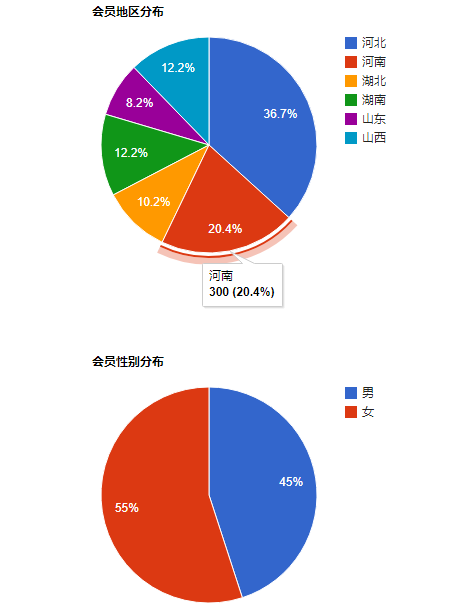
以下是 jQuery饼状图比例分布数据显示代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery饼状图比例分布数据显示代码</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jsapi.js"></script>
<script type="text/javascript" src="js/corechart.js"></script>
<script type="text/javascript" src="js/jquery.gvChart-1.0.1.min.js"></script>
<script type="text/javascript" src="js/jquery.ba-resize.min.js"></script>
<script type="text/javascript">
gvChartInit();
$(document).ready(function(){
$('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: {title: 'No of players'},
hAxis: {title: 'Month'},
width: 600,
height: 350
}
});
});
</script>
<script type="text/javascript">
gvChartInit();
$(document).ready(function(){
$('#myTable1').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: {title: 'No of players'},
hAxis: {title: 'Month'},
width: 600,
height: 350
}
});
});
</script>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<table id='myTable5'>
<caption>会员地区分布</caption>
<thead>
<tr>
<th></th>
<th>河北</th>
<th>河南</th>
<th>湖北</th>
<th>湖南</th>
<th>山东</th>
<th>山西</th>
</tr>
</thead>
<tbody>
<tr>
<th>1200</th>
<td>540</td>
<td>300</td>
<td>150</td>
<td>180</td>
<td>120</td>
<td>180</td>
</tr>
</tbody>
</table>
<table id='myTable1'>
<caption>会员性别分布</caption>
<thead>
<tr>
<th></th>
<th>男</th>
<th>女</th>
</tr>
</thead>
<tbody>
<tr>
<th>1000</th>
<td>450</td>
<td>550</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
JS代码(jsapi.js):
if(!window['googleLT_']){
window['googleLT_']=(new Date()).getTime();
}
if (!window['google']){
window['google'] ={
}
;
}
if (!window['google']['loader']){
window['google']['loader'] ={
}
;
google.loader.ServiceBase = 'http://www.google.com/uds';
google.loader.GoogleApisBase = 'http://ajax.googleapis.com/ajax';
google.loader.ApiKey = 'notsupplied';
google.loader.KeyVerified = true;
google.loader.LoadFailure = false;
google.loader.Secure = false;
google.loader.GoogleLocale = 'www.google.com';
google.loader.ClientLocation ={
"latitude":22.533,"longitude":114.133,"address":{
"city":"New Territories","region":"Hong Kong","country":"Hong Kong","country_code":"HK"}
}
;
google.loader.AdditionalParams = '';
(function(){
var d=void 0,g=!0,h=null,j=!1,k=encodeURIComponent,l=window,m=document;
function n(a,b){
return a.load=b}
var p="push",q="replace",r="charAt",t="indexOf",u="ServiceBase",v="name",w="getTime",x="length",y="prototype",z="setTimeout",A="loader",B="substring",C="join",D="toLowerCase";
function E(a){
return a in F?F[a]:F[a]=-1!=navigator.userAgent[D]()[t](a)}
var F={
}
;
function G(a,b){
var c=function(){
}
;
c.prototype=b[y];
a.S=b[y];
a.prototype=new c}
function H(a,b,c){
var e=Array[y].slice.call(arguments,2)||[];
return function(){
var c=e.concat(Array[y].slice.call(arguments));
return a.apply(b,c)}
}
function I(a){
a=Error(a);
a.toString=function(){
return this.message}
;
return a}
function J(a,b){
for(var c=a.split(/\./),e=l,f=0;
f<c[x]-1;
f++)e[c[f]]||(e[c[f]]={
}
),e=e[c[f]];
e[c[c[x]-1]]=b}
function K(a,b,c){
a[b]=c}
if(!L)var L=J;
if(!M)var M=K;
google[A].v={
}
;
L("google.loader.callbacks",google[A].v);
var N={
}
,O={
}
;
google[A].eval={
}
;
L("google.loader.eval",google[A].eval);
n(google,function(a,b,c){
function e(a){
var b=a.split(".");
if(2<b[x])throw I("Module:'"+a+"' not found!");
"undefined"!=typeof b[1]&&(f=b[0],c.packages=c.packages||[],c.packages[p](b[1]))}
var f=a,c=c||{
}
;
if(a instanceof Array||a&&"object"==typeof a&&"function"==typeof a[C]&&"function"==typeof a.reverse)for(var i=0;
