以下是 jquery页面宽度调整插件js代码 的示例演示效果:
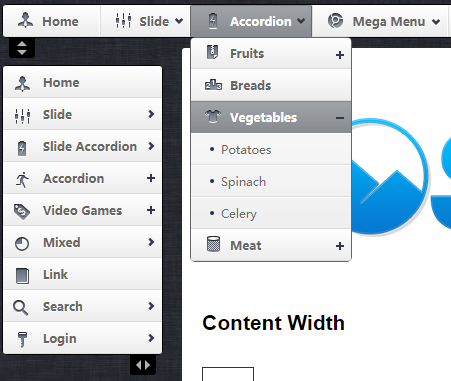
部分效果截图1:

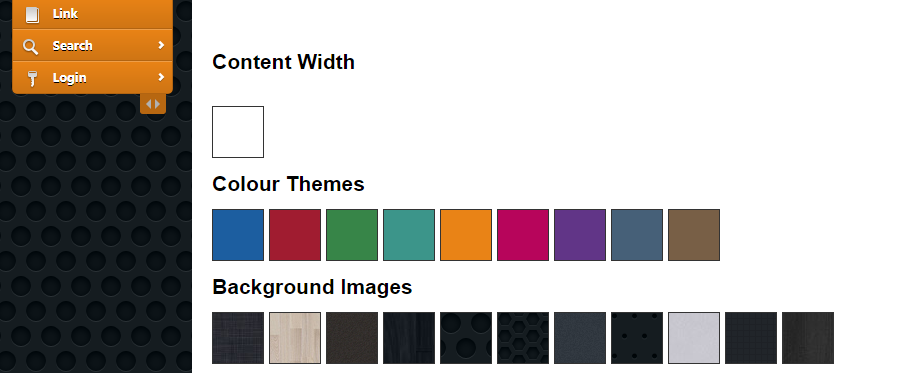
部分效果截图2:

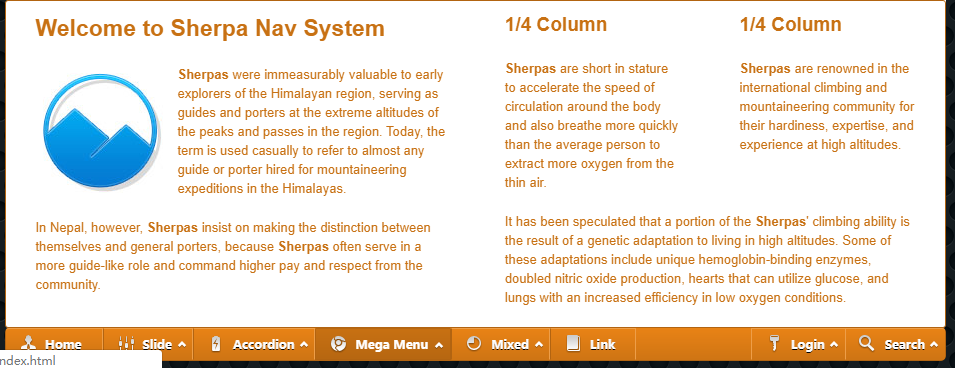
部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>jqueryҳ���ȵ������</title>
<link rel="stylesheet" href="styles/reset.css" />
<link rel="stylesheet" href="styles/text.css" />
<link rel="stylesheet" href="styles/960_fluid.css" />
<link rel="stylesheet" href="styles/main.css" />
<link rel="stylesheet" href="styles/bar_nav.css" />
<link rel="stylesheet" href="styles/side_nav.css" />
<link rel="stylesheet" href="styles/jquery-ui.css" />
<script type="text/javascript" src="scripts/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="scripts/jquery-ui.min.js"></script>
<script type="text/javascript" src="scripts/sherpa_ui.js"></script>
</head>
<body>
<div id="content">
<!--DEMO start-->
<br><br><br>
<div id="wrapper" class="container_16">
<div id="top_nav" class="nav_down bar_nav grid_16 round_all">
<a href="#" class="minimize round_bottom"><span>minimize</span></a>
<ul class="round_all clearfix">
<li><a class="round_left" href="#">
<img src="images/icons/grey/admin_user.png">
Home</a>
</li>
<li><a href="#">
<img src="images/icons/grey/settings_2.png">
Slide
<span class="icon"> </span></a>
<ul>
<li><a href="#">North America</a></li>
<li><a href="#">Europe</a>
<span class="icon"> </span>
<ul>
<li><a href="#">
<img src="images/icons/grey/sign_post.png">Eastern</a></li>
<li><a href="#">
<img src="images/icons/grey/strategy_2.png">Central</a></li>
<li><a href="#">
<img src="images/icons/grey/refresh_2.png">Western</a>
<span class="icon"> </span>
<ul>
<li><a href="#">
<img src="images/icons/grey/post_card.png">Germany</a></li>
<li><a href="#">
<img src="images/icons/grey/speech_bubble.png">Netherlands</a></li>
<li><a href="#">
<img src="images/icons/grey/tags_2.png">France</a>
<span class="left icon"> </span>
<ul class="slide_left">
<li><a href="#">Paris</a></li>
<li><a href="#">Lyon</a></li>
<li><a href="#">Marseille</a></li>
<li><a href="#">Toulouse</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/battery.png">
Accordion
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/zip_file.png">Fruits</a>
<div class="accordion">
<a href="#">Apples</a>
<a href="#">Oranges</a>
<a href="#">Bananas</a>
</div>
<span class="icon"> </span>
</li>
<li class="link"><a>
<img src="images/icons/grey/winner_podium.png">Breads</a>
</li>
<li><a href="#">
<img src="images/icons/grey/sport_shirt.png">Vegetables</a>
<div class="accordion">
<a>Potatoes</a>
<a>Spinach</a>
<a>Celery</a>
</div>
<span class="icon"> </span>
</li>
<li><a href="#">
<img src="images/icons/grey/trashcan_2.png">Meat</a>
<div class="accordion">
<a href="#">Beef</a>
<a href="#">Pork</a>
<a href="#">Venison</a>
</div>
<span class="icon"> </span>
</li>
</ul>
</li>
<li class="has_mega_menu"><a href="#">
<img src="images/icons/grey/chrome.png">
Mega Menu
<span class="icon"> </span></a>
<div class="mega_menu container_16">
<div class="grid_8">
<h2>Welcome to Sherpa Nav System</h2>
<p><img class="float_left" src="images/sherpa_crest.jpg" width="132" height="132"><strong>Sherpas</strong> were immeasurably valuable to early explorers of the Himalayan region, serving as guides and porters at the extreme altitudes of the peaks and passes in the region. Today, the term is used casually to refer to almost any guide or porter hired for mountaineering expeditions in the Himalayas.</p>
<p>In Nepal, however, <strong>Sherpas</strong> insist on making the distinction between themselves and general porters, because <strong>Sherpas</strong> often serve in a more guide-like role and command higher pay and respect from the community.</p>
</div>
<div class="grid_4">
<h4>1/4 Column</h4>
<p><strong>Sherpas</strong> are short in stature to accelerate the speed of circulation around the body and also breathe more quickly than the average person to extract more oxygen from the thin air.</p>
</div>
<div class="grid_4">
<h4>1/4 Column</h4>
