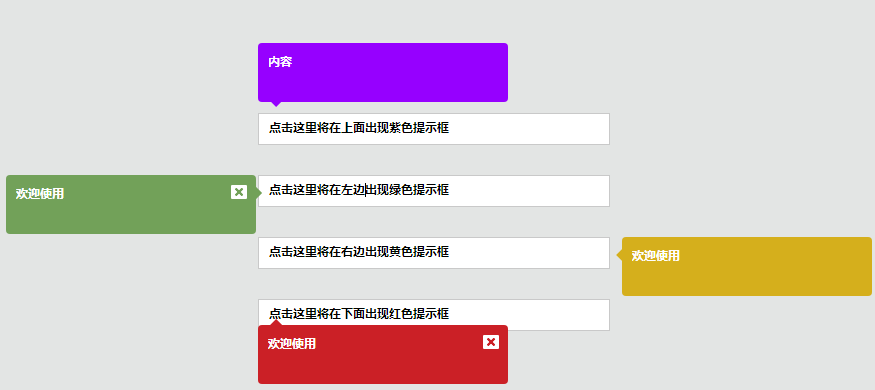
以下是 jQuery页面文字提示插件Gips js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery页面文字提示插件Gips</title>
<link href="css/gips.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/gips.js" type="text/javascript"></script>
<style type="text/css">
body
{background-color: #E3E5E4;}
#center
{
margin:auto;
width: 440px;
height:300px;
padding:40px;
padding-top:150px;
}
#demo input
{ outline:none;
width: 330px;
margin-top:30px;
border: solid 1px #c9c9c9;
padding: 10px;
padding-top: 6px;
font-family: Arial;
font-size: 12px;
font-weight: bold;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$('input#purple').gips({'theme': 'purple', autoHide:true, text:'内容' });
$('input#green').gips({'theme': 'green', placement: 'left'});
$('input#yellow').gips({'theme': 'yellow',autoHide: true,placement:'right'});
$('input#red').gips({'theme': 'red', placement: 'bottom' });
});
</script>
</head>
<body>
<div id="center">
<div id="demo">
<input type="text" value="点击这里将在上面出现紫色提示框" id="purple" />
<input type="text" value="点击这里将在左边出现绿色提示框" id="green" />
<input type="text" value="点击这里将在右边出现黄色提示框" id="yellow" />
<input type="text" value="点击这里将在下面出现红色提示框" id="red" />
</div>
</div>
</body>
</html>JS代码(gips.js):
(function ($){
$.fn.extend({
gips:function (options){
var settings = $.extend({
delay:500,autoHide:false,pause:5000,animationSpeed:500,placement:'top',theme:'purple',imagePath:'images/close.png',text:'欢迎使用'}
,options);
return this.each(function (){
var control = $(this);
var iconDirection = 'top';
if (settings.placement == 'top') iconDirection = 'bottom';
if (settings.placement == 'bottom') iconDirection = 'top';
if (settings.placement == 'left') iconDirection = 'right';
if (settings.placement == 'right') iconDirection = 'left';
var closebtn = '';
if (!settings.autoHide) closebtn = '<img src="' + settings.imagePath + '" class="gips-close" alt="close" />';
var toolTipContainer = $('<div class="gips-container"><div class="gips-body ' + settings.theme + '">' + settings.text + '' + '' + closebtn + '</div><div class="gips-icon gips-icon-' + iconDirection + ' ' + settings.theme + '"></div></div>');
control.before(toolTipContainer);
var delay = settings.delay;
var toolTip = toolTipContainer;
toolTip.css({
display:'none'}
).find('div').css({
display:'none',opacity:0}
);
var toolTipBody = $('.gips-body',toolTipContainer);
var toolTipIcon = $('.gips-icon',toolTipContainer);
var placement = settings.placement;
var interval;
control.mouseover(function (){
var position = $(this).offset();
var left = position.left;
var top = position.top;
if (placement == 'top'){
top -= toolTip.height();
var iconTop = toolTip.height();
toolTipIcon.css('top',iconTop - toolTipIcon.outerHeight());
}
if (placement == 'bottom'){
top += $(this).height() + toolTipIcon.outerHeight();
var iconTop = toolTip.position().top;
toolTipIcon.css('top',-toolTipIcon.outerHeight());
}
if (placement == 'left'){
//triangle placement left -= toolTip.outerWidth();
var iconLeft = toolTipBody.position().left + toolTipBody.outerWidth();
toolTipIcon.css('left',iconLeft);
}
if (placement == 'right'){
left += $(this).outerWidth();
//triangle placement toolTipBody.css('left',toolTipIcon.outerWidth());