i<a[x];
i++)e(a[i]);
else e(a);
if(a=N[":"+f]){
c&&!c.language&&c.locale&&(c.language=c.locale);
c&&"string"==typeof c.callback&&(i=c.callback,i.match(/^[[\]A-Za-z0-9._]+$/)&&(i=l.eval(i),c.callback=i));
if((i=c&&c.callback!=h)&&!a.s(b))throw I("Module:'"+f+"' must be loaded before DOM onLoad!");
i?a.m(b,c)?l[z](c.callback,0):a.load(b,c):a.m(b,c)||a.load(b,c)}
else throw I("Module:'"+f+"' not found!");
}
);
L("google.load",google.load);
google.R=function(a,b){
b?(0==P[x]&&(Q(l,"load",R),!E("msie")&&!E("safari")&&!E("konqueror")&&E("mozilla")||l.opera?l.addEventListener("DOMContentLoaded",R,j):E("msie")?m.write("<script defer onreadystatechange='google.loader.domReady()' src=//:><\/script>"):(E("safari")||E("konqueror"))&&l[z](T,10)),P[p](a)):Q(l,"load",a)}
;
L("google.setOnLoadCallback",google.R);
function Q(a,b,c){
if(a.addEventListener)a.addEventListener(b,c,j);
else if(a.attachEvent)a.attachEvent("on"+b,c);
else{
var e=a["on"+b];
a["on"+b]=e!=h?aa([c,e]):c}
}
function aa(a){
return function(){
for(var b=0;
b<a[x];
b++)a[b]()}
}
var P=[];
google[A].N=function(){
var a=l.event.srcElement;
"complete"==a.readyState&&(a.onreadystatechange=h,a.parentNode.removeChild(a),R())}
;
L("google.loader.domReady",google[A].N);
var ba={
loaded:g,complete:g}
;
function T(){
ba[m.readyState]?R():0<P[x]&&l[z](T,10)}
function R(){
for(var a=0;
a<P[x];
a++)P[a]();
P.length=0}
google[A].d=function(a,b,c){
if(c){
var e;
"script"==a?(e=m.createElement("script"),e.type="text/javascript",e.src=b):"css"==a&&(e=m.createElement("link"),e.type="text/css",e.href=b,e.rel="stylesheet");
(a=m.getElementsByTagName("head")[0])||(a=m.body.parentNode.appendChild(m.createElement("head")));
a.appendChild(e)}
else"script"==a?m.write('<script src="'+b+'" type="text/javascript"><\/script>'):"css"==a&&m.write('<link href="'+b+'" type="text/css" rel="stylesheet"></link>')}
;
L("google.loader.writeLoadTag",google[A].d);
google[A].O=function(a){
O=a}
;
L("google.loader.rfm",google[A].O);
google[A].Q=function(a){
for(var b in a)"string"==typeof b&&b&&":"==b[r](0)&&!N[b]&&(N[b]=new U(b[B](1),a[b]))}
;
L("google.loader.rpl",google[A].Q);
google[A].P=function(a){
if((a=a.specs)&&a[x])for(var b=0;
b<a[x];
++b){
var c=a[b];
"string"==typeof c?N[":"+c]=new V(c):(c=new W(c[v],c.baseSpec,c.customSpecs),N[":"+c[v]]=c)}
}
;
L("google.loader.rm",google[A].P);
google[A].loaded=function(a){
N[":"+a.module].l(a)}
;
L("google.loader.loaded",google[A].loaded);
google[A].M=function(){
return"qid="+((new Date)[w]().toString(16)+Math.floor(1E7*Math.random()).toString(16))}
;
L("google.loader.createGuidArg_",google[A].M);
J("google_exportSymbol",J);
J("google_exportProperty",K);
google[A].b={
}
;
L("google.loader.themes",google[A].b);
google[A].b.H="//www.google.com/cse/style/look/bubblegum.css";
M(google[A].b,"BUBBLEGUM",google[A].b.H);
google[A].b.J="//www.google.com/cse/style/look/greensky.css";
M(google[A].b,"GREENSKY",google[A].b.J);
google[A].b.I="//www.google.com/cse/style/look/espresso.css";
M(google[A].b,"ESPRESSO",google[A].b.I);
google[A].b.L="//www.google.com/cse/style/look/shiny.css";
M(google[A].b,"SHINY",google[A].b.L);
google[A].b.K="//www.google.com/cse/style/look/minimalist.css";
M(google[A].b,"MINIMALIST",google[A].b.K);
function V(a){
this.a=a;
this.o=[];
this.n={
}
;
this.e={
}
;
this.f={
}
;
this.j=g;
this.c=-1}
V[y].g=function(a,b){
var c="";