<p><strong>Sherpas</strong> are renowned in the international climbing and mountaineering community for their hardiness, expertise, and experience at high altitudes.</p>
</div>
<div class="grid_8">
<p>It has been speculated that a portion of the <strong>Sherpas</strong>' climbing ability is the result of a genetic adaptation to living in high altitudes. Some of these adaptations include unique hemoglobin-binding enzymes, doubled nitric oxide production, hearts that can utilize glucose, and lungs with an increased efficiency in low oxygen conditions.</p>
</div>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/chart_6.png">
Mixed
<span class="icon"> </span></a>
<ul>
<li><a href="#">North America</a>
<span class="icon"> </span>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Marseille</a>
<a href="#">Toulouse</a>
</div>
</li>
<li><a href="#">Europe</a>
<span class="icon"> </span>
<ul>
<li><a href="#">Eastern</a></li>
<li><a href="#">Central</a></li>
<li><a href="#">Western</a>
<span class="icon"> </span>
<ul>
<li><a href="#">Germany</a></li>
<li><a href="#">Netherlands</a></li>
<li><a href="#">France</a>
<span class="icon"> </span>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Marseille</a>
<a href="#">Toulouse</a>
</div>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/book.png">
Link</a>
</li>
<li class="send_right"><a class="round_right" href="#">
<img src="images/icons/grey/magnifying_glass.png">
Search
<span class="icon"> </span></a>
<div class="drop_box right round_all">
<form style="width:210px">
<input class="round_all" value="Search...">
<button class="send_right">Go</button>
</form>
</div>
</li>
<li class="send_right"><a href="#">
<img src="images/icons/grey/key.png" alt="Search">
Login
<span class="icon"> </span></a>
<div class="drop_box right round_all">
<form style="width:160px">
<fieldset class="grid_8">
<label>Email</label><input class="round_all" value="name@example.com">
</fieldset>
<fieldset class="grid_8">
<label>Password</label><input class="round_all" type="password" value="password">
</fieldset>
<button class="send_right">Login</button>
</form>
</div>
</li>
</ul>
</div>
<div id="side_nav" class="side_nav grid_3 push_down">
<ul class="clearfix">
<li><a class="round_left" href="#">
<img src="images/icons/grey/admin_user.png">
<span>Home</span></a>
</li>
<li><a href="#">
<img src="images/icons/grey/settings_2.png">
<span>Slide</span>
<span class="icon"> </span>
</a>
<ul>
<li><a href="#">North America</a></li>
<li><a href="#">Europe
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/sign_post.png">Eastern</a></li>
<li><a href="#">
<img src="images/icons/grey/strategy_2.png">Central</a></li>
<li><a href="#">
<img src="images/icons/grey/refresh_2.png">Western
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/post_card.png">Germany</a></li>
<li><a href="#">
<img src="images/icons/grey/speech_bubble.png">Netherlands</a></li>
<li><a href="#">
<img src="images/icons/grey/tags_2.png">France
<span class="left icon"> </span></a>
<ul class="slide_left">
<li><a href="#">Paris</a></li>
<li><a href="#">Lyon</a></li>
<li><a href="#">Marseille</a></li>
<li><a href="#">Toulouse</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/battery.png">
<span>Slide Accordion</span>
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/zip_file.png">Fruits
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Apples</a>
<a href="#">Oranges</a>
<a href="#">Bananas</a>
</div>
</li>
<li class="link"><a>
<img src="images/icons/grey/winner_podium.png">Breads</a>
</li>
<li><a href="#">
<img src="images/icons/grey/sport_shirt.png">Vegetables
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Potatoes</a>
<a href="#">Spinach</a>
<a href="#">Celery</a>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/trashcan_2.png">Meat
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Beef</a>
<a href="#">Pork</a>
<a href="#">Venison</a>
</div>
</li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/running_man.png">
<span>Accordion</span>
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Apples</a>
