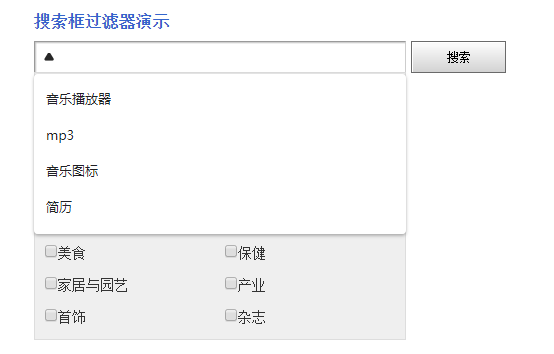
以下是 jquery分类搜索框过滤器js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery分类搜索框过滤器</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<div class="headeline"></div>
<!--演示内容开始-->
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}/* Hides from IE-mac */
*html .clearfix{height:1%;}
.clearfix{display:block;}/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
/* demo */
.demo{width:480px;margin:30px auto;}
.demo h2{font-size:16px;color:#3366cc;height:30px;}
/* searchinfo */
.searchinfo{position:relative;height:35px;}
.searchinfo li{float:left;position:relative;}
.searchinfo li .text,.searchinfo li .button{background:url(images/spis_031ddf34.png) no-repeat;}
.searchinfo li .text{width:356px;height:22px;padding:4px 7px;padding:6px 7px 2px9;font:16px arial;border:1px solid #cdcdcd;border-color:#9a9a9a #cdcdcd #cdcdcd #9a9a9a;vertical-align:top;outline:none;margin:0 5px 0 0;}
.searchinfo li .button{width:95px;height:32px;padding:0;padding-top:2px9;border:0;background-position:0 -35px;background-color:#ddd;cursor:pointer}
.searchinfo .arrowUp,.searchinfo .arrowDown{position:absolute;top:12px;left:10px;width:10px;height:9px;z-index:10; }
.searchinfo .arrowUp{background:url(images/up.png) no-repeat;}
.searchinfo .arrowDown{background:url(images/down.png) no-repeat;}
/* dropdown */
.dropdown{width:360px;padding:6px 5px;border:solid 1px #ddd;background:#efefef;position:absolute;left:0;top:31px;}
.dropdown .tit_filter{width:348px;border:1px solid #f9f9f9;background:#ddd;font-size:14px;color:#000;height:24px;line-height:24px;padding:2px 5px;}
.dropdown li{float:left;width:175px;padding:0 0 0 5px;font-size:14px;line-height:32px;height:32px;}
.dropdown li label{cursor:pointer;}
</style>
<div class="demo">
<h2>搜索框过滤器演示</h2>
<form action="" method="post" name="searchform" id="searchform" class="searchinfo">
<ul class="clearfix">
<li>
<input type="text" name="keyword" value="" id="keyword" class="text searchtext" />
<span class="arrowDown"></span>
</li>
<li><input type="submit" value="搜索" class="button searchbtn" /></li>
</ul>
<ul class="dropdown clearfix" style="display:none;">
<li class="tit_filter">过滤搜索</li>
<li><input type="checkbox" id="all"/><label for="all"><strong>所有分类</strong></label></li>
<li><input type="checkbox" id="Automotive" /><label for="Automotive">汽车</label></li>
<li><input type="checkbox" id="Baby" /><label for="Baby">婴儿</label></li>
<li><input type="checkbox" id="Beauty" /><label for="Beauty">美女</label></li>
<li><input type="checkbox" id="Books" /><label for="Books">书籍</label></li>
<li><input type="checkbox" id="Cell" /><label for="Cell">手机</label></li>
<li><input type="checkbox" id="Cloth" /><label for="Cloth">服装</label></li>
<li><input type="checkbox" id="Electronics" /><label for="Electronics">电子产品</label></li>
<li><input type="checkbox" id="Gourmet" /><label for="Gourmet">美食</label></li>
<li><input type="checkbox" id="Health" /><label for="Health">保健</label></li>
<li><input type="checkbox" id="Home" /><label for="Home">家居与园艺</label></li>
<li><input type="checkbox" id="Industrial" /><label for="Industrial">产业</label></li>
<li><input type="checkbox" id="Jewelry" /><label for="Jewelry">首饰</label></li>
<li><input type="checkbox" id="Magazines" /><label for="Magazines">杂志</label></li>
</ul>
</form>
</div>
<script type="text/javascript">
$(function() {
var $ui = $('#searchform');
/** 对焦点上单击“显示”下拉列表中, 和更改的箭头图像 **/
$ui.find('.searchtext').bind('focus click',function(){
$ui.find('.arrowDown').addClass('arrowUp').removeClass('arrowDown').andSelf().find('.dropdown').slideDown(500);
});
/** 鼠标离开隐藏下拉,和更改的箭头图像 **/
$ui.bind('mouseleave',function(){
$ui.find('.arrowUp').addClass('arrowDown').removeClass('arrowUp').andSelf().find('.dropdown').slideUp(500);
});
/** 选择所有的复选框 **/
$ui.find('.dropdown').find('label[for="all"]').prev().bind('click',function(){
$(this).parent().siblings().find(':checkbox').attr('checked',this.checked).attr('disabled',this.checked);
});
});
</script>
<!--演示内容结束-->
</body>
</html>
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"宋体",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 修正IE6振动bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"微软雅黑","宋体";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


