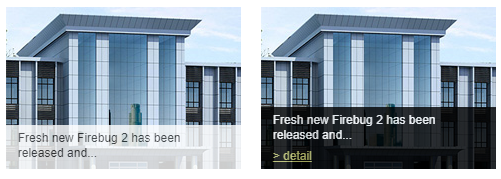
以下是 jquery鼠标移到图片显示半透明文字层js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标移到图片显示半透明文字层</title>
<style type="text/css">
body{border:none; padding:0px; margin:0px; font-size:12px; font-family:'Arial';}
.zzsc{width:1002px; margin:auto; height:162px; overflow:hidden; position:relative; top:0px; left:0px;}
.case_li{float:left; padding-right:20px; position:relative; top:0px; left:0px; overflow:hiddenl;}
.case_li_txt{width:235px; height:62px; background:#ffffff;filter:alpha(opacity=80);-moz-opacity:0.8;opacity:0.8; top:118px; left:0px; position:absolute; overflow:hidden;}
.case_li_txt_hover{width:235px; height:62px; background:#000000;filter:alpha(opacity=80);-moz-opacity:0.8;opacity:0.8; top:100px; left:0px; position:absolute; overflow:hidden;}
.span_mr_txt{width:90%; text-align:left; margin:auto; padding:6px 0px; line-height:15px; color:#333333;}
.span_font{width:90%; text-align:left; margin:auto; padding:6px 0px; line-height:15px; color:#ffffff;}
.span_detail{width:90%; margin:auto; text-align:left; }
.span_detail a{color:#c0c46d; text-decoration:underline;}
.span_detail a:hover{color:#c0c46d; text-decoration:none;}
</style>
</head>
<body>
<br>
<div class="zzsc">
<div class="case_li">
<img src="images/zzsc.jpg" />
<div class="case_li_txt">
<div class="span_mr_txt">Fresh new Firebug 2 has been released and...</div>
<div class="span_detail"><a href="#" onfocus="blur"> > detail</a></div>
</div>
</div>
<div class="case_li">
<img src="images/zzsc.jpg" />
<div class="case_li_txt">
<div class="span_mr_txt">Fresh new Firebug 2 has been released and...</div>
<div class="span_detail"><a href="#" onfocus="blur"> > detail</a></div>
</div>
</div>
<div class="case_li">
<img src="images/zzsc.jpg" />
<div class="case_li_txt">
<div class="span_mr_txt">Fresh new Firebug 2 has been released and...</div>
<div class="span_detail"><a href="#" onfocus="blur"> > detail</a></div>
</div>
</div>
<div class="case_li" style="padding:0px;">
<img src="images/zzsc.jpg" />
<div class="case_li_txt">
<div class="span_mr_txt">Fresh new Firebug 2 has been released and...</div>
<div class="span_detail"><a href="#" onfocus="blur"> > detail</a></div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
$(".case_li").hover(function(){
$(".case_li_txt",this).stop().animate({top:"100px"},{queue:false,duration:160});
$(".case_li_txt",this).css("background-color","#000000");
$(".case_li_txt .span_mr_txt",this).attr("class","span_font");
},function(){
$(".case_li_txt",this).stop().animate({top:"118px"},{queue:false,duration:160});
$(".case_li_txt",this).css("background-color","#ffffff");
$(".case_li_txt .span_font",this).attr("class","span_mr_txt");
})
})
</script>
</body>
</html>


