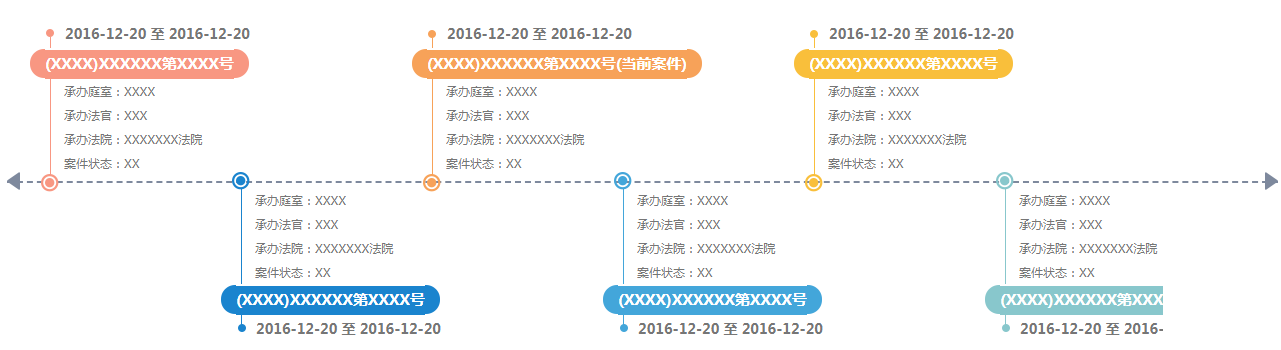
以下是 jQuery鱼骨图形式信息展示代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery鱼骨图形式信息展示代码</title>
<link rel="stylesheet" href="css/fishBone.css" />
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/fishBone.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<script>
data = [{'审理时间':'2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},{'审理时间': '2016-12-20 至 2016-12-20','承办庭室':'XXXX','承办法官':'XXX','承办法院':'XXXXXXX法院','案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号(当前案件)'}];
$(function() {
//创建案件历史
$(".fishBone").fishBone(data);
});
</script>
</head>
<body>
<div class="container">
<div class="fishBone" />
</div>
</body>
</html>JS代码(fishBone.js):
$.fn.fishBone = function(data){
var colors = ['#F89782','#1A84CE','#F7A259','#43A6DA','#F9BF3B','#88C7CC','#EF6D5F','#60A96E','#F03852','#3A9284'];
/**入口*/
//1.创建dom $(this).children().remove();
$(this).append(creataFishBone(data));
//2.自适应 var rowcount = fixWindow();
//3.翻页滚动效果 jQuery(".fishBone").slide({
titCell:".hd ul",mainCell:".bd>ul",autoPage:true,effect:"left",autoPlay:false,scroll:rowcount,vis:rowcount}
);
/**自适应 平均分布*/
function fixWindow(){
//item所占的宽度 = 自身宽度+marginleft var item = $(".fishBone .bd .item");
var marginleft = parseInt(item.css('margin-left')) var item_w = item.width() + marginleft;
//显示区域 var bd_w = $(".fishBone .bd").width();
//能显示的个数 取整 var rowcount = parseInt(bd_w / item_w);
if (rowcount > item.size()){
//rowcount = item.size();
$(".fishBone .prev,.fishBone .next").hide()}
//设置新的宽度使其平均分布 var item_w_temp = bd_w / rowcount - marginleft;
item.width(item_w_temp);
return rowcount;
}
;
/**li左边框线颜色 border-left-color 动态获取*/
function getColor(i){
var length = colors.length;
var color = 'gray';
if (i <= length - 1){
color = colors[i];
}
else{
color = colors[i % length];
}
return color;
}
;
/**轴线上圆点位置纵坐标,见图片line-point.png*/
function getLinePointY(i){
var length = colors.length;
var y = 0;
if (i <= length - 1){
y = -i * 20;
}
else{
y = -(i % length) * 20;
}
return y + "px";
}
;
/**第一行日期圆点位置纵坐标,图片line-first.png*/
function getLineFirstY(i){
var length = colors.length;
var y = 0;
if (i <= length - 1){
y = -i * 60;
}
else{
y = -(i % length) * 60;
}
return y + "px";
}
;
/** .title-left背景纵坐标,0px开始,见图片title.png*/
function getTitleLeftY(i){
var length = colors.length;
var y = 0;
//图片位置 if (i <= length - 1){
y += -i * 60;
}
else{
y += -(i % length) * 60;
}
return y + "px";
}
;
/** .title-center背景纵坐标,600px开始,见图片title.png*/
function getTitleCenterY(i){
var length = colors.length;
var y = -598;
//图片位置 if (i <= length - 1){
y += -i * 60;
}
else{
y += -(i % length) * 60;
}
return y + "px";
}
;
/**.title-right背景纵坐标,1200px开始,见图片title.png*/
function getTitleRightY(i){
var length = colors.length;
var y = -1200;
//图片位置 if (i <= length - 1){
y += -i * 60;
}
else{
y += -(i % length) * 60;
}
return y + "px";
}
;
/**创建dom结构*/
function creataFishBone(data){
var fishBone = $("<div class='fishBone'/>");
var wrapper = $("<div class='wrapper'></div>");
var bd = $("<div class='bd'></div>");
var ul_item = $("<ul/>");
//遍历数据 $(data).each(function(index){
var itemclass=itemClass(index);
//显示在轴上方或下方标识 top/bottom var color = getColor(index);
var lineFirstY = getLineFirstY(index);
var titleLeftY = getTitleLeftY(index);
var titleCenterY = getTitleCenterY(index);
var titleRightY = getTitleRightY(index);
var ul = $("<ul></ul>");
//遍历封装属性 //封装审理时间和案号 if(itemclass=='top'){
$.each(this,function(name,value){
if (name == '审理时间'){
var li = $("<li class='line-first'>" + value + "</li>") .css('background-position-y',(parseInt(lineFirstY)+9)+"px");
//9是原计算结果的偏移量,显示位置正合适 li.appendTo(ul);
return;
}
}
);
$.each(this,function(name,value){
if (name == '案号'){
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'>
</span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'>"+value+"</span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'>
</span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
}
);
}
//封装其他属性 $.each(this,function(name,value){
if (name != '案号' && name != '审理时间'){
var li = $("<li>" + name + ":" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