b!=d&&(b.language!=d&&(c+="&hl="+k(b.language)),b.nocss!=d&&(c+="&output="+k("nocss="+b.nocss)),b.nooldnames!=d&&(c+="&nooldnames="+k(b.nooldnames)),b.packages!=d&&(c+="&packages="+k(b.packages)),b.callback!=h&&(c+="&async=2"),b.style!=d&&(c+="&style="+k(b.style)),b.noexp!=d&&(c+="&noexp=true"),b.other_params!=d&&(c+="&"+b.other_params));
if(!this.j){
google[this.a]&&google[this.a].JSHash&&(c+="&sig="+k(google[this.a].JSHash));
var e=[],f;
for(f in this.n)":"==f[r](0)&&e[p](f[B](1));
for(f in this.e)":"==f[r](0)&&this.e[f]&&e[p](f[B](1));
c+="&have="+k(e[C](","))}
return google[A][u]+"/?file="+this.a+"&v="+a+google[A].AdditionalParams+c}
;
V[y].t=function(a){
var b=h;
a&&(b=a.packages);
var c=h;
if(b)if("string"==typeof b)c=[a.packages];
else if(b[x]){
c=[];
for(a=0;
a<b[x];
a++)"string"==typeof b[a]&&c[p](b[a][q](/^\s*|\s*$/,"")[D]())}
c||(c=["default"]);
b=[];
for(a=0;
a<c[x];
a++)this.n[":"+c[a]]||b[p](c[a]);
return b}
;
n(V[y],function(a,b){
var c=this.t(b),e=b&&b.callback!=h;
if(e)var f=new X(b.callback);
for(var i=[],o=c[x]-1;
0<=o;
o--){
var s=c[o];
e&&f.A(s);
if(this.e[":"+s])c.splice(o,1),e&&this.f[":"+s][p](f);
else i[p](s)}
if(c[x]){
b&&b.packages&&(b.packages=c.sort()[C](","));
for(o=0;
o<i[x];
o++)s=i[o],this.f[":"+s]=[],e&&this.f[":"+s][p](f);
if(!b&&O[":"+this.a]!=h&&O[":"+this.a].versions[":"+a]!=h&&!google[A].AdditionalParams&&this.j){
c=O[":"+this.a];
google[this.a]=google[this.a]||{
}
;
for(var S in c.properties)S&&":"==S[r](0)&&(google[this.a][S[B](1)]=c.properties[S]);
google[A].d("script",google[A][u]+c.path+c.js,e);
c.css&&google[A].d("css",google[A][u]+c.path+c.css,e)}
else(!b||!b.autoloaded)&&google[A].d("script",this.g(a,b),e);
this.j&&(this.j=j,this.c=(new Date)[w](),1!=this.c%100&&(this.c=-1));
for(o=0;
o<i[x];
o++)s=i[o],this.e[":"+s]=g}
}
);
V[y].l=function(a){
-1!=this.c&&(ca("al_"+this.a,"jl."+((new Date)[w]()-this.c),g),this.c=-1);
this.o=this.o.concat(a.components);
google[A][this.a]||(google[A][this.a]={
}
);
google[A][this.a].packages=this.o.slice(0);
for(var b=0;
b<a.components[x];
b++){
this.n[":"+a.components[b]]=g;
this.e[":"+a.components[b]]=j;
var c=this.f[":"+a.components[b]];
if(c){
for(var e=0;
e<c[x];
e++)c[e].B(a.components[b]);
delete this.f[":"+a.components[b]]}
}
}
;
V[y].m=function(a,b){
return 0==this.t(b)[x]}
;
V[y].s=function(){
return g}
;
function X(a){
this.D=a;
this.q={
}
;
this.r=0}
X[y].A=function(a){
this.r++;
this.q[":"+a]=g}
;
X[y].B=function(a){
this.q[":"+a]&&(this.q[":"+a]=j,this.r--,0==this.r&&l[z](this.D,0))}
;
function W(a,b,c){
this.name=a;
this.C=b;
this.p=c;
this.u=this.h=j;
this.k=[];
google[A].v[this[v]]=H(this.l,this)}
G(W,V);
n(W[y],function(a,b){
var c=b&&b.callback!=h;
c?(this.k[p](b.callback),b.callback="google.loader.callbacks."+this[v]):this.h=g;
(!b||!b.autoloaded)&&google[A].d("script",this.g(a,b),c)}
);
W[y].m=function(a,b){
return b&&b.callback!=h?this.u:this.h}
;
W[y].l=function(){
this.u=g;
for(var a=0;
a<this.k[x];
a++)l[z](this.k[a],0);
this.k=[]}
;
var Y=function(a,b){
return a.string?k(a.string)+"="+k(b):a.regex?b[q](/(^.*$)/,a.regex):""}
;
W[y].g=function(a,b){
return this.F(this.w(a),a,b)}
;
W[y].F=function(a,b,c){
var e="";
a.key&&(e+="&"+Y(a.key,google[A].ApiKey));
a.version&&(e+="&"+Y(a.version,b));
b=google[A].Secure&&a.ssl?a.ssl:a.uri;
if(c!=h)for(var f in c)a.params[f]?e+="&"+Y(a.params[f],c[f]):"other_params"==f?e+="&"+c[f]:"base_domain"==f&&(b="http://"+c[f]+a.uri[B](a.uri[t]("/",7)));
google[this[v]]={
}
;
-1==b[t]("?")&&e&&(e="?"+e[B](1));
return b+e}
;
W[y].s=function(a){