<a href="#">Oranges</a>
<a href="#">Bananas</a>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/price_tag.png">
<span>Video Games</span>
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">XBox</a>
<a href="#">PS3</a>
<a href="#">Wii</a>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/chart_6.png">
<span>Mixed</span>
<span class="icon"> </span></a>
<ul>
<li><a href="#">North America
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Toulouse</a>
</div>
</li>
<li><a href="#">Europe
<span class="icon"> </span></a>
<ul>
<li><a href="#">Eastern</a></li>
<li><a href="#">Central</a></li>
<li><a href="#">Western
<span class="icon"> </span></a>
<ul>
<li><a href="#">Germany</a></li>
<li><a href="#">Netherlands</a></li>
<li><a href="#">France
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Marseille</a>
</div>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/book.png">
<span>Link</span></a>
</li>
<li><a href="#">
<img src="images/icons/grey/magnifying_glass.png">
<span>Search</span>
<span class="icon"> </span></a>
<div class="drop_box round_all">
<form style="width:210px">
<input class="round_all" value="Search...">
<button class="send_right">Go</button>
</form>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/key.png">
<span>Login</span>
<span class="icon"> </span></a>
<div class="drop_box round_all">
<form style="width:160px">
<fieldset class="grid_8">
<label>Email</label><input class="round_all" value="name@example.com">
</fieldset>
<fieldset class="grid_8">
<label>Password</label><input class="round_all" type="password" value="password">
</fieldset>
<button class="send_right">Login</button>
</form>
</div>
</li>
</ul>
<a href="#" class="minimize round_bottom"><span>minimize</span></a>
</div>
<div id="main" class="grid_13 omega">
<div class="content round_all clearfix">
<div class=""><img src="images/sherpa_logo.png"></div>
<div class="grid_16 alpha omega switcher">
<h3>Content Width</h3>
<div id="width_slider" style="width:100%;">��</div>
</div>
<div id="colour_switcher" class="grid_16 alpha omega switcher">
<h3>Colour Themes</h3>
<a id="blue" href="#"><span>Blue</span></a>
<a id="red" href="#"><span>Red</span></a>
<a id="green" href="#"><span>Green</span></a>
<a id="cyan" href="#"><span>Cyan</span></a>
<a id="orange" href="#"><span>Orange</span></a>
<a id="pink" href="#"><span>Pink</span></a>
<a id="purple" href="#"><span>Purple</span></a>
<a id="navy" href="#"><span>Navy</span></a>
<a id="brown" href="#"><span>Brown</span></a>
</div>
<div id="bg_switcher" class="grid_16 alpha omega switcher">
<h3>Background Images</h3>
<a id="hatch" href="images/bg_hatch_grey_dark.jpg"><span>Hatch</span></a>
<a id="ash" href="images/bg_ash.jpg"><span>Ash</span></a>
<a id="brown_noise" href="images/bg_diag_wood.png"><span>Brown Noise</span></a>
<a id="dark_wood" href="images/bg_dark_wood.jpg"><span>Dark Wood</span></a>
<a id="holes" href="images/bg_holes.png"><span>Holes</span></a>
<a id="honeycomb" href="images/bg_honeycomb.png"><span>Honeycomb</span></a>
<a id="noise" href="images/bg_noise.png"><span>Noise</span></a>
<a id="punched" href="images/bg_punched.png"><span>Punched</span></a>
<a id="silver_noise" href="images/bg_silver_noise_grey.jpg"><span>Silver</span></a>
<a id="squares" href="images/bg_squares.png"><span>Squares</span></a>
<a id="wood" href="images/bg_wood.jpg"><span>Wood</span></a>
</div>
<p><strong>Sherpas</strong> were immeasurably valuable to early explorers of the Himalayan region, serving as guides and porters at the extreme altitudes of the peaks and passes in the region. Today, the term is used casually to refer to almost any guide or porter hired for mountaineering expeditions in the Himalayas. In Nepal, however, <strong>Sherpas</strong> insist on making the distinction between themselves and general porters, because <strong>Sherpas</strong> often serve in a more guide-like role and command higher pay and respect from the community.</p>
