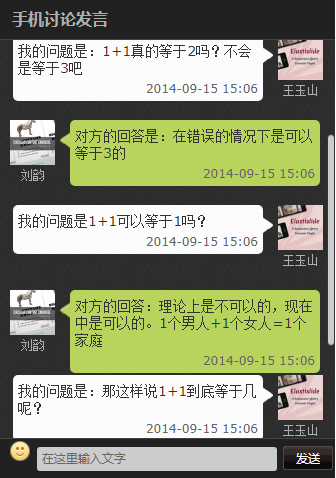
以下是 jquery仿微信聊天对话窗口滚动样式js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery��������Ի����ڹ�����ʽ</title>
<!--������������begin-->
<link rel="stylesheet" type="text/css" href="css/jscrollpane1.css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<!--����jquery-1.4.2.min.js��Ӱ����ӱ��飬������jquery-1.4.2.min.js�Ͳ�֧��IE�����������������ֲ��-->
<!-- the mousewheel plugin -->
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<!-- the jScrollPane script -->
<script type="text/javascript" src="js/jquery.jscrollpane.min.js"></script>
<script type="text/javascript" src="js/scroll-startstop.events.jquery.js"></script>
<!--������������end-->
</head>
<body>
<br>
<div class="talk">
<div class="talk_title"><span>�ֻ����۷���</span></div>
<div class="talk_record">
<div id="jp-container" class="jp-container">
<div class="talk_recordboxme">
<div class="user"><img src="images/thumbs/15.jpg"/>����ɽ</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�ҵ������ǣ�1+1=��</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordbox">
<div class="user"><img src="images/thumbs/11.jpg"/>����</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�Է��Ļش��ǣ�1+1=2</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordboxme">
<div class="user"><img src="images/thumbs/15.jpg"/>����ɽ</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�ҵ������ǣ�1+1��ĵ���2�𣿲����ǵ���3��</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordbox">
<div class="user"><img src="images/thumbs/11.jpg"/>����</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�Է��Ļش��ǣ��ڴ����������ǿ��Ե���3��</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordboxme">
<div class="user"><img src="images/thumbs/15.jpg"/>����ɽ</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�ҵ�������1+1���Ե���1��</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordbox">
<div class="user"><img src="images/thumbs/11.jpg"/>����</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�Է��Ļش��������Dz����Եģ��������ǿ��Եġ�1������+1��Ů��=1����ͥ</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordboxme">
<div class="user"><img src="images/thumbs/15.jpg"/>����ɽ</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�ҵ������ǣ�������˵1+1�����ڼ��أ�</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordbox">
<div class="user"><img src="images/thumbs/11.jpg"/>����</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>�Է��Ļش��ǣ����Ե����κ�����������ڼ��͵��ڼ����㷳��������</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
<div class="talk_recordboxme">
<div class="user"><img src="images/thumbs/15.jpg"/>����ɽ</div>
<div class="talk_recordtextbg"> </div>
<div class="talk_recordtext">
<h3>����˼����</h3>
<span class="talk_time">2014-09-15 15:06</span>
</div>
</div>
</div>
</div>
<div class="talk_word">
<input class="add_face" id="facial" type="button" title="��ӱ���" value="" />
<input class="messages emotion" autocomplete="off" value="��������������" onFocus="if(this.value=='��������������'){this.value='';}" onblur="if(this.value==''){this.value='��������������';}" />
<input class="talk_send" type="button" title="����" value="����" />
</div>
</div>
<script type="text/javascript">
$(function(){
// the element we want to apply the jScrollPane
var $el= $('#jp-container').jScrollPane({
verticalGutter : -16
}),
// the extension functions and options
extensionPlugin = {
extPluginOpts : {
// speed for the fadeOut animation
mouseLeaveFadeSpeed : 500,
// scrollbar fades out after hovertimeout_t milliseconds
hovertimeout_t : 1000,
// if set to false, the scrollbar will be shown on mouseenter and hidden on mouseleave
// if set to true, the same will happen, but the scrollbar will be also hidden on mouseenter after "hovertimeout_t" ms
// also, it will be shown when we start to scroll and hidden when stopping
useTimeout : true,
// the extension only applies for devices with width > deviceWidth
deviceWidth : 980
},
hovertimeout : null, // timeout to hide the scrollbar
isScrollbarHover: false,// true if the mouse is over the scrollbar
elementtimeout : null, // avoids showing the scrollbar when moving from inside the element to outside, passing over the scrollbar
isScrolling : false,// true if scrolling
addHoverFunc : function() {
// run only if the window has a width bigger than deviceWidth
if( $(window).width() <= this.extPluginOpts.deviceWidth ) return false;
var instance = this;
// functions to show / hide the scrollbar
$.fn.jspmouseenter = $.fn.show;
