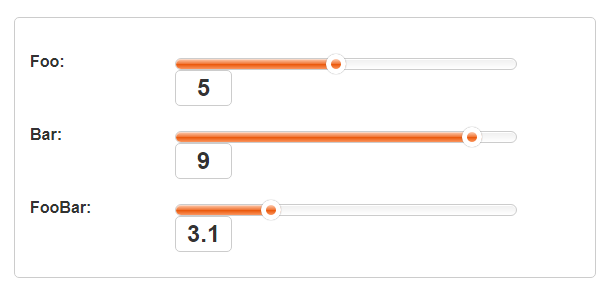
以下是 jQuery鼠标拖动取值插件slideControl js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery鼠标拖动取值插件slideControl</title>
<link rel="stylesheet" type="text/css" href="css/slideControl.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.slideControl.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.slideControl').slideControl();
prettyPrint();
});
</script>
<link rel="stylesheet" type="text/css" href="extra/style.css" />
<script type="text/javascript" src="extra/prettify.js"></script>
</head>
<body>
<div class="content">
<ul class="clearfix">
<li><label>Foo: </label><input type="text" value="6.0" class="slideControl" maxlength="3" /></li>
<li><label>Bar: </label><input type="text" value="4.0" class="slideControl" maxlength="3" /></li>
<li><label>FooBar: </label><input type="text" value="9.0" class="slideControl" maxlength="3" /></li>
</ul>
</div>
</body>
</html>
JS代码(jquery.slideControl.min.js):
(function(a){
a.fn.slideControl=function(c){
var t={
speed:400,lowerBound:1,upperBound:10}
;
var c=a.extend(t,c);
return this.each(function(){
var d=c;
var j=false;
var e=0;
var o=this;
a(this).addClass('slideControlInput');
var h=a(this).parent();
var u=a(h).find('label');
h.html(""+a(u).html()+""+a(o).wrap("").parent().html());
var f=h.find('.slideControlContainer');
var k=f.find('.slideControlFill');
var l=k.find('.slideControlHandle');
var g=h.find('input');
var p=f.outerWidth()+1;
var q=a(l).outerWidth();
var m=a(f).offset();
var r=function(b){
a(k).animate({
width:b+"%"}
,d.speed)}
a(window).resize(function(){
m=a(f).offset()}
)if(s()<9&&s()>-1){
l.addClass('ieShadow')}
a(f).click(function(b){
b.preventDefault();
e=n(Math.round(((b.pageX-m.left+q/2)/p)*100));
r(e);
a(g).val(e/10)}
);
a(l).mousedown(function(i){
i.preventDefault();
j=true;
a(document).mousemove(function(b){
b.preventDefault();
e=n(Math.round(((b.pageX-m.left+q/2)/p)*100));
if(j){
a(k).width(e+"%");
a(g).val(e/10)}
}
);
a(document).mouseup(function(){
i.preventDefault();
j=false}
)}
);
a(g).change(function(){
var b=n(a(this).val()*10);
if(a(this).val()>d.upperBound)a(g).val(d.upperBound);
else if(a(this).val()c.upperBound*10)return c.upperBound*10;
else return b}
function s(){
var b=-1;
if(navigator.appName=='Microsoft Internet Explorer'){
var i=navigator.userAgent;
var d=new RegExp("MSIE ([0-9]{
1,}
[\.0-9]{
0,}
)");
if(d.exec(i)!=null)b=parseFloat(RegExp.$1)}
return b}
return this}
}
)(jQuery);
CSS代码(slideControl.css):
.slideControlContainer{height:10px;background:#efefef;/* Old browsers */
background:-moz-linear-gradient(top,#efefef 0%,#ffffff 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#efefef),color-stop(100%,#ffffff));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#efefef 0%,#ffffff 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#efefef 0%,#ffffff 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#efefef 0%,#ffffff 100%);/* IE10+ */
border:1px solid #ccc;box-shadow:inset 0 1px 0 #fff;border-radius:7px;cursor:pointer;width:340px;float:left;margin:15px 10px 0 0;}
.slideControlFill{background:#ea5507;/* Old browsers */
background:-moz-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#feccb1),color-stop(50%,#f17432),color-stop(51%,#ea5507),color-stop(100%,#fb955e));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* IE10+ */
display:block;height:100%;border-radius:7px;box-shadow:inset 0 1px 0 #F9D7C5;position:relative;z-index:1;overflow:visible !important;}
.slideControlHandle{display:block;background:#ea5507;/* Old browsers */
background:-moz-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#feccb1),color-stop(50%,#f17432),color-stop(51%,#ea5507),color-stop(100%,#fb955e));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#feccb1 0%,#f17432 50%,#ea5507 51%,#fb955e 100%);/* IE10+ */
border-radius:15px;border:5px solid #fff;width:10px;height:10px;box-shadow:0 0 1px #555;position:absolute;right:0;top:-5px;z-index:5;cursor:pointer;}
.ieShadow{zoom:1;filter:progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=0,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=45,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=90,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=135,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=180,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=225,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=270,strength=1),progid:DXImageTransform.Microsoft.Shadow(color=#aaaaaa,direction=315,strength=1);top:-8px;right:-4px;}
.slideControlInput{width:35px;font-size:1.5em;padding:3px 5px;border:1px solid #ccc;border-radius:5px;text-align:center;color:#333;font-weight:bold;}