<p><strong>Sherpas</strong> are renowned in the international climbing and mountaineering community for their hardiness, expertise, and experience at high altitudes. It has been speculated that a portion of the <strong>Sherpas</strong>' climbing ability is the result of a genetic adaptation to living in high altitudes. Some of these adaptations include unique hemoglobin-binding enzymes, doubled nitric oxide production, hearts that can utilize glucose, and lungs with an increased efficiency in low oxygen conditions.</p>
<p><strong>Sherpas</strong> are short in stature to accelerate the speed of circulation around the body and also breathe more quickly than the average person to extract more oxygen from the thin air.</p>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.</p>
</div>
</div>
<div id="footer_wrapper">
<div id="footer" class="nav_up bar_nav round_all clearfix">
<a href="#" class="minimize round_top"><span>minimize</span></a>
<ul class="round_all clearfix">
<li><a class="round_left" href="#">
<img src="images/icons/grey/admin_user.png">
Home</a>
</li>
<li><a href="#">
<img src="images/icons/grey/settings_2.png">
Slide
<span class="icon"> </span></a>
<ul>
<li><a href="#">North America</a></li>
<li><a href="#">Europe
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/sign_post.png">Eastern</a></li>
<li><a href="#">
<img src="images/icons/grey/strategy_2.png">Central</a></li>
<li><a href="#">
<img src="images/icons/grey/refresh_2.png">Western
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/post_card.png">Germany</a>
</li>
<li><a href="#">
<img src="images/icons/grey/speech_bubble.png">Netherlands</a></li>
<li><a href="#">
<img src="images/icons/grey/tags_2.png">France
<span class="icon"> </span></a>
<ul>
<li><a href="#">Paris</a></li>
<li><a href="#">Lyon</a></li>
<li><a href="#">Marseille</a></li>
<li><a href="#">Toulouse</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/battery.png">
Accordion
<span class="icon"> </span></a>
<ul>
<li><a href="#">
<img src="images/icons/grey/zip_file.png">Fruits
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Apples</a>
<a href="#">Oranges</a>
<a href="#">Bananas</a>
</div>
</li>
<li class="link"><a>
<img src="images/icons/grey/winner_podium.png">Breads</a>
</li>
<li><a href="#">
<img src="images/icons/grey/sport_shirt.png">Vegetables
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Potatoes</a>
<a href="#">Spinach</a>
<a href="#">Celery</a>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/trashcan_2.png">Meat
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Beef</a>
<a href="#">Pork</a>
<a href="#">Venison</a>
</div>
</li>
</ul>
</li>
<li class="has_mega_menu"><a href="#">
<img src="images/icons/grey/chrome.png">
Mega Menu
<span class="icon"> </span></a>
<div class="mega_menu container_16">
<div class="grid_8">
<h2>Welcome to Sherpa Nav System</h2>
<p><img class="float_left" src="images/sherpa_crest.jpg" width="132" height="132"><strong>Sherpas</strong> were immeasurably valuable to early explorers of the Himalayan region, serving as guides and porters at the extreme altitudes of the peaks and passes in the region. Today, the term is used casually to refer to almost any guide or porter hired for mountaineering expeditions in the Himalayas.</p>
<p>In Nepal, however, <strong>Sherpas</strong> insist on making the distinction between themselves and general porters, because <strong>Sherpas</strong> often serve in a more guide-like role and command higher pay and respect from the community.</p>
</div>
<div class="grid_4">
<h4>1/4 Column</h4>
<p><strong>Sherpas</strong> are short in stature to accelerate the speed of circulation around the body and also breathe more quickly than the average person to extract more oxygen from the thin air.</p>
</div>
<div class="grid_4">
<h4>1/4 Column</h4>
<p><strong>Sherpas</strong> are renowned in the international climbing and mountaineering community for their hardiness, expertise, and experience at high altitudes.</p>
</div>
<div class="grid_8">
