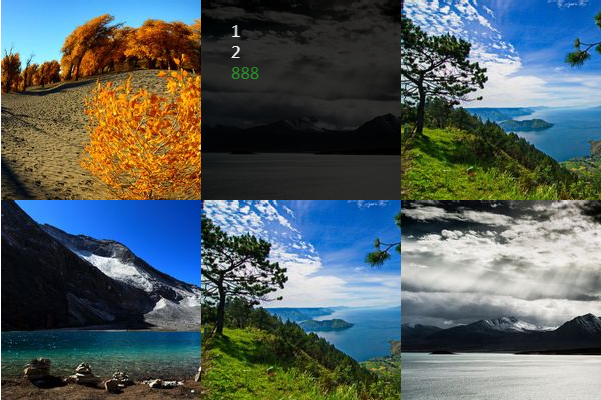
以下是 jQuery鼠标悬停半透明遮罩效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery鼠标悬停半透明遮罩效果</title>
<style>
*{margin:0;padding:0;}
li{list-style:none;}
.box{width:800px;height:400px;margin:50px auto;overflow:hidden;}
.box ul li{width:200px;height:200px;float:left;position:relative;overflow:hidden;}
.box ul li .dask{width:170px;height:180px;padding:20px 0 0 30px;background:#000;opacity:0.8;position:absolute;top:-200px;left:0;}
.box ul li .dask p{color:#fff;}
.box ul li .dask a{color:green;text-decoration:none}
</style>
<script type="text/javascript" src="JS/jquery.min.js"></script>
<script>
$(function () {
$(".box ul li").hover(
function () {
$(this).find(".dask").stop().delay(50).animate({"top":0,opacity:0.8},300)
},
function () {
$(this).find(".dask").stop().animate({"top":-200,opacity:0},300)
}
)
})
</script>
</head>
<body>
<div class="box">
<ul>
<li>
<a href="#"><img src="images/1.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">88</a>
</div>
</li>
<li>
<a href="#"><img src="images/2.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">888</a>
</div>
</li>
<li>
<a href="#"><img src="images/3.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">888</a>
</div>
</li>
<li>
<a href="#"><img src="images/4.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">999</a>
</div>
</li>
<li>
<a href="#"><img src="images/4.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">9999</a>
</div>
</li>
<li>
<a href="#"><img src="images/3.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">9999</a>
</div>
</li>
<li>
<a href="#"><img src="images/2.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">9999</a>
</div>
</li>
<li>
<a href="#"><img src="images/1.jpg" alt="" /></a>
<div class="dask">
<p>1</p>
<p>2</p>
<a href="#">9999</a>
</div>
</li>
</ul>
</div>
</body>
</html>