toolTipIcon.css('left',0);
}
toolTip.css({
left:left,top:top}
);
interval = setTimeout(function (){
showToolTip(toolTip);
}
,delay);
}
).mouseout(function (){
if (!settings.autoHide){
clearTimeout(interval);
}
}
).keydown(function (){
clearTimeout(interval);
}
);
$('.gips-close',toolTipContainer).click(function (){
hideToolTip(toolTip);
}
);
function showToolTip(toolTip){
//toolTip.fadeIn('slow');
toolTip.css({
display:''}
).find('div').css('display','').stop(false,true).animate({
opacity:1}
,settings.animationSpeed,function (){
if (settings.autoHide){
setTimeout(function (){
hideToolTip(toolTip);
}
,settings.pause);
}
}
);
}
function hideToolTip(toolTip){
// toolTip.fadeOut('slow');
toolTip.css({
display:'none'}
).find('div').stop(false,true).animate({
opacity:0}
,settings.animationSpeed,function (){
$(this).css('display','none');
}
);
}
}
);
}
}
);
}
)(jQuery);
CSS代码(gips.css):
.gips-container{height:70px;width:252px;position:absolute;}
.gips-body{color:White;font-weight:bold;font-family:Arial;font-size:10px;width:220px;height:39px;padding:10px;padding-right:20px;position:relative;float:left;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;behavior:url(PIE.htc);}
.gips-body.purple{background-color:#9600ff;}
.gips-body.yellow{background-color:#D5AF1C;}
.gips-body.red{background-color:#CB2026;}
.gips-body.green{background-color:#72A159;}
.gips-body.black{background-color:#333;}
.gips-close{position:absolute;cursor:pointer;top:10px;left:90%;}
.gips-icon{width:0;height:0;border-style:solid;border-width:6px;position:absolute;}
/*icon at the bottom */
.gips-icon-bottom{margin-left:12px;}
.gips-icon-bottom.purple{border-color:#9600ff transparent transparent transparent;}
.gips-icon-bottom.red{border-color:#CB2026 transparent transparent transparent;}
.gips-icon-bottom.yellow{border-color:#D5AF1C transparent transparent transparent;}
.gips-icon-bottom.green{border-color:#72A159 transparent transparent transparent;}
/*icon at the top*/
.gips-icon-top{margin-left:12px;}
.gips-icon-top.purple{border-color:transparent transparent #9600ff transparent;}
.gips-icon-top.red{border-color:transparent transparent #CB2026 transparent;}
.gips-icon-top.yellow{border-color:transparent transparent #D5AF1C transparent;}
.gips-icon-top.green{border-color:transparent transparent #72A159 transparent;}
.gips-icon-top.black{border-color:transparent transparent #333 transparent;}
/*icon at the left*/
.gips-icon-left{margin-top:12px;/* float:left;*/
}
.gips-icon-left.purple{border-color:transparent #9600ff transparent transparent;}
.gips-icon-left.red{border-color:transparent #CB2026 transparent transparent;}
.gips-icon-left.yellow{border-color:transparent #D5AF1C transparent transparent;}
.gips-icon-left.green{border-color:transparent #72A159 transparent transparent;}
/*icon at the right*/
.gips-icon-right{margin-top:12px;}
.gips-icon-right.purple{border-color:transparent transparent transparent #9600ff;}
.gips-icon-right.red{border-color:transparent transparent transparent #CB2026;}
.gips-icon-right.yellow{border-color:transparent transparent transparent #D5AF1C;}
.gips-icon-right.green{border-color:transparent transparent transparent #72A159;}