<p>It has been speculated that a portion of the <strong>Sherpas</strong>' climbing ability is the result of a genetic adaptation to living in high altitudes. Some of these adaptations include unique hemoglobin-binding enzymes, doubled nitric oxide production, hearts that can utilize glucose, and lungs with an increased efficiency in low oxygen conditions.</p>
</div>
</div>
</li>
<li><a href="#">
<img src="images/icons/grey/chart_6.png">
Mixed
<span class="icon"> </span></a>
<ul>
<li><a href="#">North America
<span class="icon"> </span></a>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Marseille</a>
<a href="#">Toulouse</a>
</div>
</li>
<li><a href="#">Europe
<span class="icon"> </span></a>
<ul>
<li><a href="#">Eastern</a></li>
<li><a href="#">Central</a></li>
<li><a href="#">Western
<span class="icon"> </span></a>
<ul>
<li><a href="#">Germany
<span class="left icon"> </span></a>
<ul class="slide_left">
<li><a href="#">Berlin</a></li>
<li><a href="#">Munich</a></li>
<li><a href="#">Frankfurt</a></li>
</ul>
</li>
<li><a href="#">Netherlands</a></li>
<li><a href="#">France
<span class="left icon"> </span></a>
<div class="accordion">
<a href="#">Paris</a>
<a href="#">Lyon</a>
<a href="#">Marseille</a>
<a href="#">Toulouse</a>
</div>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Asia</a></li>
</ul>
</li>
<li><a href="#">
<img src="images/icons/grey/book.png">
Link</a>
</li>
<li class="send_right"><a class="round_right" href="#">
<img src="images/icons/grey/magnifying_glass.png">
Search
<span class="icon"> </span></a>
<div class="drop_box right round_all">
<form style="width:210px">
<input class="round_all" value="Search...">
<button class="send_right">Go</button>
</form>
</div>
</li>
<li class="send_right"><a href="#">
<img src="images/icons/grey/key.png">
Login
<span class="icon"> </span></a>
<div class="drop_box right round_all">
<form style="width:160px">
<fieldset class="grid_8">
<label>Email</label><input class="round_all" value="name@example.com">
</fieldset>
<fieldset class="grid_8">
<label>Password</label><input class="round_all" type="password" value="password">
</fieldset>
<button class="send_right">Login</button>
</form>
</div>
</li>
</ul>
</div>
</div>
<!--DEMO end-->
</div>
</div>
</body>
</html>JS代码(sherpa_ui.js):
$(document).ready(function(){
$("#side_nav a.minimize").click(function(){
$("#side_nav").toggleClass('closed',800);
$("#side_nav > ul li a > span").fadeToggle();
$("#side_nav > ul li > span.icon").fadeToggle();
$("#main").toggleClass('grid_15',800);
$(this).toggleClass('minimize_closed');
$('#side_nav > ul > li.openable > div.accordion').slideUp().parent().removeClass('active');
$('#side_nav > ul > li.openable > div.accordion').prev().removeClass('active');
}
);
$("#top_nav a.minimize").click(function(){
$("#top_nav").toggleClass('closed',800);
$(this).toggleClass('minimize_closed');
}
);
$("#footer a.minimize").click(function(){
$("#footer_wrapper").toggleClass('closed',800);
$(this).toggleClass('minimize_closed');
}
);
$("ul li ul").hide();
$("li").mouseenter(function(){
$(this).children("ul").fadeIn('fast');
}
);
$("li").mouseleave(function(){
$(this).children("ul").hide();
$(this).find('li.openable').removeClass('active').find('div.accordion').hide();
}
);
$(".mega_menu").hide();
$("li.has_mega_menu").mouseenter(function(){
$(this).children('.mega_menu').fadeIn();
}
);
$("li.has_mega_menu").mouseleave(function(){
$(this).children(".mega_menu").hide();
}
);
$(".drop_box").hide();
$("li").mouseenter(function(){
$(this).children('.drop_box').fadeIn();
}
);
$("li").mouseleave(function(){
$(this).children(".drop_box").hide();
}
);
// Accordion$('li .accordion').parent().addClass('openable');
//Set default open/close settings$('li .accordion').hide();
//Hide/close all containers//On Click$('li.openable').click(function(){
if( $(this).children('div.accordion').is(':hidden') ){
//If immediate next container is closed...$(this).siblings().removeClass('active').children('div.accordion').slideUp();
//Remove all "active" state and slide up the immediate next container$(this).toggleClass('active').children('div.accordion').slideDown();
//Add "active" state to clicked trigger and slide down the immediate next container}