return this.w(a).deferred}
;
W[y].w=function(a){
if(this.p)for(var b=0;
b<this.p[x];
++b){
var c=this.p[b];
if(RegExp(c.pattern).test(a))return c}
return this.C}
;
function U(a,b){
this.a=a;
this.i=b;
this.h=j}
G(U,V);
n(U[y],function(a,b){
this.h=g;
google[A].d("script",this.g(a,b),j)}
);
U[y].m=function(){
return this.h}
;
U[y].l=function(){
}
;
U[y].g=function(a,b){
if(!this.i.versions[":"+a]){
if(this.i.aliases){
var c=this.i.aliases[":"+a];
c&&(a=c)}
if(!this.i.versions[":"+a])throw I("Module:'"+this.a+"' with version '"+a+"' not found!");
}
return google[A].GoogleApisBase+"/libs/"+this.a+"/"+a+"/"+this.i.versions[":"+a][b&&b.uncompressed?"uncompressed":"compressed"]}
;
U[y].s=function(){
return j}
;
var da=j,Z=[],ea=(new Date)[w](),ca=function(a,b,c){
da||(Q(l,"unload",fa),da=g);
if(c){
if(!google[A].Secure&&(!google[A].Options||google[A].Options.csi===j))a=a[D]()[q](/[^a-z0-9_.]+/g,"_"),b=b[D]()[q](/[^a-z0-9_.]+/g,"_"),l[z](H($,h,"//gg.google.com/csi?s=uds&v=2&action="+k(a)+"&it="+k(b)),1E4)}
else Z[p]("r"+Z[x]+"="+k(a+(b?"|"+b:""))),l[z](fa,5<Z[x]?0:15E3)}
,fa=function(){
if(Z[x]){
var a=google[A][u];
0==a[t]("http:")&&(a=a[q](/^http:/,"https:"));
$(a+"/stats?"+Z[C]("&")+"&nc="+(new Date)[w]()+"_"+((new Date)[w]()-ea));
Z.length=0}
}
,$=function(a){
var b=new Image,c=$.G++;
$.z[c]=b;
b.onload=b.onerror=function(){
delete $.z[c]}
;
b.src=a;
b=h}
;
$.z={
}
;
$.G=0;
J("google.loader.recordStat",ca);
J("google.loader.createImageForLogging",$);
}
) ();
google.loader.rm({
"specs":["feeds","spreadsheets","gdata","visualization",{
"name":"sharing","baseSpec":{
"uri":"http://www.google.com/s2/sharing/js","ssl":null,"key":{
"string":"key"}
,"version":{
"string":"v"}
,"deferred":false,"params":{
"language":{
"string":"hl"}
}
}
}
,"search","orkut","ads","elements",{
"name":"books","baseSpec":{
"uri":"http://books.google.com/books/api.js","ssl":null,"key":{
"string":"key"}
,"version":{
"string":"v"}
,"deferred":true,"params":{
"callback":{
"string":"callback"}
,"language":{
"string":"hl"}
}
}
}
,{
"name":"friendconnect","baseSpec":{
"uri":"http://www.google.com/friendconnect/script/friendconnect.js","ssl":null,"key":{
"string":"key"}
,"version":{
"string":"v"}
,"deferred":false,"params":{
}
}
}
,"identitytoolkit","ima",{
"name":"maps","baseSpec":{
"uri":"http://maps.google.com/maps?file\u003dgoogleapi","ssl":"https://maps-api-ssl.google.com/maps?file\u003dgoogleapi","key":{
"string":"key"}
,"version":{
"string":"v"}
,"deferred":true,"params":{
"callback":{
"regex":"callback\u003d$1\u0026async\u003d2"}
,"language":{
"string":"hl"}
}
}
,"customSpecs":[{
"uri":"http://maps.googleapis.com/maps/api/js","ssl":"https://maps.googleapis.com/maps/api/js","version":{
"string":"v"}
,"deferred":true,"params":{
"callback":{
"string":"callback"}
,"language":{
"string":"hl"}
}
,"pattern":"^(3|3..*)$"}
]}
,"payments","wave","annotations_v2","earth","language",{
"name":"annotations","baseSpec":{
"uri":"http://www.google.com/reviews/scripts/annotations_bootstrap.js","ssl":null,"key":{
"string":"key"}
,"version":{
"string":"v"}
,"deferred":true,"params":{
"callback":{
"string":"callback"}
,"language":{
"string":"hl"}
,"country":{
"string":"gl"}
}
}
}
,"picker"]}
);
google.loader.rfm({
":search":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/search/1.0/fc20d480e134e0dfc60ba494e70b7f77/","js":"default+zh_CN.I.js","css":"default+zh_CN.css","properties":{
":JSHash":"fc20d480e134e0dfc60ba494e70b7f77",":NoOldNames":false,":Version":"1.0"}
