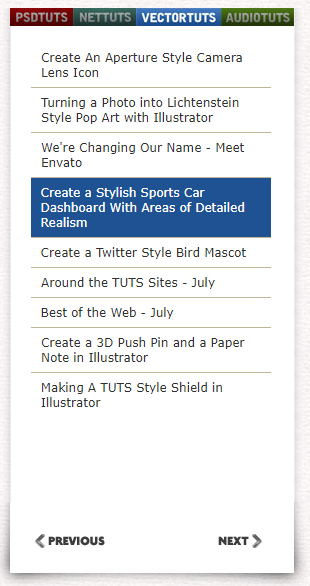
以下是 jQuery静态分页插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Better Blogroll</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="style-ie.css" />
<![endif]-->
<script src='js/jquery-1.2.6.min.js' type='text/javascript'></script>
<script src="js/jquery-easing.1.2.js" type='text/javascript'></script>
<script src="js/jquery-easing-compatibility.1.2.js" type='text/javascript'></script>
<script src="js/coda-slider.1.1.1.js" type='text/javascript'></script>
<script type='text/javascript'>
$(function () {
$("#blogSlider").codaSlider();
});
</script>
</head>
<body>
<div id="blogSliderWrap">
<div id="blogSlider">
<div class="innerWrap">
<div class="panelContainer">
<div class="panel" title="PSDTUTS">
<div class="wrapper">
<ul id="psd-list">
<li><a href="#/358205244/">We're Changing Our Name - Meet Envato</a></li>
<li><a href="#/357325893/">Create a Citrus Fruit Design From Scratch in Photoshop</a></li>
<li><a href="#/356330189/">ThemeForest is Coming - Get Your Beta Invite</a></li>
<li><a href="#/355716823/">Photo-Manipulating an Image Into a Realistic Night Scene</a></li>
<li><a href="#/354854069/">Around the TUTS Sites - July</a></li>
<li><a href="#/353921717/">Inspiration - Futuristic Graphic User Interface Design</a></li>
<li><a href="#/352891988/">Best of the Web - July</a></li>
<li><a href="#/351601770/">PSDTUTS First Tutorial Writing Contest Winners!</a></li>
<li><a href="#/350889826/">New PLUS Tutorial - Creating Artwork For An Epic Metal Album</a></li>
<li><a href="#/349595473/">PSDTUTS Photoshop Wiki Launch Contest!</a></li>
</ul>
</div>
</div>
<div class="panel" title="NETTUTS">
<div class="wrapper">
<ul id="net-list">
<li><a href="#/359454053/">Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery</a></li>
<li><a href="#/358540233/">9 Web Developers That MUST Be Followed On Twitter</a></li>
<li><a href="#/358207726/">We're Changing Our Name - Meet Envato</a></li>
<li><a href="#/357564017/">Build a Newspaper Theme With WP_Query and the 960 CSS Framework</a></li>
<li><a href="#/356419030/">How To Implement sIFR3 Into Your Website</a></li>
<li><a href="#/356326353/">250 Beta Invites to ThemeForest to Give Away</a></li>
<li><a href="#/355689733/">Integrating and Customizing Lijit for Your Site</a></li>
<li><a href="#/354844009/">Around the TUTS Sites - July</a></li>
<li><a href="#/353605986/">The Weekend Quick Tip: Flex Your Images</a></li>
<li><a href="#/352628660/">Create a Spectacular Photo Gallery with MooTools</a></li>
</ul>
</div>
</div>
<div class="panel" title="VECTORTUTS">
<div class="wrapper">
<ul id="vector-list">
<li><a href="#359356599/">Create An Aperture Style Camera Lens Icon</a></li>
<li><a href="#358410357/">Turning a Photo into Lichtenstein Style Pop Art with Illustrator</a></li>
<li><a href="#358207955/">We're Changing Our Name - Meet Envato</a></li>
<li><a href="#357320441/">Create a Stylish Sports Car Dashboard With Areas of Detailed Realism</a></li>
<li><a href="#355472358/">Create a Twitter Style Bird Mascot</a></li>
<li><a href="#354843957/">Around the TUTS Sites - July</a></li>
<li><a href="#352546614/">Best of the Web - July</a></li>
<li><a href="#351605942/">Create a 3D Push Pin and a Paper Note in Illustrator</a></li>
<li><a href="#350635389/">Making A TUTS Style Shield in Illustrator</a></li>
</ul>
</div>
</div>
<div class="panel" title="AUDIOTUTS">
<div class="wrapper">
<ul id="audio-list">
<li><a href="#358539233/">How to Make an Insane Plucky Trance Lead</a></li>
<li><a href="#358207725/">We're Changing Our Name - Meet Envato</a></li>
<li><a href="#356334143/">15 Totally Free Reverb Plug-ins That Rock</a></li>
<li><a href="#355285755/">How to Slice Audio into Tempo-Fitted Loops</a></li>
<li><a href="#354844148/">Around the TUTS Sites - July</a></li>
<li><a href="#353572903/">3 Tips to Super-charge Your Production Efficiency</a></li>
<li><a href="#352631440/">Create a Stereo BPM-locked Delay Effect in Reason</a></li>