else{
$(this).removeClass('active').children('div.accordion').slideUp();
}
if( $(this).parent().parent().is('#side_nav')){
openTheSidenav();
}
return false;
//Prevent the browser jump to the link anchor}
);
$('ul.slide_left').siblings('span').addClass('left');
$('ul.accordion li.link a').click(function(){
var url = $(this).attr('href');
window.location = url;
}
);
function openTheSidenav(){
$("#side_nav").removeClass('closed',800);
$("#side_nav > ul li a span").fadeIn();
$("#side_nav > ul li span.icon").fadeIn();
$("#side_nav > ul li a span.icon").fadeIn();
$("#main").removeClass('grid_15',800);
$(this).removeClass('minimize_closed');
}
$('#colour_switcher a').click(function(){
var colour = $(this).attr('id');
var cssUrl = ('theme_'+colour+'.css');
var link = $("<link>");
link.attr({
type:'text/css',rel:'stylesheet',href:'styles/skins/'+cssUrl}
);
$("head").append( link );
$("img").each(function(){
$(this).attr("src",$(this).attr("src").replace("grey","white"));
}
);
}
);
$('#bg_switcher a').click(function(){
var link = $(this).attr('href');
var cssLink = ('url('+link+')');
$('body').css('background',cssLink);
return false;
}
);
$('#width_slider').slider({
range:"min",min:900,max:1260,value:960,slide:changeWidth,change:changeWidth}
);
function changeWidth(){
var sliderWidth = $('#width_slider').slider("value");
$("#wrapper").css("width",sliderWidth);
$("#footer_wrapper").css("width",sliderWidth);
}
}
);
CSS代码(main.css):
/* General----------------------------------------------------------------------------------------------------*/
html{}
body{background:url(../images/bg_hatch_grey_dark.jpg) center top;behavior:url("csshover3.htc");}
#wrapper{width:960px;margin:0 auto;}
#main.omega{margin-right:-10px !important;}
#main.alpha{}
#main .content{background-color:#fff;padding:20px;min-height:300px;height:100%;border:0px solid #000;margin-bottom:55px;}
#main .content img{display:block;margin:0 auto 20px;}
#footer_wrapper{position:fixed;bottom:10px;margin:0 auto;width:960px;}
#footer{width:98%;margin:0 1%;display:block;float:none;}
.send_right{float:right !important;}
.send_left{float:left !important;}
.display_none{display:none;}
.float_left{float:left;}
.float_right{float:right;}
img.float_left{margin-right:10px;}
img.float_right{margin-left:10px;}
/* Base Theme----------------------------------------------------------------------------------------------------*/
.bar_nav ul,.side_nav ul{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;border:1px solid #000;background-color:transparent;}
.bar_nav ul ul,.side_nav ul ul{border:1px solid #666;}
.bar_nav ul li a,.side_nav ul li a{color:#666;text-shadow:0px 1px 0px #fff;}
.bar_nav ul li:hover > a,.side_nav ul li:hover > a{color:#fff;text-shadow:none;}
.bar_nav > ul > li > a{border-top:1px solid #ddd;border-right:1px solid #FFF;border-left:1px solid #ddd;}
.bar_nav > ul > li.send_right > a{border-left:1px solid #FFF;border-right:none;}
.bar_nav > ul > li.send_right:hover > a{border-right:none;}
.bar_nav > ul > li:hover > a{border-top:1px solid transparent;border-bottom:1px solid #888b90;border-right:1px solid #666;border-left:1px solid #666;}
.bar_nav > ul > li:first-child > a{border-left:none;}
.bar_nav > ul > li:last-child > a{border-right:none;}
.bar_nav ul li a,.side_nav ul li a{border-bottom:1px solid #ddd;border-top:1px solid #fff;}
.bar_nav ul li.active:last-child > a,.side_nav ul li.active:last-child > a{-webkit-border-radius:0px;-moz-border-radius:0px;border-radius:0px;}
li:last-child > div.accordion > a:last-child{border-bottom:none;}
.bar_nav ul li ul li:last-child > a:hover,.side_nav ul li ul li:last-child > a:hover{border-bottom:1px solid #888b90;}
.bar_nav ul li ul li:first-child > a,.side_nav ul li ul li:first-child > a{border-top:0px solid transparent;}
.bar_nav ul li ul li:first-child:hover > a,.side_nav ul li ul li:first-child:hover > a{border-top:0px solid #999;}
.bar_nav ul ul li:hover > a,.side_nav ul li:hover > a{border-bottom:1px solid #888b90;border-top:1px solid #888;}