$.fn.jspmouseleave = $.fn.fadeOut;
// hide the jScrollPane vertical bar
var $vBar = this.getContentPane().siblings('.jspVerticalBar').hide();
/*
* mouseenter / mouseleave events on the main element
* also scrollstart / scrollstop - @James Padolsey : http://james.padolsey.com/javascript/special-scroll-events-for-jquery/
*/
$el.bind('mouseenter.jsp',function() {
// show the scrollbar
$vBar.stop( true, true ).jspmouseenter();
if( !instance.extPluginOpts.useTimeout ) return false;
// hide the scrollbar after hovertimeout_t ms
clearTimeout( instance.hovertimeout );
instance.hovertimeout = setTimeout(function() {
// if scrolling at the moment don't hide it
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
}).bind('mouseleave.jsp',function() {
// hide the scrollbar
if( !instance.extPluginOpts.useTimeout )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
else {
clearTimeout( instance.elementtimeout );
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}
});
if( this.extPluginOpts.useTimeout ) {
$el.bind('scrollstart.jsp', function() {
// when scrolling show the scrollbar
clearTimeout( instance.hovertimeout );
instance.isScrolling = true;
$vBar.stop( true, true ).jspmouseenter();
}).bind('scrollstop.jsp', function() {
// when stop scrolling hide the scrollbar (if not hovering it at the moment)
clearTimeout( instance.hovertimeout );
instance.isScrolling = false;
instance.hovertimeout = setTimeout(function() {
if( !instance.isScrollbarHover )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
});
// wrap the scrollbar
// we need this to be able to add the mouseenter / mouseleave events to the scrollbar
var $vBarWrapper = $('<div/>').css({
position : 'absolute',
left : $vBar.css('left'),
top : $vBar.css('top'),
right : $vBar.css('right'),
bottom : $vBar.css('bottom'),
width : $vBar.width(),
height : $vBar.height()
}).bind('mouseenter.jsp',function() {
clearTimeout( instance.hovertimeout );
clearTimeout( instance.elementtimeout );
instance.isScrollbarHover = true;
// show the scrollbar after 100 ms.
// avoids showing the scrollbar when moving from inside the element to outside, passing over the scrollbar
instance.elementtimeout = setTimeout(function() {
$vBar.stop( true, true ).jspmouseenter();
}, 100 );
}).bind('mouseleave.jsp',function() {
// hide the scrollbar after hovertimeout_t
clearTimeout( instance.hovertimeout );
instance.isScrollbarHover = false;
instance.hovertimeout = setTimeout(function() {
// if scrolling at the moment don't hide it
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
});
$vBar.wrap( $vBarWrapper );
}
}
},
// the jScrollPane instance
jspapi = $el.data('jsp');
// extend the jScollPane by merging
$.extend( true, jspapi, extensionPlugin );
jspapi.addHoverFunc();
});
</script>
</body>
</html>
CSS代码(jscrollpane1.css):
@charset "utf-8";body{font-family:verdana,Arial,Helvetica,"宋体",sans-serif;font-size:12px;}
body,div,dl,dt,dd,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,P,blockquote,th,td,img,INS{margin:0px;padding:0px;border:0;}
ol{list-style-type:none;}
img,input{border:none;}
a{color:#198DD0;text-decoration:none;}
a:hover{color:#ba2636;text-decoration:underline;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
/*讨论留言添加表情*/
.add_face{background-image:url(../images/add_emoticons.png);background-repeat:no-repeat;height:24px;width:24px;background-color:transparent;}
/*视频聊天区*/
.talk{height:480px;width:335px;margin:0 auto;border-left-width:1px;border-left-style:solid;border-left-color:#444;}
.talk_title{width:100%;height:40px;line-height:40px;text-indent:12px;font-size:16px;font-weight:bold;color:#afafaf;background:#212121;border-bottom-width:1px;border-bottom-style:solid;border-bottom-color:#434343;font-family:"微软雅黑";}
.talk_title span{float:left}
.talk_title_c{width:100%;height:30px;line-height:30px;}
.talk_record{width:100%;height:398px;overflow:hidden;border-bottom-width:1px;border-bottom-style:solid;border-bottom-color:#434343;margin:0px;background-image:url(../images/graybg.jpg);}
.talk_word{line-height:40px;height:40px;width:100%;background:#212121;}
.messages{height:24px;width:240px;text-indent:5px;overflow:hidden;font-size:12px;line-height:24px;color:#666;background-color:#ccc;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;}
.messages:hover{background-color:#fff;}
.talk_send{width:50px;height:24px;line-height:24px;font-size:12px;border:0px;margin-left:2px;color:#fff;background-image:url(../images/talk_send_btn.png);background-repeat:no-repeat;background-position:0px 0px;background-color:transparent;font-family:"微软雅黑";}