}
,":language":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/language/1.0/a0bd458876c67d6b4272493cc004a8ff/","js":"default+zh_CN.I.js","properties":{
":JSHash":"a0bd458876c67d6b4272493cc004a8ff",":Version":"1.0"}
}
,":feeds":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/feeds/1.0/efe8f95c5756111c3e36c06dab50fd12/","js":"default+zh_CN.I.js","css":"default+zh_CN.css","properties":{
":JSHash":"efe8f95c5756111c3e36c06dab50fd12",":Version":"1.0"}
}
,":spreadsheets":{
"versions":{
":0":"1",":0.4":"1"}
,"path":"/api/spreadsheets/0.4/87ff7219e9f8a8164006cbf28d5e911a/","js":"default.I.js","properties":{
":JSHash":"87ff7219e9f8a8164006cbf28d5e911a",":Version":"0.4"}
}
,":ima":{
"versions":{
":1":"1",":1.7":"1"}
,"path":"/api/ima/1.7/9fd415db3bb953707e811e4827fe957b/","js":"default.I.js","properties":{
":JSHash":"9fd415db3bb953707e811e4827fe957b",":Version":"1.7"}
}
,":wave":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/wave/1.0/3b6f7573ff78da6602dda5e09c9025bf/","js":"default.I.js","properties":{
":JSHash":"3b6f7573ff78da6602dda5e09c9025bf",":Version":"1.0"}
}
,":annotations":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/annotations/1.0/35a28186b721d9e08b0c0b439b3c55b8/","js":"default+zh_CN.I.js","properties":{
":JSHash":"35a28186b721d9e08b0c0b439b3c55b8",":Version":"1.0"}
}
,":earth":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/earth/1.0/109c7b2bae7fe6cc34ea875176165d81/","js":"default.I.js","properties":{
":JSHash":"109c7b2bae7fe6cc34ea875176165d81",":Version":"1.0"}
}
,":picker":{
"versions":{
":1":"1",":1.0":"1"}
,"path":"/api/picker/1.0/5f01fa9c8a50be2d0100ffeff28be62b/","js":"default.I.js","css":"default.css","properties":{
":JSHash":"5f01fa9c8a50be2d0100ffeff28be62b",":Version":"1.0"}
}
}
);
google.loader.rpl({
":scriptaculous":{
"versions":{
":1.8.3":{
"uncompressed":"scriptaculous.js","compressed":"scriptaculous.js"}
,":1.9.0":{
"uncompressed":"scriptaculous.js","compressed":"scriptaculous.js"}
,":1.8.2":{
"uncompressed":"scriptaculous.js","compressed":"scriptaculous.js"}
,":1.8.1":{
"uncompressed":"scriptaculous.js","compressed":"scriptaculous.js"}
}
,"aliases":{
":1.8":"1.8.3",":1":"1.9.0",":1.9":"1.9.0"}
}
,":yui":{
"versions":{
":2.6.0":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":2.9.0":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":2.7.0":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":2.8.0r4":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":2.8.2r1":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":2.8.1":{
"uncompressed":"build/yuiloader/yuiloader.js","compressed":"build/yuiloader/yuiloader-min.js"}
,":3.3.0":{
"uncompressed":"build/yui/yui.js","compressed":"build/yui/yui-min.js"}
}
,"aliases":{
":3":"3.3.0",":2":"2.9.0",":2.7":"2.7.0",":2.8.2":"2.8.2r1",":2.6":"2.6.0",":2.9":"2.9.0",":2.8":"2.8.2r1",":2.8.0":"2.8.0r4",":3.3":"3.3.0"}
}
,":swfobject":{
"versions":{
":2.1":{
"uncompressed":"swfobject_src.js","compressed":"swfobject.js"}
,":2.2":{
"uncompressed":"swfobject_src.js","compressed":"swfobject.js"}
}
,"aliases":{
":2":"2.2"}
}
,":ext-core":{
"versions":{
":3.1.0":{
"uncompressed":"ext-core-debug.js","compressed":"ext-core.js"}
,":3.0.0":{
"uncompressed":"ext-core-debug.js","compressed":"ext-core.js"}
}
,"aliases":{
":3":"3.1.0",":3.0":"3.0.0",":3.1":"3.1.0"}
}
,":webfont":{
"versions":{