<li><a href="#351606606/">Make a Punchy Rock Drum Beat Using Reason's Redrum</a></li>
<li><a href="#350315571/">Create a Triggered Noise Gate Effect in Logic</a></li>
<li><a href="#348396797/">36 Reason Tutorials, Refills, Applications and Communities</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
</body>
</html>
JS代码(jquery-easing.1.2.js):
/* * jQuery EasIng v1.1.2 - http://gsgd.co.uk/sandbox/jquery.easIng.php * * Uses the built In easIng capabilities added In jQuery 1.1 * to offer multiple easIng options * * Copyright (c) 2007 George Smith * Licensed under the MIT License:* http://www.opensource.org/licenses/mit-license.php */
// t:current time,b:begInnIng value,c:change In value,d:durationjQuery.extend( jQuery.easing,{
easeInQuad:function (x,t,b,c,d){
return c*(t/=d)*t + b;
}
,easeOutQuad:function (x,t,b,c,d){
return -c *(t/=d)*(t-2) + b;
}
,easeInOutQuad:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
}
,easeInCubic:function (x,t,b,c,d){
return c*(t/=d)*t*t + b;
}
,easeOutCubic:function (x,t,b,c,d){
return c*((t=t/d-1)*t*t + 1) + b;
}
,easeInOutCubic:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t + b;
return c/2*((t-=2)*t*t + 2) + b;
}
,easeInQuart:function (x,t,b,c,d){
return c*(t/=d)*t*t*t + b;
}
,easeOutQuart:function (x,t,b,c,d){
return -c * ((t=t/d-1)*t*t*t - 1) + b;
}
,easeInOutQuart:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t + b;
return -c/2 * ((t-=2)*t*t*t - 2) + b;
}
,easeInQuint:function (x,t,b,c,d){
return c*(t/=d)*t*t*t*t + b;
}
,easeOutQuint:function (x,t,b,c,d){
return c*((t=t/d-1)*t*t*t*t + 1) + b;
}
,easeInOutQuint:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
}
,easeInSine:function (x,t,b,c,d){
return -c * Math.cos(t/d * (Math.PI/2)) + c + b;
}
,easeOutSine:function (x,t,b,c,d){
return c * Math.sin(t/d * (Math.PI/2)) + b;
}
,easeInOutSine:function (x,t,b,c,d){
return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b;
}
,easeInExpo:function (x,t,b,c,d){
return (t==0) ? b:c * Math.pow(2,10 * (t/d - 1)) + b;
}
,easeOutExpo:function (x,t,b,c,d){
return (t==d) ? b+c:c * (-Math.pow(2,-10 * t/d) + 1) + b;
}
,easeInOutExpo:function (x,t,b,c,d){
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2,10 * (t - 1)) + b;
return c/2 * (-Math.pow(2,-10 * --t) + 2) + b;
}
,easeInCirc:function (x,t,b,c,d){
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b;
}
,easeOutCirc:function (x,t,b,c,d){
return c * Math.sqrt(1 - (t=t/d-1)*t) + b;
}
,easeInOutCirc:function (x,t,b,c,d){
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b;
}
,easeInElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d)==1) return b+c;
if (!p) p=d*.3;
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
}
,easeOutElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d)==1) return b+c;
if (!p) p=d*.3;
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
}
,easeInOutElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d/2)==2) return b+c;
if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
}
,easeInBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
}
,easeOutBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
}
,easeInOutBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
}
,easeInBounce:function (x,t,b,c,d){
return c - jQuery.easing.easeOutBounce (x,d-t,0,c,d) + b;
}
,easeOutBounce:function (x,t,b,c,d){
if ((t/=d) < (1/2.75)){
return c*(7.5625*t*t) + b;
}
else if (t < (2/2.75)){
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
}
else if (t < (2.5/2.75)){
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
}
else{
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
}
,easeInOutBounce:function (x,t,b,c,d){
if (t < d/2) return jQuery.easing.easeInBounce (x,t*2,0,c,d) * .5 + b;
return jQuery.easing.easeOutBounce (x,t*2-d,0,c,d) * .5 + c*.5 + b;
}
}
);
CSS代码(style-ie.css):
#blogSliderWrap{background:white;width:285px;position:relative;overflow:hidden;}
#blogSlider{background:white;width:285px;padding:0;margin:0;}
.stripNav{margin:0;top:0px;}


