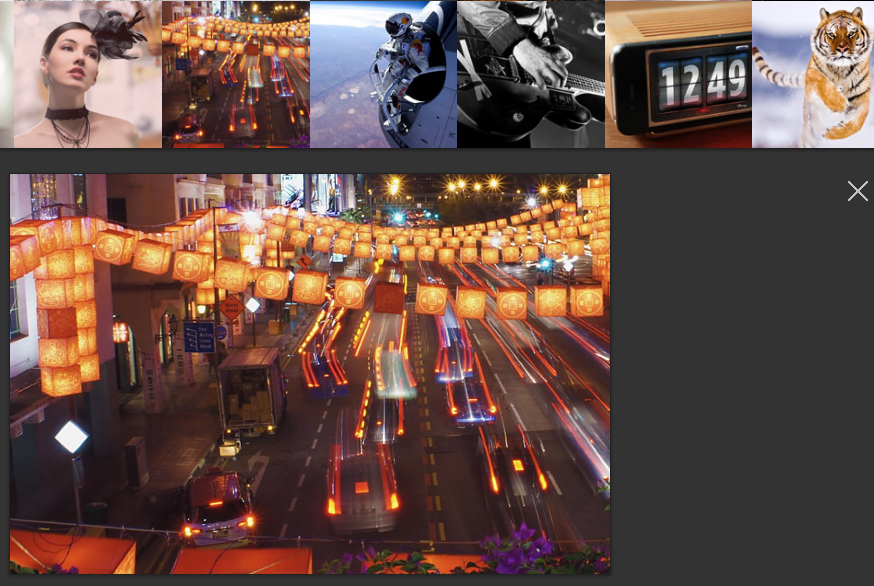
以下是 jQuery下拉显示图片相册js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery下拉显示图片相册代码</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link href="css/style.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/superbox.js"></script>
<script>
$(function() {
$('.superbox').SuperBox();
});
</script>
</head>
<body>
<div class="wrapper">
<br>
<!-- SuperBox -->
<div class="superbox">
<div class="superbox-list">
<img src="img/superbox/superbox-thumb-1.jpg" data-img="img/superbox/superbox-full-1.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-2.jpg" data-img="img/superbox/superbox-full-2.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-3.jpg" data-img="img/superbox/superbox-full-3.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-4.jpg" data-img="img/superbox/superbox-full-4.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-5.jpg" data-img="img/superbox/superbox-full-5.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-6.jpg" data-img="img/superbox/superbox-full-6.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-7.jpg" data-img="img/superbox/superbox-full-7.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-8.jpg" data-img="img/superbox/superbox-full-8.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-9.jpg" data-img="img/superbox/superbox-full-9.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-10.jpg" data-img="img/superbox/superbox-full-10.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-11.jpg" data-img="img/superbox/superbox-full-11.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-12.jpg" data-img="img/superbox/superbox-full-12.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-13.jpg" data-img="img/superbox/superbox-full-13.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-14.jpg" data-img="img/superbox/superbox-full-14.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-15.jpg" data-img="img/superbox/superbox-full-15.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-16.jpg" data-img="img/superbox/superbox-full-16.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-17.jpg" data-img="img/superbox/superbox-full-17.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-18.jpg" data-img="img/superbox/superbox-full-18.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-19.jpg" data-img="img/superbox/superbox-full-19.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-20.jpg" data-img="img/superbox/superbox-full-20.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-21.jpg" data-img="img/superbox/superbox-full-21.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-22.jpg" data-img="img/superbox/superbox-full-22.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-23.jpg" data-img="img/superbox/superbox-full-23.jpg" alt="" class="superbox-img">
</div><!--
--><div class="superbox-list">
<img src="img/superbox/superbox-thumb-24.jpg" data-img="img/superbox/superbox-full-24.jpg" alt="" class="superbox-img">
</div>
<div class="superbox-float"></div>
</div>
<!-- /SuperBox -->
</div>
</body>
</html>JS代码(superbox.js):
;
(function($){
$.fn.SuperBox = function(options){
var superbox = $('<div class="superbox-show"></div>');
var superboximg = $('<img src="" class="superbox-current-img">');
var superboxclose = $('<div class="superbox-close"></div>');
console.log("\u767e\u5ea6\u641c\u7d22\u3010\u7d20\u6750\u5bb6\u56ed\u3011\u4e0b\u8f7d\u66f4\u591aJS\u7279\u6548\u4ee3\u7801");
superbox.append(superboximg).append(superboxclose);
return this.each(function(){
$('.superbox-list').click(function(){
var currentimg = $(this).find('.superbox-img');
var imgData = currentimg.data('img');
superboximg.attr('src',imgData);
if($('.superbox-current-img').css('opacity') == 0){
$('.superbox-current-img').animate({
opacity:1}
);
}
if ($(this).next().hasClass('superbox-show')){
superbox.toggle();
}
else{
superbox.insertAfter(this).css('display','block');
}
$('html,body').animate({
scrollTop:superbox.position().top - currentimg.width()}
,'medium');
}
);
$('.superbox-close').live('click',function(){
$('.superbox-current-img').animate({
opacity:0}
,200,function(){
$('.superbox-show').slideUp();
}
);
}
);
}
);
}
;
}
)(jQuery);
CSS代码(style.css):
*,*:after,*:before{margin:0;padding:0;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-webkit-font-smoothing:antialiased;-moz-font-smoothing:antialiased;-o-font-smoothing:antialiased;font-smoothing:antialiased;text-rendering:optimizeLegibility;}
body{background:#e16461;}
ul{list-style:none;}
img{vertical-align:bottom;}
.wrapper{max-width:1280px;margin:0 auto;}
.logo{margin:25px 0;text-align:center;}
.logo-img{max-width:95%;}
/* SuperBox*/
.superbox-list{display:inline-block;*display:inline;zoom:1;width:12.5%;}
.superbox-img{max-width:100%;width:100%;cursor:pointer;}
.superbox-show{text-align:center;position:relative;background:#333;box-shadow:inset 0 1px 5px #111;-webkit-box-shadow:inset 0 1px 5px #111;-moz-box-shadow:inset 0 1px 5px #111;width:100%;float:left;padding:25px 0;display:none;}
.superbox-current-img{max-width:100%;box-shadow:0 1px 4px #222;border:1px solid #222;}
.superbox-img:hover{opacity:0.8;}
.superbox-float{float:left;}
.superbox-close{opacity:0.7;cursor:pointer;position:absolute;top:25px;right:25px;background:url(../img/close.png) no-repeat center center;width:35px;height:35px;z-index:999;}
.superbox-close:hover{opacity:1;}
@media only screen and (min-width:320px){.superbox-list{width:50%;}
}
@media only screen and (min-width:486px){.superbox-list{width:25%;}
}
@media only screen and (min-width:768px){.superbox-list{width:16.66666667%;}
}
@media only screen and (min-width:1025px){.superbox-list{width:12.5%;}
}