":1.0.2":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.1":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.0":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.19":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.6":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.18":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.5":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.17":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.4":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.16":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.3":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.9":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.21":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.12":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.22":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.13":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.14":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.15":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.10":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.23":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.24":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
,":1.0.11":{
"uncompressed":"webfont_debug.js","compressed":"webfont.js"}
}
,"aliases":{
":1":"1.0.24",":1.0":"1.0.24"}
}
,":mootools":{
"versions":{
":1.3.1":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.1.1":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.3.0":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.3.2":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.1.2":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.2.3":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.2.4":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.2.1":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.2.2":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.2.5":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.4.0":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.4.1":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
,":1.4.2":{
"uncompressed":"mootools.js","compressed":"mootools-yui-compressed.js"}
}
,"aliases":{
":1":"1.1.2",":1.11":"1.1.1",":1.4":"1.4.2",":1.3":"1.3.2",":1.2":"1.2.5",":1.1":"1.1.2"}
}
,":jqueryui":{
"versions":{
":1.8.0":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.2":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.1":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.15":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.14":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.13":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.12":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.11":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.10":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.17":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.16":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.6.0":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.9":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.7":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.8":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.7.2":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.5":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.7.3":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.6":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.7.0":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.7.1":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.8.4":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.5.3":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
,":1.5.2":{
"uncompressed":"jquery-ui.js","compressed":"jquery-ui.min.js"}
}
,"aliases":{
":1.8":"1.8.17",":1.7":"1.7.3",":1.6":"1.6.0",":1":"1.8.17",":1.5":"1.5.3",":1.8.3":"1.8.4"}
}
,":chrome-frame":{
"versions":{
":1.0.2":{
"uncompressed":"CFInstall.js","compressed":"CFInstall.min.js"}
,":1.0.1":{
"uncompressed":"CFInstall.js","compressed":"CFInstall.min.js"}
,":1.0.0":{
"uncompressed":"CFInstall.js","compressed":"CFInstall.min.js"}
}
,"aliases":{
":1":"1.0.2",":1.0":"1.0.2"}
}
,":dojo":{
"versions":{
":1.3.1":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.3.0":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.6.1":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.1.1":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.3.2":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.6.0":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.2.3":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.7.0":{
"uncompressed":"dojo/dojo.js.uncompressed.js","compressed":"dojo/dojo.js"}
,":1.7.1":{
"uncompressed":"dojo/dojo.js.uncompressed.js","compressed":"dojo/dojo.js"}
,":1.4.3":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.5.1":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.5.0":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.2.0":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.4.0":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
,":1.4.1":{
"uncompressed":"dojo/dojo.xd.js.uncompressed.js","compressed":"dojo/dojo.xd.js"}
}
,"aliases":{
":1.7":"1.7.1",":1":"1.6.1",":1.6":"1.6.1",":1.5":"1.5.1",":1.4":"1.4.3",":1.3":"1.3.2",":1.2":"1.2.3",":1.1":"1.1.1"}
}
,":jquery":{
"versions":{
":1.6.2":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.3.1":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.6.1":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.3.0":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.6.4":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.6.3":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.3.2":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.6.0":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.2.3":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.7.0":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.7.1":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.2.6":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.4.3":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.4.4":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.5.1":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.5.0":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.4.0":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.5.2":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.4.1":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
,":1.4.2":{
"uncompressed":"jquery.js","compressed":"jquery.min.js"}
}
,"aliases":{
":1.7":"1.7.1",":1.6":"1.6.4",":1":"1.7.1",":1.5":"1.5.2",":1.4":"1.4.4",":1.3":"1.3.2",":1.2":"1.2.6"}
}
,":prototype":{
"versions":{
":1.7.0.0":{
"uncompressed":"prototype.js","compressed":"prototype.js"}
,":1.6.0.2":{
"uncompressed":"prototype.js","compressed":"prototype.js"}
,":1.6.1.0":{
"uncompressed":"prototype.js","compressed":"prototype.js"}
,":1.6.0.3":{
"uncompressed":"prototype.js","compressed":"prototype.js"}
}
,"aliases":{
":1.7":"1.7.0.0",":1.6.1":"1.6.1.0",":1":"1.7.0.0",":1.6":"1.6.1.0",":1.7.0":"1.7.0.0",":1.6.0":"1.6.0.3"}
}
}
);
}


