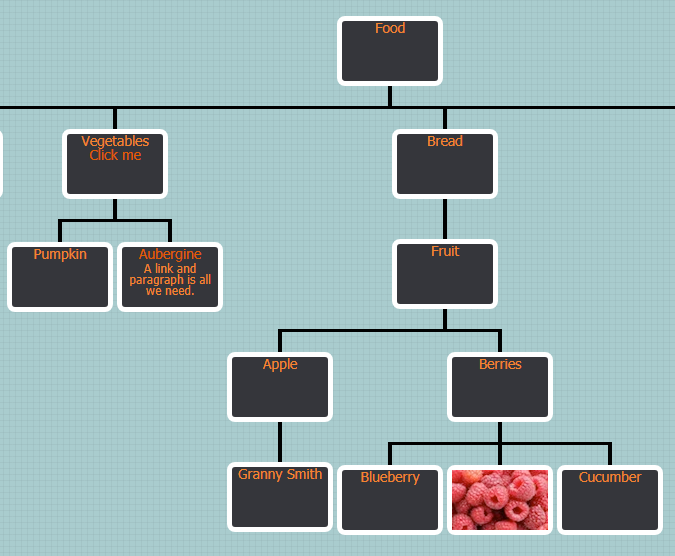
以下是 jQuery鼠标拖拽组织结构图代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>jQuery</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/jquery.jOrgChart.css"/>
<link rel="stylesheet" href="css/custom.css"/>
<link href="css/prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="prettify.js"></script>
<!-- jQuery includes -->
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script src="jquery.jOrgChart.js"></script>
<script>
jQuery(document).ready(function() {
$("#org").jOrgChart({
chartElement : '#chart',
dragAndDrop : true
});
});
</script>
</head>
<body onload="prettyPrint();">
<ul id="org" style="display:none">
<li>
Food
<ul>
<li id="beer">Beer</li>
<li>Vegetables
<a href="#" target="_blank">Click me</a>
<ul>
<li>Pumpkin</li>
<li>
<a href="#" target="_blank">Aubergine</a>
<p>A link and paragraph is all we need.</p>
</li>
</ul>
</li>
<li class="fruit">Fruit
<ul>
<li>Apple
<ul>
<li>Granny Smith</li>
</ul>
</li>
<li>Berries
<ul>
<li>Blueberry</li>
<li><img src="images/raspberry.jpg" alt="Raspberry"/></li>
<li>Cucumber</li>
</ul>
</li>
</ul>
</li>
<li>Bread</li>
<li class="collapsed">Chocolate
<ul>
<li>Topdeck</li>
<li>Reese's Cups</li>
</ul>
</li>
</ul>
</li>
</ul>
<div id="chart" class="orgChart"></div>
<script>
jQuery(document).ready(function() {
/* Custom jQuery for the example */
$("#show-list").click(function(e){
e.preventDefault();
$('#list-html').toggle('fast', function(){
if($(this).is(':visible')){
$('#show-list').text('Hide underlying list.');
$(".topbar").fadeTo('fast',0.9);
}else{
$('#show-list').text('Show underlying list.');
$(".topbar").fadeTo('fast',1);
}
});
});
$('#list-html').text($('#org').html());
$("#org").bind("DOMSubtreeModified", function() {
$('#list-html').text('');
$('#list-html').text($('#org').html());
prettyPrint();
});
});
</script>
</body>
</html>
CSS代码(custom.css):
body,html,div,p,span,a,h1,h2,h3,h4,h5{margin:0;padding:0;}
body,html{width:100%;}
body{background:url('../images/bkgd.png') repeat top left;color:white;font-family:tahoma;font-weight:lighter;padding-top:40px;}
body p{font-size:14px;}
body p a{font-size:16px;}
h1{color:#E05E00;font-style:italic;}
a{color:#E05E00;text-decoration:none;}
a:hover{text-decoration:underline;}
/* general */
.clear{clear:both;}
/* Header */
.brand{color:#E05E00 !important;font-family:georgia;font-style:italic;}
/* list stuff */
#org{background-color:white;margin:10px;padding:10px;}
#show-list{cursor:pointer;}
/* bootstrap overrides */
.alert-message{margin:2px 0;}
.topbar{position:absolute;}
/* Custom chart styling */
.jOrgChart{margin:10px;padding:20px;}
/* Custom node styling */
.jOrgChart .node{font-size:14px;background-color:#35363B;border-radius:8px;border:5px solid white;color:#F38630;-moz-border-radius:8px;}
.node p{font-family:tahoma;font-size:10px;line-height:11px;padding:2px;}