.bar_nav > ul > li > ul li:first-child > a,.side_nav > ul li:first-child > a{}
.bar_nav ul li:last-child ul a{margin-bottom:0px;}
/* Drop Box----------------------------------------------------------------------------------------------------*/
.drop_box{color:#000;padding:10px;background-color:#fff;margin:0;list-style:none;display:none;position:absolute;top:100%;left:0;margin-top:0px;z-index:10;border:1px solid #666;}
.nav_up .drop_box{top:auto;bottom:100%;}
.side_nav .drop_box{top:0;bottom:auto;left:100%;}
.drop_box.right{left:auto;right:0;}
li:hover .drop_box{display:block;}
.drop_box form input{border:1px solid #ccc;padding:4px;margin-bottom:10px;}
/* Accordion----------------------------------------------------------------------------------------------------*/
li.openable{position:relative;}
li.openable.active > a{color:#fff;text-shadow:none;border-top:1px solid #888;border-bottom:1px solid #666;}
li.openable div.accordion{color:#666;border-top:0px solid #fff;font-weight:normal;display:none;}
li.openable div.accordion a{background:url(../images/nav_bullet.png) 15px no-repeat;padding-left:30px;font-weight:normal;}
li div.accordion{display:none;}
li:target > div.accordion{display:block;}
li.openable.active a{-webkit-border-radius:0px !important;-moz-border-radius:0px;border-radius:0px;}
ul.accordion > li.openable.active:first-child > a{-webkit-border-top-left-radius:3px;-webkit-border-top-right-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-topright:3px;border-top-left-radius:3px;border-top-right-radius:3px;}
ul.accordion > li.openable:last-child div.accordion a:last-child,ul.accordion > li.openable:last-child div.accordion{-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;border-bottom:none;}
#side_nav ul li.openable div.accordion a{background:url(../images/nav_bullet.png) 20px no-repeat;padding-left:37px;}
#side_nav ul li ul li.openable div.accordion a{background:url(../images/nav_bullet.png) 6px no-repeat;padding-left:23px;}
/* Mega Menu----------------------------------------------------------------------------------------------------*/
.mega_menu{top:100%;left:0;position:absolute;display:none;color:#666;margin:0px -1px;padding-top:10px;z-index:200;width:100%;border:1px solid #666;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;background-color:#fff;}
.nav_up .mega_menu{top:auto;bottom:100%;}
.mega_menu div{margin:0 10px;}
.mega_menu .alpha{margin-left:0px;margin-right:9px;}
.mega_menu .omega{margin-right:0px;}
li:hover .mega_menu{display:block;}
li.has_mega_menu{position:static !important;}
li.has_mega_menu a{position:relative;padding-right:22px !important;}
.mega_menu p,.mega_menu h1,.mega_menu h2,.mega_menu h3,.mega_menu h4,.mega_menu h5{padding:0 20px;}
.mega_menu .grid_1,.mega_menu .grid_2,.mega_menu .grid_3,.mega_menu .grid_4,.mega_menu .grid_5,.mega_menu .grid_6,.mega_menu .grid_7,.mega_menu .grid_8,.mega_menu .grid_9,.mega_menu .grid_10,.mega_menu .grid_11,.mega_menu .grid_12,.mega_menu .grid_13,.mega_menu .grid_14,.mega_menu .grid_15,.mega_menu .grid_16{display:inline;float:left;position:relative;margin-left:1.0%;margin-right:1.0%;}
.mega_menu .grid_1{width:4.25%;}
.mega_menu .grid_2{width:10.5%;}
.mega_menu .grid_3{width:16.75%;}
.mega_menu .grid_4{width:23.0%;}
.mega_menu .grid_5{width:29.25%;}
.mega_menu .grid_6{width:35.5%;}
.mega_menu .grid_7{width:41.75%;}
.mega_menu .grid_8{width:48.0%;}
.mega_menu .grid_9{width:54.25%;}
.mega_menu .grid_10{width:60.5%;}
.mega_menu .grid_11{width:66.75%;}
.mega_menu .grid_12{width:73.0%;}
.mega_menu .grid_13{width:79.25%;}
.mega_menu .grid_14{width:85.5%;}
.mega_menu .grid_15{width:91.75%;}
.mega_menu .grid_16{width:98.0%;}
/* Switcher----------------------------------------------------------------------------------------------------*/
.switcher,.switcher h3{display:block;margin-bottom:10px;}
.switcher a{display:inline-block;float:left;width:50px;height:50px;padding:0;margin:0 5px 0 0;border:1px solid #333;}
#colour_switcher a span,#bg_switcher a span{display:none;}
#colour_switcher a#blue{background-color:#1C5EA0;}