.talk_send:hover{background-position:0px -24px;}
.talk_record ul{padding-left:5px;}
.talk_record li{line-height:25px;}
.talk_word .controlbtn a{margin:12px;}
.talk .talk_word .order{float:left;display:block;height:14px;width:16px;background-image:url(../images/loop.png);background-repeat:no-repeat;background-position:0px 0px;}
.talk .talk_word .loop{float:left;display:block;height:14px;width:16px;background-image:url(../images/loop.png);background-repeat:no-repeat;background-position:-30px 0px;}
.talk .talk_word .single{float:left;display:block;height:14px;width:16px;background-image:url(../images/loop.png);background-repeat:no-repeat;background-position:-60px 0px;}
.talk .talk_word .order:hover,.talk .talk_word .active{background-position:0px -20px;text-decoration:none;}
.talk .talk_word .loop:hover{background-position:-30px -20px;text-decoration:none;}
.talk .talk_word .single:hover{background-position:-60px -20px;text-decoration:none;}
/* * CSS Styles that are needed by jScrollPane for it to operate correctly. * * Include this stylesheet in your site or copy and paste the styles below into your stylesheet - jScrollPane * may not operate correctly without them. */
.jspContainer{overflow:hidden;position:relative;}
.jspPane{position:absolute;}
.jspVerticalBar{position:absolute;top:0;right:0;width:8px;height:100%;background-color:transparent;}
.jspHorizontalBar{position:absolute;bottom:0;left:0;width:100%;height:8px;background-color:transparent;}
.jspVerticalBar *,.jspHorizontalBar *{margin:0;padding:0;}
.jspCap{display:none;}
.jspHorizontalBar .jspCap{float:left;}
.jspTrack{position:relative;background-color:transparent;}
.jspDrag{background:#ccc;position:relative;top:0;left:0;cursor:pointer;border:1px solid #333;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
.jspHorizontalBar .jspTrack,.jspHorizontalBar .jspDrag{float:left;height:100%;}
.jspArrow{background:#50506d;text-indent:-20000px;display:block;cursor:pointer;}
.jspArrow.jspDisabled{cursor:default;background:#80808d;}
.jspVerticalBar .jspArrow{height:8px;}
.jspHorizontalBar .jspArrow{width:8px;float:left;height:100%;}
.jspVerticalBar .jspArrow:focus{outline:none;}
.jspCorner{background:#eeeef4;float:left;height:100%;}
/* Yuk! CSS Hack for IE6 3 pixel bug:( */
* html .jspCorner{margin:0 -3px 0 0;}
.jp-container{width:335px;height:400px;position:relative;background-color:transparent;float:left;}
/*讨论区*/
.jp-container .talk_recordbox{min-height:80px;color:#afafaf;padding-top:5px;padding-right:10px;padding-left:10px;padding-bottom:0px;}
.jp-container .talk_recordbox:first-child{border-top:none;}
.jp-container .talk_recordbox:last-child{border-bottom:none;}
.jp-container .talk_recordbox .talk_recordtextbg{float:left;width:10px;height:30px;display:block;background-image:url(../images/talk_recordtext.png);background-repeat:no-repeat;background-position:left top;}
.jp-container .talk_recordbox .talk_recordtext{-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;background-color:#b8d45c;width:240px;height:auto;display:block;padding:5px;float:left;color:#333333;}
.jp-container .talk_recordbox h3{font-size:14px;padding:2px 0 5px 0;text-transform:uppercase;font-weight:100;}
.jp-container .talk_recordbox .user{float:left;display:inline;height:45px;width:45px;margin-top:0px;margin-right:5px;margin-bottom:0px;margin-left:0px;font-size:12px;line-height:20px;text-align:center;}
/*自己发言样式*/
.jp-container .talk_recordboxme{display:block;min-height:80px;color:#afafaf;padding-top:5px;padding-right:10px;padding-left:10px;padding-bottom:0px;}
.jp-container .talk_recordboxme .talk_recordtextbg{float:right;width:10px;height:30px;display:block;background-image:url(../images/talk_recordtextme.png);background-repeat:no-repeat;background-position:left top;}
.jp-container .talk_recordboxme .talk_recordtext{-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;background-color:#fcfcfc;width:240px;height:auto;padding:5px;color:#666;font-size:12px;float:right;}
.jp-container .talk_recordboxme h3{font-size:14px;padding:2px 0 5px 0;text-transform:uppercase;font-weight:100;color:#333333;}
.jp-container .talk_recordboxme .user{float:right;height:45px;width:45px;margin-top:0px;margin-right:10px;margin-bottom:0px;margin-left:5px;font-size:12px;line-height:20px;text-align:center;display:inline;}
.talk_time{color:#666;text-align:right;width:240px;display:block;}