}
);
//封装审理时间和案号 if(itemclass=="bottom"){
$.each(this,function(name,value){
if (name == '案号'){
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'>
</span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'>"+value+"</span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'>
</span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
}
);
$.each(this,function(name,value){
if (name == '审理时间'){
var li = $("<li class='line-first'>" + value + "</li>") .css('background-position-y',(parseInt(lineFirstY)-33)+"px");
//30是原计算结果的偏移量 li.appendTo(ul);
return;
}
}
);
}
//封装轴线上的圆点 var linePointY = getLinePointY(index);
var point = $("<li class='line-last line-point'></li>").css('background-position','0px ' + linePointY);
point.appendTo(ul);
//生成一个item(一个完整的案件) var li_item = $("<li class='item'></li>");
var content = $("<div class='content'></div>");
ul.appendTo(content);
content.appendTo(li_item);
li_item.addClass(itemClass(index)).appendTo(ul_item);
}
);
ul_item.appendTo(bd);
bd.appendTo(wrapper);
var prev = $("<a class='prev'></a>");
var next = $("<a class='next'></a>");
var line = $("<div class='line'/>") fishBone.append(wrapper).append(prev).append(next).append(line);
return fishBone;
}
;
/**item添加样式,显示在上方或下方*/
function itemClass(index){
index += 1;
if (index % 2 == 0){
//偶数显示到下方 return "bottom";
}
else{
//奇数显示到上方 return "top";
}
}
}
CSS代码(fishBone.css):
.fishBone *{margin:0;padding:0;}
.fishBone ul{overflow:visible!important;}
.fishBone ul,li{list-style:none;line-height:2em}
.fishBone{color:#767676;width:100%;height:100%;white-space:nowrap;position:relative;font-size:12px;}
.fishBone .wrapper{padding:0 10px;margin:auto;overflow:hidden;}
.fishBone .wrapper .bd{overflow:hidden;}
.fishBone .item{position:relative;width:150px;height:350px;display:inline-block;margin-left:20px;}
.fishBone .item .first{line-height:2em;}
.fishBone .item .title{border-left:none;}
.fishBone .item .title .title-left{display:inline-block;width:15px;line-height:2.1em;background:url("../img/title.png") no-repeat 0 0;font-size:14px;}
.fishBone .item .title .title-center{display:inline-block;background:url("../img/title.png") repeat-x 0 -600px;font-size:15px;font-weight:bold;font-family:'微软雅黑';line-height:2.1em;color:white;}
.fishBone .item .title .title-right{display:inline-block;width:15px;line-height:2.1em;background:url("../img/title.png") no-repeat 0 -1200px;font-size:14px;}
.fishBone .item .title{display:block;position:relative;left:-33px;background:url(../img/line-point.png) no-repeat 12px -212px;}
.fishBone .item.top .title{}
.fishBone .item.bottom .title{bottom:0;}
.fishBone .item .content{padding-left:13px;position:absolute;}
.fishBone .item.top .content{padding-top:5px;top:10px;padding-bottom:13px;}
.fishBone .item.bottom .content{bottom:7px;padding-top:10px;padding-bottom:5px;}
.fishBone .item.bottom{}
.fishBone .item .content ul{}
.fishBone .item .content ul li{padding-left:13px;}
.fishBone .item .content ul li.line-first{position:relative;padding-left:19px;left:-4px;border-left:0!important;background:url(../img/line-first.png) no-repeat 0px 0px;font-size:14px;font-family:'微软雅黑';font-weight:550;}
.fishBone .item .content ul li.line-last{border-left:none;}
.fishBone .item.top .content ul li .name{}
.fishBone .item.top .content ul li .text{}
/**prev next*/
.fishBone .prev{position:absolute;top:154px;left:0;display:inline-block;width:20px;height:40px;background:url(../img/arrow.png) no-repeat -1px 13px;}
.fishBone .prev:hover{cursor:pointer;background-position-y:-28px;}
.fishBone .next:hover{cursor:pointer;background-position-y:-28px;}
.fishBone .next{position:absolute;top:154px;right:0;display:inline-block;width:20px;height:40px;background:url(../img/arrow.png) no-repeat -19px 13px;}
/**line**/
.fishBone .line{position:absolute;top:175px;height:1px;width:100%;border-bottom:2px dashed #7E899D;z-index:-1;}
.fishBone .item .line-point{position:absolute;left:4px;bottom:-4px;display:block;height:18px;width:18px;background:url(../img/line-point.png) no-repeat 0px 0px;}
.fishBone .item.bottom .line-point{top:-6px}


