sl_ ul li{height:30px;}
.dd_ .dd_m_ .dd_sl_ ul li{line-height:30px;}
/* day */
.dd_ .dd_d_{font-size:44px;border-bottom:1px solid rgba(0,0,0,0.1);border-top:1px solid rgba(0,0,0,0.1);}
.dd_ .dd_d_,.dd_ .dd_d_ .dd_sl_ ul,.dd_ .dd_d_ .dd_sl_ ul li{height:60px;}
.dd_ .dd_d_ .dd_sl_ ul li{line-height:48px;position:relative;}
.dd_ .dd_d_ .dd_sl_ ul li em{position:absolute;bottom:2px;left:10px;right:10px;text-align:center;font-style:normal;font-size:14px;line-height:normal;color:#a5cedb;}
.dd_ .dd_all_{position:absolute;width:100%;height:100%;top:0;left:0;z-index:2;color:#000;background:#FFF;border-radius:8px;transform:scale3d(0,0,1);-webkit-transform:scale3d(0,0,1);-moz-transform:scale3d(0,0,1);opacity:0;}
.dd_ .dd_all_.dd_open_{transform:scale3d(1,1,1);-webkit-transform:scale3d(1,1,1);-moz-transform:scale3d(1,1,1);opacity:1;}
.dd_ .dd_all_ ul{float:left;padding:1px 4px 4px 4px;}
.dd_ .dd_all_ ul li{width:20.5%;float:left;margin:0 2px;padding:3px 0 1px 0;font-size:10pt;letter-spacing:-1px;line-height:10pt;text-align:center;font-weight:900;cursor:pointer;border-bottom:2px solid rgba(0,0,0,0.2);color:rgba(0,0,0,0.2);}
.dd_ .dd_all_ ul li.dd_sunday{color:#FFF;}
.dd_ .dd_all_ ul li:hover,.dd_ .dd_all_ ul li.dd_sltd_{color:#000000;border-bottom:2px solid #000000;}
.dd_ .dd_all_.dd_a_y_ ul li{width:45.5%;}
/* year */
.dd_ .dd_y_{font-size:18px;position:relative;}
.dd_ .dd_y_,.dd_ .dd_y_ .dd_sl_ ul,.dd_ .dd_y_ .dd_sl_ ul li{height:30px;}
.dd_ .dd_y_ .dd_sl_ ul li{line-height:30px;}
/* range */
.dd_ .dd_r_{padding:0 2px;text-align:center;margin:0 0 6px 0px;position:relative;clear:both;font-size:0;}
.dd_ .dd_r_:after{left:0;right:0;border-bottom:2px solid rgba(0,0,0,0.1);content:"";position:absolute;top:8px;}
.dd_ .dd_r_ ul{list-style:none;margin:0;padding:0;text-align:center;}
.dd_ .dd_r_ ul li{display:inline-block;border:2px solid;position:relative;cursor:pointer;width:8px;height:8px;z-index:1;border-radius:50%;background:#FFF;text-align:center;margin:3px;}
.dd_ .dd_r_ ul li{-webkit-transition:all 0.2s cubic-bezier(.7,0,.175,1) 0s;-moz-transition:all 0.2s cubic-bezier(.7,0,.175,1) 0s;-ms-transition:all 0.2s cubic-bezier(.7,0,.175,1) 0s;transition:all 0.2s cubic-bezier(.7,0,.175,1) 0s;}
.dd_ .dd_all_{-webkit-transition:all 0.4s cubic-bezier(.7,0,.175,1) 0s;-moz-transition:all 0.4s cubic-bezier(.7,0,.175,1) 0s;-ms-transition:all 0.4s cubic-bezier(.7,0,.175,1) 0s;transition:all 0.4s cubic-bezier(.7,0,.175,1) 0s;}
.dd_ .dd_r_ ul li:hover{transform:scale3d(2,2,1);-webkit-transform:scale3d(2,2,1);-moz-transform:scale3d(2,2,1);z-index:11;}
.dd_ .dd_r_ ul li.dd_sltd_{transform:scale3d(1,1,1);-webkit-transform:scale3d(1,1,1);-moz-transform:scale3d(1,1,1);}
.dd_ .dd_d_ .dd_sl_{height:80px;}
.dd_ .dd_y_ .dd_sl_,.dd_ .dd_m_ .dd_sl_{height:50px;}
/* sybmit */
.dd_ .dd_submit{-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;color:#fff;text-align:center;padding:6px 0;cursor:pointer;height:20px;background-image:url(icons/done.png);background-position:center;background-repeat:no-repeat;background-size:16px 16px;}
/* effects */
@-webkit-keyframes dd_bounce{0%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);}
20%{-webkit-transform:scale3d(1.25,0.75,1);transform:scale3d(1.25,0.75,1);}
30%{-webkit-transform:scale3d(0.75,1.25,1);transform:scale3d(0.75,1.25,1);}
60%{-webkit-transform:scale3d(1.15,0.85,1);transform:scale3d(1.15,0.85,1);}
70%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1);}
80%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1);}
100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);}
}
@keyframes dd_bounce{0%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);}
20%{-webkit-transform:scale3d(1.25,0.75,1);transform:scale3d(1.25,0.75,1);}
30%{-webkit-transform:scale3d(0.75,1.25,1);transform:scale3d(0.75,1.25,1);}
60%{-webkit-transform:scale3d(1.15,0.85,1);transform:scale3d(1.15,0.85,1);}
70%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1);}
80%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1);}
100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);}
}
.dd_.dd_bounce{-webkit-animation-name:dd_bounce;animation-name:dd_bounce;-webkit-animation-duration:1s;animation-duration:1s;}
@-webkit-keyframes dd_fadein{0%{opacity:0;}
100%{opacity:1;}
}
@keyframes dd_fadein{0%{opacity:0;}
100%{opacity:1;}
}
.dd_.dd_fadein{-webkit-animation-name:dd_fadein;animation-name:dd_fadein;-webkit-animation-duration:.3s;animation-duration:.3s;}
@-webkit-keyframes dd_fadeout{0%{opacity:1;}
100%{opacity:0;}
}
@keyframes dd_fadeout{0%{opacity:1;}
100%{opacity:0;}
}
.dd_.dd_fadeout{-webkit-animation-name:dd_fadeout;animation-name:dd_fadeout;-webkit-animation-duration:.3s;animation-duration:.3s;}
@-webkit-keyframes dd_dropdown{0%{opacity:0;-webkit-transform:translate3d(0,-30%,0);transform:translate3d(0,-30%,0);}
100%{opacity:1;-webkit-transform:none;transform:none;}
}
@keyframes dd_dropdown{0%{opacity:0;-webkit-transform:translate3d(0,-30%,0);transform:translate3d(0,-30%,0);}
100%{opacity:1;-webkit-transform:none;transform:none;}
}
.dd_.dd_dropdown{-webkit-animation-name:dd_dropdown;animation-name:dd_dropdown;-webkit-animation-duration:.5s;animation-duration:.5s;}
@-webkit-keyframes dd_alert{0%,100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}
10%,30%,50%,70%,90%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0);}
20%,40%,60%,80%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0);}
}
@keyframes dd_alert{0%,100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}
25%{-webkit-transform:translate3d(-5px,0,0);transform:translate3d(-5px,0,0);}
50%{-webkit-transform:translate3d(5px,0,0);transform:translate3d(5px,0,0);}
}
.dd_alert{-webkit-animation-name:dd_alert;animation-name:dd_alert;-webkit-animation-duration:.5s;animation-duration:.5s;}