#colour_switcher a#red{background-color:#a01c30;}
#colour_switcher a#green{background-color:#378548;}
#colour_switcher a#cyan{background-color:#3c958a;}
#colour_switcher a#pink{background-color:#b7055b;}
#colour_switcher a#purple{background-color:#613587;}
#colour_switcher a#brown{background-color:#785f46;}
#colour_switcher a#navy{background-color:#466078;}
#colour_switcher a#orange{background-color:#e98316;}
#bg_switcher a{width:50px;height:50px;}
#bg_switcher a#ash{background-image:url(../images/bg_ash.jpg);}
#bg_switcher a#hatch{background-image:url(../images/bg_hatch_grey_dark.jpg);}
#bg_switcher a#brown_noise{background-image:url(../images/bg_brown_noise.png);}
#bg_switcher a#dark_wood{background-image:url(../images/bg_dark_wood.jpg);}
#bg_switcher a#holes{background-image:url(../images/bg_holes.png);}
#bg_switcher a#honeycomb{background-image:url(../images/bg_honeycomb.png);}
#bg_switcher a#noise{background-image:url(../images/bg_noise.png);}
#bg_switcher a#punched{background-image:url(../images/bg_punched.png);}
#bg_switcher a#silver_noise{background-image:url(../images/bg_silver_noise_grey.jpg);}
#bg_switcher a#squares{background-image:url(../images/bg_squares.png);}
#bg_switcher a#wood{background-image:url(../images/bg_wood.jpg);}
.ui-slider .ui-slider-handle{cursor:move !important;}
/* Icons----------------------------------------------------------------------------------------------------*/
li a span.icon{right:5px;margin-top:-1px;}
li span.icon,li a span.icon{background:url(../images/nav_right.png) no-repeat;position:absolute;right:5px;width:12px;top:11px;display:block;cursor:pointer;}
li span.left.icon{background:url(../images/nav_left.png) no-repeat;}
li.openable span.icon,#side_nav ul li.toggle span.icon{background:url(../images/nav_plus.png) no-repeat;}
li.openable.active span.icon,li.openable.active span.icon{background:url(../images/nav_minus.png) no-repeat;}
.nav_down > ul > li > a > span.icon,.nav_down li.has_mega_menu span.icon{background:url(../images/nav_down.png) no-repeat;}
.nav_up > ul > li > a > span.icon,.nav_up li.has_mega_menu span.icon{background:url(../images/nav_up.png) no-repeat;}
/* Gradients----------------------------------------------------------------------------------------------------*/
.grad_grey,.bar_nav ul a,.side_nav ul a,.bar_nav ul,.side_nav ul,.drop_box{background:#ffffff;/* old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#ededed 100%);/* firefox */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(100%,#ededed));/* webkit */
}
.grad_grey_reverse,.bar_nav ul li:hover > a,.side_nav ul li:hover > a,ul li.openable.active > a{background:#ddd;/* old browsers */
background:-moz-linear-gradient(top,#a0a3a8 0%,#888b90 100%);/* firefox */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#a0a3a8),color-stop(100%,#888b90));/* webkit */
}
/* Round Corners and text effects----------------------------------------------------------------------------------------------------*/
.round_all{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.round_top{-webkit-border-top-left-radius:3px;-webkit-border-top-right-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-topright:3px;border-radius:3px 3px 0 0;}
.round_bottom{-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-radius:0 0 3px 3px;}
.round_left{-webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-radius:3px 0 0 3px;}
.round_right{-webkit-border-top-right-radius:3px;-webkit-border-bottom-right-radius:3px;-moz-border-radius-topright:3px;-moz-border-radius-bottomright:3px;border-radius:0 3px 3px 0;}
.round_yyny{-webkit-border-radius:0px;-moz-border-radius:0px;border-radius:0px;-webkit-border-radius:3px;-webkit-border-bottom-right-radius:0;-moz-border-radius:3px;-moz-border-radius-bottomright:0;}
.round_nnny{-webkit-border-radius:0px;-moz-border-radius:0px;border-radius:0px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomleft:3px;border-bottom-left-radius:3px;}
.text_highlight{text-shadow:0px 1px 0px #FFFFFF;}
.text_shadow{text-shadow:0px 1px 0px #000;}


